如何花二十分钟使用Hexo搭建个人博客
前提条件:
你必须得有一个github账户
你的电脑上要安装了git和nodejs
你也可以达到这样的效果:https://liubinpy.github.io/
第一步
进入一个你觉得比较安全的目录,创建一个文件夹,我这里叫myblog,进入到myblog里面,右击选择git bash here,如果安装了git的话:

第二步
在GitHub上新建一个空的repo,repo 名称是「你的用户名.github.io」,我这里的名称是:liubinpy.github.io

第三步
使用 npm install -g hexo-cli ,安装Hexo
第四步
然后依次键入如下面命令:
hexo init myBlog #初始化一个hexo
cd myBlog
npm i
第五步
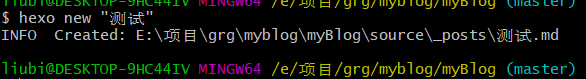
新增你的第一个博文
hexo new 开博大吉

这个时候你可以使用start 加这个文件的绝对路径,记在windows上记得将反斜线\改为/,或者你可以直到该目录下去,然后使用能打开.md文件的应用程序来打开,编辑后保存即可。
第六步
编辑网站配置
$ vim _config.yml

然后你需要把最后一行的type改成 type: git,加上一行 repo: 仓库地址

第七步
安装git部署插件
npm install hexo-deployer-git --save
然后再输入:hexo deploy
最后一步
进入「你的用户名.github.io」对应的 repo,打开 GitHub Pages 功能,如果已经打开了,就直接点击预览链接,GitHub Pages 功能在setting里面设置。
创建第二篇博客
- hexo new 第二篇博客
- 编辑.md文件
- hexo generate
- hexo deploy
换主题
这你肯定有你想要的主题:
https://github.com/hexojs/hexo/wiki/Themes
- 比如我设置的主题是 https://github.com/SuperKieran/TKL
- 复制它的地址:git@github.com:SuperKieran/TKL.git
- cd themes下
- git clone git@github.com:SuperKieran/TKL.git
- cd ..
- vim _config.yml,修改 theme: TPK
- hexo generate
- hexo deploy
- 然后等一会,你刷新一下页面就可以啦
上传你的代码到github
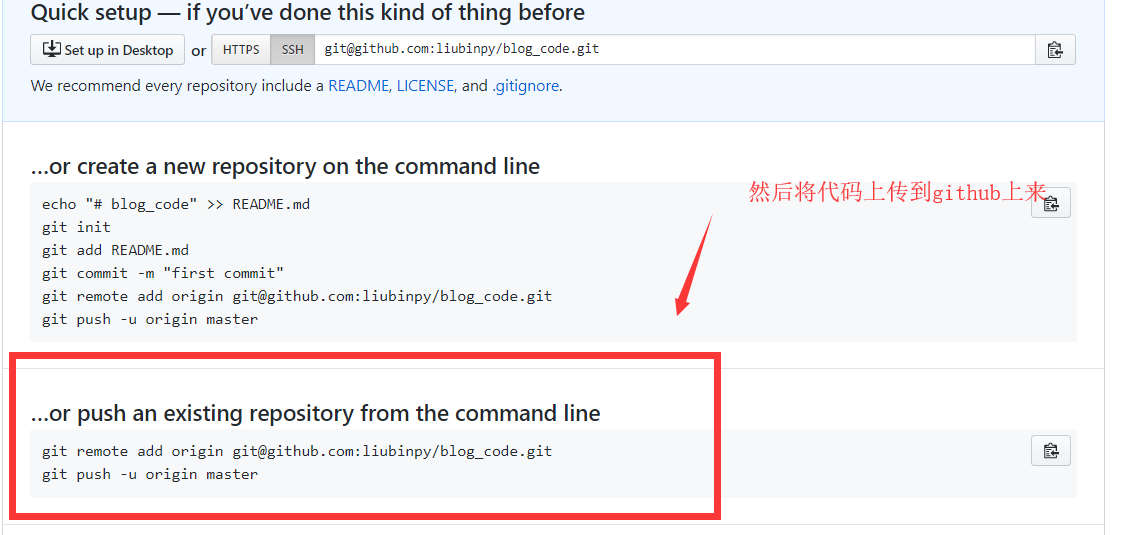
你之前创建的「你的用户名.github.io」上保存的只是你的博客,并没有保存「生成博客的程序代码」,需要再创建一个空仓库:
然后返回到你第一次创建的文件夹(myblog)下,先依次键入以下命令:
git init
git add .
git commit -m "博客代码第一次提交"
然后键入以下两行,就是你创建玩新的仓库时候那个页面:

这样,一个使用Hexo的个人博客就搭建好了。
更多的操作请转到HEXO官网自带的API文档:https://hexo.io/zh-cn/api/index.html
如何花二十分钟使用Hexo搭建个人博客的更多相关文章
- 使用Hexo搭建GitHub博客(2018年Mac版)
关于本文 本文仅记录自己学习搭建Hexo博客之时,搭建过程中掉坑的历程总结,对零基础起步的观众朋友可能缺乏某些基础技术的指导,请优先食用下述两篇优质教程: [2018更新]小白独立搭建博客-Githu ...
- Linux下使用 github+hexo 搭建个人博客05-next主题接入评论系统
静态站点拥有一定的局限性,因此我们需要借助于第三方服务来扩展我们站点的功能. 而评论系统是最常用于和网站用户交流的,因此本章讲解在 next 主题,如何接入评论系统. 参考网站:Next 使用文档,第 ...
- 利用Hexo搭建个人博客-博客发布篇
通过 <利用Hexo搭建个人博客-环境搭建篇> 以及 <利用Hexo搭建个人博客-博客初始化篇>,我们了解到了利用Hexo搭建个人博客需要的环境以及配置,下面这篇文章将会介绍如 ...
- 利用Hexo搭建个人博客-博客初始化篇
上一篇博文 <利用Hexo搭建个人博客-环境搭建篇> 中,我们讲解了利用Hexo搭建个人博客应该要配置哪些环境.相信大家已经迫不及待的想要知道接下来应该要怎么把自己的博客搭起来了,下面,让 ...
- 利用Hexo搭建个人博客-环境搭建篇
我是一个爱写博客进行总结分享的人.然而,有着热爱写博客并且深知写博客好处的我,却没有好好的把这个习惯坚持下来.如今毕业已经一年多了吧,每一次与师弟师妹们聊天,我总会意味深长的建议他们,一定要定期梳理总 ...
- 使用Hexo搭建github博客步骤,超简便
categories: 工具 tags: git Windows 搭建博客 你只需要node环境和一个github账号就可以开工啦! 本教程适合于Windows环境,Mac教程也大同小异 利用hexo ...
- hexo搭建个人博客
本文讲述如何用`hexo`搭建个人博客,并托管到`github`.不需要租赁服务器,可完成网站博客的搭建. 安装Hexo安装hexo之前,要先下载安装Node.js和Git,百度搜索找到下载即可.[G ...
- 使用github和hexo搭建静态博客
获得更多资料欢迎进入我的网站或者 csdn或者博客园 终于写这篇文章了,这是我使用github和hexo搭建博客的一些心得,希望能给大家一点帮助.少走点弯路.刚接触github,只是用来存项目的版本, ...
- gitee+hexo搭建个人博客
通过gitee和hexo搭建个人博客 首先准备软件: git (提供命令git) git官网 notepad++(方便编辑)notepad++官网 nodejs(hexo依赖)nodejs官网 7z( ...
随机推荐
- SelectOnCheck
1.checkOnSelect 如果为true,当用户点击行的时候该复选框就会被选中或取消选中. 如果为false,当用户仅在点击该复选框的时候才会呗选中或取消. 2.selectOnCheck 如果 ...
- 数据库路由中间件MyCat - 源代码篇(4)
此文已由作者易国强授权网易云社区发布. 欢迎访问网易云社区,了解更多网易技术产品运营经验. 2. 前端连接建立与认证 Title:MySql连接建立以及认证过程client->MySql:1.T ...
- GO学习笔记 - 数据类型转换
官方教程:https://tour.go-zh.org/basics/13 表达式 T(v) 将值 v 转换为类型 T . 一些关于数值的转换: var i int = 42 var f float6 ...
- javaweb从mysql中获取数据验证用户名密码成功跳转,失败重新验证
要求:validate.jsp页面中获取请求参数(request.getparameter(“name属性的值”)),注意中文参数获取之前要设置请求编码(request.setCharaterEnco ...
- 使用java中for循环,循环打印出五角星--
//5.0 输出五角星 int touHigh = 6; int jianHigh = 25 ; int kuang =50; for (int ...
- 如何给LOJ补全special judge
首先你要会写一个叫$data.yml$的东西, 这里面记录了这道题的$subtask$计分策略 也告诉了评测姬这道题是提交答案还是$spj$还是交互题 那么,$YAML$语言是啥啊? 别问我,我也不会 ...
- Substrings(SPOJ8222) (sam(后缀自动机))
You are given a string \(S\) which consists of 250000 lowercase latin letters at most. We define \(F ...
- Python面向对象(定义类和创建对象)
day24 http://www.cnblogs.com/wupeiqi/p/4493506.html Python:函数式+面向对象,函数式编程可以做所有事,但是不一定合适. 小明,10岁,男,上山 ...
- 【flask】 学习flask macro 模板
首先 我是看着这个链接学习的 jinja2 macro官方文档 Flask开发中Macros的实践经验 Flask的Jinja2模板引擎 — 块与宏(6th) 在宏中 还可以赋值...用set标签.. ...
- 现在就启用 HTTPS,免费的!
现在就启用 HTTPS,免费的! 现在,你应该能在访问https://konklone.com的时候,在地址栏里看到一个漂亮的小绿锁了,因为我把这个网站换成了HTTPS协议.一分钱没花就搞定了. 为什 ...
