vuejs开发环境搭建
前言:现在前端最火的是3个框架:react,vue,angular。可以说着是哪个框架大大改变了前端的地位。相对于angular来说。vue同样拥有丰富的指令,并且都是典型的MVC框架,但是vue比较轻量级一些,最主要的是,它是中国人写的。别看这是中国人写的框架,在国际上照样得到了不俗的评价。
我们在开发大型vue项目的时候,通常会搭建一些开发环境,今天就来详细的写一下搭建环境的步骤吧
打开你的命令提示符(window+r),输入cmd
第一步:准备工作
首先,你必须要确保自己的电脑上装了node和npm,这里需要注意的是,
由于 npm 安装速度慢,所以使用了淘宝的镜像及其命令 cnpm,安装命令:
npm install -g cnpm --registry=https://registry.npm.taobao.org
我们再来检查一下npm的版本:
npm -v
npm 版本需要大于 3.0,如果低于此版本需要升级它:
cnpm install npm -g
这样我们的准备工作就绪了以后,准备开始我们的环境搭建
第二步:安装vue
我们首先需要安装vue,命令如下:
cnpm install vue
安装完成之后,我们可以试一下vue命令(即单纯输入vue),如果不报错,则vue安装成功,不然重新安装
第三步:全局安装vue-cli
这里需要注意一点,安装默认的是C盘,但是我不想把项目安装到c盘,此时,在这个地方我们需要进入到我们想安装的所在地,即命令行当中的:
cd 你想要的地址

这个时候执行
cnpm install --global vue-cli
第四步:创建一个基于 webpack 模板的新项目
命令如下:
vue init webpack my-project
此时我们一直回车就可以了,遇到y/n的时候直接y
这个时候再我们的文件当中会出现一个文件夹:

这个就是我们通过命令行下载的webpack模板
第五步:安装vue的项目依赖
我们在之前搭建postcss或者gulp的时候,都用到了项目依赖,vue也不例外
首先,进入到我们的项目总,即my-project
cd my-project

执行依赖下载命令
cnpm install
我在这里用了npm,因为cnpm老是失败的原因

这里我刚开始安装的时候总是报错,多安装几遍即可,安装完成以后,在你的my-project里面会多一个依赖的文件夹,如下:

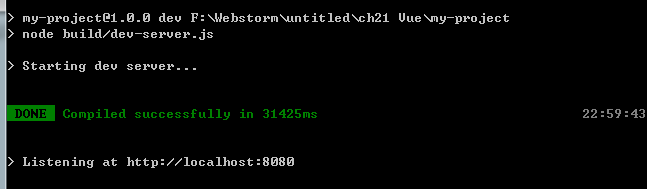
第六步:运行vue
运行如下命令:
cnpm run dev

恩呢,此时随便找个浏览器,输入localhost:8080即可:

若是此页面,则说明你的vue环境已经搭建成功了。
vuejs开发环境搭建的更多相关文章
- Vuejs开发环境搭建及热更新
一.安装NPM 1.1最新稳定版本: npm install vue 二.命令行工具安装 国内速度慢,使用淘宝镜像: npm install -g cnpm --registry=https://re ...
- VueJs(2)---VueJs开发环境的搭建和讲解index.html如何被渲染
VueJs开发环境的搭建和讲解初始框架 有关如何搭建vue.js框架我这看了一篇文章,自己也根据它进行搭建环境. 文章地址:vue.js2.0实战(1):搭建开发环境及构建项目 接下来对初始的框架进行 ...
- Vuejs开发环境的搭建
Windows系统上搭建VueJS开发环境 1.安装node.js:在node.js官网下载对应系统的msi包并安装 注:node的安装分全局和本地模式.一般情况下会以本地模式运行,包会被安装到和你的 ...
- 最全Vue开发环境搭建
前言 一直想去学Vue,不过一直找不到一个契机.然公司手机端用到了跨平台开发apicloud,里边涉及到Vue组件化开发,例如header和footer的封装,以及apicloud自定义的frame等 ...
- python开发环境搭建
虽然网上有很多python开发环境搭建的文章,不过重复造轮子还是要的,记录一下过程,方便自己以后配置,也方便正在学习中的同事配置他们的环境. 1.准备好安装包 1)上python官网下载python运 ...
- IntelliJ IDEA安装及jsp开发环境搭建
一.前言 现在.net国内市场不怎么好,公司整个.net组技术转型,就个人来说还是更喜欢.net,毕竟不是什么公司都像微软一样财大气粗开发出VS这样的宇宙级IDE供开发者使用,双击sln即可打开项目, ...
- Qt for Android开发环境搭建及测试过程记录
最近学习了Qt的QML编程技术,感觉相较于以前的QtGUI来说更方便一些,使用QML可以将界面与业务逻辑解耦,便于开发. QML支持跨平台,包括支持Android平台,因此可以使用Qt的QML进行An ...
- node.js之开发环境搭建
一.安装linux系统 (已安装linux可跳此步骤) 虚拟机推荐选择:VirtualBox 或者 Vmware (专业版永久激活码:5A02H-AU243-TZJ49-GTC7K-3C61N) 我这 ...
- TODO:小程序开发环境搭建
TODO:小程序开发环境搭建 1.第一步当然是要先注册小程序了 2.登录到小程序 a)完善小程序信息,如名称,图标,描述 3.绑定开发者 4.获取AppID,并设置服务器信息 5.下载并安装开发者工具 ...
随机推荐
- c++犯过的错
1.可访问性(是否可用).可见性(作用域内是否存在) 2.volatile(嵌入式用的多) const 3.友元函数可以访问类的私有函数 目的 工厂方法 全局运算符 如 >> <&l ...
- 跨服务器sql操作
1.打开跨服务器功能 exec sp_configure 'show advanced options',1 reconfigure exec sp_configure 'Ad Hoc Distrib ...
- 启动haoop并运行wordcount
启动hadoop,这里hadoop的版本是2.7.4 进入Hadoop的安装目录的bin目录下,采用-format命令格式化文件系统. hadoop namenode -format hadoop d ...
- buildroot 搭建ftpd 服务器记录
vsftpd 搭建失败,应该是buildroot 文件系统还有操作没有理解透,还需要不断的学习. 所以用轻量级的 ftpd 进行替代, 步骤如下: // ---> make busybox-me ...
- 第一次使用bootstrap3做的响应式网站
第一次使用bootstrap3,发现对移动支持得不错,可以很快的开发出一个支持移动和PC端的网站 作为一个后台程序员觉得得界面做得还可以, 按以前是只能自己看看了 时间线来自国外网站,使用到的css如 ...
- 怎样统计分析CSDN博客流量
第一.IP.PV和UV各自是什么意思? IP.实际上也就是指独立IP,它的英文为Internet ***otocol,是独立IP数的意思.00:00-24:00同样IP地址记录一次.即使你有多台电脑. ...
- cause: java.lang.IllegalStateException: Serialized class com.taotao.pojo.TbItem must implement java.io.Serializable
HTTP Status 500 - Request processing failed; nested exception is com.alibaba.dubbo.rpc.RpcException: ...
- mysql 创建新用户并添加权限
1.添加用户 1.1 添加一个新用户: mysql>grant usage on *.* to " with grant option; 上面这种只支持mysql服务器本地登录. 1. ...
- SQL计算表的列数
select count(syscolumns.name) from syscolumns , sysobjects where syscolumns.id = sysobjects.id and s ...
- 数据库 Mysql内容补充二
多表查询 mysql支持的是SQL99标准的连接查询,并不支持oracle公司的外连接查询, 但是支持oracle等值查询,不等值查询,自连接查询,子查询(只要不是外连接(+)都支持) oracle也 ...
