Thymeleaf学习记录(5)--运算及表单
Thymeleaf文本及预算:
- 字面
- 文本文字:'one text','Another one!',...
- 号码文字:0,34,3.0,12.3,...
- 布尔文字:true,false
- 空字面: null
- 文字标记:one,sometext,main,...
- 文字操作:
- 字符串连接: +
- 文字替换: |The name is ${name}|
- 算术运算:
- 二元运算符:+,-,*,/,%
- 减号(一元运算符): -
- 布尔运算:
- 二元运算符:and,or
- 布尔否定(一元运算符): !,not
- 比较和等价:
- 比较:>,<,>=,<=(gt,lt,ge,le)
- 等价:==,!=(eq,ne)
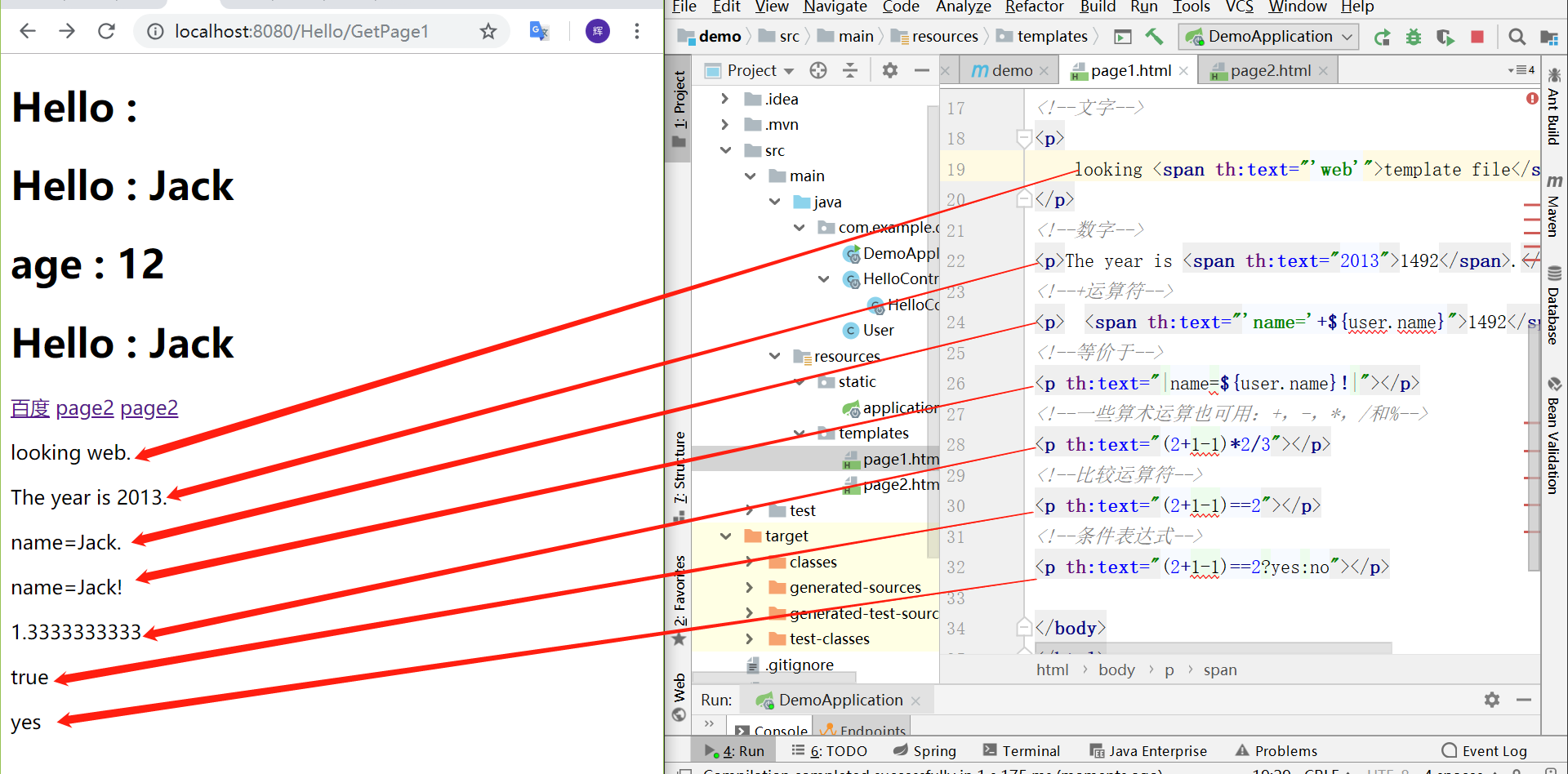
示例如下:

表单提交:
增加subscribe.html页面:
内容如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form action="#" th:action="@{/Hello/subscribe}" th:object="${user}" method="post">
<fieldset>
<input type="text" name="name" />
<input type="submit" value="名称提交"/>
</fieldset>
</form> <form th:attr="action='#',action=@{/Hello/subscribe},object=${user},method='post'">
<fieldset>
<input type="text" name="age" />
<input type="submit" value="年龄提交"/>
</fieldset>
</form>
</body>
</html>
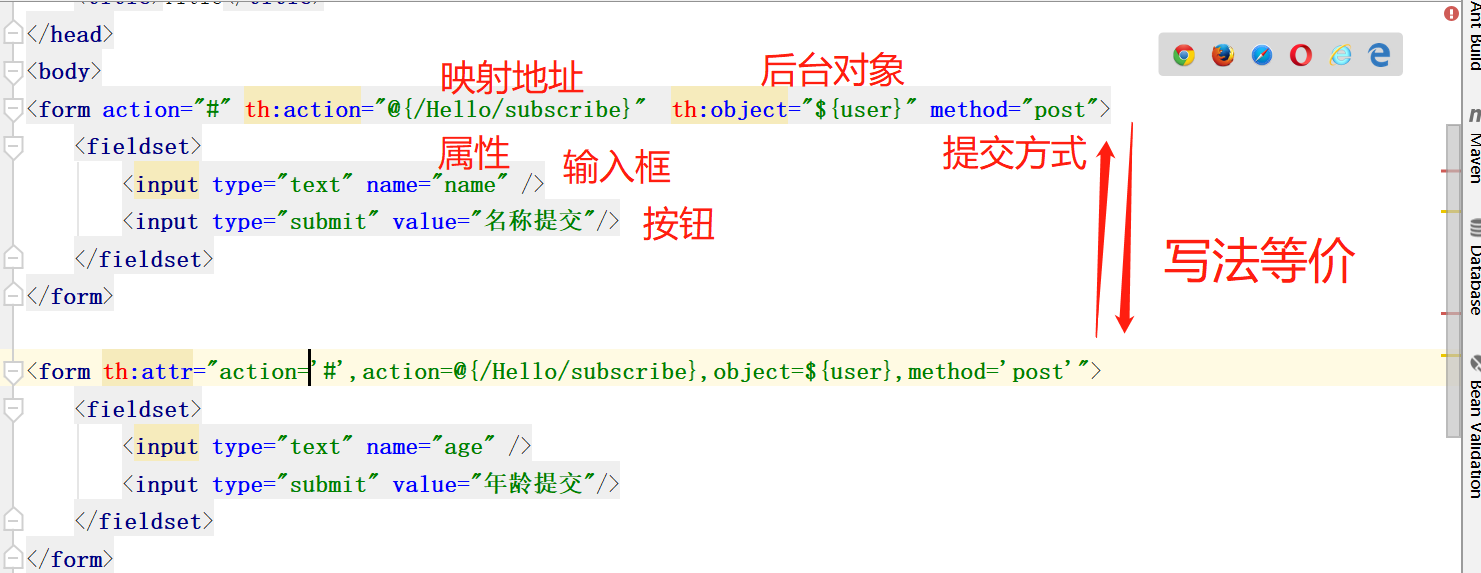
如下所示:

后台Controller增加:
@RequestMapping(value = "GetPage3", method = RequestMethod.GET)
public String getsubscribe( ) {
return "subscribe";
} @RequestMapping(value = "subscribe", method = RequestMethod.POST)
public String getPage1ByName(@ModelAttribute User user) {
ModelMap map = new ModelMap();
user.getName();
user.getAge();
map.addAttribute("user",user);
return "page1";
}
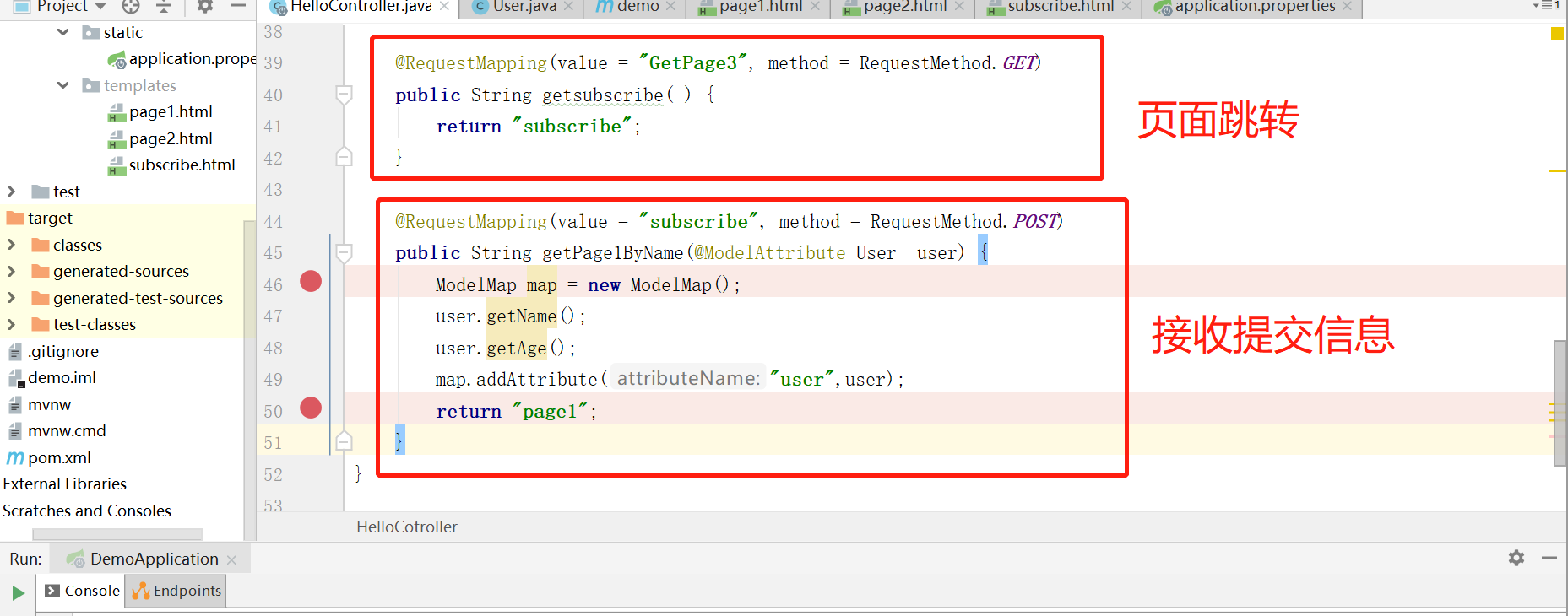
如下所示:

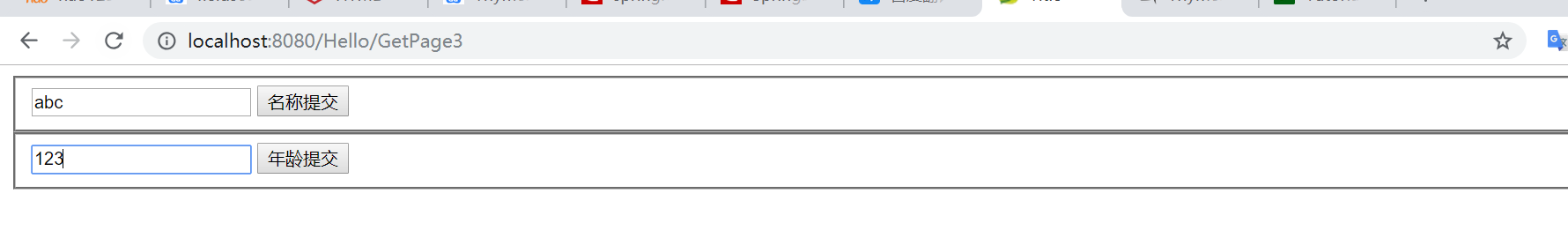
运行结果:

名称提交:

年龄提交:

Thymeleaf学习记录(5)--运算及表单的更多相关文章
- html学习记录之表格、表单基础
①编码:charset="utf-8": ②描述及关键词:name="description":name="keywords": ③a标签 ...
- Django学习笔记(五)—— 表单
疯狂的暑假学习之 Django学习笔记(五)-- 表单 參考:<The Django Book> 第7章 1. HttpRequest对象的信息 request.path ...
- ng2 学习笔记(二)表单及表单验证
在上一篇文章中提到了表单,只说了表单的数据绑定,这一篇文章主要讲一下表单验证,为什么把表单单独拿出来学习,主要是因为,表单是商业应用的支柱,我们用它来执行登录.求助.下单.预订机票.安排会议,以及不计 ...
- 记录PHP post提交表单导入mysql中文乱码的问题
记录记录PHP post提交表单导入mysql中文乱码的问题 关于乱码,这是个糟糕的问题!涉及到很多地方 解决思路:程序所涉及的环境字符集不一致导致 mysql出现乱码一般是mysql数据库内部的字符 ...
- HTML&CSS基础学习笔记1.26-input重置表单
重置表单 <input>的[type]属性值为"button"的时候表示一个普通的按钮,相当于一个<button>标签. <input>的[ty ...
- 【java学习】Servlet简单的表单程序(一)
此文用于java学习,在此小记. 在此小Demo中使用到了Servlet,所以有必要了解一下Servlet的相关知识.(Servlet的相关知识摘抄自http://blog.csdn.net/jiuq ...
- Vue学习计划基础笔记(五) - 表单输入绑定、组件基础
表单输入绑定.组件基础 目标: 熟练掌握vue中表单的处理方式 对之前学习的内容简单回顾一下,并写一个实例,学以致用(最好脱离文档) vue中表单的处理方式 vue中表单的处理使用了v-model指令 ...
- SpringMVC:学习笔记(5)——数据绑定及表单标签
SpringMVC——数据绑定及表单标签 理解数据绑定 为什么要使用数据绑定 基于HTTP特性,所有的用户输入的请求参数类型都是String,比如下面表单: 按照我们以往所学,如果要获取请求的所有参数 ...
- django学习笔记(四)表单
1.若用户刷新一个包含POST表单的页面,那么请求将会重新发送造成重复. 这通常会造成非期望的结果,比如说重复的数据库记录.如果用户在POST表单之后被重定向至另外的页面,就不会造成重复的请求了.我们 ...
随机推荐
- C语言实现单链表,并完成链表常用API函数
C语言实现单链表,并完成链表常用API函数: 1.链表增.删.改.查. 2.打印链表.反转打印.打印环形链表. 3.链表排序.链表冒泡排序.链表快速排序. 4.求链表节点个数(普通方法.递归方法). ...
- collections 模块常用方法学习
前情提要: 1:模块介绍 个人认为就是 python自带的骚操作模块.如果基础能力够给力的话,完全用不到 个人认为解析式才是装逼神奇,用模块的都是伪娘 2:deque 双向列表 from coll ...
- 数学规划求解器lp_solve超详细教程
前言 最近小编学了运筹学中的单纯形法.于是,很快便按奈不住跳动的心.这不得不让我拿起纸和笔思考着,一个至关重要的问题:如何用单纯形法装一个完备的13? 恰巧,在我坐在图书馆陷入沉思的时候,一位漂亮的小 ...
- leetcode-6-Z字形变换
题目描述: 将字符串 "PAYPALISHIRING" 以Z字形排列成给定的行数: P A H N A P L S I I G Y I R 之后从左往右,逐行读取字符:" ...
- Description &&debugDescription && runtime(debug模式下调试model)
description 在开发过程中, 往往会有很多的model来装载属性. 而在开发期间经常会进行调试查看model里的属性值是否正确. 那么问题来了, 在objective-c里使用NSLog(& ...
- QuantLib 金融计算——数学工具之优化器
目录 QuantLib 金融计算--数学工具之优化器 概述 Optimizer Constraint OptimizationMethod EndCriteria 示例 Rosenbrock 问题 校 ...
- 【总结】sqli-labs Less(1-35) 小结
0x00 工具 phpstudy2016:链接:http://pan.baidu.com/s/1bpbEBCj 密码:fmr4 sqli-labs-master:链接:http://pan.bai ...
- eclipse中怎样添加项目至SVN资源库
转自:https://jingyan.baidu.com/article/642c9d341caac0644a46f73e.html 这是一个SVN最基本的一个使用方法,转一篇别人写的,方便日后查询. ...
- Ubuntu14.04下Cloudera安装搭建部署大数据集群(图文分五大步详解)(博主强烈推荐)(在线或离线)
第一步: Cloudera Manager安装之Cloudera Manager安装前准备(Ubuntu14.04)(一) 第二步: Cloudera Manager安装之时间服务器和时间客户端(Ub ...
- JavaScript数据结构-10.字典
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
