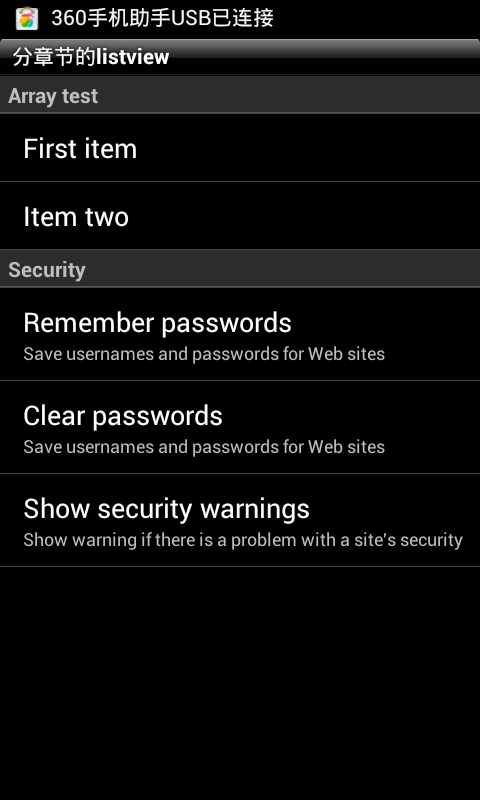
android中的Section ListView
后来搜了一下,android做起来也很easy。下面记录一下方便以后参考(大家改一下包名)

首先复写一下BaseAdapter:
- package com.test.activity;
- import java.util.LinkedHashMap;
- import java.util.Map;
- import android.content.Context;
- import android.view.View;
- import android.view.ViewGroup;
- import android.widget.Adapter;
- import android.widget.ArrayAdapter;
- import android.widget.BaseAdapter;
- public class SeparatedListAdapter extends BaseAdapter {
- public final Map<String, Adapter> sections = new LinkedHashMap<String, Adapter>();
- public final ArrayAdapter<String> headers;
- public final static int TYPE_SECTION_HEADER = 0;
- public SeparatedListAdapter(Context context) {
- headers = new ArrayAdapter<String>(context, R.layout.list_header);
- }
- public void addSection(String section, Adapter adapter) {
- this.headers.add(section);
- this.sections.put(section, adapter);
- }
- public Object getItem(int position) {
- for (Object section : this.sections.keySet()) {
- Adapter adapter = sections.get(section);
- int size = adapter.getCount() + 1;
- // check if position inside this section
- if (position == 0)
- return section;
- if (position < size)
- return adapter.getItem(position - 1);
- // otherwise jump into next section
- position -= size;
- }
- return null;
- }
- public int getCount() {
- // total together all sections, plus one for each section header
- int total = 0;
- for (Adapter adapter : this.sections.values())
- total += adapter.getCount() + 1;
- return total;
- }
- public int getViewTypeCount() {
- // assume that headers count as one, then total all sections
- int total = 1;
- for (Adapter adapter : this.sections.values())
- total += adapter.getViewTypeCount();
- return total;
- }
- public int getItemViewType(int position) {
- int type = 1;
- for (Object section : this.sections.keySet()) {
- Adapter adapter = sections.get(section);
- int size = adapter.getCount() + 1;
- // check if position inside this section
- if (position == 0)
- return TYPE_SECTION_HEADER;
- if (position < size)
- return type + adapter.getItemViewType(position - 1);
- // otherwise jump into next section
- position -= size;
- type += adapter.getViewTypeCount();
- }
- return -1;
- }
- public boolean areAllItemsSelectable() {
- return false;
- }
- public boolean isEnabled(int position) {
- return (getItemViewType(position) != TYPE_SECTION_HEADER);
- }
- @Override
- public View getView(int position, View convertView, ViewGroup parent) {
- int sectionnum = 0;
- for (Object section : this.sections.keySet()) {
- Adapter adapter = sections.get(section);
- int size = adapter.getCount() + 1;
- // check if position inside this section
- if (position == 0)
- return headers.getView(sectionnum, convertView, parent);
- if (position < size)
- return adapter.getView(position - 1, convertView, parent);
- // otherwise jump into next section
- position -= size;
- sectionnum++;
- }
- return null;
- }
- @Override
- public long getItemId(int position) {
- return position;
- }
- }
然后开始写主Act,用listview适配一下上面的adapter
- package com.test.activity;
- import java.util.HashMap;
- import java.util.LinkedList;
- import java.util.List;
- import java.util.Map;
- import android.app.Activity;
- import android.os.Bundle;
- import android.widget.ArrayAdapter;
- import android.widget.ListView;
- import android.widget.SimpleAdapter;
- public class ListSample extends Activity {
- public final static String ITEM_TITLE = "title";
- public final static String ITEM_CAPTION = "caption";
- public Map<String, ?> createItem(String title, String caption) {
- Map<String, String> item = new HashMap<String, String>();
- item.put(ITEM_TITLE, title);
- item.put(ITEM_CAPTION, caption);
- return item;
- }
- @Override
- public void onCreate(Bundle icicle) {
- super.onCreate(icicle);
- List<Map<String, ?>> security = new LinkedList<Map<String, ?>>();
- security.add(createItem("Remember passwords",
- "Save usernames and passwords for Web sites"));
- security.add(createItem("Clear passwords",
- "Save usernames and passwords for Web sites"));
- security.add(createItem("Show security warnings",
- "Show warning if there is a problem with a site's security"));
- // create our list and custom adapter
- SeparatedListAdapter adapter = new SeparatedListAdapter(this);
- adapter.addSection("Array test", new ArrayAdapter<String>(this,
- R.layout.list_item, new String[] { "First item", "Item two" }));
- adapter.addSection("Security", new SimpleAdapter(this, security,
- R.layout.list_complex,
- new String[] { ITEM_TITLE, ITEM_CAPTION }, new int[] {
- R.id.list_complex_title, R.id.list_complex_caption }));
- ListView list = new ListView(this);
- list.setAdapter(adapter);
- this.setContentView(list);
- }
- }
这样java代码就写完了。。
最后把xml布局文件粘贴一下就可以跑起来了
- <!-- list_complex.xml -->
- <LinearLayout
- xmlns:android="http://schemas.android.com/apk/res/android"
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:orientation="vertical"
- android:paddingTop="10dip"
- android:paddingBottom="10dip"
- android:paddingLeft="15dip"
- >
- <TextView
- android:id="@+id/list_complex_title"
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:textAppearance="?android:attr/textAppearanceLarge"
- />
- <TextView
- android:id="@+id/list_complex_caption"
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:textAppearance="?android:attr/textAppearanceSmall"
- />
- </LinearLayout>
- <!-- list_header.xml -->
- <TextView
- xmlns:android="http://schemas.android.com/apk/res/android"
- android:id="@+id/list_header_title"
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:paddingTop="2dip"
- android:paddingBottom="2dip"
- android:paddingLeft="5dip"
- style="?android:attr/listSeparatorTextViewStyle" />
- <!-- list_item.xml -->
- <TextView
- xmlns:android="http://schemas.android.com/apk/res/android"
- android:id="@+id/list_item_title"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- android:paddingTop="10dip"
- android:paddingBottom="10dip"
- android:paddingLeft="15dip"
- android:textAppearance="?android:attr/textAppearanceLarge"
- />
android中的Section ListView的更多相关文章
- Android中动态更新ListView(转)
在使用ListView时,会遇到当ListView列表滑动到最底端时,添加新的列表项的问题,本文通过代码演示如何动态的添加新的列表项到ListView中.实现步骤:调用ListView的setOnSc ...
- android中ScrollView嵌套ListView或GridView显示位置问题
Android中ScrollView中嵌套ListView或GridView时在开始进入界面时总是显示中间位置,开头的位置显示不出来.这种情况下只需要在ScrollView的父控件中添加以下两行代码即 ...
- Android中一个关于ListView的奇怪问题
今天在做项目的时候发现了一个比较奇怪的问题,是关于ListView的,即ListView的android:height属性会影响程序中ListView的getView()方法的调用次数,如果设置Lis ...
- Android中监听ListView滑动到底部
Android中的应用就是ListView中向下滑动加载更多的功能,不要再onScroll方法中进行判断,那样当滑动到底部的时候,触摸屏幕就会又去加载更多,效果很差,可以自行测试一下: listvie ...
- android中ProgressBar和ListView
ProgressBar进度条的使用情况: 进度条的.xml声明:如果不声明格式,则默认格式为转圆圈的形式,声明进度条的visibility为不可见. <ProgressBar android:i ...
- Android中取消GridView & ListView默认的点击背景色
方法一: gridView.setSelector(new ColorDrawable(Color.TRANSPARENT)); listView.setSelector(new ColorDrawa ...
- Android中GridView、ListView 的 getChildAt() 方法返回null 问题
开发的Android app用到了GridView或者ListView,通常使用getChildAt(int position)方法获取当前点击或者选中的View(即position对应的View). ...
- Android中如何使用Listview
第一步 首先在xml文件中声明一个List View控件,并且标明id (这一步其实不用说,怕自学Android的小白不懂,就好比当初的我,哈哈) <?xml version="1.0 ...
- Android中动态改变Listview中字体的颜色
效果如下: 账目显示用的是Listview,要实现的功能为使其根据所在Item是“收入”还是“支出”来把数字设置成绿色或红色 方法是自定义适配器,并重写其中getView()函数,实现如下: //自定 ...
随机推荐
- sql 批量插入
create PROCEDURE insertinto as begindeclare @id int;set @id=1;while @id<10begininsert into perso ...
- Docker多阶段构建实战(multi-stage builds)
在编写Dockerfile构建docker镜像时,常遇到以下问题: RUN命令会让镜像新增layer,导致镜像变大,虽然通过&&连接多个命令能缓解此问题,但如果命令之间用到docker ...
- springboot启动流程(二)SpringApplication run方法核心逻辑
所有文章 https://www.cnblogs.com/lay2017/p/11478237.html run方法逻辑 在上一篇文章中,我们看到SpringApplication的静态方法最终是去构 ...
- spring将service添加事务管理,在applicationContext.xml文件中的设置
在applicationContext.xml文件中的设置为: <beans> <bean id="sessionFactory" class="org ...
- vue slot的使用(transform动画)
slot的说明就看vue的官方文档 但是有点模糊 理解: 是对组件的扩展,通过slot插槽向组件内部指定位置传递内容,通过slot可以父子传参: 解决什么问题:正常情况下,<Child&g ...
- 封装jquery的ajax
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- linux:# vi /etc/profile -bash: vi: command not found 的解决办法
/bin/vi /etc/profile 直接用全路径vi,linux下一切皆文件,进去把profile文件内容改一下,一定是profile出了问题 export JAVA_HOME=/usr/jav ...
- json —— pickle 的序列化和反序列化
前言json的序列化和反序列化 1, json 只能序列化简单的数据类型,如,列表,字典,字符串,等简单的类型,不能序列化复杂的类型. 2, json 是支持所有的语言的,多以我们跨语言的时候都是用j ...
- Django权限和认证模块的解读
from rest_framework.views import APIView 找到APIView中的dispatch方法 class MyAuth: def authenticate(self): ...
- 陈硕muduo
https://github.com/chenshuo/muduo muduo 阅读 https://www.cnblogs.com/qbits/p/11101678.html
