一行css代码搞定响应式布局

在这篇文章中,我将教你如何使用 CSS Grid 来创建一个超酷的图像网格图,它将根据屏幕的宽度来改变列的数量。最精彩的地方在于:所有的响应特性被添加到了一行 css 代码中。这意味着我们不必将 HTML 与丑陋的类名(如col-sm-4, col-md-8)混杂在一起,也不必为每个屏幕创建媒体查询。ok,让我们发车吧。
设置
在本文中,我将使用网格布局。然后,我们将在文章末尾添加图片。下面是我们初始化网格的外观

HTML 代码:
<div class="container">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
</div>CSS 代码:
.container {
display: grid;
grid-template-columns: 100px 100px 100px;
grid-template-rows: 50px 50px;
}注意: 示例中有一些基础的样式,但我在这里没有写出来,因为这对 CSS 网格布局没有任何影响
基础响应单位: fraction
CSS 栅格布局带来了一个全新的值:fraction单位,fraction单位通常简写为fr,它允许你根据需要将容器拆分为多个块。
让我们将每一列更改为一个 fraction 单位宽:
.container {
display: grid;
grid-template-columns: 1fr 1fr 1fr;
grid-template-rows: 50px 50px;
}结果是栅格布局将会把整个宽度分成三个 fraction,每列占据一个 fraction 单位,效果如下:

如果我们将grid-template-columns的值更改为1fr 2fr 1fr,第二列的宽度将会是其它两列的两倍。总宽现在是四个 fraction 单位,第二列占据两个 fraction 单位,其它列各占一个 fraction。效果如下:
总的来说,fraction 单位值将使你可以很容易的更改列的宽度。
高级响应
然而,上面列子并没有给出我们想要的响应性,因为网格总是三列宽。我们希望网格能根据容器的宽度改变列的数量。要做到这一点,你必须学习如下三个概念:
repeat()
首先我们学习repeat()函数。这是一个强大的指定列和行的方法。让我们使用repeat()函数来更改网格:
.container {
display: grid;
grid-template-columns: repeat(3, 100px);
grid-template-rows: repeat(2, 50px);
}在上面代码中,repeat(3, 100px)等于100px 100px 100px。第一个参数指定行与列的数量,第二个参数指定它们的宽度,因此它将为我们提供与开始时完全相同的布局:

auto-fit
然后是auto-fit。让我们跳过固定数量的列,将3替换为自适应数量:
.container {
display: grid;
grid-gap: 5px;
grid-template-columns: repeat(auto-fit, 100px);
grid-template-rows: repeat(2, 100px);
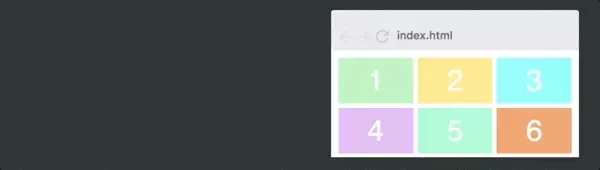
}效果如下:

现在,栅格将会根据容器的宽度调整其数量。它会尝试在容器中容纳尽可能多的 100px 宽的列。但如果我们将所有列硬写为 100px,我们将永远没法获得所需的弹性,因为它们很难填充整个宽度。正如你在上图看到的,网格通常在右侧留有空白。
minmax()
为了解决上述问题,我们需要minmax()。我们将 100px 替换为 minmax(100px, 1fr),代码如下:
.container {
display: grid;
grid-gap: 5px;
grid-template-columns: repeat(auto-fit, minmax(100px, 1fr));
grid-template-rows: repeat(2, 100px);
}请注意,所有响应都发生在一行 css 代码中
效果如下:

正如你所见,效果完美。minmax()函数定义的范围大于或等于 min, 小于或等于 max。
因此,现在每列将至少为 100px。但如果有更多的可用空间,栅格布局将简单地将其均分给每列,因为这些列变成了 fraction 单位,而不是 100px。
添加图片
最后一步是添加图片。这与 CSS Grid 布局无关,但让我们看下代码。
我们在每个网格中添加一个图片标签:
<div><img src="img/forest.jpg"/></div>为了使图片适应于每个条目,我们将其宽、高设置为与条目本身一样,我们使用object-fit:cover。这将使图片覆盖它的整个容器,根据需要,浏览器将会对其进行裁剪。
.container > div > img {
width: 100%;
height: 100%;
object-fit: cover;
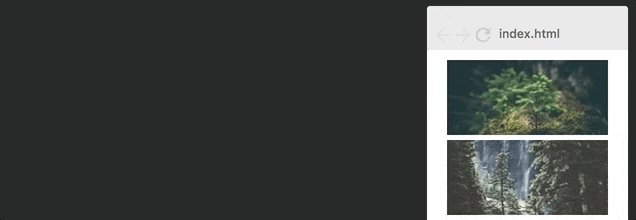
}效果如下:

ok!现在你已经了解了 CSS Grid 布局中最复杂的概念之一了,请给自己一个赞吧。
浏览器兼容性
在结束本文前,我提下浏览器支持情况,在撰写本文时,全球77%的网站将支持 CSS Grid,而且比例还在逐步攀升。
一行css代码搞定响应式布局的更多相关文章
- CSS:使用CSS媒体查询创建响应式布局
现如今在Web前端领域,BootStrap是一个最流行的UI库,其12列的栅栏系统为响应式布局提供了一种对程序员来说很好操作的模式. 追究Bootstrap的内在原理,其实就是通过媒体查询来完成对不同 ...
- 【css】如何实现响应式布局
“自适应网页设计”到底是怎么做到的?其实并不难. 首先,在网页代码的头部,加入一行viewport元标签. <meta name="viewport" content=&qu ...
- 一行python代码搞定文件分享
给同事分享文件,如你所知通过聊天工具,网盘或linux命令各种方法,还有一个也可以尝试下:使用一行python代码快速搭建一个http服务器在局域网内进行下载. python3使用: python3 ...
- 一行 Python 代码搞定一棵树
使用 Python 内建的 defaultdict 方法可以轻松定义一个树的数据结构. 简单的说树也可以是一个字典数据结构 Python 1 def tree(): retur ...
- CSS响应式布局到底是什么?
响应式布局是最近几年在前端开发中非常火热的词,它是相对于固定像素大小的网页而言的,那么CSS响应式布局到底是什么?顾名思义,响应式布局就是网页能够响应各种各样不同分辨率大小的设备,能够将网页很好的呈献 ...
- CSS实现响应式布局
用CSS实现响应式布局 响应式布局感觉很高大上,很难,但实际上只用CSS也能实现响应式布局要用的就是CSS中的没接查询,下面就介绍一下怎么运用: 使用@media 的三种方法 1.直接在CSS文件中使 ...
- CSS3---媒体查询与响应式布局
1. 值 设备类型 All 所有设备 Braille 盲人用点字法触觉回馈设备 Embossed 盲文打印机 Handheld 便携设备 Print 打印用纸或打印预览视图 Projection 各种 ...
- Bootstrap工具包--用于响应式布局和移动设备优先的web项目
Bootstrap是用于前端开发的工具包,是一个css/html框架 用于响应式布局和移动设备优先的web项目 响应式布局--一个网站能兼容多个终端 有很多版本:v3,v4,v5 三个没啥区别 ...
- vue项目 一行js代码搞定点击图片放大缩小
一行js代码搞定xue项目需要点击图片放大缩小,其实主要用的是用到了vue:class的动态切换,内容比较简单.一开始我把维护的需求想得太复杂了,和测试小姐姐聊了一下才反应过来. 两个月不到跟了四个项 ...
随机推荐
- openresty开发系列10--openresty的简单介绍及安装
openresty开发系列10--openresty的简单介绍及安装 一.Nginx优点 十几年前,互联网没有这么火,软件外包开发,信息化建设,帮助企业做无纸化办公,收银系统,工厂erp,c/s架构偏 ...
- 九、postman的自带的鉴权demo
basic authentication https://postman-echo.com/basic-auth username:postman password:password
- 字符分隔符'\1'(\u0001)的困惑
在产生一个随机字符序列时,当要生成的字符串数据为8位时,会不时的在后面加上"\u0001",而多于8位时,例如9位,则不会出现该问题. mark一下!!!!
- 青葱的岁月 Mybatis JdbcType与Oracle、MySql数据类型对应列表
Mybatis JdbcType Oracle MySql JdbcType ARRAY JdbcType BIGINT BIGINT JdbcType BINARY JdbcTy ...
- *438. Find All Anagrams in a String 找到字符串中所有字母异位词
1. 原始题目 给定一个字符串 s 和一个非空字符串 p,找到 s 中所有是 p 的字母异位词的子串,返回这些子串的起始索引. 字符串只包含小写英文字母,并且字符串 s 和 p 的长度都不超过 201 ...
- Swift4.0复习错误处理
1.Swift中错误的表示: “在Swift中如果我们要定义一个表示错误的类型非常简单,只需遵循 Error 协议即可.我们通常用枚举或结构体类型来表示错误类型,当然枚举可能用得更多些,因为它能更直观 ...
- 【ARTS】01_41_左耳听风-201900819~201900825
ARTS: Algrothm: leetcode算法题目 Review: 阅读并且点评一篇英文技术文章 Tip/Techni: 学习一个技术技巧 Share: 分享一篇有观点和思考的技术文章 Algo ...
- Java基础教程:多线程基础——线程池
Java基础教程:多线程基础——线程池 线程池 在正常负载的情况瞎,通过为每一个请求创建一个新的线程来提供服务,从而实现更高的响应性. new Thread(runnable).start() 在生产 ...
- Flask项目中使用mysql数据库启动项目是发出警告
Flask项目中使用mysql数据库启动项目是发出警告: Warning: (1366, "Incorrect string value: '\xD6\xD0\xB9\xFA\xB1\xEA ...
- 超类Object
Object:是类层次结构中的跟类,所有类都直接货间接继承自该类 如果一个方法的形参是Object,那么这里我们就可以传递它的任意的子类对象,相当于传任何数据类型都可以 toString()——返回地 ...
