JavaScript & jQuery & Bootstrap
JavaScript
javascript 简称 JS 与java编程语言 没有什么关系
JavaScript:
{核心(ECMAScript)
文档对象模型(DOM) Document object model (整合js,css,html)
浏览器对象模型(BOM) Broswer object model(整合js和浏览器)}(3部分组成)
是脚本语言。
是一种轻量级的编程语言。
是可插入 HTML 页面的编程代码。
插入 HTML 页面后,可由所有的现代浏览器执行。
1、JS 的引入
1. Script标签内写代码(HTML文件中)
<script>
// 在这里写你的JS代码
</script> 2.引入额外的JS文件
<script src="myscript.js"></script>
2、BOM和DOM
BOM(Browser Object Model)是指浏览器对象模型,它使 JavaScript 有能力与浏览器进行“对话”。
DOM (Document Object Model)是指文档对象模型,通过它,可以访问HTML文档的所有元素。
变量和数据类型
1. 变量
1. var 变量名; var 变量名 = 值
2. 变量的命名 字母 数字 下划线和$组成
3. 推荐使用驼峰
2. 数据类型
1. 数字 Number
1. NaN
2. parseInt("111") --> 把字符串转成数字
3. parseFloat("111") --> 把字符串转成小数
2. 字符串 String
1. 字符串的常用方法
3. 布尔值 Boolean
4.数组 Array
1. 常用方法
5. null
6. undefined
3.重点JavaScript中的语句要以分号(;)为结束符。
ps补充:
//ES6新增了let命令,用于声明变量。其用法类似于var,但是所声明的变量只在let命令所在的代码块内有效。例如:for循环的计数器就很适合使用let命令。
for (let i=0;i<arr.length;i++){...}
//ES6新增const用来声明常量。一旦声明,其值就不能改变。
const PI = 3.1415;
PI // 3.1415
PI = 3
// TypeError: "PI" is read-only
示例
// 这是单行注释 /*
这是
多行注释
*/
1、声明变量使用 var 变量名; 的格式来进行声明
var name = "Mogu";
var age = 18; 2、JavaScript拥有动态类型
var x; 此时x是undefined
var x = 1; 此时x是数字
var x = "MoGu" 此时x是字符串 3、JavaScript不区分整型和浮点型,就只有一种数字类型。
var a = 12.34;
var b = 20;
var c = 123e5;
var d = 123e-5; 0.00123
4、还有一种NaN,表示不是一个数字(Not a Number)。 5、字符串(String)
var a = "Hello"
var b = "world;
var c = a + b;
console.log(c); // 得到Helloworld 6、字符串常用方法
.length 返回长度
.trim() 移除空白
.trimLeft() 移除左边的空白
.trimRight() 移除右边的空白
.charAt(n) 返回第n个字符
.concat(value, ...) 拼接
.indexOf(substring, start) 子序列位置
.substring(from, to) 根据索引获取子序列
.slice(start, end) 切片
.toLowerCase() 小写
.toUpperCase() 大写
.split(delimiter, limit) 分割 7、布尔值(Boolean)
var a = true;
var b = false;
""(空字符串)、0、null、undefined、NaN都是false。 8、null和undefined
null表示值是空,一般在需要指定或清空一个变量时才会使用,如 name=null;
undefined表示当声明一个变量但未初始化时,该变量的默认值是undefined。还有就是函数无明确的返回值时,返回的也是undefined。
null表示变量的值是空,undefined则表示只声明了变量,但还没有赋值。
数组、流程控制、运算符
1、对象(Object)
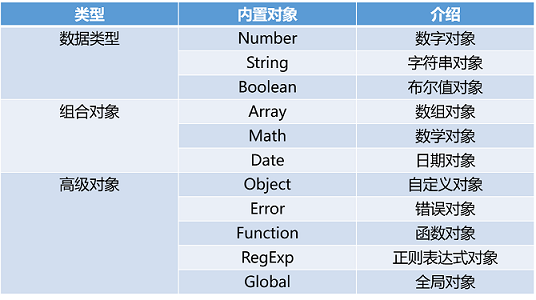
JavaScript 中的所有事物都是对象:字符串、数值、数组、函数...此外,JavaScript 允许自定义对象。
JavaScript 提供多个内建对象,比如 String、Date、Array 等等。
对象只是带有属性和方法的特殊数据类型。 2、数组(列表)
var a = [123, "ABC"];
console.log(a[1]); 输出"ABC" .length 数组的大小
.push(ele) 尾部追加元素
.pop() 获取尾部的元素
.unshift(ele) 头部插入元素
.shift() 头部移除元素
.slice(start, end) 切片
.reverse() 反转
.join(seq) 将数组元素连接成字符串
.concat(val, ...) 连接数组
.sort() 排序
.forEach() 将数组的每个元素传递给回调函数
.splice(index,1,newdata) 删除元素,并向数组添加新元素。
.map() 返回一个数组元素调用函数处理后的值的新数组
3、类型查询
typeof "abc" "string"
typeof null "object"
typeof true "boolean"
typeof 123 "number" 4、1. 条件判断
1. if else
2. if; else if; else;
3. switch (值){
case 1:
console.log(...);
break;
case 2:
...
default:
console.log(上面case都不满足就执行这一句);}
4、2. 循环
1. for循环
for (var i=0;i<值;i++){
console.log(i);
}
2. while循环
var i = 5;
while (i>0){
console.log(i);
i--;
}
4、3. 运算符
1. 算数运算符
+ - * / % ++ --
2. 比较运算符
== != > < >= <=
注意!!! 强等于 === !==
3. 逻辑运算符
||(或) &&(与) !(非)
4. 赋值运算符
= += -= *= /= */
关于sort()需要注意: 如果调用该方法时没有使用参数,将按字母顺序对数组中的元素进行排序,说得更精确点,是按照字符编码的顺序进行排序。要实现这一点,首先应把数组的元素都转换成字符串(如有必要),以便进行比较。 如果想按照其他标准进行排序,就需要提供比较函数,该函数要比较两个值,然后返回一个用于说明这两个值的相对顺序的数字。比较函数应该具有两个参数 a 和 b,其返回值如下: 若 a 小于 b,在排序后的数组中 a 应该出现在 b 之前,则返回一个小于 0 的值。
若 a 等于 b,则返回 0。
若 a 大于 b,则返回一个大于 0 的值。 示例: function sortNumber(a,b){
return a - b
}
var arr1 = [11, 100, 22, 55, 33, 44]
arr1.sort(sortNumber)
sort()使用
遍历数组中的元素,可以使用下面的方式:
var a = [10, 20, 30, 40];
for (var i=0;i<a.length;i++) {
console.log(a[i]);
}
三元运算与Python对比
1、JS中
var a = 1;
var b = 2;
var c = a > b ? a : b
2、python中
a=1
b=2
res = a if a > b else b
函数和内置对象
函数
// 普通函数定义
function f1() {
console.log("Hello world!");
} // 带参数的函数
function f2(a, b) {
console.log(arguments); // 内置的arguments对象
console.log(arguments.length);
console.log(a, b);
} // 带返回值的函数
function sum(a, b){
return a + b;
}
sum(1, 2); // 调用函数 // 匿名函数方式
var sum = function(a, b){
return a + b;
}
sum(1, 2); // 立即执行函数
(function(a, b){
return a + b;
})(1, 2);
ps补充箭头函数
ES6中允许使用“箭头”(=>)定义函数。 var f = v => v;
// 等同于
var f = function(v){
return v;
}
如果箭头函数不需要参数或需要多个参数,就是用圆括号代表参数部分:
var f = () => 5;
// 等同于
var f = function(){return 5}; var sum = (num1, num2) => num1 + num2;
// 等同于
var sum = function(num1, num2){
return num1 + num2;
}
对象与方法
//1. 自定义对象 (即python中的字典)
/*JavaScript的对象(Object)本质上是键值对的集合(Hash结构),但是只能用字符串作为键。*/ var a = {"name": "Mogu", "age": 18};
console.log(a.name);
console.log(a["age"]); //遍历对象中的内容
var a = {"name": "Mogu", "age": 18};
for (var i in a){
console.log(i, a[i]);
} //创建对象
var person=new Object(); // 创建一个person对象
person.name="Mogu"; // person对象的name属性
person.age=18; // person对象的age属性
Date对象
//1.Date对象
//方法1:不指定参数
var d1 = new Date();
console.log(d1.toLocaleString());
//方法2:参数为日期字符串
var d2 = new Date("2004/3/20 11:12");
console.log(d2.toLocaleString());
var d3 = new Date("04/03/20 11:12");
console.log(d3.toLocaleString());
//方法3:参数为毫秒数
var d3 = new Date(5000);
console.log(d3.toLocaleString());
console.log(d3.toUTCString());
//方法4:参数为年月日小时分钟秒毫秒
var d4 = new Date(2004,2,20,11,12,0,300);
console.log(d4.toLocaleString()); //毫秒并不直接显示 //方法
var d = new Date();
//getDate() 获取日
//getDay () 获取星期
//getMonth () 获取月(0-11)
//getFullYear () 获取完整年份
//getHours () 获取小时
//getMinutes () 获取分钟
//getSeconds () 获取秒
//getMilliseconds () 获取毫秒
//getTime () 返回累计毫秒数(从1970/1/1午夜)
JSON对象
var str1 = '{"name": "Alex", "age": 18}';
var obj1 = {"name": "Alex", "age": 18};
// JSON字符串转换成对象
var obj = JSON.parse(str1);
// 对象转换成JSON字符串
var str = JSON.stringify(obj1);
Math对象
abs(x) 返回数的绝对值。
exp(x) 返回 e 的指数。
floor(x) 对数进行下舍入。
log(x) 返回数的自然对数(底为e)。
max(x,y) 返回 x 和 y 中的最高值。
min(x,y) 返回 x 和 y 中的最低值。
pow(x,y) 返回 x 的 y 次幂。
random() 返回 0 ~ 1 之间的随机数。
round(x) 把数四舍五入为最接近的整数。
sin(x) 返回数的正弦。
sqrt(x) 返回数的平方根。
tan(x) 返回角的正切。
RegExp正则对象
/*1. 两种定义方式:
1. new RegExp("^[a-zA-Z][a-zA-Z0-9_]{5,11}$")
2. /new RegExp("^[a-zA-Z][a-zA-Z0-9_]{5,11}$")/
2. 匹配模式
1. g 全局
2. i 忽略大小写
3. 坑
1. 正则表达式中间不能加空格
2. .test() --> .test(undefined) --> .test("undefined")
3. 全局模式下会有一个lastIndex属性*/

3、BOM和DOM
4、jQuery
- jQuery是一个轻量级的、兼容多浏览器的JavaScript库。
- jQuery使用户能够更方便地处理HTML Document、Events、实现动画效果、方便地进行Ajax交互,能够极大地简化JavaScript编程。它的宗旨就是:“Write less, do more.“
bootstrap框架 和 layui
Bootstrap是Twitter开源的基于HTML、CSS、JavaScript的前端框架
它是为实现快速开发Web应用程序而设计的一套前端工具包。
它支持响应式布局,并且在V3版本之后坚持移动设备优先。
基于bootstrap搭建的页面1
登录页面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>登录</title>
<link rel="stylesheet" href="/static/bootstrap-3.3.7/css/bootstrap.min.css">
<link href="//netdna.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css" rel="stylesheet">
<style>
body {
background-color: #eeeeee;
}
.login-form {
max-width: 330px;
margin: 150px auto 0;
}
</style>
</head>
<body> <div class="container"> <form class="form-signin login-form" action="/login/" method="post">
<h2 class="form-signin-heading">后台管理登录</h2> <div class="input-group margin-bottom-sm">
<span class="input-group-addon"><i class=" fa fa-user fa-fw "></i></span>
<input class="form-control" id="username" name="username" type="text" placeholder="账户名">
</div>
<div class="input-group" style="margin-top: 10px">
<span class="input-group-addon"><i class="fa fa-lock fa-fw "></i></span>
<input class="form-control" id="password" name="password" type="password" placeholder="密码">
</div>
<div class="checkbox">
<label>
<input type="checkbox" value="remember-me"> 记住我
</label>
</div>
<button class="btn btn-lg btn-primary btn-block" id="ajax_submit" type="submit">登录</button> </form> </div> <!-- /container -->
<script src="/static/js/jquery-3.2.1.min.js"></script>
<script src="/static/bootstrap-3.3.7/js/bootstrap.min.js"></script>
</body>
<script>
$('#ajax_submit').click(function () {
$.ajax({
url: '/login/',
type: 'POST',
data: {'username': $('#username').val(), 'password': $('#password').val()},
success: function (args) {
res = JSON.parse(args);
if (res['code'] === 10001) {
location.reload();
alert(res['msg'])
}
}
})
})
</script>
</html>
后台页面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>后台管理界面</title>
<link rel="stylesheet" href="/static/bootstrap-3.3.7/css/bootstrap.min.css">
</head>
<body>
<ul class="nav nav-tabs nav-justified">
<li role="presentation" class="active"><a href="#">后台管理</a></li>
<li role="presentation"><a href="/classes/">xx管理</a></li>
<li role="presentation"><a href="/student/">xx管理</a></li>
<li role="presentation"><a href="/teacher/">xx管理</a></li>
</ul>
<div id="carousel-example-generic" class="carousel slide" data-ride="carousel">
<!-- Indicators -->
<ol class="carousel-indicators">
<li data-target="#carousel-example-generic" data-slide-to="0" class="active"></li>
<li data-target="#carousel-example-generic" data-slide-to="1"></li>
<li data-target="#carousel-example-generic" data-slide-to="2"></li>
</ol> <!-- Wrapper for slides -->
<div class="carousel-inner" role="listbox">
<div class="item active">
<img src="/static/images/banner_1.jpg" alt="...">
<div class="carousel-caption">
放飞自我!
</div>
</div>
<div class="item">
<img src="/static/images/banner_2.jpg" alt="...">
<div class="carousel-caption">
放飞梦想!
</div>
</div>
<div class="item">
<img src="/static/images/banner_3.jpg" alt="...">
<div class="carousel-caption">
放飞希望!
</div>
</div>
</div> <!-- Controls -->
<a class="left carousel-control" href="#carousel-example-generic" role="button" data-slide="prev">
<span class="glyphicon glyphicon-chevron-left" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="right carousel-control" href="#carousel-example-generic" role="button" data-slide="next">
<span class="glyphicon glyphicon-chevron-right" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div> <script src="/static/js/jquery-3.2.1.min.js"></script>
<script src="/static/bootstrap-3.3.7/js/bootstrap.min.js"></script>
</body>
</html>
轮播图
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>classes</title>
<link href="https://cdn.bootcss.com/normalize/8.0.1/normalize.css" rel="stylesheet">
<link rel="stylesheet" href="/static/bootstrap-3.3.7/css/bootstrap.min.css">
</head>
<body>
<ul class="nav nav-tabs nav-justified">
<li role="presentation" class="active"><a href="#">班级管理</a></li>
<li role="presentation"><a href="/houtai/">后台管理</a></li>
<li role="presentation"><a href="/student/">学生管理</a></li>
<li role="presentation"><a href="/teacher/">老师管理</a></li>
</ul>
<h2 style="margin-left: 10px">班级列表</h2>
<button type="button" style="margin-right: 30px;margin-bottom: 5px" class="btn btn-primary btn-sm pull-right"
data-toggle="modal" data-target="#add_Modal">添加班级
</button>
<table class="table table-bordered">
<tr>
<th>班级ID</th>
<th>班级名称</th>
<th>操作列表</th>
</tr>
{% for item in class_list %}
<tr>
<td>{{ item.id }}</td>
<td>{{ item.classname }}</td>
<td>
{# <a href="/del_classes/?cid={{ item.id }}" onclick="return queren()">删除</a>#}
<button type="button" class="btn btn-danger btn-xs del_cid">
删除
</button>
{# <a href="/update_classes/?cid={{ item.id }}">更新</a>#}
<button type="button" class="btn btn-success btn-xs update_classes " data-toggle="modal"
data-target="#update_Modal">
编辑
</button>
</td>
</tr>
{% endfor %}
</table> <!--添加班级模态框-->
<div id="add_Modal" class="modal fade" tabindex="-1" role="dialog">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header" style="border-bottom: none">
<button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span>
</button>
<h4 class="modal-title">添加班级</h4>
</div>
<div class="modal-body">
<form class="form-horizontal">
<div class="form-group">
<div class="col-sm-12">
<input type="text" class="form-control" id="add_classname" placeholder="班级名称">
</div>
</div>
<div class="modal-footer" style="border-top: none">
<button type="button" class="btn btn-default" data-dismiss="modal">取消</button>
<button type="button" class="btn btn-primary" id="ajax_add_classes">提交</button>
</div>
</form>
</div>
</div><!-- /.modal-content -->
</div><!-- /.modal-dialog -->
</div><!-- /.modal -->
<!--修改班级模态框-->
<div id="update_Modal" class="modal fade" tabindex="-1" role="dialog">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header" style="border-bottom: none">
<button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span>
</button>
<h4 class="modal-title">编辑班级</h4>
</div>
<div class="modal-body">
<form class="form-horizontal">
<div class="form-group">
<div class="col-sm-12">
<input type="text" class="form-control" id="update_classname" placeholder="班级名称">
<input type="hidden" class="form-control" id="update_id" placeholder="班级ID">
</div>
</div>
<div class="modal-footer" style="border-top: none">
<button type="button" class="btn btn-default" data-dismiss="modal">取消</button>
<button type="button" class="btn btn-primary " id="ajax_update_classes">提交</button>
</div>
</form>
</div>
</div><!-- /.modal-content -->
</div><!-- /.modal-dialog -->
</div><!-- /.modal -->
<script src="/static/js/jquery-3.2.1.min.js"></script>
<script src="/static/bootstrap-3.3.7/js/bootstrap.min.js"></script>
</body>
<script>
//添加班级JS代码
$('#ajax_add_classes').click(function () {
$.ajax({
url: '/add_classes/',
type: 'POST',
data: {"classname": $("#add_classname").val()},
success: function (args) {
res = JSON.parse(args);
if (res['code'] === 10000) {
location.reload();
} else {
console.log(res['msg']);
$('#my_message_add').text(args)
}
}
})
}); //删除班级JS代码
$('.del_cid').click(function () {
res = window.confirm("是否确认删除?");
if (res) {
const datas = $(this).parent().prevAll();
const cid = $(datas[1]).text();
$.ajax({
url: '/del_classes/',
type: 'POST',
data: {'cid': cid},
success: function (args) {
res = JSON.parse(args);
if (res['code'] === 10000) {
location.reload();
}
}
})
} else {
return false
}
}); //修改班级JS代码
$('.update_classes').click(function () {
const datas = $(this).parent().prevAll();
$('#update_classname').val($(datas[0]).text());
$('#update_id').val($(datas[1]).text())
});
$('#ajax_update_classes').click(function () {
const classname = $('#update_classname');
const cid = $('#update_id').val();
$.ajax({
url: '/update_classes/',
type: 'POST',
data: {'classname': classname.val(), 'cid': cid},
success: function (args) {
res = JSON.parse(args);
if (res['code'] === 10000) {
location.reload();
} else {
console.log(res['msg']);
$('#my_message_add').text(args)
}
}
})
});
</script>
</html>
class
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>student</title>
<link href="https://cdn.bootcss.com/normalize/8.0.1/normalize.css" rel="stylesheet">
<link rel="stylesheet" href="/static/bootstrap-3.3.7/css/bootstrap.min.css">
</head>
<body>
<ul class="nav nav-tabs nav-justified">
<li role="presentation" class="active"><a href="#">学生管理</a></li>
<li role="presentation"><a href="/houtai/">后台管理</a></li>
<li role="presentation"><a href="/classes/">班级管理</a></li>
<li role="presentation"><a href="/teacher/">老师管理</a></li>
</ul>
<h2 style="margin-left: 10px">学生列表</h2>
<button type="button" style="margin-right: 30px;margin-bottom: 5px" class="btn btn-primary btn-sm pull-right"
data-toggle="modal" data-target="#add_Modal">添加学生
</button>
<table class="table table-bordered">
<tr>
<th>学生ID</th>
<th>学生名称</th>
<th>班级名称</th>
<th>操作列表</th>
</tr>
{% for item in student_list %}
<tr>
<td>{{ item.id }}</td>
<td>{{ item.name }}</td>
<td clsid="{{ item.classId }}">{{ item.classname }}</td>
<td>
{# <a href="/del_classes/?cid={{ item.id }}" onclick="return queren()">删除</a>#}
<button type="button" class="btn btn-danger btn-xs del_cid">
删除
</button>
{# <a href="/update_classes/?cid={{ item.id }}">更新</a>#}
<button type="button" class="btn btn-success btn-xs update_student " data-toggle="modal"
data-target="#update_Modal">
编辑
</button>
</td>
</tr>
{% endfor %}
</table> <!--添加学生模态框-->
<div id="add_Modal" class="modal fade" tabindex="-1" role="dialog">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header" style="border-bottom: none">
<button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span>
</button>
<h4 class="modal-title">添加学生</h4>
</div>
<div class="modal-body">
<form class="form-horizontal">
<div class="form-group">
<div class="col-sm-9">
<input type="text" class="form-control" id="add_stuname" value="" placeholder="学生名称">
</div>
<div class="form-group col-sm-3">
<select id="add_classId" class="form-control">
{% for item in classes_list %}
<option value="{{ item.id }}">{{ item.classname }}</option>
{% endfor %}
</select>
</div>
</div>
<div class="modal-footer" style="border-top: none">
<button type="button" class="btn btn-default" data-dismiss="modal">取消</button>
<button type="button" class="btn btn-primary" id="ajax_add_stu">提交</button>
</div>
</form>
</div>
</div><!-- /.modal-content -->
</div><!-- /.modal-dialog -->
</div><!-- /.modal -->
<!--修改学生模态框-->
<div id="update_Modal" class="modal fade" tabindex="-1" role="dialog">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header" style="border-bottom: none">
<button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span>
</button>
<h4 class="modal-title">编辑学生信息</h4>
</div>
<div class="modal-body">
<form class="form-horizontal">
<div class="form-group">
<div class="col-sm-9">
<input type="text" class="form-control" id="update_stuname" value="" placeholder="学生名称">
<input type="hidden" class="form-control" id="update_id" value="" placeholder="学生ID">
</div>
<div class="form-group col-sm-3">
<!--SELECT 下拉菜单示例:id值value 是item.id值-->
<select id="update_classId" class="form-control">
{% for item in classes_list %}
<option value="{{ item.id }}">{{ item.classname }}</option>
{% endfor %}
</select>
</div>
</div>
<div class="modal-footer" style="border-top: none">
<button type="button" class="btn btn-default" data-dismiss="modal">取消</button>
<button type="button" class="btn btn-primary " id="ajax_update_student">提交</button>
</div>
</form>
</div>
</div><!-- /.modal-content -->
</div><!-- /.modal-dialog -->
</div><!-- /.modal -->
<script src="/static/js/jquery-3.2.1.min.js"></script>
<script src="/static/bootstrap-3.3.7/js/bootstrap.min.js"></script>
</body>
<script>
//添加学生JS代码
$('#ajax_add_stu').click(function () {
const stuname = $('#add_stuname').val();
const cid = $('#add_classId').val();
$.ajax({
url: '/add_student/',
type: 'POST',
data: {"stuname": stuname, 'cid': cid},
success: function (args) {
res = JSON.parse(args);
if (res['code'] === 10000) {
location.reload();
} else {
console.log(res['msg']);
confirm(res['msg'])
}
}
})
});
//编辑学生信息JS代码
$('.update_student').click(function () {
const ret = $(this).parent().prevAll();
const sid = $('#update_id');
const stuname = $('#update_stuname');
const clsid = $('#update_classId');
sid.val($(ret[2]).text());
stuname.val($(ret[1]).text());
clsid.val($(ret[0]).attr('clsid'));//selcect下拉框的值可通过 attr(属性名称) 设置
});
$('#ajax_update_student').click(function () {
$.ajax({
url: '/update_student/',
type: 'POST',
data: {'sid': $('#update_id').val(), 'stuname': $('#update_stuname').val(), 'clsid': $('#update_classId').val()},
success: function (args) {
res = JSON.parse(args);
if (res['code'] === 10000) {
location.reload();
} else {
console.log(res['msg']);
confirm(res['msg'])
}
}
})
})
</script>
</html>
stu
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>teacher</title>
<link href="https://cdn.bootcss.com/normalize/8.0.1/normalize.css" rel="stylesheet">
<link rel="stylesheet" href="/static/bootstrap-3.3.7/css/bootstrap.min.css">
</head>
<body>
<ul class="nav nav-tabs nav-justified">
<li role="presentation" class="active"><a href="#">老师管理</a></li>
<li role="presentation"><a href="/houtai/">后台管理</a></li>
<li role="presentation"><a href="/classes/">班级管理</a></li>
<li role="presentation"><a href="/student/">学生管理</a></li>
</ul>
<h2 style="margin-left: 10px">老师列表</h2>
<button type="button" style="margin-right: 30px;margin-bottom: 5px" class="btn btn-primary btn-sm pull-right"
data-toggle="modal" data-target="#add_Modal">添加老师
</button>
<table class="table table-bordered">
<tr>
<th>老师ID</th>
<th>老师名称</th>
<th>代课班级</th>
<th>操作列表</th>
</tr>
{% for item in teacher_list %}
<tr>
<td>{{ item.tid }}</td>
<td>{{ item.name }}</td>
<td clsmsg="{{ item.classnames }}">
{% for i in item.classnames %}
{{ i }}
{% endfor %}
</td>
<td>
{# <a href="/del_classes/?cid={{ item.id }}" onclick="return queren()">删除</a>#}
<button type="button" class="btn btn-danger btn-xs del_cid">
删除
</button>
{# <a href="/update_classes/?cid={{ item.id }}">更新</a>#}
<button type="button" class="btn btn-success btn-xs update_teacher " data-toggle="modal"
data-target="#update_Modal">
编辑
</button>
</td>
</tr>
{% endfor %}
</table> <!--添加老师模态框-->
<div id="add_Modal" class="modal fade" tabindex="-1" role="dialog">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header" style="border-bottom: none">
<button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span>
</button>
<h4 class="modal-title">添加老师</h4>
</div>
<div class="modal-body">
<form class="form-horizontal">
<div class="form-group">
<div class="col-sm-9">
<input type="text" class="form-control" id="add_teaname" value="" placeholder="老师姓名">
</div>
<div class="form-group col-sm-3">
<select id="add_classId" class="form-control" multiple>
{% for item in class_list %}
<option value="{{ item.id }}">{{ item.classname }}</option>
{% endfor %}
</select>
</div>
</div>
<div class="modal-footer" style="border-top: none">
<button type="button" class="btn btn-default" data-dismiss="modal">取消</button>
<button type="button" class="btn btn-primary" id="ajax_add_tea">提交</button>
</div>
</form>
</div>
</div><!-- /.modal-content -->
</div><!-- /.modal-dialog -->
</div><!-- /.modal -->
<!--修改老师模态框-->
<div id="update_Modal" class="modal fade" tabindex="-1" role="dialog">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header" style="border-bottom: none">
<button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span>
</button>
<h4 class="modal-title">编辑老师信息</h4>
</div>
<div class="modal-body">
<form class="form-horizontal">
<div class="form-group">
<div class="col-sm-9">
<input type="text" class="form-control" id="update_teaname" value="" placeholder="老师姓名">
<input type="hidden" class="form-control " id="update_id" value="" placeholder="老师ID">
<input type="text" style="margin-top: 15px" class="form-control " id="update_tea_class"
value="" readonly>
</div>
<div class="form-group col-sm-3">
<!--SELECT 下拉菜单示例:id值value 是item.id值 multiple为多选的意思-->
<select id="update_classId" class="form-control" multiple>
{% for item in class_list %}
<option value="{{ item.id }}">{{ item.classname }}</option>
{% endfor %}
</select>
</div>
</div>
<div class="modal-footer" style="border-top: none">
<button type="button" class="btn btn-default" data-dismiss="modal">取消</button>
<button type="button" class="btn btn-primary " id="ajax_update_student">提交</button>
</div>
</form>
</div>
</div><!-- /.modal-content -->
</div><!-- /.modal-dialog -->
</div><!-- /.modal -->
<script src="/static/js/jquery-3.2.1.min.js"></script>
<script src="/static/bootstrap-3.3.7/js/bootstrap.min.js"></script>
</body>
<script>
//添加老师JS代码
$('#ajax_add_tea').click(function () {
const teaname = $('#add_teaname').val();
const cid = $('#add_classId').val();
$.ajax({
url: '/add_teacher/',
type: 'POST',
data: {"teaname": teaname, 'cid': cid},
traditional: true,
success: function (args) {
res = JSON.parse(args);
if (res['code'] === 10000) {
location.reload();
alert(res['msg']);
} else {
alert(res['msg'])
}
}
})
});
//编辑教师信息JS代码,未写完ajax提交数据
$('.update_teacher').click(function () {
const ret = $(this).parent().prevAll();
const tid = $('#update_id');
const teaname = $('#update_teaname');
const clssname = $('#update_tea_class');
tid.val($(ret[2]).text());
teaname.val($(ret[1]).text());
clssname.val($(ret[0]).attr('clsmsg')) //利用找到的 td 中新增的clsmsg 属性值 去赋值到input框中
});
</script>
</html>
tea
基于BS的模态框输入邀请码测试
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="static/bootstrap-3.3.7-dist/css/bootstrap.min.css">
<style>
.iptCodeTip{
color: #000;
font-size: 14px;
line-height: 40px;
text-align: center
}
.checkedCode{
padding: 0 48px;
overflow: hidden
} .checkedCode input{
font-size: 30px;
padding: 0;
margin:10px 0;
width:29%;
margin-right: 5.6%;
text-align: center;
display: block;
float: left;
height: 70px;
border: solid 1px #898989;
border-radius: 0;
}
.checkedCode input:last-child{
margin-right: 0
} </style>
</head>
<body> <!-- Button trigger modal -->
<button type="button" class="btn btn-success btn-lg" data-toggle="modal" data-target="#myModal">登录</button>
<div class="container">
<div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span></button>
<h4 class="modal-title" id="myModalLabel">模态框测试</h4>
</div>
<div class="modal-body">
<div class="checkedCode">
<input type="text" maxlength="3" id="iptCode">
<input type="text" maxlength="3" name="code" pattern="[0-9]*" />
<input type="text" maxlength="4" name="code" pattern="[0-9]*"/>
</div>
<!--<div class="checkedCode">-->
<!--<input type="text" maxlength="3" id="iptCode">-->
<!--<div class="getCodeMsg">-->
<!--<input type="tel" maxlength="3" name="code" pattern="[0-9]*" />-->
<!--<input type="tel" maxlength="3" name="code" pattern="[0-9]*"/>-->
<!--<input type="tel" maxlength="3" name="code" pattern="[0-9]*"/>-->
<!--<a id="countLast" style="display: none"><label>60</label>秒后重新发送</a>-->
<!--</div>-->
<!--</div>-->
</div>
<div class="modal-footer"><!--.modal-footer--text-align: center;--->
<button type="button" class="btn btn-primary">登录</button>
</div>
</div>
</div>
</div>
</div>
<!-- Modal --> <script type="text/javascript" src="static/JS/jquery-3.3.1.js"></script>
<script type="text/javascript" src="static/bootstrap-3.3.7-dist/js/bootstrap.min.js"></script>
<script type="text/javascript">
$('#myModal').on('shown.bs.modal', function () {
$('#myInput').focus()
});
$('.getCodeMsg input').keyup(function (event) {
// 删除往前 添加往后
if($(this).index()<6) {
if(event.keyCode==46 || event.keyCode==8) {
$(this).prev('input').focus();
}else {
$(this).next('input').focus();
}
}
})
</script>
</body>
</html>
基于bootstrap搭建的页面首页
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta http-equiv="x-ua-compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>BootStrap</title>
<link href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">
<style>
a{
text-decoration: none;
}
.my-center {
float: none;
display: inline-block;
vertical-align: middle;
margin-right: -4px;
} .my-nav {
border-radius: 0;
margin-bottom: 0;
} .navbar-inverse .navbar-brand {
color: #ffffff;
background-color: transparent;
} .my-banner-title {
font-size: 36px;
} @media screen and (max-width: 768px) {
.my-banner-title {
font-size: 24px;
}
} .my-space {
height: 10px;
width: 100%;
} @media screen and (min-width: 768px) {
.my-space {
height: 40px;
width: 100%;
}
} .my-line {
display: inline-block;
width: 70px;
height: 1px;
border-top: 1px solid #bbb;
margin: auto;
} .my-padding {
padding: 10px 0;
} @media screen and (min-width: 768px) {
.my-padding {
padding: 40px 0;
}
} .my-dark {
background-color: #f5f5f5;
} .center-heading {
text-align: center;
margin-bottom: 40px;
} .footer {
background: #111;
font-size: 0.9em;
position: relative;
clear: both;
}
</style>
</head>
<body> <nav class="navbar navbar-inverse my-nav">
<div class="container">
<!-- Brand and toggle get grouped for better mobile display -->
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse"
data-target="#bs-example-navbar-collapse-1" aria-expanded="false">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#"><strong>测 试</strong></a>
</div> <!-- Collect the nav links, forms, and other content for toggling -->
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li><a href="#">百 度<span class="sr-only">(current)</span></a></li>
<li><a href="#">腾 讯</a></li>
</ul>
<ul class="nav navbar-nav navbar-right">
<li><a href="#">好好学习</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true"
aria-expanded="false">联系我们<span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">写信</a></li>
<li><a href="#">邮件</a></li>
<li><a href="#">电话</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">都联系不到</a></li>
</ul>
</li>
</ul>
</div><!-- /.navbar-collapse -->
</div><!-- /.container-fluid -->
</nav>
<header class="header-index">
<div id="carousel-example-generic" class="carousel slide" data-ride="carousel">
<!-- Indicators -->
<ol class="carousel-indicators">
<li data-target="#carousel-example-generic" data-slide-to="0" class="active"></li>
<li data-target="#carousel-example-generic" data-slide-to="1"></li>
<li data-target="#carousel-example-generic" data-slide-to="2"></li>
</ol> <!-- Wrapper for slides -->
<div class="carousel-inner" role="listbox">
<div class="item active">
<img src="./banner_1.jpg" alt="...">
<div class="carousel-caption">
<div class="h1 my-banner-title"><strong>Bs真好</strong></div>
</div>
</div>
<div class="item">
<img src="./banner_2.jpg" alt="...">
<div class="carousel-caption">
<div class="h1 my-banner-title">Bs牛皮</div>
</div>
</div>
<div class="item">
<img src="./banner_3.jpg" alt="...">
<div class="carousel-caption">
<div class="h1 my-banner-title">Bs再见</div>
</div>
</div>
</div> <!-- Controls -->
<a class="left carousel-control" href="#carousel-example-generic" role="button" data-slide="prev">
<span class="glyphicon glyphicon-chevron-left" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="right carousel-control" href="#carousel-example-generic" role="button" data-slide="next">
<span class="glyphicon glyphicon-chevron-right" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>
</header> <div class="my-dark">
<div class="container my-padding">
<div class="row">
<div class="col-md-12 text-center">
<h1><strong>Bootstrap能做什么?</strong></h1>
<span class="my-line"></span>
<p>网站首页、网站后台、手机页面</p>
</div>
</div>
</div>
</div> <div class="my-space"></div> <div>
<div class="container my-padding">
<div class="row">
<div class="col-md-6 col-sm-6">
<div class="thumbnail"><img src="./Bootstrap_d1.png" alt=""></div>
</div>
<div class="col-md-6 col-sm-6 text-center">
<h2>使用<strong>Bootstrap</strong>搭建的</h2>
<h2>登陆页面</h2>
<span class="my-line"></span>
<p class="lead">
使用表单、按钮组件搭建
</p>
</div>
</div>
</div>
</div> <div class="my-dark">
<div class="container my-padding">
<div class="row">
<div class="col-md-6 col-sm-6 text-center">
<h2>使用Bootstrap搭建的</h2>
<h2>信息采集单</h2>
<span class="my-line"></span>
<p class="lead">
使用表单、页头、面板组件、进度条等组件搭建
</p>
</div>
<div class="col-md-6 col-sm-6">
<div class="thumbnail"><img src="./Bootstrap_d2.png" alt=""></div>
</div>
</div>
</div>
</div> <div>
<div class="container my-padding">
<div class="row">
<div class="col-md-6 col-sm-6">
<div class="thumbnail"><img src="./Bootstrap_d3.png" alt=""></div>
</div>
<div class="col-md-6 col-sm-6 text-center">
<h2>使用<strong>Bootstrap</strong>搭建的</h2>
<h2>管理后台</h2>
<span class="my-line"></span>
<p class="lead">
使用导航条、表格、面板、分页等组件搭建
</p>
</div>
</div>
</div>
</div> <div class="my-dark">
<div class="container my-padding">
<div class="row">
<div class="col-md-6 col-sm-6 text-center">
<h2>使用<strong>Bootstrap</strong>搭建的</h2>
<h2>博客页面</h2>
<span class="my-line"></span>
<p class="lead">
使用自定义导航、自定义分栏和分页等组件搭建
</p>
</div>
<div class="col-md-6 col-sm-6">
<div class="thumbnail"><img src="./Bootstrap_d4.png" alt=""></div>
</div>
</div>
</div>
</div> <div>
<div class="container my-padding">
<div class="row">
<div class="col-md-12">
<div class="center-heading">
<h2>心路历程</h2>
<span class="my-line"></span>
<p>学习真开心,两天都在学习,就写了一个页面</p>
<p>时间都去哪儿了?时间都浪费在找我前女友的照片了。。。</p>
</div>
</div>
</div>
<hr>
<div class="row">
<div class="col-xs-6 col-md-3">
<a href="#" class="thumbnail">
<img src="./Bootstrap_i1.png" alt="...">
</a>
</div>
<div class="col-xs-6 col-md-3">
<a href="#" class="thumbnail">
<img src="./Bootstrap_i2.png" alt="...">
</a>
</div>
<div class="col-xs-6 col-md-3">
<a href="#" class="thumbnail">
<img src="./Bootstrap_i3.png" alt="...">
</a>
</div>
<div class="col-xs-6 col-md-3">
<a href="#" class="thumbnail">
<img src="./Bootstrap_i4.png" alt="...">
</a>
</div>
</div>
<div class="row">
<div class="col-md-12 text-center">对,这些都是我前女友</div>
</div>
</div>
</div>
<div class="my-space"></div> <div class="my-dark my-padding">
<div class="container">
<div class="col-sm-8 my-center">
<h4>所以说</h4>
<p>学习很重要,学习很重要,学习很重要,重要的事情说三遍!</p>
</div>
<div class="col-sm-4 my-center">
<a class="btn-success btn-lg btn-success-outline" href="http://v3.bootcss.com/">我知道了</a>
</div>
</div>
</div> <div class="footer">
<div class="row">
<div class="col-md-12 text-center">
<span style="color:#fff">©2019 前端</span>
</div>
</div>
</div> <script src="https://cdn.bootcss.com/jquery/3.2.0/jquery.min.js"></script>
<script src="https://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
</body>
</html>
JavaScript & jQuery & Bootstrap的更多相关文章
- 第五模块·WEB开发基础-第3章jQuery&Bootstrap
01-jQuery介绍 02-如何使用jQuery 03-jQuery的入口函数 04-jQuery对象和JS对象的相互转换 05-jQuery如何操作DOM 06-底层选择器 07-基本过滤器 08 ...
- Handlebars的基本用法 Handlebars.js使用介绍 http://handlebarsjs.com/ Handlebars.js 模板引擎 javascript/jquery模板引擎——Handlebars初体验 handlebars.js 入门(1) 作为一名前端的你,必须掌握的模板引擎:Handlebars 前端数据模板handlebars与jquery整
Handlebars的基本用法 使用Handlebars,你可以轻松创建语义化模板,Mustache模板和Handlebars是兼容的,所以你可以将Mustache导入Handlebars以使用 Ha ...
- jQuery+bootstrap实现有省略号的数据分页
1.前言 在前端通过ajax请求数据后,可以通过bootstrap实现分页.由于bootstrap只提供分页的按钮的样式.数据分页我们需要实现页码跳转,上一页下一页,数据过多显示省略号,点击省略号能快 ...
- JavaScript jQuery 中定义数组与操作及jquery数组操作
首先给大家介绍javascript jquery中定义数组与操作的相关知识,具体内容如下所示: 1.认识数组 数组就是某类数据的集合,数据类型可以是整型.字符串.甚至是对象Javascript不支持多 ...
- html+css复习之第3篇 | jquery | bootstrap
html+css复习之第3篇 | jquery | bootstrap
- 在线运行Javascript,Jquery,HTML,CSS代码
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" http://www.w3.org/TR/xht ...
- javascript --- jQuery --- Deferred对象
javascript --- jQuery --- Deferred对象 javascript的函数式编程是多么引人入胜,jQuery使代码尽可能的精简,intelligent! defer - 必应 ...
- javascript/jquery读取和修改HTTP headers
javascript/jquery读取和修改HTTP headers jquery修改HTTP headers jQuery Ajax可以通过headers或beforeSend修改request的H ...
- 大量Javascript/JQuery学习教程电子书合集
[推荐分享]大量Javascript/JQuery学习教程电子书合集,送给有需要的人 不收藏是你的错^_^. 经证实,均可免费下载. 资源名称 资源大小 15天学会jQuery(完整版).pd ...
随机推荐
- springboot自定义配置文件
前言:如果你一点spring的基础没有,建议你不要学习springboot,至少先有一个spring的项目经验或者自己搭建过spring的项目再学习springboot,这样你会发现在spring中搞 ...
- [总结帖]Web小白的基础恶补帖
1. jQuery实现按钮点击跳转网页 <script src="js/jquery/jQuery-2.2.0.min.js" type="text/javascr ...
- 阿里云服务器之Tomcat环境搭建以及域名绑定
上一步主要主要讲解在服务器中建立自己的hexo博客环境,最后达到可以远程访问,以及远程git推送到github.这章主要讲解Tomcat环境的搭建,以及域名解析.到这里你的服务器以及可以被全世界的人民 ...
- iOS 一张图片引发的崩溃SEGV_ACCERR
出错日志一直报SEGV_ACCERR,原因原来是第三方库SDWebImage下载图片,远程图片的json文件不对导致的闪退 解决方法: 1.command + B 编译工程(最好在编译工程时,清除下缓 ...
- docker微服务部署之:二、搭建文章微服务项目
docker微服务部署之:一,搭建Eureka微服务项目 一.新增demo_article模块,并编写代码 右键demo_parent->new->Module->Maven,选择M ...
- jquery插件制作,下拉菜单
要求输入框点击出现下拉菜单,并实现以下功能: 1.首先点击地点标签页,选择好地点: 2.自动显示相应节点标签页显示节点信息,选择好节点 3.自动显示相应的连接点,选择连接点,连接点被选中并被传送的输入 ...
- 判断h5页面是小程序环境还是微信环境
1.话不多说直接上代码,已使用有效 <script type="text/javascript" src="https://res.wx.qq.com/open/j ...
- Ubuntu 16.04/Mac安装VSCode
由于Atom打开大文件经常卡死的问题,我转到了VSCode了. 下载: https://code.visualstudio.com/ (链接: https://pan.baidu.com/s/1nvz ...
- python实现RSA加密解密方法
python3.5 安装pip 安装rsa python -m pip install rsa 我们可以生成RSA公钥和密钥,也可以load一个.pem文件进来 # -*- coding: utf-8 ...
- VS2015编译Boost1.64
一.下载并解压:boost1.64.0:http://www.boost.org/users/history/version_1_64_0.html 二.以管理员权限运行VS2015命令行工具 三.c ...
