把AspDotNetCoreMvc程序运行在Docker上-part2:修改容器以及发布镜像
在上一个part《把AspDotNetCoreMvc程序运行在Docker上-part1》,已经将成功将aspdotnetcore程序运行在两个不同的容器中,目前两个容器的内容完全相同,只是对外的访问端口不同。
修改容器内容
接下来看看如何修改容器的内容,让两个容器里显示的内容有些差别。
实际上每个容器都有自己的独立文件系统,当然可以实现修改各自的内容,同时修改容器内容是不会影响到镜像的,可以把镜像理解成是只读的,但是容器的内容是可写的。
修改文件之前首先确保两个容器已经在运行了
执行启动命令
docker start app1 app2
查看是否已经在运行
docker ps –a
在开发机上打开程序,找到Views/Home目录,打开Index.cshtml文件
简单改个标题的显示内容,将h4标签的内容改成别的内容
<h4 class="bg-success text-xs-center p-1 text-white">something changed here</h4>
由于之前用dotnet publish生成的站点内容是没有Views文件夹,都编译成了AspDotNetCoreMvcDocker.PrecompiledViews.dll(页面预编译),所以我们改完之后也要重新执行dotnet publish,生成一个新的站点内容,然后把该文件更新到docker容器中。
重新生成之后将AspDotNetCoreMvcDocker.PrecompiledViews.dll上传到docker所在的服务器(与开发机相同忽略)
在包含该文件的目录下执行如下命令
docker cp ./AspDotNetCoreMvcDocker.PrecompiledViews.dll app1:/app/
上述命令是把AspDotNetCoreMvcDocker.PrecompiledViews.dll文件从宿主机器拷贝到容器app1的/app文件夹下
执行docker restart app1
然后打开浏览器http://{ip}:3000会看到标题背景颜色和标题有了变化

而http://{ip}:4000的页面还是之前的内容
说明容器的文件系统是独立的。
提交镜像改动
基于上述的改动,我们可以创建一个新的镜像,利用docker commit命令可以创建一个新的镜像。
docker commit app1 shenba/aspdotnetcoremvc:changed
运行docker images,可以看到如下输出
REPOSITORY TAG IMAGE ID CREATED SIZE
shenba/aspdotnetcoremvc changed 4ec1f62d8f06 12 minutes ago 284MB
shenba/aspdotnetcoremvc latest 407471ef91f2 2 weeks ago 284MB
可以看到我们新的镜像shenba/aspdotnetcoremvc:changed,它实际上是基于shenba/aspdotnetcoremvc镜像创建的,只是对应的TAG变成了changed。
推送镜像发布到Docker Hub
将本地的创建的自定义镜像发布到Docker Hub,类似于将源代码公开到github,将镜像公开到网上。
当然在推送之前,必须在Docker Hub上注册一个用户名,具体不详细说,很简单。
需要注意的时候,docker的用户名必须用作docker镜像的名称的前缀,比如我这里创建的镜像是shenba/aspdotnetcoremvc,shenba就是我的Docker Hub的用户名,后面用/隔开紧跟名称,这样组合成一个镜像名。
开始推送,首先用用户名和密码登录
docker login -u <你的用户名> -p <密码>
登录成功后会看到如下提示
Login Succeeded
一旦登录成功之后,后续的操作就不需要再登录了。
继续push我们的镜像,这里推送了changed和latest两个不同TAG的镜像
docker push shenba/aspdotnetcoremvc:changed
docker push shenba/aspdotnetcoremvc:latest
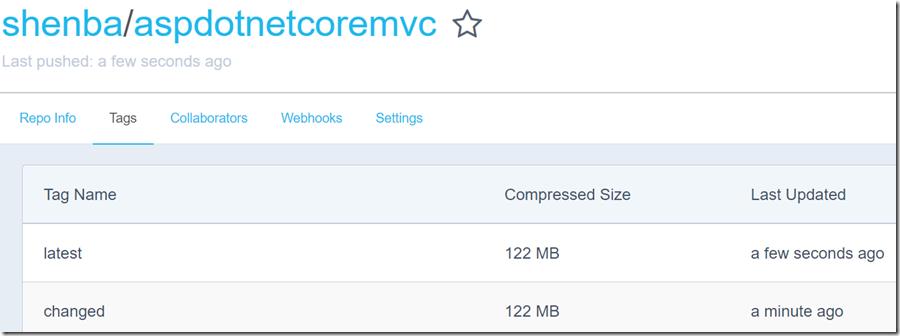
命令执行成功之后,在Docker Hub自己的账户下就能看到推送上去的镜像,它包含两个Tags

执行完毕之后,可以执行如下命令退出登录状态
docker logout
把AspDotNetCoreMvc程序运行在Docker上-part2:修改容器以及发布镜像的更多相关文章
- 把AspDotNetCoreMvc程序运行在Docker上-part3:使用独立的存储容器
接上一篇博文<把AspDotNetCoreMvc程序运行在Docker上-part2:修改容器以及发布镜像>,这次我们看看如何使用docker存储数据. 背景 之前的示例都只有一个网站应用 ...
- 把AspDotNetCoreMvc程序运行在Docker上-part5:使用docker-compose
在上一part<把AspDotNetCoreMvc程序运行在Docker上-part4:实现负载均衡>中,我们通过几个比较复杂的步骤在docker平台上实现了对网站程序的负载均衡,配置步骤 ...
- 把AspDotNetCoreMvc程序运行在Docker上-part4:实现负载均衡
在上一part<把AspDotNetCoreMvc程序运行在Docker上-part3:使用独立的存储容器>,我们利用MySql容器和Volume实现了真正意义上的数据存储.整个结构非常简 ...
- 把AspDotNetCoreMvc程序运行在Docker上-part1
接<基于ASP.Net Core学习Docker技术第一步:在CentOS7安装Docker平台>这个博文,在搭建完成Docker平台之后,可以开始让aspdotnetcore程序运行在d ...
- 六、.net core (.NET 6)程序部署到Docker上
使用Docker部署应用程序 首先确保已经安装Docker 桌面软件,如下图: 然后,把需要部署到Docker上面的项目,咱们先添加Docker的支持,启动项目右键 -> 添加 -> Do ...
- 将Spring Boot项目运行在Docker上
将Spring Boot项目运行在Docker上 一.使用Dockerfile构建Docker镜像 1.1Dockerfile常用指令 1.1.1ADD复制文件 1.1.2ARG设置构建参数 1.1. ...
- 在Docker上构建mysql容器
1.查看docker上的镜像是否有 mysql,如果没有下载则列表中没有 [root@holly holly]# docker images; 如果没有只会看到如下结构 REPOSITORY TA ...
- docker上构建redis容器
1.查看docker上的镜像 [root@holly ~]# docker images 2.搜索docker上的redis镜像,选择下载的版本 [root@holly ~]# docker sear ...
- 在docker上构建tomcat容器
1.查看docker上的镜像 [root@holly ~]# docker images REPOSITORY TAG IMAGE ID CREATED SIZE mysql 5.6 73829d7b ...
随机推荐
- 支付宝PC网站接口对接
PC网站支付接口,请参考支付宝官方文档:https://b.alipay.com/signing/productSet.htm?navKey=all 1.需要提供签约账号.商户密钥 2.代码实现: 支 ...
- 【分分钟内搭建一个带用户系统的博客程序(一)用户系统】asp.net core的Identity真香,EF真香!
不用不知道,一用香到爆. 老哥是个屌丝前端,但也想写点web应用耍一耍.之前弄过了NodeJs,也弄过JAVA,最近由于写游戏的原因用C#,索性上手一波asp.net core. 这篇博客记录的是,如 ...
- eFrameWork学习笔记-eOleDB
eOleDB是eFrameWork框架下基础的数据访问类,用于执行SQL语句,返回DataTable,分页,返回数据库所有库,库的所有表,表的所有列,Json导入.导出等. HTML: <div ...
- php 命令行脚本运行php文件简单演示
众说周知,php在web服务器领域有着很重要的角色,可是它不仅仅在web领域,只是在web领域表现更为优秀! 它基本有三种用途: web服务端脚本的编写 应用程序图形界面(类似windows自带的计算 ...
- Android Preferences: How to load the default values when the user hasn't used the preferences-screen?
在启动 preferences 之前,默认值并不能生效.第一次运行程序时候,默认值没生效,然后获取的 preferences 的值就是错误的. 解决办法是在程序开始时加一行代码使默认值生效. Pref ...
- WPF Adorner 在TabControl切换TabItem时消失
错误的截图: 一开始以为是MVVM绑定的代码中出现了问题,但是通过断点追踪并没有发现问题. 通过通过VS的实时可视化树发现问题:切换Item时Adorner会在AdornerLayer直接消失.届时怀 ...
- 关于IPv4设置一些常见问题的解答
问:为什么要填IP地址.网关.DNS? 如果是单部机拨号上网,是不需要填这些的.不填,或乱填,对上网都没有任何影响.但是在局域网上网(用路由器就属此环境),就一定要正确设置(手工填写或接受自动分配 ...
- Linux 解压 压缩文件
来源于:http://blog.csdn.net/mmllkkjj/article/details/6768294/ 解压 tar –xvf file.tar //解压 tar包tar -xzvf f ...
- Make ISO安装ArchLinux加Cinnamon
Arch安装一直对大家对普通用户来說一直很难.国外大神为Arch安装进行了优化提供了更方便的安装方式 官网:http://www.evolutionlinux.com/ 以下爲个人理解,供大家参考. ...
- Linux之du命令的使用
du的用法 du命令用来查看目录或文件所占用磁盘空间的大小.常用选项组合为:du -sh du常用的选项: -h:以人类可读的方式显示 -a:显示目录占用的磁盘空间大小,还要显示其下目录和文件占用磁盘 ...
