布局的诡异bug合集+解决方法(更新中)
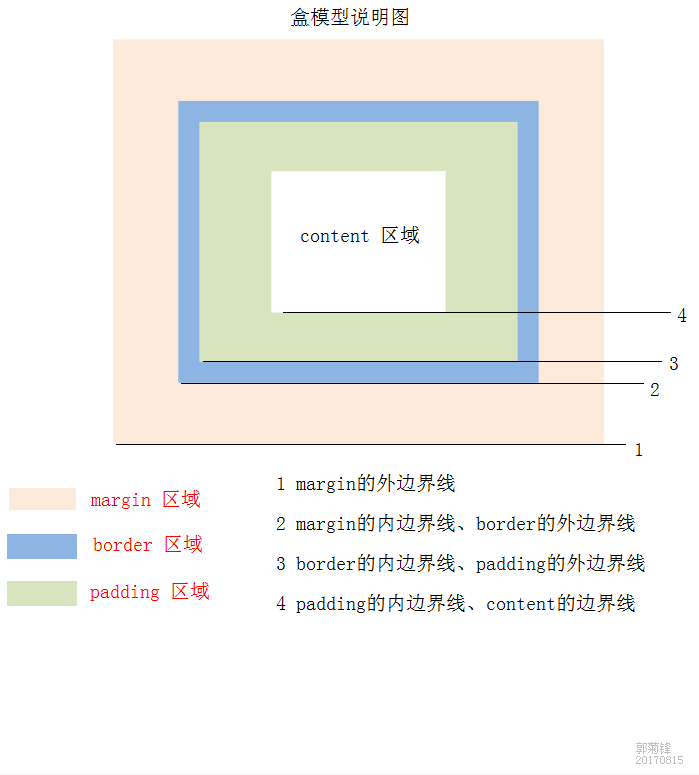
1.元素内部子元素的margin的边界线基准点的问题
论如何生硬起名字!!我反正已经被自己总结的题目绕晕了。。。

“演员”介绍:
外层父元素:蓝色边框;
内部子元素:绿色区域;
粉红色区域是元素内部绿色子元素的margin外边距;
问题说明:
就像上边这样,左边就是bug图,蓝色父元素里边的标签的border的外边距边线以父元素的padding内边线为准了。
父元素在不设置padding的情况下,子元素的border外边界会与父元素的padding外边线重合。导致内部元素的margin会到物体的外边
解决方案:
以下三条任一条设给父元素
1)Float:left
2)display:inline-block;
3)padding-top:npx;(n>=1即可)
解决成果:
内部子元素的margin的外边线是以父元素的padding的内边线为基准点的,这样整个子元素都包裹在了父元素里边,包括margin。

2.元素内部子元素的padding撑不起其高度的问题
如下结构:
<div class="staff-btn">
<a class="staff-btn-change">修改</a>
<a class="staff-btn-del">删除</a>
</div>
现在谁也不设置样式(外观颜色样式忽略),只给内部a设置一个padding:10px 20px;

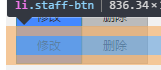
其父亲div的高度依旧撑不起来,用firebug观察是这样的效果:

也就是说子元素的padding-top / bottom对于撑起父元素的高度是没有用的,
将父元素div的盒模型设置成内联元素inline-block / inline后,其宽度到时可以受到子元素padding-left / right的影响的。

如果下边再给一行或者有其他的元素,就变成了这个鬼样子:

给了margin也只能用一个人的,二者的margin还会叠加:
 、
、
当然,给父元素设置高度或者行高等于高度值是可以解决问题的,但是,高度怎么能确定呢?所以这个方法是不可以的。
有时候,给li里边的a设置padding和margin等,就可以撑起li,究竟是怎么做到的呢?
问题出在a身上,他是一个内联元素,只有内部的文字可以占据父元素的空间,自身的padding和margin虽然对自己起作用,对于父元素(尤其padding)是不太靠谱的
所以改变他内联元素的命运就好了,但是如果设置为display:block;的话,你还得设置宽高,有时候根本就不能固定宽高的,所以pass
那么内联元素进阶成内联块元素的方法无疑是最好的了。
方法:
display:inline-block; ——缺点:需要兼容ie
float: left; ——缺点:需要清除浮动,有时候说不定还不需要这个技能
-----------------------------------------------------------------------------------------------正经分割线!!!---------------------------------------------------------------------------------------------------------------------
声明:
请尊重博客园原创精神,转载或使用图片请注明:
博主:xing.org1^
出处:http://www.cnblogs.com/padding1015/
布局的诡异bug合集+解决方法(更新中)的更多相关文章
- 【前端】Util.js-ES6实现的常用100多个javaScript简短函数封装合集(持续更新中)
Util.js (持续更新中...) 项目地址: https://github.com/dragonir/Util.js 项目描述 Util.js 是对常用函数的封装,方便在实际项目中使用,主要内容包 ...
- codeforces题目合集(持续更新中)
CF280CCF280CCF280C 期望dp CF364DCF364DCF364D 随机化算法 CF438DCF438DCF438D 线段树 CF948CCF948CCF948C 堆 CF961EC ...
- Linux 运维工程师经典面试题合集(不断更新中 ...)
写在前面的话 做运维以来,关注了很多关于互联网技术,培训等乱七八糟的公众号,时不时的就会推一些各种公司的面试题过来. 大致看了一下,发现自己很多知识要么遗忘了,要么很难说出个所以然,所以这里对那些个人 ...
- 常用linux命令合集(持续更新中)
我的博客:www.while0.com 开发调试 readelf-a 查看elf文件中的内容 hexdump -C 用16进制查看文件 objdump -d 反汇编目标文件 nm 查看目标文件或者可执 ...
- atcoder题目合集(持续更新中)
Choosing Points 数学 Integers on a Tree 构造 Leftmost Ball 计数dp+组合数学 Painting Graphs with AtCoDeer tarja ...
- 【Qt开发】QScrollArea添加布局后没有出现滚动条的解决方法
[Qt开发]QScrollArea添加布局后没有出现滚动条的解决方法 标签:[Qt开发] 说明:尝试利用滚动区域显示多张图片,为了能够动态地往滚动区域贴图,为滚动区域设置了布局,然后通过布局来添加wi ...
- 细数IE6的一串串的恼人bug,附加解决方法!
1. li在IE中底部3像素的BUG 解决方案:在<li>上加float:left:即可解决 2. IE6中奇数宽高的BUG. 解决方案:就是将外部相对定位的div宽度改成偶数.高度也是一 ...
- 菜鸟的Xamarin.Forms前行之路——从新建项目到APP上架各种报错问题解决方法合集(不定时更新)
出自:博客园-半路独行 原文地址:http://www.cnblogs.com/banluduxing/p/7425791.html 本文出自于http://www.cnblogs.com/banlu ...
- CSS - 移动端 常见小bug整理与解决方法总结【更新中】
常见问题总结与整理系列~ 1. border一像素在手机上看着有点粗的问题: 原理是因为:1px在手机上是使用2dp进行渲染的.换成 border: 0.5像素?是不行的! 解决方法: 把border ...
随机推荐
- uart 超声波传感器数据读取
传感器选择 淘宝上搜索 US-100 , 价格大概在17块人民币左右. 读取数据的代码如下: // include/aplex_tty.h #ifndef _APLEX_TTY_H__ #define ...
- sysctl -P 报错解决办法
sysctl -P 报错解决办法问题症状修改 linux 内核文件 #vi /etc/sysctl.conf后执行sysctl -P 报错error: "net.bridge.bridge ...
- Unix 系统下的 Nginx 1.4.x
Unix 系统下的 Nginx 1.4.x 本文档包括使用 PHP-FPM 为 Nginx 1.4.x HTTP 服务器安装和配置 PHP 的说明和提示. 本指南假定您已经从源代码成功构建 Nginx ...
- SSI——服务器端嵌入
服务器端嵌入:Server Side Include,是一种类似于ASP的基于服务器的网页制作技术.大多数(尤其是基于Unix平台)的WEB服务器如Netscape Enterprise Server ...
- R中利用apply、tapply、lapply、sapply、mapply、table等函数进行分组统计
apply函数(对一个数组按行或者按列进行计算): 使用格式为: apply(X, MARGIN, FUN, ...) 其中X为一个数组:MARGIN为一个向量(表示要将函数FUN应用到X的行还是列) ...
- Flume1.5.0入门:安装、部署、及flume的案例
转自:http://www.aboutyun.com/thread-8917-1-1.html 问题导读1.什么是flume2.flume的官方网站在哪里?3.flume有哪些术语?4.如何配置flu ...
- java笔记知识点总结
1.switch case default 语句 : switch case 语句是一个条件选择语句,找到相同的case值做为入口,执行后面的程序:若所有的case都不满足,则找default入口:若 ...
- 关于Unity中的碰撞检测和管理(2D)
创建Unity3D项目和Unity2D项目的区别. 1.3D项目有摄像机和太阳光,2D项目只有摄像机 2.3D项目使用的贴图类型是Texture纹理,2D项目使用的贴图类型是Sprite 2D/UI ...
- C++ 类的隐式转换
所谓类的隐式转换,就是将实参类型转成形参类型--如果不一致的话. 这个转换与基本类型转换不太一样,具体则是在形参类型的构造函数中使用实参类型的数据,从而构造出一个临时对象. 下面的代码,类Person ...
- e648. 双击和三击事件
component.addMouseListener(new MyMouseListener()); public class MyMouseListener extends MouseAdapter ...
