解决微信小程序textarea层级太高遮挡其他组件的问题
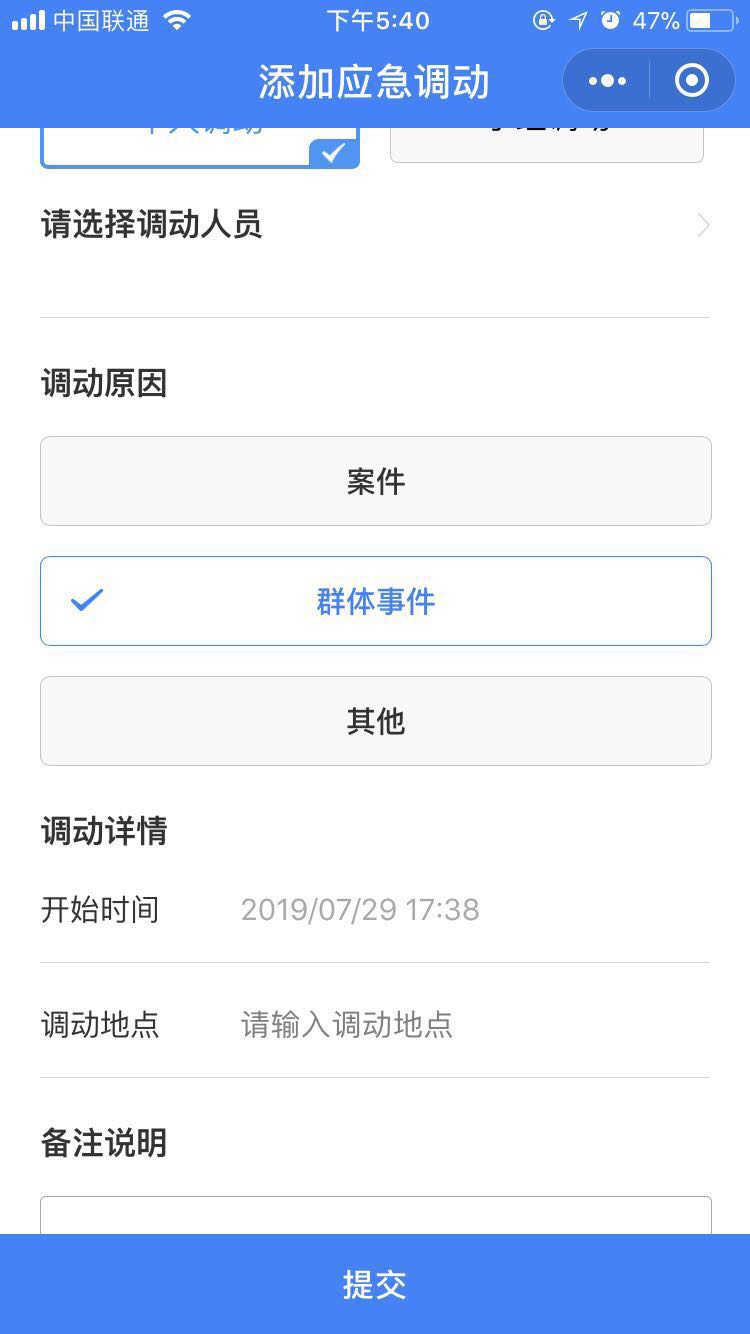
<view class='remark'>
<view class='title'>
备注说明
</view>
<textarea class='mark_textarea' placeholder='请说明人员调用具体原因' bindinput="input_remark" value='' />
</view>
<cover-view class='fix_bottom bar bottomfix shadow justify-center' bindtap='go_submit'>
提交
</cover-view> cover-view 在小程序中是比较特殊的组件,与 view 的最大区别在于,它能覆盖在原生组件 map、video、canvas、camera 之上,且只能嵌套 cover-view 和 cover-image。

提交按钮不再遮挡,textarea placeholder 里面字样了!!!!
解决微信小程序textarea层级太高遮挡其他组件的问题的更多相关文章
- 关于微信小程序textarea层级过高问题解决
一.前言 相信做过微信小程序开发的人应该都碰到过这个问题,因为这个需求实在太常见了 由于textarea是属于原生组件,层级最高,不管在页面中我们设置z-index值多少都会被textarea组件遮挡 ...
- 微信小程序 textarea 层级过高的解决方式
建立一个新的textarea 组件代替原生textarea ,废话不多说,上代码 <template> <view class="ui-textarea"> ...
- 微信小程序textarea层级过高(盖住其他元素)
根据官方文档,textarea 是原生组件 (https://developers.weixin.qq.com/miniprogram/dev/component/textarea.html),所谓原 ...
- 微信小程序echarts层级太高
项目中因为需求,底部的tab导航栏是自己写的,在开发者工具中一切正常:但是在真机上页面滑动时,echarts的层级比tab高,调过两者的z-index后仍然如此. 经过查找后发现cover-view和 ...
- 解决微信小程序textarea 里输入的文字或者是placeholder里的值,飘到弹出view上
在uniapp微信小程序开发中使用textarea,结果发现输入框的问题浮动起来,view无法把他覆盖,设法设置index的值也不生效,所以只能是通过条件v-if或者v-show使其隐藏就可以了
- 微信小程序 textarea的placeholder层级过高 在弹层之上 bug解决方法
微信小程序textarea的placeholder的层级一直都是一个神坑, 我们是没有办法将我们的弹层加大层级去盖过placeholder的, 所以要解决这个问题只能从另外的角度找思路 我的思路是 : ...
- 如何解决微信小程序界面适配问题-引用-生命周期回调函数-优化机制-样式引入
如何解决微信小程序界面适配问题 .wxss page{ height: 100%; width:750rpx; } this.setData({ imageWidth: wx.getSystemInf ...
- 解决微信小程序使用wxcharts在屏幕不固定问题-开发工具里也显示好了布局,为啥到真机就是乱的
解决微信小程序使用wxcharts在屏幕不固定问题-开发工具里也显示好了布局,为啥到真机就是乱的 .chart{ width: 100%; text-align: center; } .canvas{ ...
- 解决微信小程序登录与发布的一些问题
解决微信小程序的问题 图片在电脑上显示但在手机上却无法显示的问题 要使用的是本地图片,不想把图片上传到网络再通过https的方式解决,解决方法如下: 1.image src中的图片地址对英文字母大小写 ...
随机推荐
- P2P system: GNUTELLA
P2P system: GNUTELLA GNUTELLA是第一个经论证的分布式的peer-to-peer system. Napster的一个重大问题是涉及到间接侵权,所以GNUTELLA消除the ...
- 一、XML DOM、XMLDocument
一.XML DOM概述 XML 文档大小写敏感.属性用引号括起来,每一个标记都要闭合. DOM是XML文档的内存中树状的表示形式. 继承关系图: XmlNode;//XML节点 ......XmlDo ...
- c++ 构造函数执行顺序
开辟内存空间. 按照成员变量声明的顺序开始构造成员变量. 如果成员变量在初始化列表中, 就会执行该变量类型的拷贝构造函数. 如果成员变量没有在初始化列表中, 就会执行该变量类型的缺省构造函数. 进入函 ...
- 题解 [51nod1225]余数之和
题解 [51nod1225]余数之和 题面 解析 首先可以发现,\(a\)%\(b\)\(=a-b*\lfloor a/b \rfloor\). 而对于一段连续的\(b\)来说\(\lfloor a/ ...
- jsp中submit的连接属性是什么?
把注册的按钮改成button:<form action="dologin.jsp" method="post">用户<input type=& ...
- 爬虫(十七):scrapy分布式原理
一:scrapy工作流程 scrapy单机架构: 单主机爬虫架构: 分布式爬虫架构: 这里重要的就是我的队列通过什么维护?这里一般我们通过Redis为维护,Redis,非关系型数据库,Key-Valu ...
- Java学习日记——基础篇(二)基本语法
变量 变量和常量是程序处理的两种基本数据对象,变量是程序的基本组成单位 变量的目的就是确定目标并提供存放空间 public class Hello { public static void main( ...
- HDU 1402 A * B Problem Plus ——(大数乘法,FFT)
因为刚学fft,想拿这题练练手,结果WA了个爽= =. 总结几点犯的错误: 1.要注意处理前导零的问题. 2.一定要注意数组大小的问题.(前一个fft的题因为没用到b数组,所以b就没管,这里使用了b数 ...
- [TJOI2019]大中锋的游乐场——最短路+DP
题目链接: [TJOI2019]大中锋的游乐场 题目本质要求的还是最短路,但因为有第二维权值(汽水看成$+1$,汉堡看成$-1$)的限制,我们在最短路的基础上加上一维$f[i][j]$表示到达$i$节 ...
- pytorch基础学习(二)
在神经网络训练时,还涉及到一些tricks,如网络权重的初始化方法,优化器种类(权重更新),图片预处理等,继续填坑. 1. 神经网络初始化(Network Initialization ) 1.1 初 ...
