[翻译] JHChainableAnimations
JHChainableAnimations



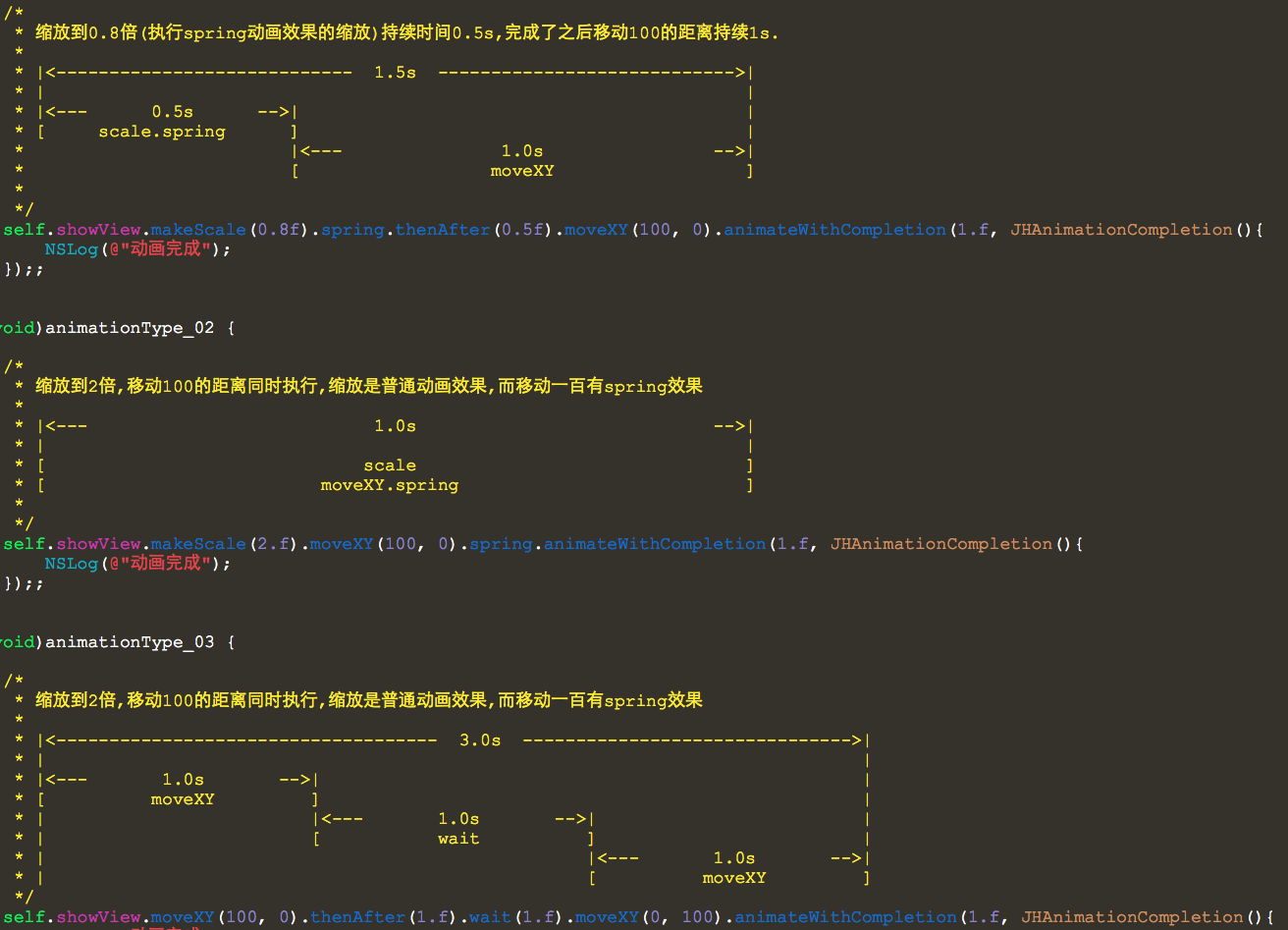
- (void)animationType_01 {
/*
* 缩放到0.8倍(执行spring动画效果的缩放)持续时间0.5s,完成了之后移动100的距离持续1s.
*
* |<---------------------------- 1.5s ---------------------------->|
* | |
* |<--- 0.5s -->| |
* [ scale.spring ] |
* |<--- 1.0s -->|
* [ moveXY ]
*
*/
self.showView.makeScale(0.8f).spring.thenAfter(0.5f).moveXY(, ).animateWithCompletion(.f, JHAnimationCompletion(){
NSLog(@"动画完成");
});;
}
- (void)animationType_02 {
/*
* 缩放到2倍,移动100的距离同时执行,缩放是普通动画效果,而移动一百有spring效果
*
* |<--- 1.0s -->|
* | |
* [ scale ]
* [ moveXY.spring ]
*
*/
self.showView.makeScale(.f).moveXY(, ).spring.animateWithCompletion(.f, JHAnimationCompletion(){
NSLog(@"动画完成");
});;
}
- (void)animationType_03 {
/*
* 缩放到2倍,移动100的距离同时执行,缩放是普通动画效果,而移动一百有spring效果
*
* |<------------------------------------ 3.0s ------------------------------->|
* | |
* |<--- 1.0s -->| |
* [ moveXY ] |
* | |<--- 1.0s -->| |
* | [ wait ] |
* | |<--- 1.0s -->|
* | [ moveXY ]
*/
self.showView.moveXY(, ).thenAfter(.f).wait(.f).moveXY(, ).animateWithCompletion(.f, JHAnimationCompletion(){
NSLog(@"动画完成");
});;
}
Whats wrong with animations?
CAAnimations and UIView animations are extremely powerful, but it is difficult to chain multiple animations together, especially while changing anchor points.
Furthermore, complicated animations are difficult to read.
CAAnimations以及UIView的动画非常的强大,但是,如果要实现动画的组合操作似乎不大容易,尤其是要改变anchor点之类的操作.再者,复杂的动画效果代码量大,不便于理解与维护.
Say I want to move myView 50 pixels to the right with spring and then change the background color with inward easing when the movement has finished:
比方说,我先要向右移动50像素做spring动画,在移动结束后修改背景色:
The Old Way
[UIView animateWithDuration:1.0
delay:0.0
usingSpringWithDamping:0.8
initialSpringVelocity:1.0
options:0 animations:^{
CGPoint newPosition = self.myView.frame.origin;
newPosition.x += 50;
self.myView.frame.origin = newPosition;
} completion:^(BOOL finished) {
[UIView animateWithDuration:0.5
delay:0.0
options:UIViewAnimationOptionCurveEaseIn
animations:^{
self.myView.backgroundColor = [UIColor purpleColor];
} completion:nil];
}];
Thats pretty gross huh... With JHChainableAnimations it is one line of code.
其实要向上面这么写...是不是很恶心.如果用JHChainableAnimations,乙方代码就搞定,如下.
The New Way (JHChainableAnimations!!!)
self.myView.moveX(50).spring.thenAfter(1.0).makeBackground([UIColor purpleColor]).easeIn.animate(0.5);
There are also a lot of really good animation libraries out there such as RBBAnimation,DCAnimationKit, and PMTween, but they still fall short of having powerful chainable animations AND easy to read/write syntax.
当然,有着好多非常不错的动画库如 RBBAnimation,DCAnimationKit, 和 PMTween ,但是,他们也不会像我写的这种使用方式简单而暴力.
Usage
Either clone the repo and manually add the Files in JHChainableAnimations or add the following to your Podfile
你可以拷贝源码到你的项目中去,或者是使用Podfile来导入:
pod 'JHChainableAnimations', '~> 1.3.0'
Then just import the following header.
然后引入头文件.
#import "JHChainableAnimations.h"
This is all a UIView category, so these chainables can be used on any UIView in a file where the header is imported.
所有的文件都是基于UIView的category,所以,你可以在任何引入头文件的地方使用.
Animating
Chainable properties like moveX(x) must come between the view and the animate(t) function
Below is an example of how to double an objects size over the course of one second.
链表属性,例如moveX(x)需要在view与animate(t)之间.
view.makeScale(2.0).animate(1.0);
If you want to move the view while you scale it, add another chainable property. Order is not important
如果你想移动view的同时也缩放它,添加另外一个链表属性即可.顺序不重要.
view.makeScale(2.0).moveXY(100, 50).animate(1.0);
// the same as view.moveXY(100, 50).makeScale(2.0).animate(1.0);
A full list of chainable properties can be found here
一个完整的链表属性可以在这里找到.
Chaining Animations
To chain animations seperate the chains with the thenAfter(t) function.
你需要使用 thenAfter(t) 来分割链表动画.
Below is an example of how to scale and object for 0.5 seconds, and then move it for 1 second when that is done.
以下就是一个例子,先缩放0.5秒钟,然后移动一秒钟.
view.makeScale(2.0).thenAfter(0.5).moveXY(100, 50).animate(1.0);
Animation Effects
To add an animation effect, call the effect method after the chainable property you want it to apply to.
Below is an example of scaling a view with a spring effect.
为了添加动画效果,你可以在链表属性之后使用一个效果,如下所示:
view.makeScale(2.0).spring.animate(1.0);
If you add 2 to the same chainable property the second will cancel the first out.
如果你添加了2个效果到一个链表属性上去了,只有最后一个会生效.
view.makeScale(2.0).bounce.spring.animate(1.0);
// The same as view.makeScale(2.0).spring.animate(1.0);
A full list of animation effect properties can be found here
一个完整的动画效果列表可以在这里找到.
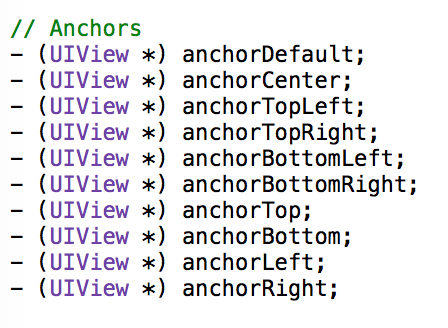
Anchoring
To anchor your view call an achoring method at some point in an animation chain. Like effects, calling one after another in the same chain will cancel the first out.
Below is an example of rotating a view around different anchor points
view.rotate(180).anchorTopLeft.thenAfter(1.0).rotate(90).anchorCenter.animate(1.0); // view.rotate(90).anchorTopLeft.anchorCenter == view.rotate(90).anchorCenter
A full list of anchor properties can be found here
Delays
To delay an animation call the wait(t) or delay(t) chainable property.
延时动画的执行可以调用 wait(t) 或者 delay(t) 链表属性.
Below is an example of moving a view after a delay of 0.5 seconds
view.moveXY(100, 50).wait(0.5).animate(1.0);
// The same as view.moveXY(100, 50).delay(0.5).animate(1.0);
Completion
To run code after an animation finishes set the animationCompletion property of your UIView or call the animateWithCompletion(t, completion) function.
动画结束后要执行代码,你可以设置 animationCompletion 或者调用方法 animateWithCompletion(t, completion)
view.makeX(0).animateWithCompletion(1.0, JHAnimationCompletion(){
NSLog(@"Animation Done");
});
Is the same as:
view.animationCompletion = JHAnimationCompletion(){
NSLog(@"Animation Done");
};
view.makeX(0).animate(1.0);
Is the same as:
view.makeX(0).animate(1.0).animationCompletion = JHAnimationCompletion(){
NSLog(@"Animation Done");
};
Bezier Paths
You can also animate a view along a UIBezierPath. To get a bezier path starting from the views position, call the bezierPathForAnimation method. Then add points or curves or lines to it and use it in a chainable property.
你也可以让view沿着贝塞尔曲线移动.为了得到view的起始移动位置,调用方法 bezierPathForAnimation 即可.然后你在路径处添加控制点即可.
UIBezierPath *path = [view bezierPathForAnimation];
[path addLineToPoint:CGPointMake(25, 400)];
[path addLineToPoint:CGPointMake(300, 500)];
view.moveOnPath(path).animate(1.0);
Animation effects do not work on path movements.
Semantics
I included a chainable property called seconds that is there purely for show. It does however, make the code a little more readable (if you're into that sort of thing).
view.makeScale(2.0).thenAfter(0.5).seconds.moveX(20).animate(1.0);
// view.makeScale(2.0).thenAfter(0.5).moveX(20).animate(1.0);
Transforms
Use the transform chainable properties. These are better for views constrained with Autolayout. You should not mix these with other chainable properties
viewWithConstraints.transformX(50).transformScale(2).animate(1.0);
Animating Constraints
Typically frames and autolayout stuff shouldn't mix so use the makeConstraint and moveConstraintchainable properties with caution (i.e dont try and scale a view when it has a height and width constraint). These properties should only be used with color, opacity, and corner radius chainable properties because they dont affect the layers position and therfore won't affect constraints.
This was only added as a syntactically easy way to animate constraints. The code below will set the constant of topConstraint to 50 and then trigger an animated layout pass in the background.
// You have a reference to some constraint for myView
self.topConstraint = [NSLayoutConstraint ...];
...
self.myView.makeConstraint(self.topConstraint, 50).animate(1.0);
This does not support animation effects yet.
Using with Swift
Using JHChainableAnimations with Swift is a little different. Every chainable property must have ()between the name and the parameters.
// swift code
view.makeScale()(2.0).spring().animate()(1.0);
// is the same as
// view.makeScale(2.0).spring.animate(1.0);
// in Objective-C
Masonry, which uses a similar chainable syntax eventually made SnapKit to make get rid of this weirdness. That may be on the horizon.
Draveness copied my code into swift and it looks pretty good. DKChainableAnimationKit
Chainable Properties
| Property | Takes a... | Usage |
|---|---|---|
| - (JHChainableRect) makeFrame; | CGRect | view.makeFrame(rect).animate(1.0); |
| - (JHChainableRect) makeBounds; | CGRect | view.makeBounds(rect).animate(1.0); |
| - (JHChainableSize) makeSize; | (CGFloat: width, CGFloat: height) | view.makeSize(10, 20).animate(1.0); |
| - (JHChainablePoint) makeOrigin; | (CGFloat: x, CGFloat: y) | view.makeOrigin(10, 20).animate(1.0); |
| - (JHChainablePoint) makeCenter; | (CGFloat: x, CGFloat: y) | view.makeCenter(10, 20).animate(1.0); |
| - (JHChainableFloat) makeX; | (CGFloat: f) | view.makeX(10).animate(1.0); |
| - (JHChainableFloat) makeY; | (CGFloat: f) | view.makeY(10).animate(1.0); |
| - (JHChainableFloat) makeWidth; | (CGFloat: f) | view.makeWidth(10).animate(1.0); |
| - (JHChainableFloat) makeHeight; | (CGFloat: f) | view.makeHeight(10).animate(1.0); |
| - (JHChainableFloat) makeOpacity; | (CGFloat: f) | view.makeOpacity(10).animate(1.0); |
| - (JHChainableColor) makeBackground; | (UIColor: color) | view.makeBackground(color).animate(1.0); |
| - (JHChainableColor) makeBorderColor; | (UIColor: color) | view.makeBorderColor(color).animate(1.0); |
| - (JHChainableFloat) makeBorderWidth; | (CGFloat: f) | view.makeBorderWidth(3.0).animate(1.0); |
| - (JHChainableFloat) makeCornerRadius; | (CGFloat: f) | view.makeCornerRadius(3.0).animate(1.0); |
| - (JHChainableFloat) makeScale; | (CGFloat: f) | view.makeScale(2.0).animate(1.0); |
| - (JHChainableFloat) makeScaleX; | (CGFloat: f) | view.makeScaleX(2.0).animate(1.0); |
| - (JHChainableFloat) makeScaleY; | (CGFloat: f) | view.makeScaleY(2.0).animate(1.0); |
| - (JHChainablePoint) makeAnchor; | (CGFloat: x, CGFloat: y) | view.makeAnchor(0.5, 0.5).animate(1.0); |
| - (JHChainableFloat) moveX; | (CGFloat: f) | view.moveX(50).animate(1.0) |
| - (JHChainableFloat) moveY; | (CGFloat: f) | view.moveY(50).animate(1.0) |
| - (JHChainablePoint) moveXY; | (CGFloat: x, CGFloat: y) | view.moveXY(100, 50).animate(1.0) |
| - (JHChainableFloat) moveHeight; | (CGFloat: f) | view.moveHeight(50).animate(1.0) |
| - (JHChainableFloat) moveWidth; | (CGFloat: f) | view.moveWidth(50).animate(1.0) |
| - (JHChainableDegrees) rotate; | (CGFloat: angle) #not radians! | view.rotate(360).animate(1.0); |
| - (JHChainablePolarCoordinate) movePolar; | (CGFloat: radius, CGFloat: angle) | view.movePolar(30, 90).animate(1.0); |
| - (JHChainableBezierPath) moveOnPath; | (UIBezierPath *path) | view.moveOnPath(path).animate(1.0); |
| - (JHChainableBezierPath) moveAndRotateOnPath; | (UIBezierPath *path) | view.moveAndRotateOnPath(path).animate(1.0); |
| - (JHChainableBezierPath) moveAndReverseRotateOnPath; | (UIBezierPath *path) | view.moveAndReverseRotateOnPath(path).animate(1.0); |
| - (JHChainableFloat) transformX; | (CGFloat f) | view.transformX(50).animate(1.0); |
| - (JHChainableFloat) transformX; | (CGFloat f) | view.transformX(50).animate(1.0); |
| - (JHChainableFloat) transformY; | (CGFloat f) | view.transformY(50).animate(1.0); |
| - (JHChainableFloat) transformZ; | (CGFloat f) | view.transformZ(50).animate(1.0); |
| - (JHChainablePoint) transformXY; | (CGFloat x, CGFloat y) | view.transformXY(50, 100).animate(1.0); |
| - (JHChainableFloat) transformScale; | (CGFloat f) | view.transformScale(50).animate(1.0); |
| - (JHChainableFloat) transformScaleX; | (CGFloat f) | view.transformScaleX(50).animate(1.0); |
| - (JHChainableFloat) transformScaleY; | (CGFloat f) | view.transformScaleY(50).animate(1.0); |
| - (UIView *) transformIdentity; | Nothing | view.transformIdentity.animate(1.0); |
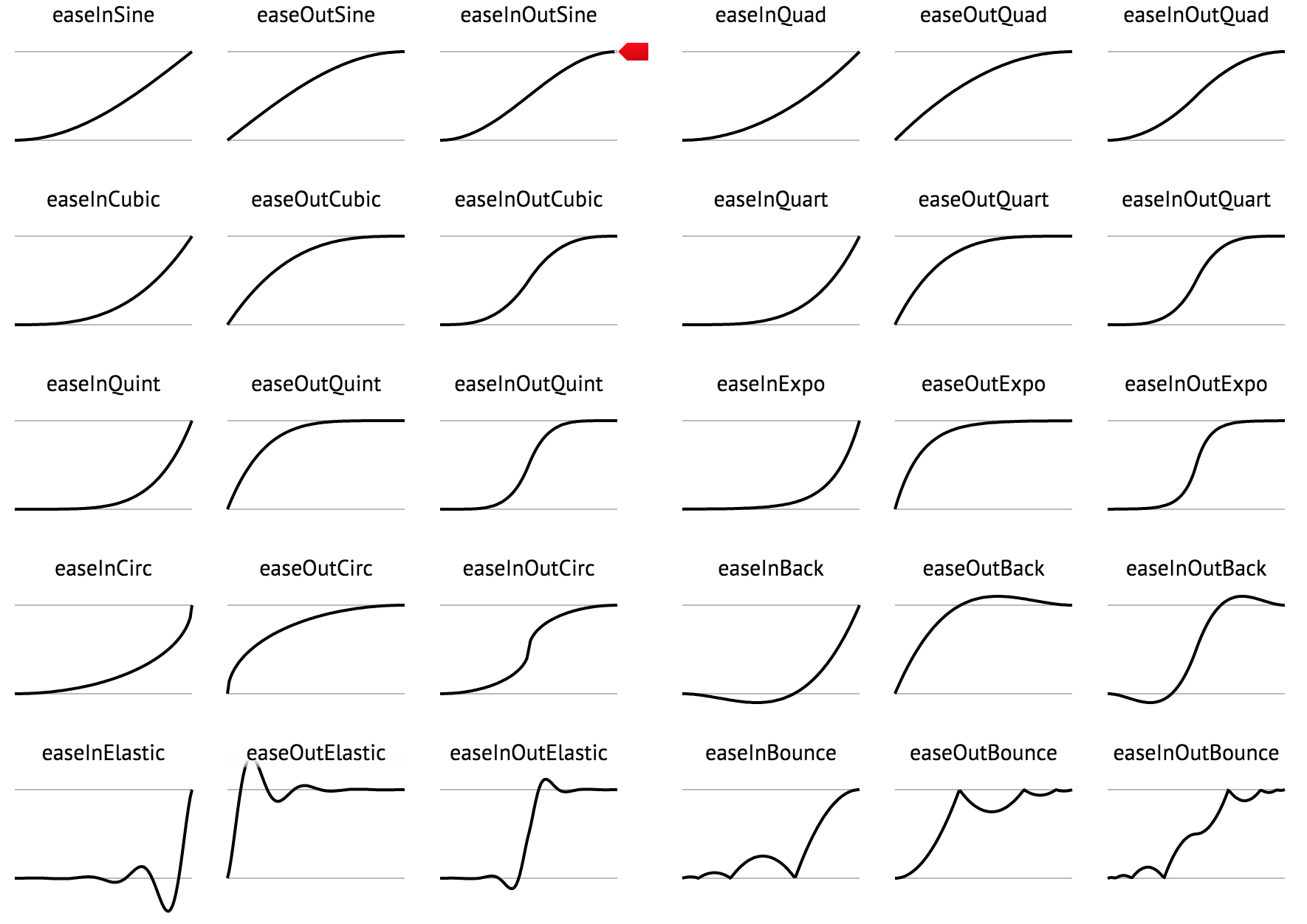
Animation Effects
A quick look at these funcs can be found here
These animation functions were taken from a cool keyframe animation library that can be found here
They are based off of JQuery easing functions that can be found here

Anchoring
Info on anchoring can be found here

To Do
I have gotten a ton of great suggestions of what to do next. If you think this is missing anything please let me know! The following is what I plan on working on in no particular order.
- OSX port
Contact Info && Contributing
Feel free to email me at jhurray33@gmail.com. I'd love to hear your thoughts on this, or see examples where this has been used.
[翻译] JHChainableAnimations的更多相关文章
- 《Django By Example》第五章 中文 翻译 (个人学习,渣翻)
书籍出处:https://www.packtpub.com/web-development/django-example 原作者:Antonio Melé (译者@ucag注:大家好,我是新来的翻译, ...
- 《Django By Example》第四章 中文 翻译 (个人学习,渣翻)
书籍出处:https://www.packtpub.com/web-development/django-example 原作者:Antonio Melé (译者注:祝大家新年快乐,这次带来<D ...
- [翻译]开发文档:android Bitmap的高效使用
内容概述 本文内容来自开发文档"Traning > Displaying Bitmaps Efficiently",包括大尺寸Bitmap的高效加载,图片的异步加载和数据缓存 ...
- 【探索】机器指令翻译成 JavaScript
前言 前些时候研究脚本混淆时,打算先学一些「程序流程」相关的概念.为了不因太枯燥而放弃,决定想一个有趣的案例,可以边探索边学. 于是想了一个话题:尝试将机器指令 1:1 翻译 成 JavaScript ...
- 《Django By Example》第三章 中文 翻译 (个人学习,渣翻)
书籍出处:https://www.packtpub.com/web-development/django-example 原作者:Antonio Melé (译者注:第三章滚烫出炉,大家请不要吐槽文中 ...
- 《Django By Example》第二章 中文 翻译 (个人学习,渣翻)
书籍出处:https://www.packtpub.com/web-development/django-example 原作者:Antonio Melé (译者注:翻译完第一章后,发现翻译第二章的速 ...
- 《Django By Example》第一章 中文 翻译 (个人学习,渣翻)
书籍出处:https://www.packtpub.com/web-development/django-example 原作者:Antonio Melé (译者注:本人目前在杭州某家互联网公司工作, ...
- 【翻译】Awesome R资源大全中文版来了,全球最火的R工具包一网打尽,超过300+工具,还在等什么?
0.前言 虽然很早就知道R被微软收购,也很早知道R在统计分析处理方面很强大,开始一直没有行动过...直到 直到12月初在微软技术大会,看到我软的工程师演示R的使用,我就震惊了,然后最近在网上到处了解和 ...
- ASP.NET MVC with Entity Framework and CSS一书翻译系列文章之第一章:创建基本的MVC Web站点
在这一章中,我们将学习如何使用基架快速搭建和运行一个简单的Microsoft ASP.NET MVC Web站点.在我们马上投入学习和编码之前,我们首先了解一些有关ASP.NET MVC和Entity ...
随机推荐
- DesUtils工具类
public final class DesUtils { private static final String DES = "DES"; private static fina ...
- apollo应用配置集成及使用
apollo应用配置集成及使用 1. 开发环境Apollo地址 用户名:apollo 密码:admin 开发环境Apollo管理台地址:http://localhost:8070/ ...
- Maven Oracle JDBC
Oracle的JDBC驱动程序无法从公共仓库下载,你只能手动部署Oracle JDBC驱动程序到本地库.命令如下: mvn install:install-file -Dfile={ORACLE_HO ...
- 更改SQLServer实例默认字符集
转自http://www.cnblogs.com/fygh/archive/2012/05/15/2501598.html 需求 安装数据库时,将字符集安装成了“SQL_Latin1_General_ ...
- Django models 的增删改查
增 from app01.models import * #create方式一: Author.objects.create(name='Alvin') #create方式二: Author.obje ...
- 【转】Java Spring AOP详解
一.前言 在以前的项目中,很少去关注spring aop的具体实现与理论,只是简单了解了一下什么是aop具体怎么用,看到了一篇博文写得还不错,就转载来学习一下,博文地址:http://www.cnbl ...
- Winform截图小程序
今天闲时做的一个Demo,做得并不好,只是实现了最基本的截图功能 主要的思路就是 先打开一个主窗体,点击"截图按钮" 会出现一个半透明的小窗体(可以拉伸放大缩小) 然后利用Grap ...
- OpenGL绘制一个三角形
应该建立一个vertex shader文件和一个pixel shader文件,分别命名为shader.vsh和shader.fsh. shader.vsh: attribute vec3 positi ...
- Spring 中的Enum HttpStatus 及HTTP状态码
官方API https://docs.spring.io/spring/docs/current/javadoc-api/org/springframework/http/HttpStatus.htm ...
- linux的目录结构及文件基本操作
1. linux的文件组织目录结构 linux的目录与window的区别 win以存储介质为主,主要以盘符及分区实现文件 管理,再下面才是目录. linux以树形目录结构的形式来构造整个系统,每一个目 ...
