bootstrap学习笔记(网页开发小知识)
这是我在学习Boostrap网页开发时遇到的主要知识点:
1.导航条navbar
添加.navbar-fixed-top类可以让导航条固定在顶部,固定的导航条会遮住页面上的其他内容,除非给<body>元素设置了padding。
导航条的默认高度是50px,比如设置:body{ padding-top:70px}
2.下拉菜单
注意:可以通过data属性API就能使用所有的Bootstrap插件,无需写一行JavaScript代码。这是Bootstrap中的一等API,也应该是你的首选方式。
- <div class="dropdown">
- <button class="btn btn-default dropdown-toggle" type="button" id="dropdownMenu1" data-toggle="dropdown">
- Dropdown
- <span class="caret"></span>
- </button>
- <ul class="dropdown-menu" role="menu" aria-labelledby="dropdownMenu1">
- <li role="presentation"><a role="menuitem" tabindex="-1" href="#">Regular link</a></li>
- <li role="presentation" class="disabled"><a role="menuitem" tabindex="-1" href="#">Disabled link</a></li>
- <li role="presentation"><a role="menuitem" tabindex="-1" href="#">Another link</a></li>
- </ul>
- </div>
源码

3.滚动广告图片Carousel
Carousel是一个用于轮播内容的组件,也就是我们经常用到的滚动广告,或者滚动广告
- <!DOCTYPE html>
- <html lang="zh-cn">
- <head>
- <meta charset="utf-8">
- <meta http-equiv="X-UA-Compatible" content="IE=edge">
- <meta name="viewport" content="width=device-width, initial-scale=1">
- <title>BootStrap 实现图片无缝滚动</title>
- <style>
- .body {
- display: block;
- margin-left: auto;
- margin-right: auto;
- float: none;
- width:800px;
- }
- </style>
- <!-- 新 Bootstrap 核心 CSS 文件 -->
- <link rel="stylesheet" href="css/bootstrap.min.css">
- <!-- HTML5 shim and Respond.js for IE8 support of HTML5 elements and media queries -->
- <!-- WARNING: Respond.js doesn't work if you view the page via file:// -->
- <!--[if lt IE 9]>
- <script src="http://cdn.bootcss.com/html5shiv/3.7.2/html5shiv.min.js"></script>
- <script src="http://cdn.bootcss.com/respond.js/1.4.2/respond.min.js"></script>
- <![endif]-->
- <!-- jQuery文件。务必在bootstrap.min.js 之前引入 -->
- <script src="js/jquery.min.js"></script>
- <!-- 最新的 Bootstrap 核心 JavaScript 文件 -->
- <script src="js/bootstrap.min.js"></script>
- </head>
- <body>
- <div class="body">
- <h1 class="text-center">BootStrap 实现图片无缝滚动</h1>
- <div id="carousel-example-generic" class="carousel slide" data-ride="carousel">
- <!-- 轮播(Carousel)指标 -->
- <ol class="carousel-indicators">
- <li data-target="#carousel-example-generic" data-slide-to="0" class="active"></li>
- <li data-target="#carousel-example-generic" data-slide-to="1"></li>
- <li data-target="#carousel-example-generic" data-slide-to="2"></li>
- <li data-target="#carousel-example-generic" data-slide-to="3"></li>
- </ol>
- <!-- 轮播(Carousel)项目内容 -->
- <div class="carousel-inner" role="listbox">
- <!-- 默认显示图片 -->
- <div class="item active">
- <img src="img/1.jpg" alt="态生两靥之愁,娇袭一身之病。">
- <!-- 图片描述内容 -->
- <div class="carousel-caption">
- 态生两靥之愁,娇袭一身之病。
- </div>
- </div>
- <div class="item">
- <img src="img/2.jpg" alt="泪光点点,娇喘微微。">
- <div class="carousel-caption">
- 泪光点点,娇喘微微。
- </div>
- </div>
- <div class="item">
- <img src="img/3.jpg" alt="闲静似娇花照水,行动如弱柳扶风。">
- <div class="carousel-caption">
- 闲静似娇花照水,行动如弱柳扶风。
- </div>
- </div>
- <div class="item">
- <img src="img/4.jpg" alt="心较比干多一窍,病如西子胜三分。">
- <div class="carousel-caption">
- 心较比干多一窍,病如西子胜三分。
- </div>
- </div>
- </div>
- <!-- 轮播(Carousel)导航(控制左右移动) -->
- <a class="left carousel-control" href="#carousel-example-generic" role="button" data-slide="prev">
- <span class="glyphicon glyphicon-chevron-left"></span>
- <span class="sr-only">Previous</span>
- </a>
- <a class="right carousel-control" href="#carousel-example-generic" role="button" data-slide="next">
- <span class="glyphicon glyphicon-chevron-right"></span>
- <span class="sr-only">Next</span>
- </a>
- </div>
- </div>
- </body>
- </html>
源码
4.栅格系统布局
一个典型的栅格系统布局

注意:
行(row)必须包含在.container(固定宽度) 或 .container-fluid(100%宽度)中
使用.col-md-* 栅格类,就可以创建一个基本的栅格系统,在手机和平板设备上一开始是堆叠在一起的,在桌面(>970px)屏幕设备变为水平排列
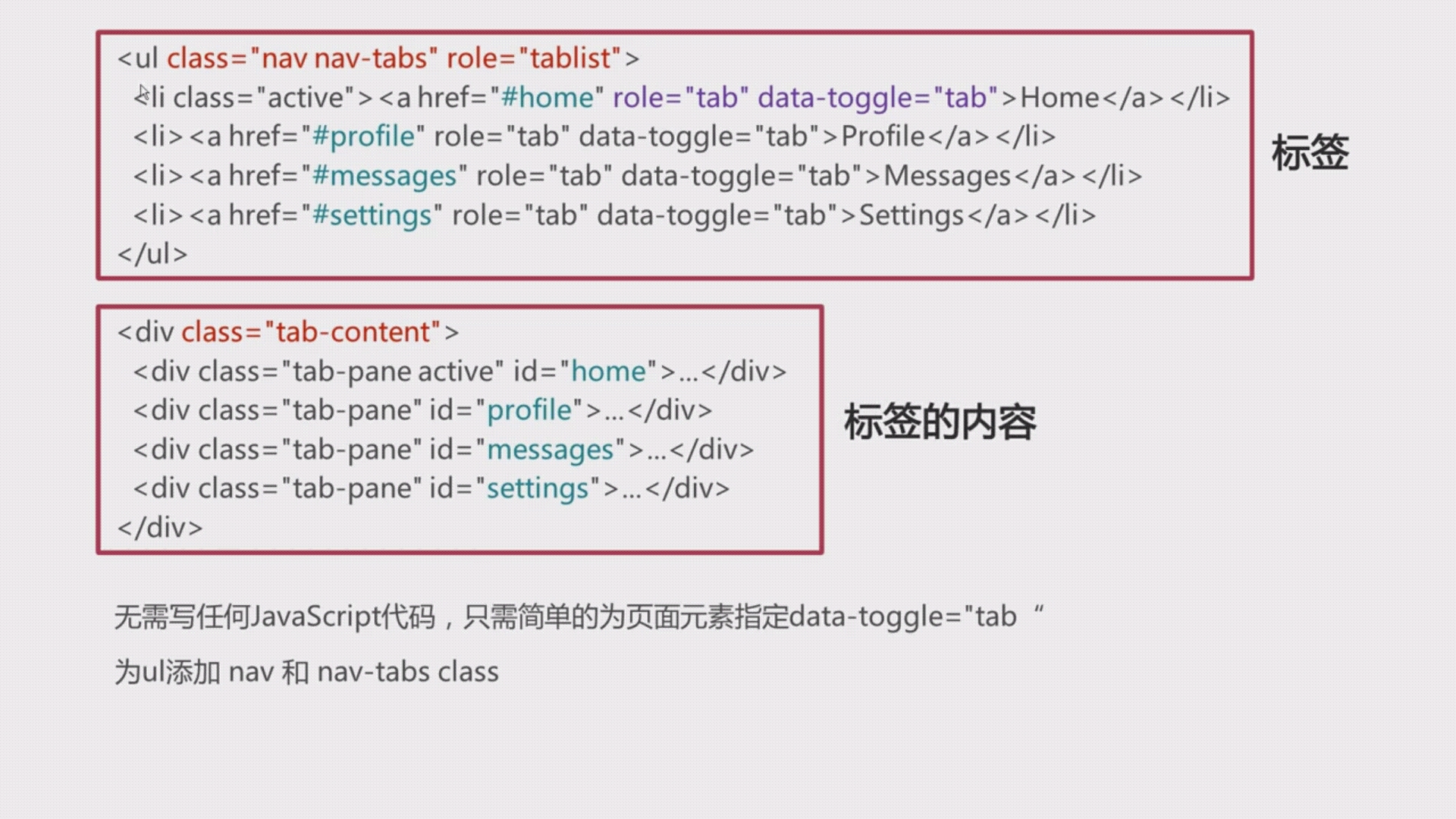
5.标签页Tabs
标签页是一个经常使用的组件,可以放置较多的内容,又可以节省页面空间


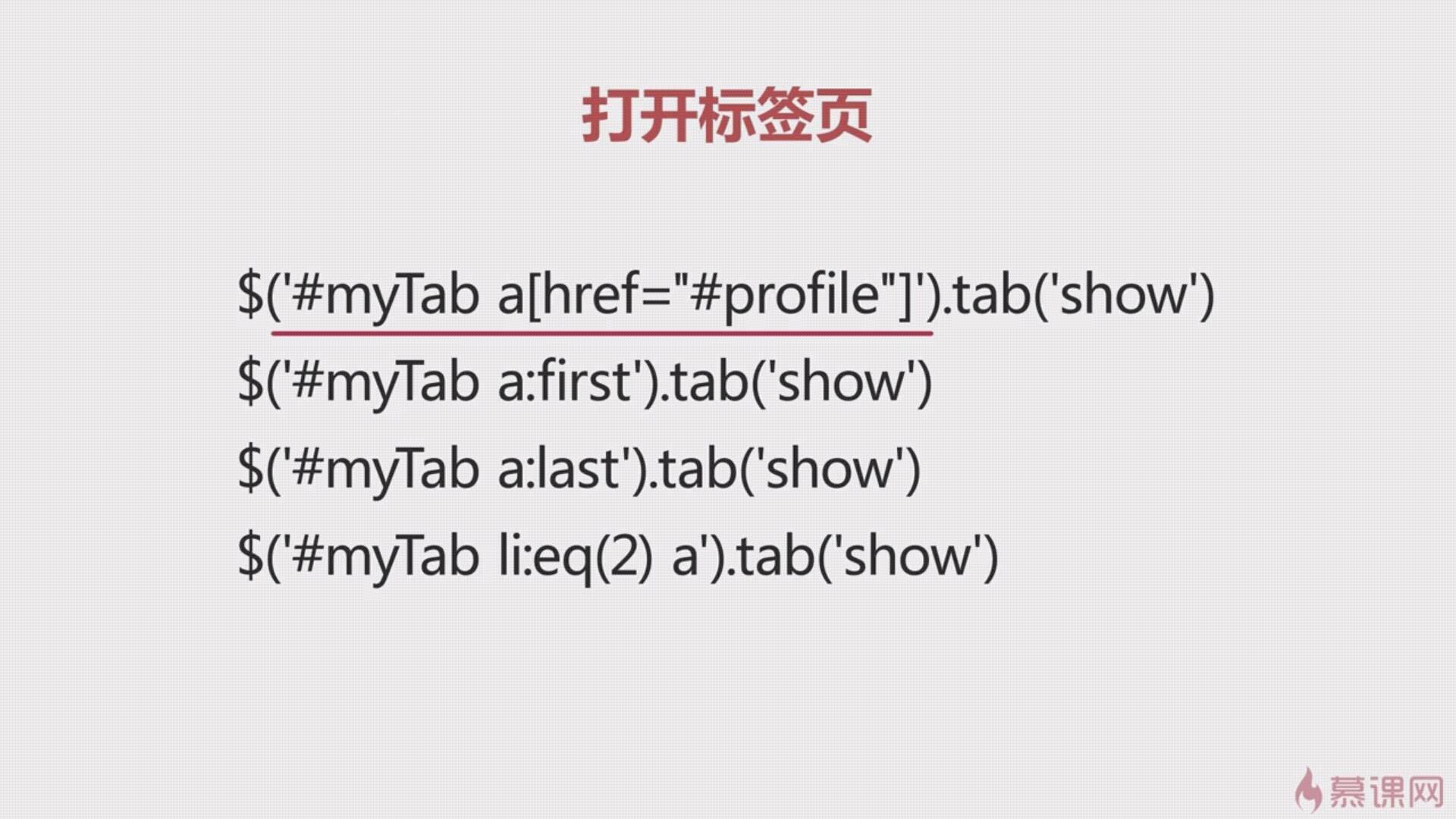
6.打开标签页

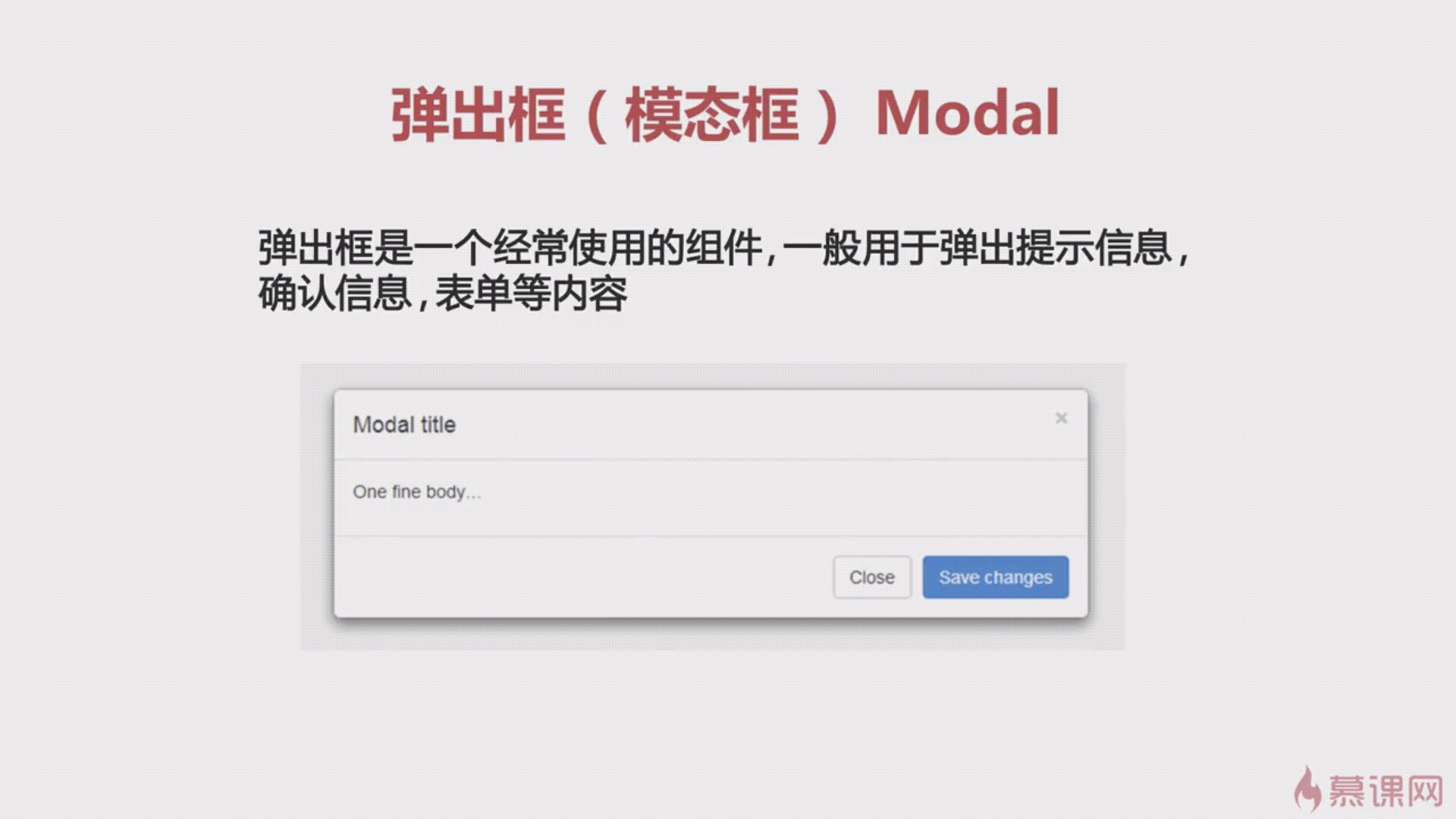
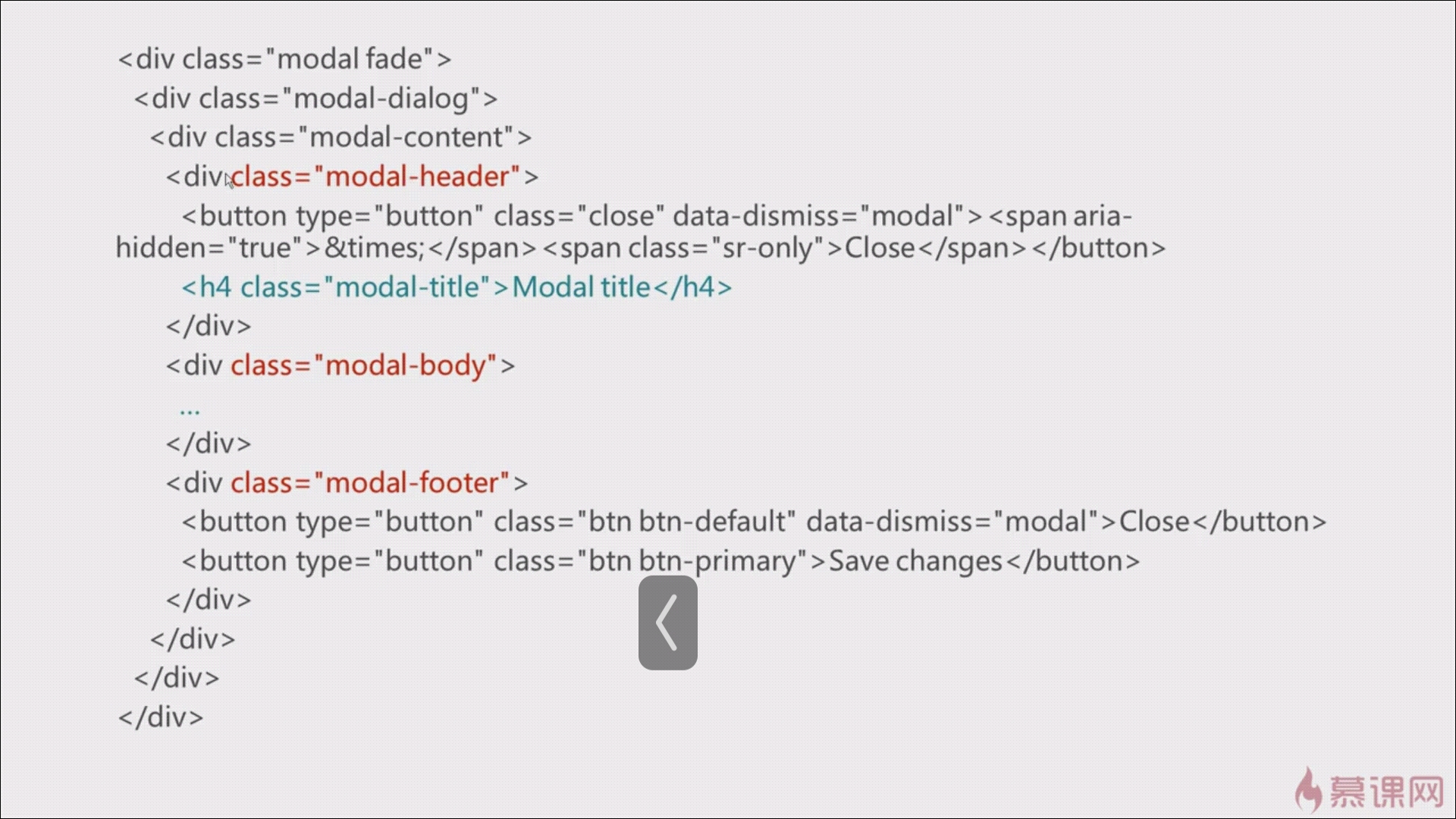
7.弹出框(模态框)Modal
弹出框是一个经常使用的组件,一般用于弹出提示信息,确认信息,表单等内容


bootstrap学习笔记(网页开发小知识)的更多相关文章
- ITIL学习笔记——ITIL入门小知识
1. 什么是ITIL? ITIL即IT基础架构库(Information Technology Infrastructure Library)由英国政府部门CCTA(Central Computing ...
- 微信小程序开发:学习笔记[7]——理解小程序的宿主环境
微信小程序开发:学习笔记[7]——理解小程序的宿主环境 渲染层与逻辑层 小程序的运行环境分成渲染层和逻辑层. 程序构造器
- Bootstrap学习笔记(二) 表单
在Bootstrap学习笔记(一) 排版的基础上继续学习Bootstrap的表单,编辑器及head内代码不变. 3-1 基础表单 单中常见的元素主要包括:文本输入框.下拉选择框.单选按钮.复选按钮.文 ...
- Bootstrap~学习笔记索引
回到占占推荐博客索引 bootstrap已经用了有段时间了,感觉在使用上还是比较容易接受的,在开发人员用起来上,也还好,不用考虑它的兼容性,手机,平台,PC都可以有效的兼容. bootstrap官方a ...
- IP地址和子网划分学习笔记之《预备知识:进制计数》
一.序:IP地址和子网划分学习笔记开篇 只要记住你的名字,不管你在世界的哪个地方,我一定会去见你.——新海诚 电影<你的名字> 在我们的日常生活中,每个人的名字对应一个唯一的身(敏)份(感 ...
- React Native环境配置、初始化项目、打包安装到手机,以及开发小知识
1.前言 环境:Win10 + Android 已经在Windows电脑上安装好 Node(v14+).Git.Yarn. JDK(v11) javac -version javac 11.0.15. ...
- VSTO学习笔记(三) 开发Office 2010 64位COM加载项
原文:VSTO学习笔记(三) 开发Office 2010 64位COM加载项 一.加载项简介 Office提供了多种用于扩展Office应用程序功能的模式,常见的有: 1.Office 自动化程序(A ...
- bootstrap学习笔记之为导航条添加标题、二级菜单及状态 http://www.imooc.com/code/3120
为导航条添加标题.二级菜单及状态 加入导航条标题 在Web页面制作中,常常在菜单前面都会有一个标题(文字字号比其它文字稍大一些),其实在Bootstrap框架也为大家做了这方面考虑,其通过" ...
- bootstrap学习笔记之基础导航条 http://www.imooc.com/code/3111
基础导航条 在Bootstrap框中,导航条和导航从外观上差别不是太多,但在实际使用中导航条要比导航复杂得多.我们先来看导航条中最基础的一个--基础导航条. 使用方法: 在制作一个基础导航条时,主要分 ...
随机推荐
- FlowPortal-BPM——移动手机端配置与IIS发布
一.移动手机端配置 (1)VS打开文件夹iAnyWhere,配置config文件 (2)BPM-Web文件config中设置(设置为外网网址) 二.BPM设置 勾选移动审批可以设置要展示的字段信息,修 ...
- CSS04--对齐、 布局、导航栏
我们接着上一章,继续学习一些有关对齐.布局.导航栏的内容. 1.水平块对齐: 1.1 margin:把左和右外边距设置为 auto,规定的是均等地分配可用的外边距.结果就是居中的元素 .c ...
- mybatis的mapper.xml使用parameterType使用的报错
错误在于一个写的get(Long id)的查询方法, 而在Mapper.xml中我定义了这个接收的参数的类型是int类型, 结果就报了如下的错误 org.mybatis.spring.MyBatisS ...
- JS实现表格列宽拖动
在数据表格中,有时候需要拖动表格宽度,查看完整的数据,是很常用的功能. 1 效果 可以用纯JS就可以实现,如下,是正常情况下的表格: 拖动表格标题中间线,拖动后效果如下: 查看DEMO 2 代码 HT ...
- Mac使用Launchd命令行lauchctl操作服务的简单用法
注意:操作时前面比如带上sudo,不然只能操作当前用户的服务,会出现无法操作一些root用户的服务的问题.系统版本为Mac 10.12. 1.配置好plist之后: #加载一个服务到启动列表 sudo ...
- activity启动模式launchMode区别和优化
初学android的开发人员,可能会经常忽略这个重要的设置. Activity一共有以下四种launchMode:1.standard2.singleTop3.singleTask4.singleIn ...
- Steps to install Docker on Manjaro 16.10--转
https://manjaro-tutorial.blogspot.com/2016/12/how-to-install-docker-on-manjaro-1610.html Open Termin ...
- jdbc oracle clob
import java.io.BufferedReader; import java.io.Reader; import java.io.Writer; import java.sql.Callabl ...
- 【LeetCode题解】530_二分搜索树的最小绝对值差
目录 [LeetCode题解]530_二分搜索树的最小绝对值差 描述 方法一.中序遍历二分搜索树 思路 Java 代码 Python 代码 [LeetCode题解]530_二分搜索树的最小绝对值差 描 ...
- Android6.0内核移植(2):kernel编译内核
普通步骤是:用来编译整个Android源码 source build/envsetup.sh lunch sabresd_6dq-user make -j20 不过每次这样太繁琐,下面来单独编译ker ...
