windows 使用npm安装webpack 4.0以及配置问题的解决办法
输入cmd点击打开

输入node -v 出现nodejs版本号
输入npm -v 出现npm版本号则安装npm安装成功,
2、安装webpack
桌面新建一个webpack-test文件夹,点击进入文件webpack-test夹 按下shift+鼠标右键 点击在此处打开命令窗口

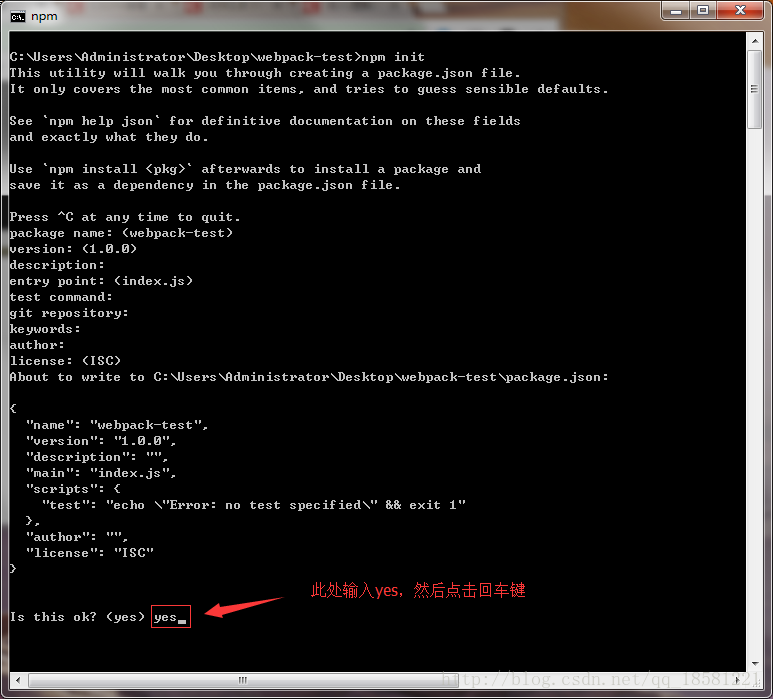
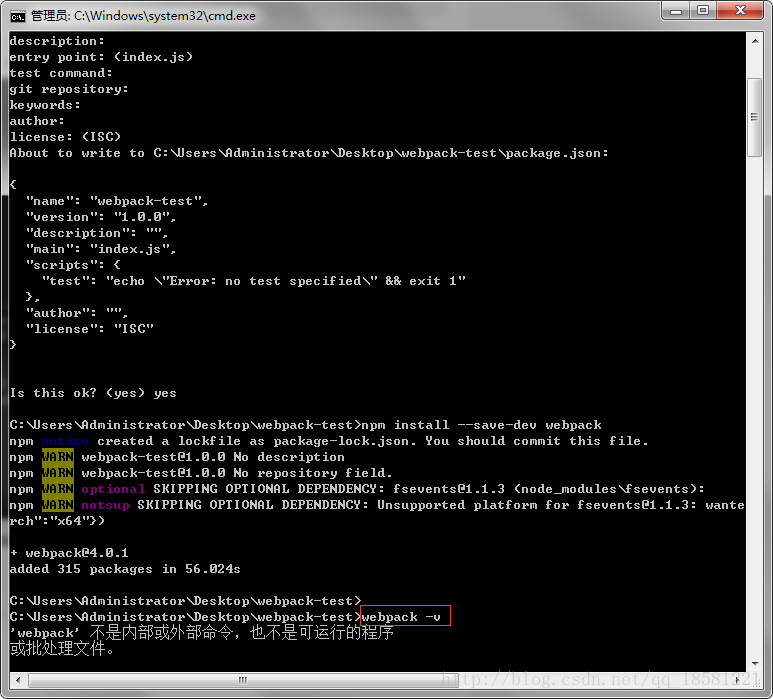
输入npm init 一直点击回车键 当出现Is this ok?时 输入yes,然后点击回车键

进入webpack-test文件夹,出现package.json文件

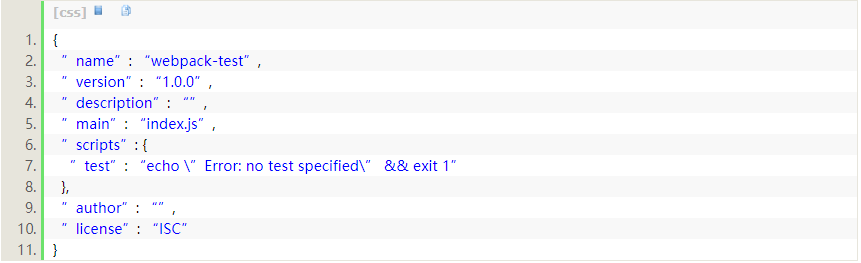
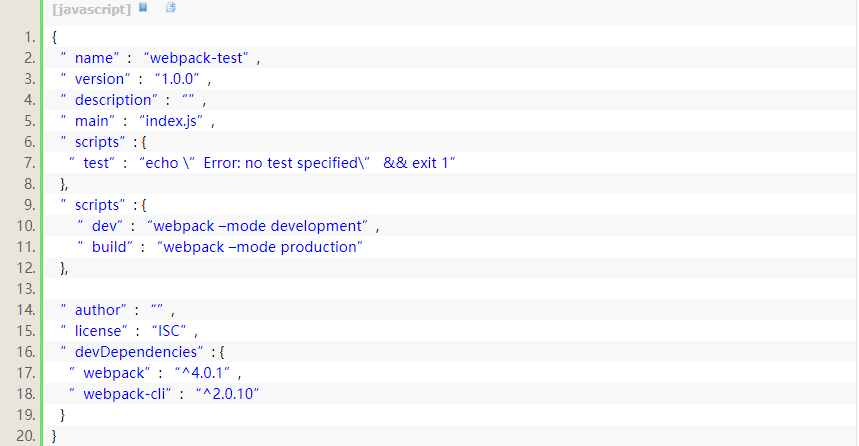
使用notepad++打开package.json

回到cmd窗口,输入 npm install –save-dev webpack

这时候使用 webpack -v 会出现’webpack’ 不是内部或外部命令,也不是可运行的程序或批处理文件。

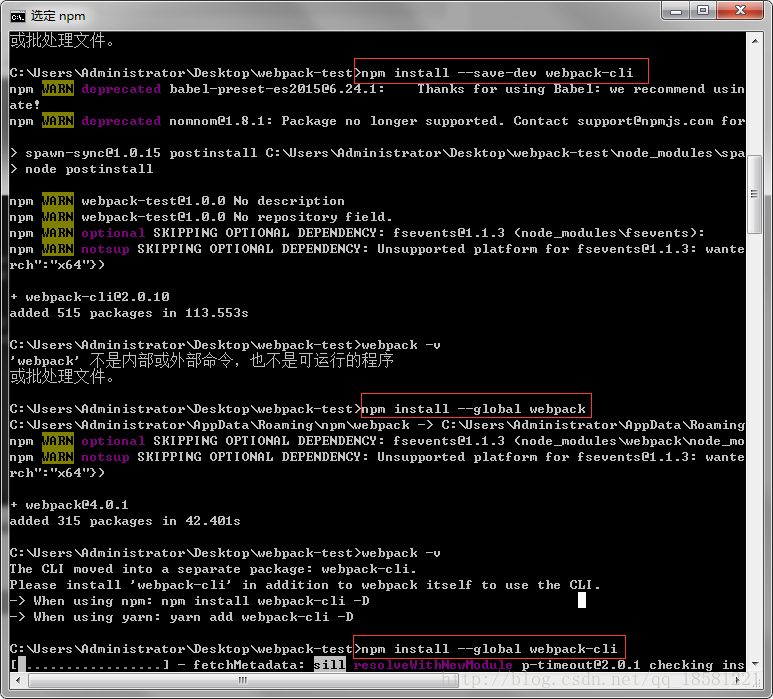
继续输入 npm install –save-dev webpack-cli
npm install –global webpack
npm install –global webpack-cli

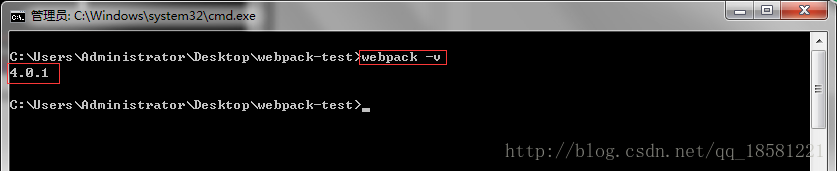
使用webpack -v 出现版本号则安装成功

使用webpack 命令 出现错误ERROR in Entry module not found: Error: Can’t resolve ‘./src’ in ‘C:\Users\Administrator\Desktop\webpack-test’

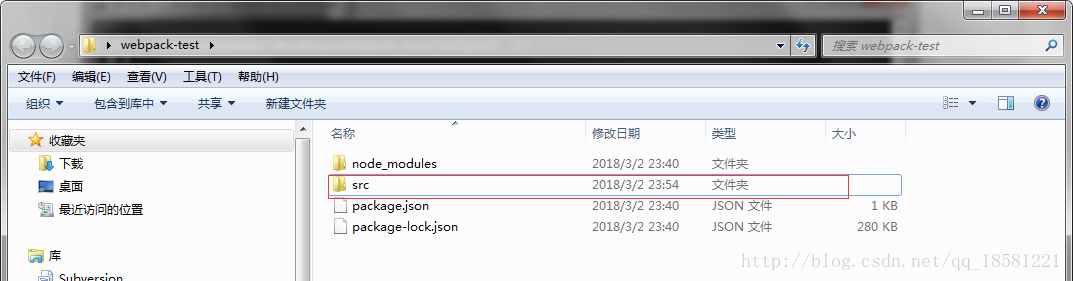
错误原因是webpack入口默认为src/index.js 进入webpack-test文件夹新建文件夹 src,进入src文件新建index.js


在index.js中写入内容
alert(“webapck test”);
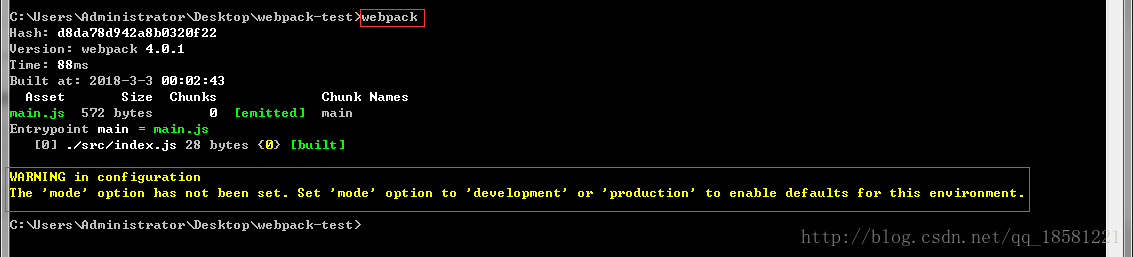
然后回到cmd窗口输入webpack

打包成功 但是还有一个警告 WARNING in configuration The ‘mode’ option has not been set. Set ‘mode’ option to ‘development’ or ‘production’ to enable defaults for this environment.是因为使用webpack没有指定mode为 development(开发模式)或者为production(生产模式)

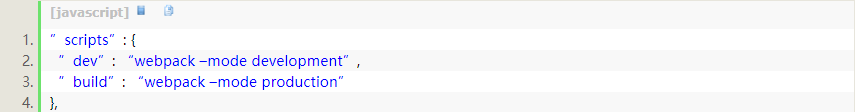
也可以在package.json文件中加入

最终package.json文件内容为

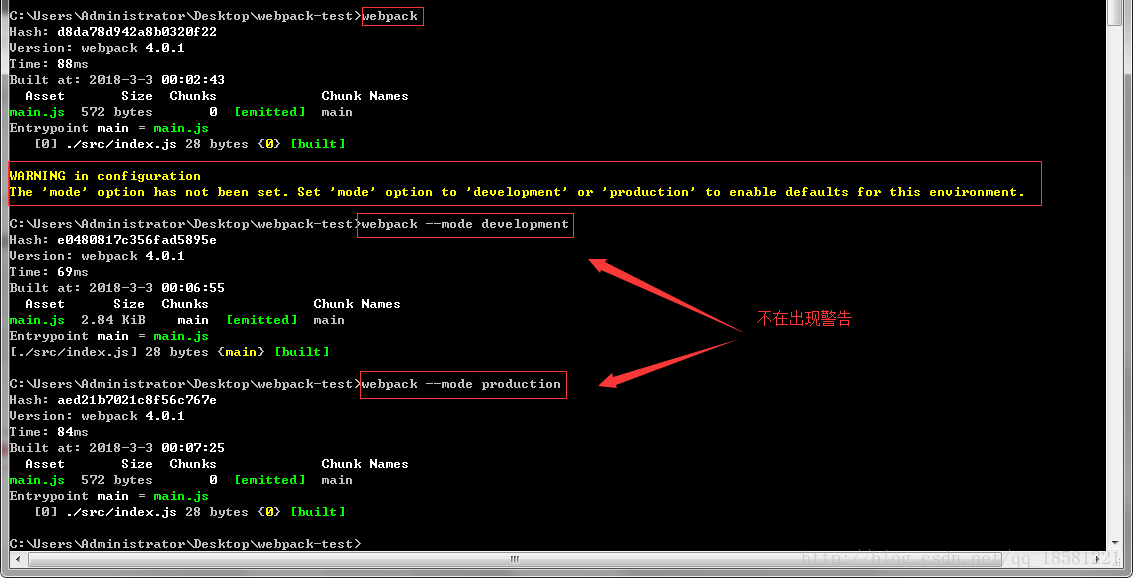
然后使用 npm run dev (相当于 webpack –mode development )或者
使用npm run build(相当于 webpack –mode production)
接下开看一下开发模式和生产模式的区别
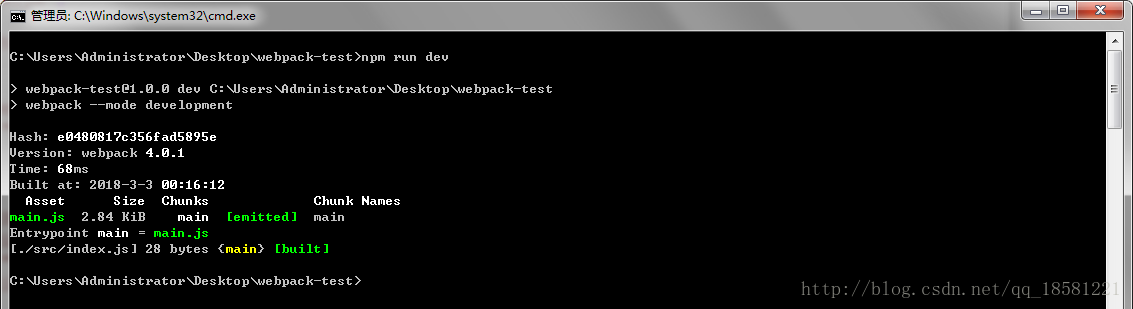
我们首先看一下开发模式,回到cmd窗口 输入 npm run dev

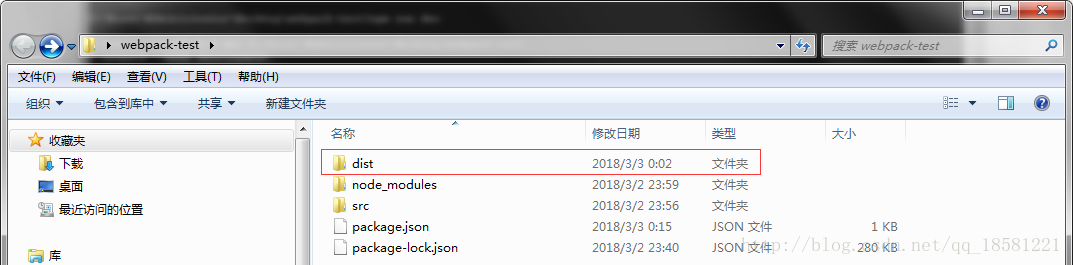
进入webpack-test文件夹,发现自动生成了一个dist文件夹,这是webpack默认输出文件位置

进入dist文件夹 发现出现一个main.js 这是webpack默认输出的js文件

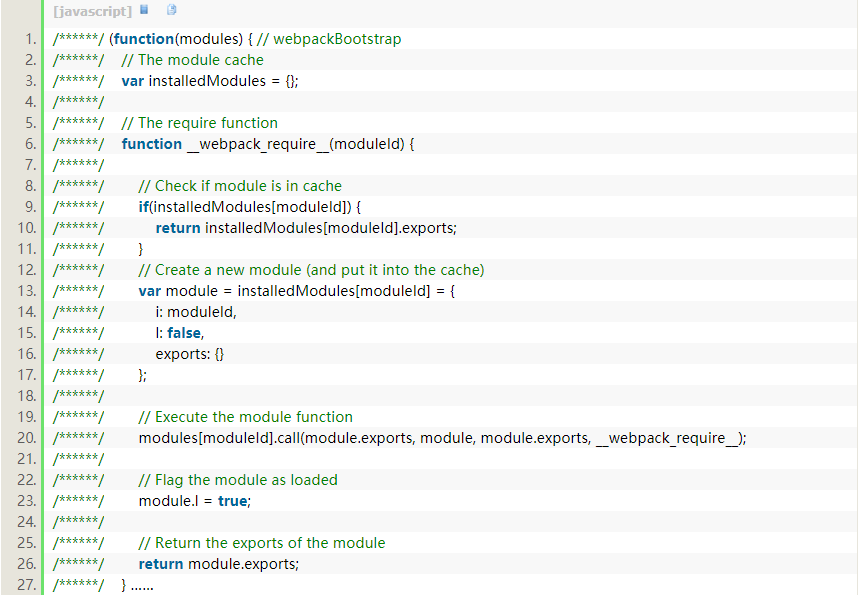
使用notepad++ 打开main.js 内容如下 js文件为正常开发时的格式

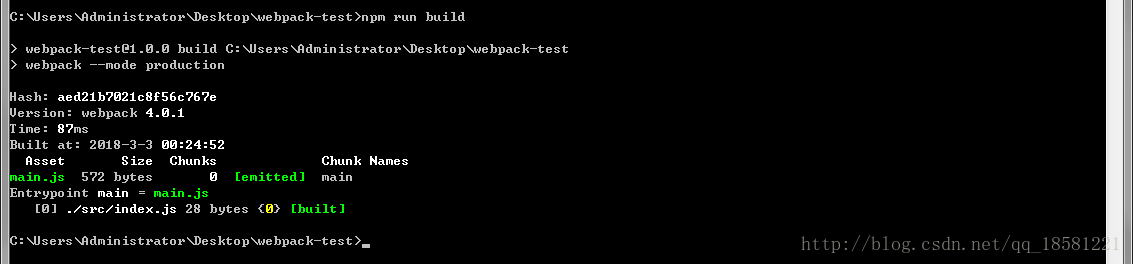
然后看一下生产模式,回到cmd窗口 输入 npm run build

进入webpack-test/dist,然后再打开main.js,发现内容格式非常紧凑,适合生产环境下使用

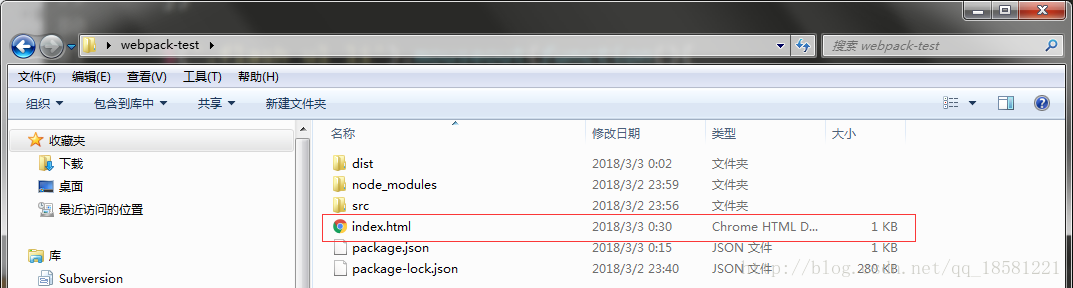
我们在webpack-test目录下新建一个index.html,引入main.js看是否可用

index.html内容为 保存之后点击index.html使用浏览器打开

我使用的chrome浏览器 打开效果为下图,说明index.js打包成功

至此webpack安装完成,至于后面应用配置还要更加繁琐,根据个人需求可以在官方文档参考如何配置
windows 使用npm安装webpack 4.0以及配置问题的解决办法的更多相关文章
- vue项目用npm安装sass包遇到的问题及解决办法
IDEA启动vue程序,浏览器访问时出现如下情况的关于node-sass的错误: 错误1: Module build failed (from ./node_modules/sass-loader/d ...
- ionic npm安装报错 no such file ,解决办法
Install the latest version of NodeJS from their website (e.g. 6.X.X). Open the Node.js command promp ...
- npm安装node-sass报msbuild相关错误的解决办法
转自:https://blog.csdn.net/Amio_/article/details/87931733 https://www.cnblogs.com/diffx/p/10510868.htm ...
- Mac下通过npm安装webpack 、vuejs,以及引入jquery、bootstrap等(初稿)
前言: 初次接触前端开发技术,一些方向都是在同事的指引和自己的探索后,跑了个简易web,迈入全栈系列.由于是事后来的文章,故而暂只是杂记,写的粗略且不清晰,后续将补之. 主要参考文档: http:// ...
- Windows Server 2008 安装 10.2.0.5 单实例
需求:Windows Server 2008 安装 10.2.0.5 单实例 原以为非常简单的一次任务,实际却遇到了问题,故记录一下. 1.安装10.2.0.1 2.安装10.2.0.4 3.安装10 ...
- windows 系统如何安装 mysql 8.0.15 数据库?
windows 系统如何安装 mysql 8.0.15 数据库? 1. 下载安装包 下载地址:https://cdn.mysql.com//Downloads/MySQL-8.0/mysql-8.0. ...
- 未在本地计算机上注册“Microsoft.Jet.OleDb.4.0”提供程序。解决办法
在64位服务器系统上,默认不支持Microsoft.Jet.OLEDB.4.0的驱动程序,系统默认会提示未在本地计算机上注册"Microsoft.Jet.OLEDB.4.0"的错误 ...
- iOS 学习笔记二【cocopods安装使用和安装过程中遇到的问题及解决办法】【20160725更新】
在osx 10.11之前cocopods问题不多,但是升级到11之后的版本,之前的cocopods大多用不了,需要重新安装,对于我这种使用测试版系统的技术狂来说,每次都需要重新安装很多东西, 当然,c ...
- vs调试windows mobile程序时布署时间太长的解决办法
vs调试windows mobile程序时布署时间太长的解决办法 1.VS平台上,选工具-选项-项目和解决方案-MS BUILD项目生成输出详细信息中选择“诊断”,目的是在调试窗口中看出哪个过程编译的 ...
随机推荐
- MySQL事务管理
事务就是一组原子性的SQL查询,或者说一个独立的工作单元.如果数据库引擎能够成功地对数据库应用该组查询的全部语句,那么就执行该组的全部语句,如果其中有任何一条语句因为崩溃或者其他原因无法执行,那么所有 ...
- MySQL在线加字段实现原理
博客已转移到腾讯DBA博客 http://tencentdba.com/ 腾讯互娱内部维护了一个MySQL分支,基于官方5.5.24,实现了类似于Oracle 11g的快速加字段功能,这个分支我们内部 ...
- Django objects.all() ,objects.get() ,objects.filter()之间的区别
ret=UserInfo.objects.all() all返回的是QuerySet对象,程序并没有真的在数据库中执行SQL语句查询数据,但支持迭代,使用for循环可以获取数据. ret=UserIn ...
- C#调用C++函数
一.新建C++项目 1.在VS2012中新建->项目->模版->其他语言->Win32->Win32项目->下一步->选DLL,导出符号. 2.在XX.h项目 ...
- 重写UITableViewCell子类中属性的setter方法来实现隐藏或显示该cell中的某些控件
重写UITableViewCell子类中属性的setter方法来实现隐藏或显示该cell中的某些控件 为什么会需要这样子的一种方法来实现隐藏或者显示一个cell中的某些控件呢? 其实,隐藏cell中某 ...
- python_机器学习—sklearn_win_64-3.6安装&&测试
下载网址:http://www.lfd.uci.edu/~gohlke/pythonlibs/ 在之前numpy\scipy基础上,安装sklearn_win_64-3.6 pip install D ...
- 高可用web框架
nginx nginx简介 Nginx是一个自由.开源.高性能及轻量级的HTTP服务器及反转代理服务器.Nginx以其高性能.稳定.功能丰富.配置简单及占用系统资源少而著称. Nginx 超越 Apa ...
- vue项目搭建笔记
安装nodejs后, 首先安装淘宝镜像:npm install -g cnpm --registry=https://registry.npm.taobao.org 淘宝镜像安装成功后,安装vue脚手 ...
- centos虚拟机安装,配置静态ip可以访问网络
centos安装过程中需要注意几个问题 1.选择安装的软件 默认选择的是mininal,应该选择GNEME Desktop 安装的过程中可以设置network 配置linux网络命令 具体配置 退出键 ...
- pip-修改为国内镜像源
pip 常用命令 pip install ./downloads/SomePackage-1.0.4.tar.gz pip install http://my.package.repo/SomePac ...
