问题分析——Maven打包后发版,静态资源找不到
count优化
MyISAM会将总记录数缓存,但如果加上where条件,则缓存值失效。
若有500w条记录,需要统计id > 100的总行数。
一个优化思路,反向操作,降低查询次数。
select
(select count(*) from student) - count(*)
from student where id <= 100;
优化Limit分页(深分页问题)
场景模拟
插入10w条样例数据
DROP TABLE IF EXISTS `student`;
CREATE TABLE `student` (
`stuid` int(11) unsigned NOT NULL AUTO_INCREMENT,
`stuname` varchar(200) DEFAULT NULL,
`stuaddress` varchar(200) DEFAULT NULL,
`classid` int(11) DEFAULT NULL,
PRIMARY KEY (`stuid`)
) ENGINE=InnoDB DEFAULT CHARSET=utf8;
DELIMITER //
create procedure doinsert1()
begin
declare i int;
declare j int;
set i = 1;
set j = 1;
while i<100000 do
insert into student(stuid,stuname,stuaddress,classid)values(i,concat(i,'张',j),'深圳',i+j);
set i = i+1;
set j = j+1;
end while;
end;//
call doinsert1()
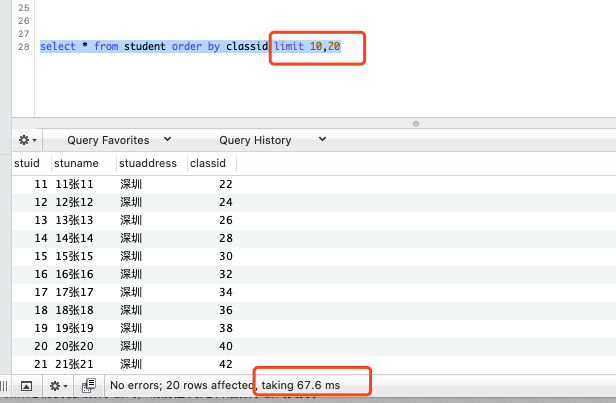
执行小的偏移量查询

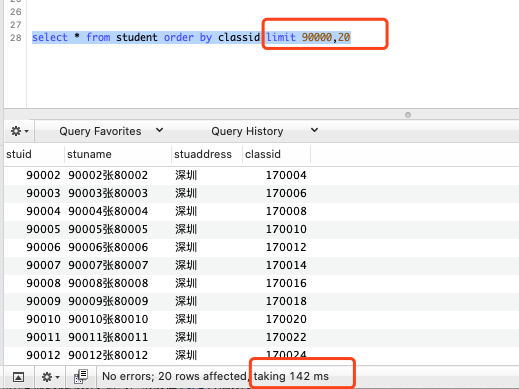
执行大的偏移量查询

分析
# 打开show profile,收集在执行语句的时候所使用的资源。
SET profiling = 1;
# show profiles;
show profiles;
# 通过对应的QUERY_ID查看
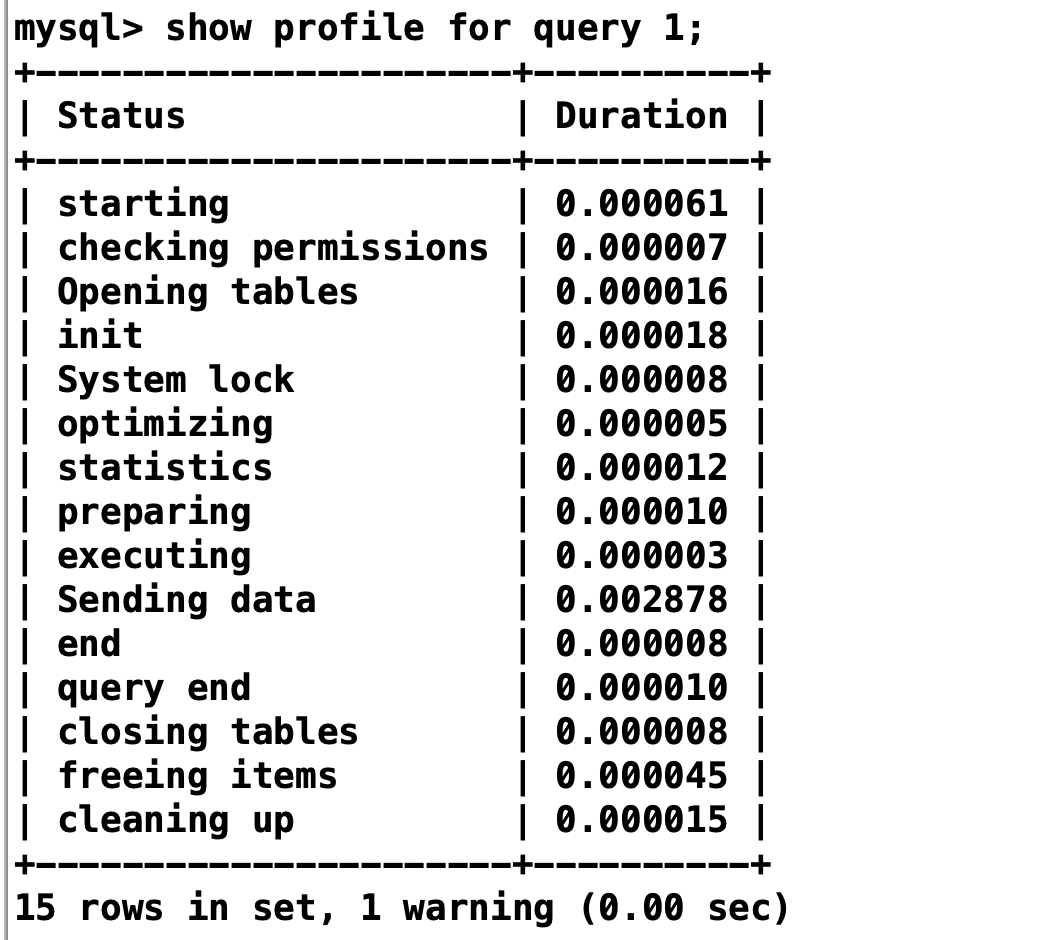
show profile for query 1;
耗时最多的是Sending Data,可以看到查询数据花了大量的时间。

优化方案一
将limit转换为where...between
select * from student where stuid between 90002 and 90021;

优化方案二
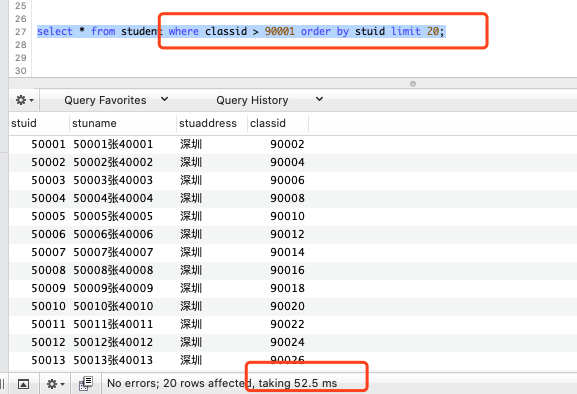
通过where缩小范围
如上一页获取到的最后的结果是90001,则下一页则加上classid > 90001,来缩小范围。
select * from student where classid > 90001 order by stuid limit 20;

优化方案三
从业务上进行优化,结合业务,将最大翻页控制在指定范围,例如最多只允许翻到100页。
若想要获得更多数据,需要修改关键词或增加筛选条件。
优化方案四
利用覆盖索引,先查询指定的id,然后用inner join进行关联。
select s.* from student s inner join (
select stuid from student order by classid limit 90000,20) as tmp on s.stuid = tmp.stuid;

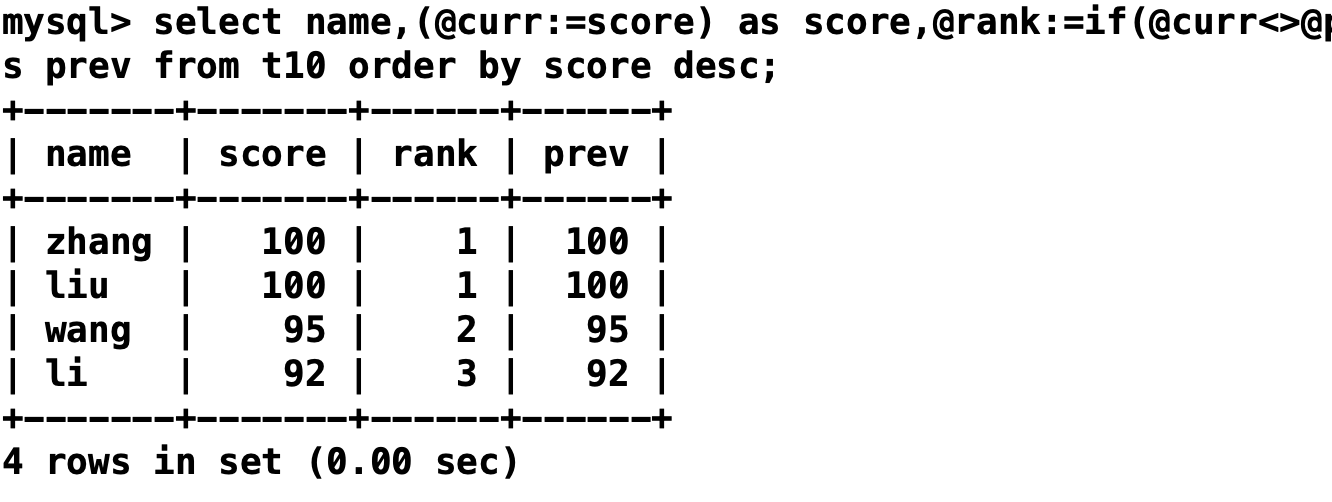
使用变量减少查询次数
需求是:使用分数排名,存在并列第一或第n的情况。
create table t10( name char(10) not null default '', score int not null default 0)engine myisam charset utf8;
insert into t10 values('zhang',100),('wang',95),('li',92),('liu',100);
使用变量set @age:=20,查询变量select @age
select name,(@curr:=score) as score,@rank:=if(@curr<>@prev,@rank:=@rank+1,@rank) as rank,@prev:=score as prev from t10 order by score desc;

问题分析——Maven打包后发版,静态资源找不到的更多相关文章
- Vue打包后访问静态资源路径问题
Vue介绍中static文件夹里放的是静态资源目录,如图片.字体等. 我们发现运行npm run start后本地图片路径是没问题的,但是打包上传后会怎么样呢? 我们知道,执行npm run buil ...
- vue-cli3.x正确打包项目,解决静态资源与路由加载无效的问题,history模式下配合使用nginx运行打包后的项目
使用vue-cli3.x正确打包项目,配合nginx运行打包后的内容 vue.config.js module.exports = { publicPath: './',//打包后的位置(如果不设置这 ...
- vue项目之webpack打包静态资源路径不准确
摘自:https://blog.csdn.net/viewyu12345/article/details/83187815 问题 将打包好的项目部署到服务器,发现报错说图片找不到. 静态资源如js访问 ...
- vue打包静态资源路径不正确的解决办法【转】
vue项目完成打包上线的时候很多人都会碰到静态资源找不到的问题,常见的有两个 1.js,css路径不对 解决办法:打开config/index.js,将其中的assetsPublicPath值改为’. ...
- vue打包静态资源路径不正确的解决办法
vue打包静态资源路径不正确的解决办法 vue项目完成打包上线的时候会碰到静态资源找不到的问题,常见的有两个 1.js,css路径不对 解决办法:打开config/index.js,将其中的asset ...
- vue项目打包部署到服务器,静态资源文件404
js文件404问题 原因:打包的项目静态资源的路径需要设置为绝对路径.如果是相对路径会出错 解决办法:修改config/index.js文件,将 assetsPublicPath修改为' ...
- SpringMVC静态资源拦截的问题
通常在web.xml中的核心控制器的DispatcherServlet中的url-pattern属性配置成类似“/”的拦截路径,但是会出现静态资源找不到的问题,比如js脚本.图片.css等无法加载,那 ...
- maven打包忽略静态资源解决办法,dispatchServlet拦截静态资源请求的解决办法
问题: maven 打包时,有的文件打不进去target 解决: 因为maven打包默认打Java文件.在项目中的pom文件中加build标签 <build> <resources& ...
- eclipse使用maven打包的时候发现静态资源没包含进去
今天在打包的时候,发现传上去的包里没有配置静态资源. (右键项目--->Run As ---> 8 Maven install ) 后来发现是因为在pom.xml里没有配置打包静态资源的 ...
随机推荐
- restTemplate源码解析(目录)
restTemplate是spring实现的,基于restful风格的http请求模板.使用restTemplate可以简化请求操作的复杂性,同时规范了代码风格.本系列文章,将根据以下目录顺序,从源码 ...
- 【转载】Asp.Net MVC网站提交富文本HTML标签内容抛出异常
今天开发一个ASP.NET MVC网站时,有个页面使用到了FCKEditor富文本编辑器,通过Post方式提交内容时候抛出异常,仔细分析后得出应该是服务器阻止了带有HTML标签内容的提交操作,ASP. ...
- vue函数化组件 functional
需要在组件中把functional 设置为true 一个函数化组件像这样: Vue.component('testcomponent', { functional: true, // 为了弥补缺少的实 ...
- java读取文件的几种方式性能比较
//普通输入流读取文件内容 public static long checksumInputStream(Path filename) { try(InputStream in= Files.newI ...
- Privacy Description
This application respects and protects the privacy of all users who use the service. In order to pro ...
- 关于#error
很简单的一个东西,但是感觉使用价值没有太大.实现了以下,结果如下: 执行到#error语句的时候直接停止编译,在下面输出设定好的错误信息. 来自为知笔记(Wiz)
- laravel withCount 统计关联数量
roleModel定义关联 hasmany public function users(){ return $this->hasMany('App\Models\Users', 'role_i ...
- Vue动画操作
概述 Vue 在插入.更新或者移除 DOM 时,提供多种不同方式的应用过渡效果.包括以下工具: 在 CSS 过渡和动画中自动应用 class 可以配合使用第三方 CSS 动画库,如 Animate.c ...
- Android笔记(三十一)Android中线程之间的通信(三)子线程给主线程发送消息
先看简单示例:点击按钮,2s之后,TextView改变内容. package cn.lixyz.handlertest; import android.app.Activity; import and ...
- ERROR: Cannot uninstall 'wrapt'. It is a distutils installed project and thus we cannot accurately determine which files belong to it which would lead to only a partial uninstall.
pip install imagededup 时,报错:Cannot uninstall 'wrapt'. It is a distutils installed project and thus w ...
