JQuery 同时获取多个标签的指定内容并储存为数组
在网页开发中经常会碰到获取同种类型的 标签 的值得问题,比如下面的两种情况.

当需要批量获取同种标签的指定值时,新人就会碰上一点小麻烦.
比如 id=problem1的demo
var list1=$("#problem1").children();//获取到problem1指定的对象数组
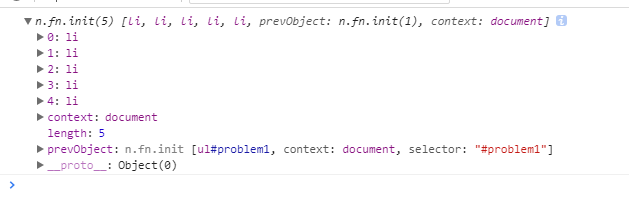
console.log(list1);//打印到控制台

控制台中输出的跟我们想象中的是一样的.那么接下来看下一段代码
var list1=$("#problem1").children().html();
console.log(list1);
根据上面的内容,新人就会认为list是一个 储存的每个li对象中的值得数组
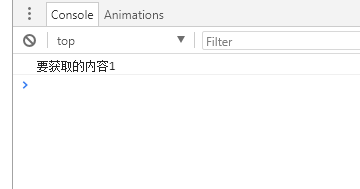
但控制台的输出结果为:

只输出了第一个li中的内容,新人(我)在这里就懵逼了(想不通),为什么跟想象中的完全不同
经过查阅各种资料,最终找到了问题所在:
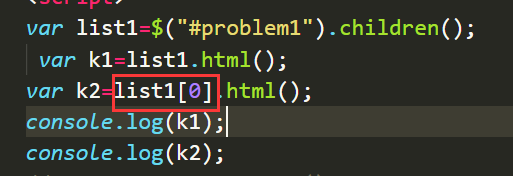
此时的list1的数组中

每个元素已经不是'li'对象,如此运行控制台会报错:

这里想要达到我们的目的必须要用到
JQuery中的each()方法:
each() 方法为每个匹配元素规定要运行的函数。
语法
所以我们采用以下方式获取到我们所需要的内容
var array=new Array();//声明一个新的数组
var list1=$("#problem1").children().each(function (index,element) {//遍历每个对象
array.push($(this).html());//往数组中存入值
});
console.log(array);

我们想要达到的目的便实现了.
下面是完整的demo:
<!DOCTYPE html>
<html> <head>
<meta charset="utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>demo</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
</head> <body>
<!-- 第一种 -->
<ul id="problem1">
<li>要获取的内容1</li>
<li>要获取的内容2</li>
<li>要获取的内容3</li>
<li>要获取的内容4</li>
<li>要获取的内容5</li>
</ul>
<!-- 第二种 -->
<ul id="problem2">
<li> <span>类型:</span>
<div>要获取的内容2</div>
</li>
<li> <span>类型:</span>
<div>要获取的内容3</div>
</li>
<li> <span>类型:</span>
<div>要获取的内容4</div>
</li>
<li> <span>类型:</span>
<div>要获取的内容5</div>
</li>
<li> <span>类型:</span>
<div>要获取的内容6</div>
</li>
</ul>
</body>
<script src="https://cdn.bootcss.com/jquery/2.2.4/jquery.min.js"></script>
<script>
var array = new Array();//声明一个新的数组
var list1 = $("#problem1").children().each(function (index, element) {//遍历每个对象
array.push($(this).html());//往数组中存入值
});
console.log(array); var array2 = new Array();
var list2 = $("#problem2").children().children('div').each(function (key, val) {
array2.push($(this).html());
})
console.log(array2);
</script> </html>
内容均打印在控制台
Every day is wonderful !
JQuery 同时获取多个标签的指定内容并储存为数组的更多相关文章
- 关于jquery html()方法获取带有OBJECT标签的元素内容时,出现“类型不匹配。”的解决办法
关于jquery html()方法获取带有OBJECT标签的元素内容时,出现“类型不匹配.”的解决办法 解决办法: $("selector").clone().html()
- Asp.Net正则获取页面a标签里的内容
Asp.Net正则获取页面a标签里的内容 string url = "http://www.114369.com"; string html = MyCLib.NetClass.S ...
- [jQuery] jQuery如何获取同一个类标签的所有的值
碰巧在开发的时候遇到这个问题,因为jQuery总是只返回第一个类标签的值,所以无法达到我们的要求. 比如: var btn = jQuery('.btn').val(); 获取的只是第一个类标签为bt ...
- jQuery -> 获取/设置HTML或TEXT内容
jQuery提供了两个API能够直接用来为元素加入内容. html() text() 当中html()是为指定的元素加入html内容 text()是为指定的元素加入文本内容 两者的差别在于,text中 ...
- jquery遍历获取带checkbox表格的选中值以及遍历json数组
今天整理了一下jquery遍历的两个用法,分享给大家. 1.$().each 主要用来遍历DOM元素,获取DOM的值或样式等. 2.$.each() 主要用来遍历后台ajax返回的json数组,循环将 ...
- js获取多个标签元素的内容,并根据元素的内容修改标签的属性
<html > <head> <title>无标题文档</title> </head> <body> <div class ...
- java正则表达式获取指定HTML标签的指定属性值
package com.mmq.regex; import java.util.ArrayList; import java.util.List; import java.util.regex.Mat ...
- jQuery中获取a标签的值
如题,一组相同action的a标签,不同的是a标签的内容为搜索内容.点击页面显示不同的数据 刚开始试过在 a标签中添加 value值 和id 的值,结果在jQuery中获取值均失败! 后来发现,根本不 ...
- .NET获取Html字符串中指定标签的指定属性的值
using System.Text; using System.Text.RegularExpressions; //以上为要用到的命名空间 /// <summary> /// 获取Htm ...
随机推荐
- Python爬虫教程-06-爬虫实现百度翻译(requests)
使用python爬虫实现百度翻译(requests) python爬虫 上一篇介绍了怎么使用浏览器的[开发者工具]获取请求的[地址.状态.参数]以及使用python爬虫实现百度翻译功能[urllib] ...
- IIS7 使用server farms 进行负载均衡
1.首先,到微软官网下载web平台安装程序: https://www.microsoft.com/web/downloads/ 2.安装好后,会在IIS里有这个图标: 3.双击这个图标:安装 4.安装 ...
- OS考研复习笔记——操作系统的定义、目标、作用和发展的主要动力
计算机系统由硬件和软件两部分组成.操作系统(OS,Operating System)是配置在计算机硬件上的第一层软件,是对硬件系统的首次补充. 硬件:计算机物理设备,即各种处理机存储器.输入/输出设备 ...
- 《SQL必知必会》知识点汇总
select CustomerNo from dbo.Customers; 通配符的使用 select *from dbo.Customers; select CustomerNo from dbo. ...
- SqlServer数据库(可疑)的解决办法
当数据库发生这种操作故障时,可以按如下操作步骤可解决此方法, 打开数据库里的Sql 查询编辑器窗口,运行以下的命令. // 1.使用指定值强制重新配置:(1.0表示为真假) sp_configure ...
- 为什么java中只允许继承一个类?
一个类只能继承一个其他的类 在Java语言中禁止多重继承:一个类可以具有多个直接父类.多重继承不合法的原因是容易引发意义不明确.例如,有一个类C,如果允许它同时继承A类与B类(class C ex ...
- 使用iCarousel的旋转木马效果请求图片
使用iCarousel的旋转木马效果请求图片 https://github.com/nicklockwood/iCarousel 先看看效果: 源码如下: // // RootViewControll ...
- 在IIS上发布网站后,在编译时出现CS0016拒绝访问错误
错误如下图所示: 关键性错误信息: 编译器错误消息: CS0016: 未能写入输出文件“c:\Windows\Microsoft.NET\Framework64\v4.0.30319\Te ...
- C/S结构软件测试要点汇总
C/S结构测试要点 1.安装/卸载: 1.安装包:完整性,安装包大小是否达到要求,显示基本信息是否正确,步骤是否明确,内容是否合理. 2.首次安装: 1)是否与其他已安装的软件冲突. 2)各种杀毒 ...
- 7、Node.js EventEmitter
#######################################################################################介绍Node.js Eve ...
