跟着minium官网介绍学习minium-----(二)
一: 进入minium官方文档
1. 进入minium目录然后运行服务,出现以下提示说明打开成功,

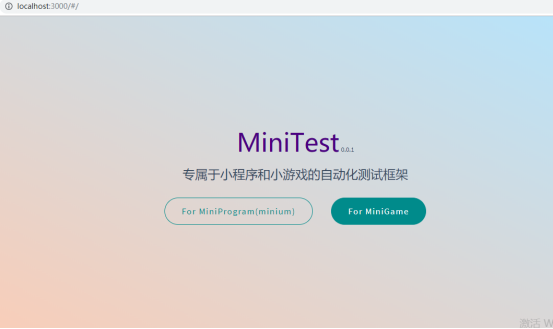
2. 浏览器直接运行http://localhost:3000即可看到效果。
3. 下图为进入网页后的效果图,选择For MiniProgram(minium)进入即可(如果小程序是游戏版本则进入For MiniGame)

二: 打开微信开发工具的安全模式,这一步的作用主要是让工具打开一个端口,用于实现端口连接。跟appium运行时要指定端口一样的原理。
2.1 进入微信开发工具界面。
2.2 在工具栏菜单中点击设置
2.3 在下拉option中选择安全设置
2.4 设置菜单弹窗中切换的“安全”分页
2.5 服务端口处点击开启(开启之后会自动随机一个端口号)
2.6 关闭设置弹窗即可自动保存
三:确认开发者工具调试基础版本大于>=2.7.3
3.1 进入微信开发工具界面。
3.2 在工具栏菜单中点击设置
3.3 在下拉option中选择项目设置
3.3 切换到“本地设置”分页
3.4 将调试基础库选择大于2.7.3的库

四:开始运行minium:
1. 进入工具cli所在目录,执行下面指令。如果出现错误,可先看看下面的注意说明。
指令:path/to/cli --auto /miniprogram/project/path --auto-port 9420
# path/to/cli 是命令行工具所在位置:
# macOS: <安装路径>/Contents/MacOS/cli
# Windows: <安装路径>/cli.bat windows版本在安装之后默认会把cli加入到系统路径,可以先测试cli命令是否可用,如果可用,path/to/cli可以直接用cli替换 (通过Windows PowerShell进入Program Files (x86)时需要在文件名前后加" ")
# /miniprogram/project/path 是小程序工程的路径( Windows下面用 \\ 代替 \ )
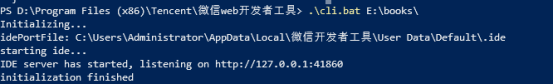
下图为运行指令后的截图:

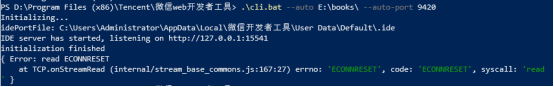
1.2注意:如果出现下图错误请先运行微信开发者工具然后再次运行指令。(不报错可以跳过)

1.2.1 运行开发者工具有两个方式。
- 通过桌面图标进行运行
- 通过cli指令来运行,如下图:

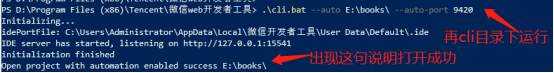
1.2.2 打开开发者工具之后重新运行cli --auto e:\\books --auto-port 9420,即可看见提示:Open project with automation enabled success E:\books\,说明开发者工具绑定了9420端口
五:运行官方demo查看当前设备的信息
- 新建一个minium_test.py文件,里面编写以下代码:
#!/usr/bin/env python3
import minium
mini = minium.Minium()
system_info = mini.get_system_info()
print(system_info)
2. 运行上诉文件
运行python minium_test.py指令,结果如下:

3. 真机运行上诉文件。
3.1 打开微信开发者工具
3.2 手机扫码实现真机调试
3.3 运行python minium_test.py指令,结果如下:

扩展:运行实例代码目前可用以下三个方式:
- 通过cmd运行python指令
- 利用miniruntest来运行
- 通过idea来运行
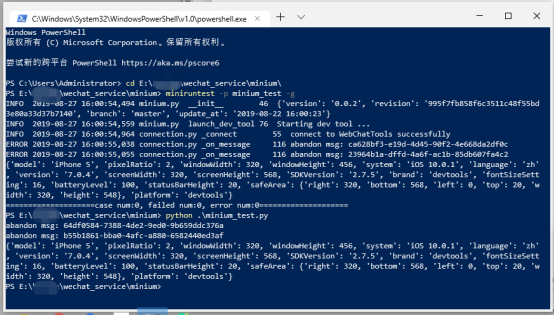
下图为方式一和方式二的运行结果,其中框架之间打印的log日志都有些不同:

六: 通过PyCharm idea运行官方demo并查看结果报告,不需要我们单独运行HTMLTestRunner就有报告,特别方便。
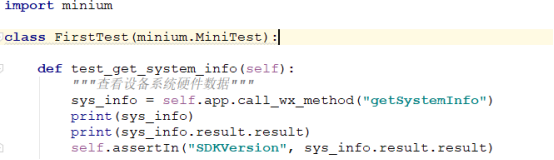
1. 新建first_test.py编写测试用例。
# -*- coding: utf-8 -*-
import minium
class FirstTest(minium.MiniTest):
def test_get_system_info(self):
sys_info = self.app.call_wx_method("getSystemInfo")
print(sys_info)
print(sys_info.result.result)
self.assertIn("SDKVersion", sys_info.result.result)
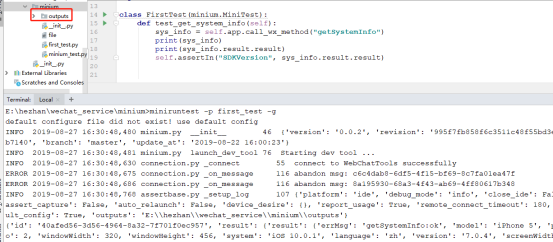
2. 通过idea工具来运行代码,结果如下(截图打错字:应该为输出的日志)

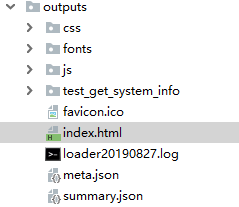
报告目录(报告跟运行的文件同属目录):

说明:很明显我们无法直接观看到报告信息,可以试一试下面操作方法。下面方式运行后,通过idea运行的日志也会一起显示在报告中。
3. 通过miniruntest -p file_name -g (file_name为文件名,无须拼接.py)来运行文件,结果如下:

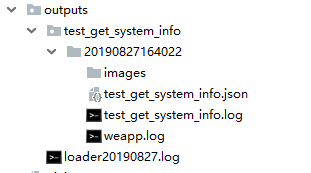
报告目录如下:

说明:将之前通过idea运行生成的报告给合并了,并且能通过index.html来查看报告。
打开报告后的结果如下:

说明:报告页面中“用例说明”处有数据的原因为,我在代码中加入了注释,注释方式沿用unittest的格式。

七:场景:手机在不扫码的情况下,实现真机调试。
前提:手机开启开发者模式,并且能通过adb devices查询到手机。
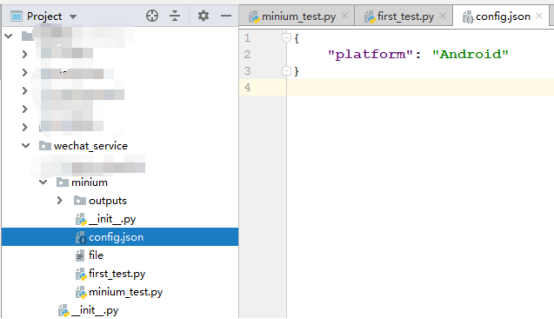
1. 在用例所在的目录下新建config.json文件.

2. 编写下面代码
{ "platform": "Android" }
3. 运行first_test代码
4. 能看到手机进入小程序,并开启调试模式
整文说明:
执行minium代码的人必须拥有小程序的开发权限,否则无法运行。
调试阶段用idea运行即可挺方便,等需要后台运行时可配置jenkins来运行。
代码运行过程中不允许关闭开发者工具,类似于通过appium运行时不能关闭appium工具。
配置config.json文件之后,手机没有连上电脑然后运行代码会出现(at.core.adbwrap.AdbException: '没有在线的手机')错误,电脑连上手机之后重新运行即可或者先去除该文件。
跟着minium官网介绍学习minium-----(二)的更多相关文章
- 跟着minium官网介绍学习minium-----(一)
某天,再打开微信开发者工具的时候收到一条推送.说是微信小程序自动化框架 Python 版 -- Minium 公测. Url如下: https://developers.weixin.qq.com/c ...
- 跟着minium官网介绍学习minium-----(三)
注意:程序运行时在微信开发者工具当前页面为主,而不是每次运行都是从home页面开始 一 获取单个元素 get_element():在当前页面查询控件, 如果匹配到多个结果, 则返回第一个匹配到的结果 ...
- 官网英文版学习——RabbitMQ学习笔记(一)认识RabbitMQ
鉴于目前中文的RabbitMQ教程很缺,本博主虽然买了一本rabbitMQ的书,遗憾的是该书的代码用的不是java语言,看起来也有些不爽,且网友们不同人学习所写不同,本博主看的有些地方不太理想,为此本 ...
- 官网英文版学习——RabbitMQ学习笔记(十)RabbitMQ集群
在第二节我们进行了RabbitMQ的安装,现在我们就RabbitMQ进行集群的搭建进行学习,参考官网地址是:http://www.rabbitmq.com/clustering.html 首先我们来看 ...
- 官网英文版学习——RabbitMQ学习笔记(二)RabbitMQ安装
一.安装RabbitMQ的依赖Erlang 要进行RabbitMQ学习,首先需要进行RabbitMQ服务的安装,安装我们可以根据官网指导进行http://www.rabbitmq.com/downlo ...
- hadoop官网介绍及如何下载hadoop(2.4)各个版本与查看hadoop API介绍
1.如何访问hadoop官网?2.如何下载hadoop各个版本?3.如何查看hadoop API? 很多同学开发都没有二手资料,原因很简单觉得不会英语,但是其实作为软件行业,多多少少大家会英语的,但是 ...
- vue3官网介绍,安装,创建一个vue实例
前言:这一章主要是vue的介绍.安装.以及如何创建一个vue实例. 一.vue介绍 vue3中文官网:建议先自己看官网. https://v3.cn.vuejs.org/ vue是渐进式框架,渐进式指 ...
- Spark官网资料学习网址
百度搜索Spark: 这一个是Spark的官网网址,你可以在上面下载相关的安装包等等. 这一个是最新的Spark的文档说明,你可以查看如何安装,如何编程,以及含有对应的学习资料.
- 官网英文版学习——RabbitMQ学习笔记(三)Hello World!
参考http://www.rabbitmq.com/tutorials/tutorial-one-java.html,我们直接上代码,由于我们的RabbitMQ服务是安装在虚拟机上的,具体参考上一节. ...
随机推荐
- html转图片网页截屏(二)PhantomJS
关于PhantomJS PhantomJS 是一个基于WebKit的服务器端 JavaScript API.它全面支持web而不需浏览器支持,其快速,原生支持各种Web标准: DOM 处理, CSS ...
- 【C#设计模式3】工厂方法模式
一.引言 在简单工厂模式中讲到简单工厂模式的缺点,有一点是——简单工厂模式系统难以扩展,一旦添加新产品就不得不修改简单工厂方法,这样就会造成简单工厂的实现逻辑过于复杂,然而本专题介绍的工厂方法模式可以 ...
- QT OpenGLWidget的surfaceFormat
由OpenGLWidget和QOpenGLFunctions_2_0派生了类,试图使用双帧缓冲(Double Buffer)进行渲染.下面是部分功能代码: initializeGL()中: QSurf ...
- linux系统中RAID5磁盘冗余阵列配置(5块磁盘)
RAID5:需要至少三块(含)硬盘,兼顾存储性能.数据安全和储存成本. 如图所示”parity”块中保存的是其他硬盘数据的奇偶校验信息(并非其他硬盘的数据),以数据的奇偶校验信息来保证数据的安全,RA ...
- SCART概念
SCART(Syndicat des Constructeursd' Appareils Radiorécepteurs et Téléviseurs)接口是一种专用的音视频接口,它是由法国公司Per ...
- 阿里云RocketMQ的生产者简单实现
// MQ的应用场景有比如 订单变更消息可以通过产生这个事件的地方(比如前端调用后端的接口post一个订单,那么就是在这个mapping方法里做一个生产者[不过最好通过aop来实现,不然n多个接口都要 ...
- [官网]Windows 10 版本信息
对应于服务选项的 Windows 10 当前版本 https://docs.microsoft.com/zh-cn/windows/release-information/ 所有的日期都按照 ISO ...
- NoSQL数据库一MongoDB基本使用
如今的网站对数据存储要求越来越灵活,在这种需求下 NoSQL 也就是非关系数据库越来越流行.所谓非关系数据库,是指不使用 SQL 语言进行数据操作的数据库的统称.这类数据库存储数据时没有固定的模式,不 ...
- TypeScript symbol类型
自ECMAScript 2015(ES6)起,symbol成为了一种新的原生类型,就像基本类型number和string一样. ⒈介绍及使用方式 TypeScript中使用symbol类型和JavaS ...
- Spring Boot系列教程十二:Spring boot集成Redis
一.创建项目 项目名称为 "springboot_redis",创建过程中勾选 "Web","Redis",第一次创建Maven需要下载依赖 ...
