js虚拟数字小键盘
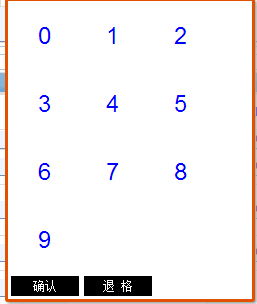
 效果图
效果图
页面代码:
@Html.TextBoxFor(m=>Model.FBP[i].RealNumb,new{onclick="showKeyboard('txtRealNumbOpr')", id="txtRealNumbOpr"})
引用的js文件:
<script src="@Url.Content("~/Content/jquery.keyboard/js/keyboard.js")" type="text/javascript"></script>
<link href="@Url.Content("~/Content/jquery.keyboard/css/keyboardnew.css")" rel="stylesheet" type="text/css" />
jquery代码:
css文件
@charset "utf-8";
/*
@软键盘style
*/
.kbkey,.kbmouseover,#kbclose,#kbback {background:url(keyboard.png) no-repeat;} .kbdiv { background:#fff; border:3px solid #e25102;font-size:12px;width:240px;padding:2px;font-family:Arial, Helvetica, sans-serif; border-radius:3px;box-shadow:2px 2px 3px #aaa; }
.kbdiv em {font-style:normal;cursor:pointer;}
.kbkey {width:60px;height:60px;line-height:60px;display:inline-block;text-align:center;font-size:24px;margin:4px;}
/*.kbmouseover {background-position:-21px 0;color:#fff;}*/
.kbdiv table {border-collapse:collapse;}
#kbclose {background:#000;width:68px;height:20px;line-height:20px; text-align:center;color:#fff;display:block;font-size:12px;}
#kbback {background:#000;width:68px;height:20px;line-height:20px; text-align:center;color:#fff;display:block;font-size:12px;margin-left:3px;}
js文件:
/*
* JS Keyboard - 随机生成的软键盘.
*/ function RandomSort(a,b){
return Math.random() - 0.5;
} function getRandomNum()
{
var numArray=new Array();
var i;
for(i=0;i<10;i++)
numArray[i]=i;//生成一个数组
//numArray.sort(RandomSort);
return numArray;
} function getRandomChar()
{
var charArray=new Array();
var i,j;
for(i=0,j=97;j<123;i++,j++)
charArray[i]=j;//生成字母表
charArray.sort(RandomSort);
//对字母进行翻译
for(i=0;i<charArray.length;i++)
charArray[i] = String.fromCharCode(charArray[i]);
return charArray;
} function showKeyboard(inputId)
{
var kb = $('#yh_KeyBoard');
if (kb.length!=0)
{
kb.remove();
return false;
} kb = $('<div id="yh_KeyBoard" class="kbdiv"></div>');
var i=0;
var keyboard = '<div class="kbtable">';
numArray = getRandomNum();
charArray = getRandomChar();
for(i=0;i<10;i++)
{
keyboard += '<em class="kbkey">'+numArray[i]+'</em>';
}
keyboard += "</div><table><tr>";
// for(i=0;i<26;i++)
// {
// if (i%10==0 && i>0)
// keyboard += "</tr><tr>";
// keyboard += '<td class="kbkey">'+charArray[i]+'</td>';
// }
//keyboard += '<td id="kbcaps" colspan="2" class="kbcolspan">大小写</td>';
keyboard += '<td><em id="kbclose" class="kbcolspan">确认</em></td>';
keyboard += '<td><em id="kbback" class="kbcolspan">退 格</em></td>';
keyboard += '</tr></table>';
kb.html(keyboard);
kb.appendTo('body'); $("em",kb).mouseover(function() {
this.className += " kbmouseover";
}).mouseout(function() {
this.className = this.className.replace(" kbmouseover","");
}).click(function() { if(this.id == "kbclose") {
kb.remove();
return false;
}
// else if(this.id == "kbcaps") {
// $.each($(".kbkey",kb),function(i,o) {
// var num = o.innerHTML.charCodeAt(0);
// if(num>96 && num<123)
// o.innerHTML = o.innerHTML.toUpperCase();
// else if(num>64 && num<91)
// o.innerHTML = o.innerHTML.toLowerCase();
// });
//
// return false;
// }
//退格
if(this.id == 'kbback'){
var pw = $('#txtRealNumbOpr').val();
//alert(pp)
$('#txtRealNumbOpr').val(pw.substr(0, pw.length - 1));
return false;
} $("#"+inputId).attr("value",$("#"+inputId).val()+this.innerHTML);
}); var offset = $("#"+inputId).offset();
var left = offset.left;
var height = $("#"+inputId).height();
var top = offset.top+height+8;
kb.css({"left": left+"px", "top": top+"px","position":"absolute","z-index":"100"});
return false;
}
js虚拟数字小键盘的更多相关文章
- JS虚拟键盘
由于是触摸屏,所以需要一款JS虚拟键盘.上网找了一个好用的VirtualKeyboard,作了修改. 修改该插件参考的博客文章:http://www.cnblogs.com/xinggong/arch ...
- js代理模式
代理模式的关键是,当客户不方便直接访问一个对象或者不满足需要的时候,提供一个替身对象来控制对这个对象的访问,客户实际上访问的是替身对象.替身对象对请求做出一些处理之后,再把请求转交给本体对象. 代理模 ...
- js面向(基于)对象编程—类(原型对象)与对象
JS分三个部分: 1. ECMAScript标准--基础语法 2. DOM Document Object Model 文档对象模型 3. BOM Browser Object Moldel 浏览 ...
- jquery 插件
1 jquery.slimscroll.min.js:虚拟滚轴 2 jquery.steps.js:步骤(注册下一步) 3 jquery-barcode.js:条形码
- nodejs之异步思想
nodejs的精髓就是"异步",但什么是异步呢?我们来看一个例子: var start =new Date; setTimeout(function(){ var end =new ...
- html5 shiv
使用html5标签吧!ie6.ie7.ie8不支持怎么办?它的原理是如此的简单: 1.document.createElement("ele"); // js虚拟创建一个元 ...
- React 组件开发初探
react.js 在线地址:http://slides.com/yueyao/deck/#/ COMPONENT JSX 预编译语言, 一个基于ECMAscript 的xml-link 的语法扩展,最 ...
- 一套代码小程序&Web&Native运行的探索03——处理模板及属性
接上文:一套代码小程序&Web&Native运行的探索02 对应Git代码地址请见:https://github.com/yexiaochai/wxdemo/tree/master/m ...
- vue源码分析—认识 Flow
认识 Flow Flow 是 facebook 出品的 JavaScript 静态类型检查⼯具.Vue.js 的源码利⽤了 Flow 做了静态类型检查, 所以了解 Flow 有助于我们阅读源码 Flo ...
随机推荐
- 关于json_encode转义斜杠的问题
加上参数 JSON_UNESCAPED_SLASHES即可 echo json_encode($data,JSON_UNESCAPED_SLASHES);
- html5 filereader 读取图片信息
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- padding margin border 和元素大小
元素占用宽度 = 元素宽度+padding+border+margin 注意margin只是隔开元素,不会使得元素变大,而padding会使得元素变大,也就是说 元素真实宽度=元素宽度+padding ...
- 迷你MVVM框架 avalonjs 学习教程2、模块化、ViewModel、作用域
一个项目是由许多人分工写的,因此必须要合理地拆散,于是有了模块化.体现在工作上,PM通常它这为某某版块,某某频道,某某页面.某一个模块,必须是包含其固有的数据,样式,HTML与处理逻辑.在jQuery ...
- python 安装pyqt4
yum install PyQt4-devel yum install qtwebkit-devel pip install PySide
- 使用.sig签名验证文件
Linux下载文件的时候,由于网络等原因,下载的文件可能不完整,对于别有心机的人可以更改文件,这就需要我们对文件的完整性进行验证.这里以securityonion-14.04.5.2.iso为例进行验 ...
- JavaScript中call,apply,bind方法
why?call,apply,bind干什么的?为什么要学这个? 一般用来指定this的环境,在没有学之前,通常会有这些问题. var a = { user:"追梦子", fn:f ...
- MySQL学习2---索引
MySQL 索引 MySQL索引的建立对于MySQL的高效运行是很重要的,索引可以大大提高MySQL的检索速度. 索引分单列索引和组合索引.单列索引,即一个索引只包含单个列,一个表可以有多个单列索引, ...
- Window Application has "update" key words
Error Qt Creater:console error:Failed to start program. Path or permissions wrong? Description 在使用Qt ...
- socket的protocal参数
Documentation for socket() on Linux is split between various manpages including ip(7) that specifies ...
