Web前端基础(一)--HTML简介
HTML简介
超文本标记语言(英语:HyperText Markup Language,简称:HTML)是一种用于创建网页的标准标记语言。
HTML文档的后缀名:.html和.htm,这两种后缀名没有区别,都可以使用。
HTML 实例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>HTML 实例</title>
</head>
<body>
<h1>我的第一个标题</h1>
<p>我的第一个段落。</p>
</body>
</html>
实例解析
- <!DOCTYPE html> 声明为 HTML5 文档
- <html> 元素是 HTML 页面的根元素
- <head> 元素包含了文档的元(meta)数据,如 <meta charset="utf-8"> 定义网页编码格式为 utf-8。
- <title> 元素描述了文档的标题
- <body> 元素包含了可见的页面内容
- <h1> 元素定义一个大标题
- <p> 元素定义一个段落
HTML 标签
HTML 标记标签通常被称为 HTML 标签 (HTML tag)。
- HTML 标签是由尖括号包围的关键词,比如 <html>
- HTML 标签通常是成对出现的,比如 <b> 和 </b>
- 标签对中的第一个标签是开始标签,第二个标签是结束标签
- 开始和结束标签也被称为开放标签和闭合标签
示例:<标签>内容</标签>
HTML 元素
"HTML 标签" 和 "HTML 元素" 通常都是描述同样的意思.
但是严格来讲, 一个 HTML 元素包含了开始标签与结束标签,如下实例:
HTML 元素:
Web 浏览器
Web浏览器(如谷歌浏览器,Internet Explorer,Firefox,Safari)是用于读取HTML文件,并将其作为网页显示。
浏览器并不是直接显示的HTML标签,但可以使用标签来决定如何展现HTML页面的内容给用户:

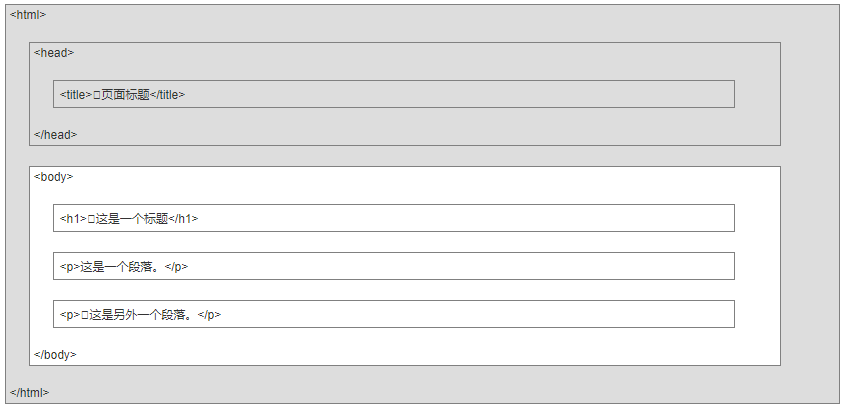
HTML 网页结构
下面是一个可视化的HTML页面结构:

注意:只有 <body> 区域 (白色部分) 才会在浏览器中显示。
HTML版本
从初期的网络诞生后,已经出现了许多HTML版本:
| 版本 | 发布时间 |
|---|---|
| HTML | 1991 |
| HTML+ | 1993 |
| HTML 2.0 | 1995 |
| HTML 3.2 | 1997 |
| HTML 4.01 | 1999 |
| XHTML 1.0 | 2000 |
| HTML5 | 2012 |
| XHTML5 | 2013 |
<!DOCTYPE> 声明
<!DOCTYPE>声明有助于浏览器中正确显示网页。
网络上有很多不同的文件,如果能够正确声明HTML的版本,浏览器就能正确显示网页内容。
doctype 声明是不区分大小写的,以下方式均可:
<!DOCTYPE HTML>
<!doctype html>
<!Doctype Html>
通用声明
HTML5
HTML 4.01
"http://www.w3.org/TR/html4/loose.dtd">
XHTML 1.0
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
查看完整网页声明类型 DOCTYPE 参考手册。
中文编码
目前在大部分浏览器中,直接输出中文会出现中文乱码的情况,这时候我们就需要在头部将字符声明为 UTF-8 或 GBK。
HTML 实例
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>页面标题</title>
</head>
<body>
<h1>我的第一个标题</h1>
<p>我的第一个段落。</p>
</body>
</html>
HTML 编辑器推荐
可以使用专业的 HTML 编辑器来编辑 HTML,个人推荐几款常用的编辑器:
- VS Code:https://code.visualstudio.com/
- Sublime Text:http://www.sublimetext.com/
- WebStorm: http://www.jetbrains.com/webstorm/
Web前端基础(一)--HTML简介的更多相关文章
- 进击的Python【第十五章】:Web前端基础之DOM
进击的Python[第十五章]:Web前端基础之DOM 简介:文档对象模型(Document Object Model,DOM)是一种用于HTML和XML文档的编程接口.它给文档提供了一种结构化的表示 ...
- web前端基础知识及快速入门指南
web前端基础知识及快速入门指南 做前端开发有几个月了,虽然说是几个月,但是中间断断续续的上课.考试以及其它杂七杂八的事情,到现在居然一直感觉自己虽然很多前端的知识很眼熟,却也感觉自己貌似也知识在门口 ...
- 进击的Python【第十六章】:Web前端基础之jQuery
进击的Python[第十六章]:Web前端基础之jQuery 一.什么是 jQuery ? jQuery是一个JavaScript函数库. jQuery是一个轻量级的"写的少,做的多&quo ...
- 进击的Python【第十四章】:Web前端基础之Javascript
进击的Python[第十四章]:Web前端基础之Javascript 一.javascript是什么 JavaScript 是一种轻量级的编程语言. JavaScript 是可插入 HTML 页面的编 ...
- 进击的Python【第十三章】:Web前端基础之HTML与CSS样式
进击的Python[第十四章]:Web前端基础之HTML与CSS样式 一.web框架的本质 众所周知,对于所有的Web应用,本质上其实就是一个socket服务端,用户的浏览器其实就是一个socket客 ...
- web前端基础知识总结
上个寒假总结的web前端的一些知识点给大家分享一下 1.<html>和</html> 标签限定了文档的开始和结束点. 属性: (1) dir: 文本的显示方向,默认是从左向右 ...
- web前端基础学习路线
1.HTML和CSS的基础知识,完成网页的初步设计 2.JavaScript基础知识和DOM.BOM的学习 3.前端基础框架:CSS框架Bootstrap.JavaScript框架jquery的熟悉使 ...
- web前端基础知识学习网站推介
内容:一.基础知识及学习资料1. HTML入门学习:http://www.w3school.com.cn/html/index.aspHTML5 入门学习:http://www.w3school.co ...
- Web前端基础怎么学? JavaScript、html、css知识架构图
以前开发者只要掌握 HTML.CSS.JavaScript 三驾马车就能胜任一份前端的工作了.而现在除了普通的编码以外,还要考虑如何性能优化,如何跨端.跨平台实现功能,尤其是 AI.5G 技术的来临, ...
- “1+X”证书Web前端开发等级考试简介
考试简介 “1+X”证书制度是为了深入贯彻党的十九大精神和全国教育大会精神,教育部会同国家发展改革委.财政部.市场监管总局制定了<关于在院校实施“学历证书+若干职业技能等级证书”制度试点方案&g ...
随机推荐
- 给json数组添加新字段并赋值
zNodes.forEach(function(item) { item.newtitle ="点击加号设为主席会场"; });
- java 内部类简单总结
在java中,一个类可以放在另一个类的内部,称之为内部类,相对而言,包含它的类称之为外部类.不过对于Java虚拟机而言,它是不知道内部类这回事的, 每个内部类最后都会被编译为一个独立的类,生成一个独立 ...
- 测试的Python、 Java语言之争
现在测试行业如果不会开发语言的话是很难找到工作的,即使是一些功能测试的岗位也会要求代码语言作为技术储备,因为如果做自动化测试或者测试工具脚本开发或者接口测试等都离不开开发语言,那作为测试如果没有代码经 ...
- html2canvas原理
html2canvas有2种模式,一种是利用foreignObject,一种是纯canvas绘制 1.foreignObject到canvas 步骤: 1.把要截图的dom克隆一份,过程中把getCo ...
- maven-jetty插件配置时,webdefault.xml的取得和修改
取得 没必要去下载一个jetty客户端去找webdefault.xml了. 可以去maven的本地仓库找到 \org\eclipse\jetty\jetty-webapp\版本号\ 里面的jar文件, ...
- 一个 TCP 连接可以发多少个 HTTP 请求
第一个问题 第二个问题 第三个问题 第四个问题 第五个问题 曾经有这么一道面试题:从 URL 在浏览器被被输入到页面展现的过程中发生了什么? 相信大多数准备过的同学都能回答出来,但是如果继续问:收到的 ...
- java基础篇之Object类
1.Object类是所有类的超类 2.Object类的equals方法 public boolean equals(Object obj) {return (this == obj);} equals ...
- impdp导入报错ORA-39070:无法打开日志文件
>impdp test/123456@orcl directory=expnc_dir dumpfile=TEST.DMP full=y ORA-39002:操作无效 ORA39070:无法打开 ...
- Linux发行版的选择
1,需要稳定的服务器,选择CentOS 或 RHEL 2,需要自己定制的桌面系统,选择Ubuntu 3,摸索linux 各方面的知识,选择Gentoo 4,需要稳定性高的系统,选择FreeBSD 5, ...
- JavaWeb——Get、Post请求中文乱码问题
最近在重温JavaWeb基础内容,碰到了之前也时常遇到的中文乱码问题,想着反正是经常要处理的,不如当即就把它整理出来放在博客里,省得遇到时再去到处搜. 1. Post请求乱码的解决方案: 手工创建一个 ...
