RocketMQ读书笔记6——可靠性优先的使用场景
【顺序消息】
顺序消费是指消息的产生顺序和消费顺序相同。
比如订单的生成、付款、发货,这三个消息必须按顺序处理才可以。
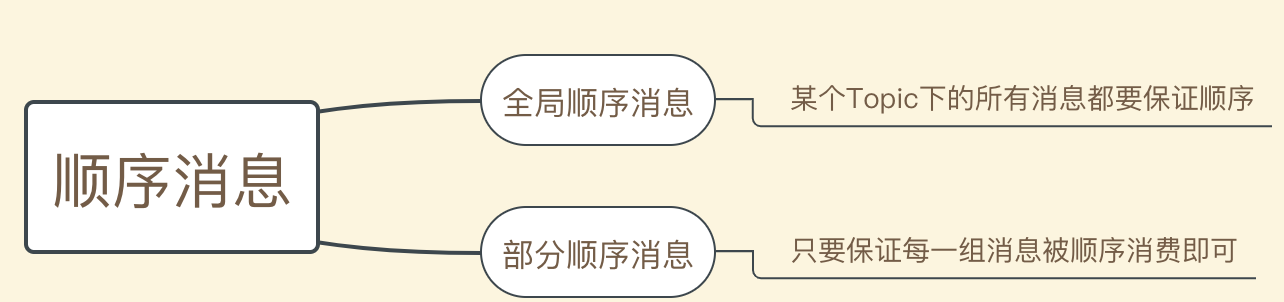
【顺序消息的分类】
全局顺序消息和部分顺序消息。

上面订单的例子,其实是部分顺序消息,只要保证同一个订单ID的三个消息能顺序消费即可。
【全局顺序消息】

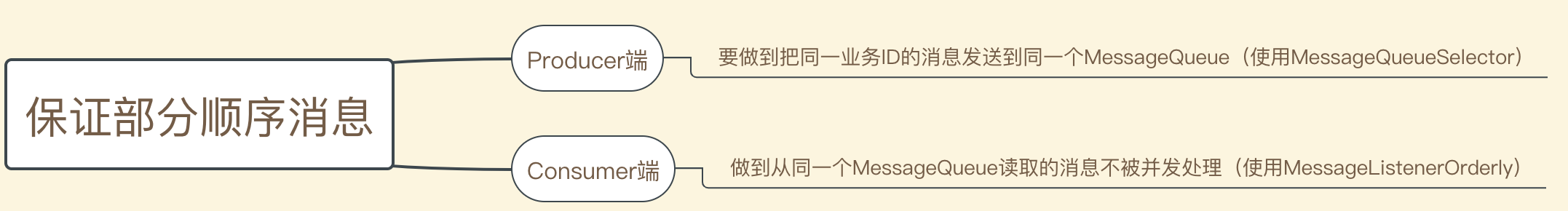
【部分顺序消费】
在实际的场景中,更多的是像订单类消息那样,只需要部分有序即可。

[ MessageQueueSelector ]
Producer发送端使用MessageQueueSelector类来控制把消息发往哪个MessageQueue。
[ MessageListenerOrderly ]
Consumer消费端使用MesageListenerOrderly类来解决单MessageQueue的消息被并发处理的问题。
MessageListenerOrderly并不是简单地禁止并发处理,在MessageListenerOrderly的实现中,为每个Consumer Queue加个锁,消费每个消息前,需要获得这个消息对应的Consumer Queue所对应的锁,这样保证了同一时间,同一个Consumer Queue的消息不被并发消费,但不同的Consumer Queue的消息可以并发处理。
【消息重复问题】
消息重复一般情况下不会发生,但是消息量大、网络有波动的情况下,消息重复消费就是个大概率事件。
比如Producer有个方法setRetryTimesWhenSendFailed,是设置在消息发送失败时的自动重试次数,默认为2。
如果第一次发送消息时,Broker端收到了消息,但是没有正确返回发送成功的状态,就会造成消息重复。
[ 如何解决消息重复问题? ]
方法1:
确保消费逻辑的幂等性,即多次调用和一次调用的效果一样。
方法2:
维护一个已消费消息的记录,消费前查询这个消息是否被消费过。
【动态增减机器1——NameServer】
1.集群的各个组件从NameServer获取各种属性和地址信息。
2.各个Broker会定时上报自己的状态信息到NameServer。
为了提高可靠性,建议启动多个NameServer,NameServer占用的资源不多,可以和Broker部署在同一台机器上。有多个NameServer后,减少NameServer不会对其他组件产生影响。
[ 设置NameServer地址的四种方式,优先级由高到低 ]
1.通过代码设置,即通过 Producer.setNameSrvAddr("127.0.0.1:9876;127.0.0.2:9876") 来设置。
2.使用Java启动参数设置,对应的是option的rocketmq.namesrv.addr。
3.通过Linux环境变量来设置,在启动前设置变量:NAMESRV_ADDR。
4.通过HTTP服务来设置,(重点:这是唯一支持动态增加NameServer,无需重启其它组件的方式!)如果上述的3个优先级更高的方式没有使用,程序会向一个HTTP地址请求来获取NameServer地址,默认URL是http://jmenv.tbsite.net:8080/rocketmq/nsaddr。
通过roketmq.namesrv.domain参数来覆盖jmenv.tbsite.net;
通过rocketmq.namesrv.domain.subgroup参数来覆盖nsaddr;
[ 注:]
上面第4中方式是唯一支持动态增加NameServer,无需重启其他组件的方式,使用这种方式后其他组件会每隔2分钟请求一次该URL,获取最新的NameServer地址。
【动态增减机器2——Broker】
[ 动态增加Broker机器是否会对原来的Topic产生影响? ]
只增加Broker不会对原有的Topic产生影响,原来创建好的Topic中数据的读写依然在原来的那些Broker上进行。
[ 集群扩容(新增Broker机器)后,怎么做? ]
1.把新建的Topic指定到新的Broker机器上,均衡利用资源。
2.另一种方式是通过updateTopic命令更改现有的Topic配置,在新加的Broker上创建新的队列。比如“TopicA”是现有的一个Topic,因为数据量增加后需要扩容,新增的一个Broker机器地址是127.0.0.3:10911,这个时候执行如下命令:
sh ./bin/mqadmin updateTopic -b 127.0.0.3: -t TopicA -n 127.0.0.1:
结果就是在新增的Broker机器上,为T“TopicA”创建了8个读写队列。
[ 如果需要减少Broker,怎么做? ]
减少Broker要看是否有持续运行的Producer,当一个Topic只有一个Master Broker,停掉这个Broker后,消息的发送必定会受影响,需要再停止Broker前,停止发消息。
[ 如果某个Topic下有多个Master Broker,停掉了其中一个,这时候是否会丢失消息呢? ]
和Producer使用的发消息的方式有关。
1.如果是同步方式发送:
在DefaultMQProducer内部有关而自动重试逻辑,其中一个Broker停了,会自动向另一个Broker发消息,不会出现丢消息的情况。
2.如果是异步方式或sendOneWay方式发送:
会丢失切换过程中的消息,因为在异步和sendOneWay方式下,Producer.setRetryTimesWhenSendFailed设置不会起作用,发送失败不会重试。
DefaultMQProducer默认每30S到NameServer请求最新的路由消息,Producer如果获取不到已停止的Broker下的队列消息,后续就自动不再想这些队列发送消息。
[ 如何置换Mster Broker机器? ]
如果Producer能够暂停,在有一个Master和一个Slave的情况下也可以顺利切换,可以关闭Producer后关闭Master Broker,这个时候所有的读取会被定向到Slave Broker机器,消费消息不受影响。把Master Broker机器置换完后,基于原来的数据启动这个Master Broker,然后再启动Producer程序正常发送消息。
【各种故障对消息的影响,针对各种故障的处理方式 】
可能出现的故障:
.Broker正常关闭,启动。 .Broker异常Crash,然后启动。 .OS Crash,重启。 .机器断电,当能马上恢复供电。 .磁盘损坏。 .CPU、主板、内存等关键设备损坏。
现有的RocketMQ集群,一般每个Topic都配有多Master角色的Broker写入,并且每个Master都至少有一个Slave机器。
[ 1. Broker正常关闭,启动 ]
这种情况内存中的数据不会丢失。
如果重启过程中有持续运行的Consumer,Broker Master机器出故障后,Consumer会自动重连对应的Broker Slave机器,不会有消息丢失和偏差。
当Broker Master重启成功后,Consumer又会重现连接到Broker Master机器上。
如果重启过程中有持续运行的Producer,一台Broker Master出故障后,Producer会向该Topic下的其他Master机器发送消息,如果Producer采用的是同步发送的方式,不会有消息丢失。
[ 第2,3,4种情况的处理 ]
2,3,4属于软件故障,内存的数据有可能会丢失。
刷盘的策略不同,造成的影响不同。
如果Broker Master和Broker Slave都配置成SYNC_FLUSH同步刷盘,可以达到消息不丢失。
[ 第5,6种情况的处理 ]
第5,6种情况属于硬件故障,原有机器的磁盘数据可能会丢失,如果Master和Slave机器间配置成同步复制方式,某一台机器发生这样的故障,也可以达到消息不丢失的效果,如果Master和Slave之间是异步复制的方式,两次Sync之间的消息会丢失。
【各种故障处理的总结】
1.多Master,每个Master都带有多个Slave。
2.主从之间设置成SYNC_MASTER。同步复制。
3.Producer设置成同步方式写。
4.刷盘策略设置成SYNC_FLUSH,同步刷盘。
RocketMQ读书笔记6——可靠性优先的使用场景的更多相关文章
- RocketMQ读书笔记7——吞吐量优先的场景
[Broker端进行消息过滤] 在Broker端进行消息过滤,可以减少无效消息发送到Consumer,少占用网络宽带从而提高吞吐量. [过滤方式1——通过Tag过滤] [ 关于Tag和Key ] 对一 ...
- RocketMQ读书笔记5——消息队列的核心机制
[Broker简述] Broker是RocketMQ的核心,大部分“重量级”的工作都是由Broker完成的,包括: 1.接受Producer发过来的消息: 2.处理Consumer的消费信息请求: 3 ...
- RocketMQ读书笔记4——NameServer(MQ的协调者)
[NameServer简述] 对于一个消息队列集群来说,系统由很多机器组成,每个机器的角色.IP地址都不相同,而且这些信息是变动的(如在某些情况下,会有新的Producer或Consumer加入). ...
- RocketMQ读书笔记3——消费者
[不同类型的消费者] DefaultMQPushConsumer 由系统控制读取操作,收到消息后自动调用传入的处理方法来处理. DefaultMQPullConsumer 读取操作中的大部分功能由使用 ...
- RocketMQ读书笔记2——生产者
[生产者的不同写入策略] 生产者向消息队列里写入数据,不同的业务需要生产者采用不同的写入策略: 同步发送.异步发送.延迟发送.发送事务消息等. [DefaultMQProduce示例] public ...
- RocketMQ读书笔记1——简述
[消息队列的功能介绍] 分布式消息队列可以提供应用解耦.流量削峰.消息分发.保证最终一致性.方便动态扩容等功能. [MQ使用场景1——应用解耦] 复杂的系统如电商系统,会存在多个子系统,如订单系统.库 ...
- [hadoop读书笔记] Hadoop下各技术应用场景
1.数据采集 对于数据采集主要分为三类,即结构化数据库采集,日志和文件采集,网页采集. 对于结构化数据库,采用Sqoop是合适的,可以实现结构化数据库中数据并行批量入库到hdfs存储.对于网页采集,前 ...
- 《Apache kafka实战》读书笔记-管理Kafka集群安全之ACL篇
<Apache kafka实战>读书笔记-管理Kafka集群安全之ACL篇 作者:尹正杰 版权声明:原创作品,谢绝转载!否则将追究法律责任. 想必大家能看到这篇博客的小伙伴,估计你对kaf ...
- 【读书笔记】《Computer Organization and Design: The Hardware/Software Interface》(1)
笔记前言: <Computer Organization and Design: The Hardware/Software Interface>,中文译名,<计算机组成与设计:硬件 ...
随机推荐
- 直接线性变换解法(DLT)用于标定相机
直接线性变换法是建立像点坐标和相应物点物方空间坐标之间直接的线性关系的算法.特点:不需要内外方位元素:适合于非量测相机:满足中.低精度的测量任务:可以标定单个相机. 1 各坐标系之间的关系推导直接线性 ...
- 收集vcftools所有用法
VCFtools用来处理VCF文档. 筛选特定突变 比较文件 总结突变 转化文件格式 验证并合并文件 取突变交集和差集 Get basic file statistics input可以为VCF或BC ...
- 【算法笔记】B1025 反转链表
1025 反转链表 (25 分) 给定一个常数 K 以及一个单链表 L,请编写程序将 L 中每 K 个结点反转.例如:给定 L 为 1→2→3→4→5→6,K 为 3,则输出应该为 3→2→1→6 ...
- CF917D. Stranger Trees & TopCoder13369. TreeDistance(变元矩阵树定理+高斯消元)
题目链接 CF917D:https://codeforces.com/problemset/problem/917/D TopCoder13369:https://community.topcoder ...
- 【脚本开发】:性能测试-Java虚拟用户实现下载脚本
方法一,采用java vuer开发 import java.io.BufferedInputStream; import java.io.FileOutputStream; import java.i ...
- 认识CSS中精灵技术(sprite)和滑动门
前端之HTML,CSS(十) 精灵技术与精灵图 精灵技术本质 精灵技术是一种处理网页背景图像的方式,实质是将小的背景图片拼接到一张大的背景图像上.拼接成的大图被称为精灵图.浏览器打开网页时,每一个图片 ...
- Oracle练习笔记
1 基本查询 SQL> --当前用户 SQL> show user USER 为 "SCOTT" SQL> --当前用户下的表 SQL> select * ...
- WPF中Popup等弹窗的位置不对(偏左或者偏右)
1.情况如图: 正常情况: 部分特殊情况: 在一般的电脑都能正确显示,就是第一种情况,同样的代码为什么在不同的电脑就会显示不同的位置呢,原来Windows为了满足 不同需求的用户,左撇 ...
- C++实现顺序查找,折半查找,插值查找
1.顺序查找 从数组起始扫描到数组结尾,判断该索引数组是否和关键字相等,成功返回1 代码如下: //顺序查找 int seqSearch(int *array, int low, int high, ...
- 个人作业1——个人阅读&提问题
第一部分:结缘计算机 上大学前接触了一些网游,如魔域.DNF等.偶然间朋友介绍了一些辅助软件,当时非常地好奇这些辅助软件是如何制作出来的,就上百度搜索了一些关键词,然后就了解到了易语言.VB.金山 ...
