iOS- 指压即达,如何集成iOS9里的3D Touch
1.前言
2.如何使用3D Touch?
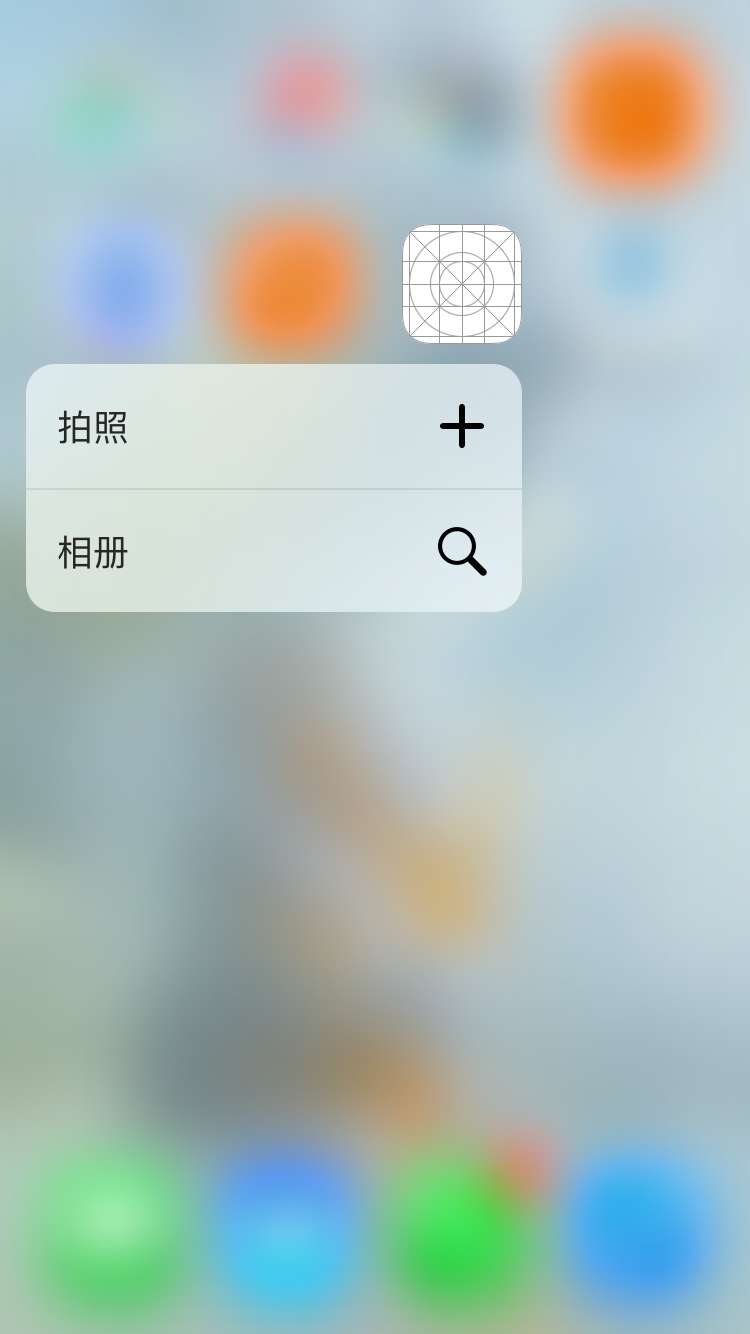
2.1.主界面重按APP图标,弹出Touch菜单

在AppleDelegate文件中的程序入口处配置:
didFinishLaunchingWithOptions
//给App图标添加3D Touch菜单
//拍照 //菜单图标
UIApplicationShortcutIcon *iconCamera = [UIApplicationShortcutIcon iconWithType:UIApplicationShortcutIconTypeAdd];
//菜单文字
UIMutableApplicationShortcutItem *itemCamera = [[UIMutableApplicationShortcutItem alloc] initWithType:@"1" localizedTitle:@"拍照"];
//绑定信息到指定菜单
itemCamera.icon = iconCamera; //相册
//菜单图标
UIApplicationShortcutIcon *iconPhotoLibrary = [UIApplicationShortcutIcon iconWithType:UIApplicationShortcutIconTypeSearch];
//菜单文字
UIMutableApplicationShortcutItem *itemPhotoLibrary = [[UIMutableApplicationShortcutItem alloc] initWithType:@"2" localizedTitle:@"相册"];
//绑定信息到指定菜单
itemPhotoLibrary.icon = iconPhotoLibrary;
//绑定到App icon
application.shortcutItems = @[itemCamera,itemPhotoLibrary];
弹出菜单,我们需要让用户点击后跳转指定页面
这里我们会用到AppDelegate里新增加的一个方法
- (void)application:(UIApplication *)application performActionForShortcutItem:(nonnull UIApplicationShortcutItem *)shortcutItem completionHandler:(nonnull void (^)(BOOL))completionHandler;
让后我们需要在这个方法里做跳转的操作
//照相type
if ([shortcutItem.type isEqualToString:@"1"]) { UIImagePickerController *picker = [[UIImagePickerController alloc] init];//初始化
picker.allowsEditing = YES;//设置可编辑
picker.sourceType = UIImagePickerControllerSourceTypeCamera;
[self.window.rootViewController presentViewController:picker animated:YES completion:nil];//进入照相界面 }
//相册type
if ([shortcutItem.type isEqualToString:@"2"]) { UIImagePickerController *picker = [[UIImagePickerController alloc] init];//初始化
picker.allowsEditing = YES;//设置可编辑
picker.sourceType = UIImagePickerControllerSourceTypePhotoLibrary;
[self.window.rootViewController presentViewController:picker animated:YES completion:nil];//进入图片库
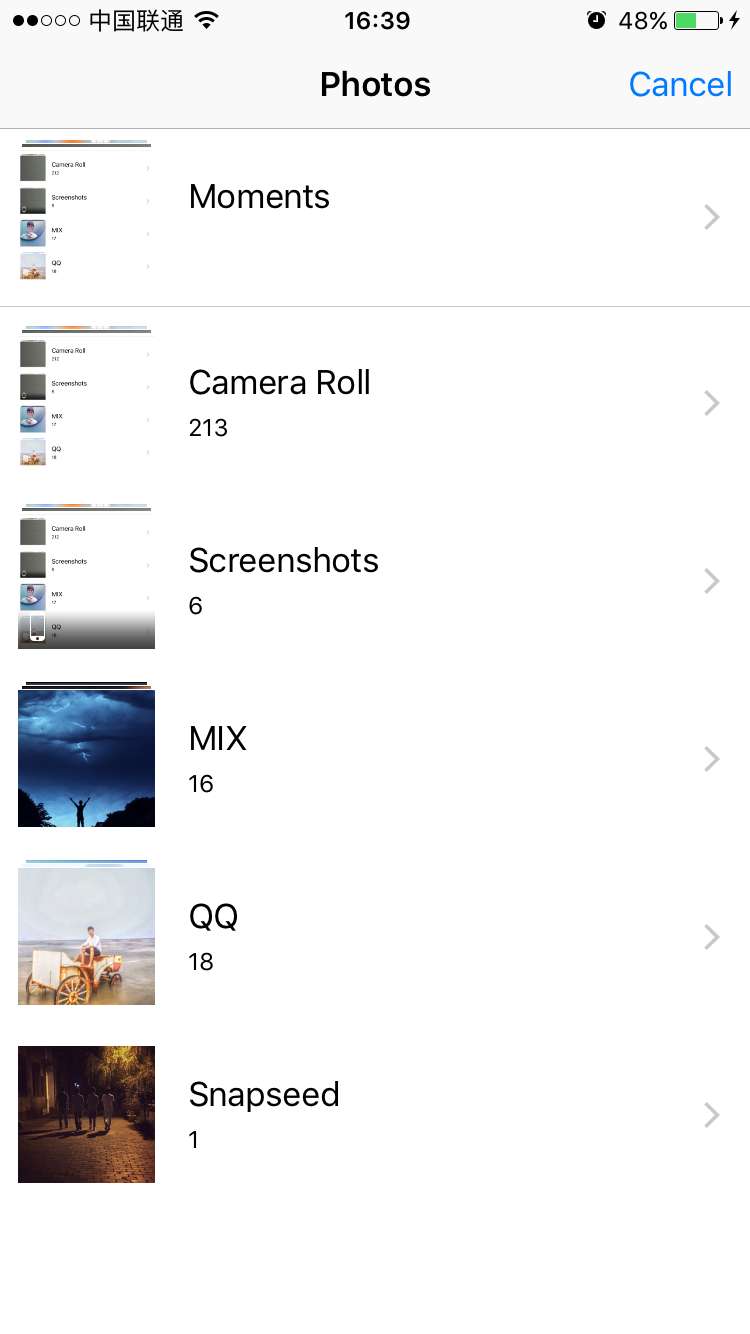
点击后分别会进入相机和相册


2.2. 3DTouch轻按预览功能,预览时底部菜单的添加
nterface ViewController () <UIViewControllerPreviewingDelegate>
{
UILongPressGestureRecognizer *_longPress;
}
@end @implementation ViewController - (void)viewDidLoad {
[super viewDidLoad];
UILongPressGestureRecognizer *longPressGr = [[UILongPressGestureRecognizer alloc] initWithTarget:self action:@selector(longPressToDo)];
_longPress = longPressGr;
} //检测页面是否处于3DTouch
- (void)check3DTouch{ if (self.traitCollection.forceTouchCapability == UIForceTouchCapabilityAvailable) { [self registerForPreviewingWithDelegate:self sourceView:self.view];
NSLog(@"3D Touch 开启");
//长按停止
_longPress.enabled = NO; }else{
_longPress.enabled = YES;
} } - (void)viewWillAppear:(BOOL)animated{ [self check3DTouch]; }
然后我们需要实现 UIViewControllerPreviewingDelegate的协议
@interface ViewController () <UIViewControllerPreviewingDelegate>
//然后实现代理方法
- (UIViewController *)previewingContext:(id<UIViewControllerPreviewing>)previewingContext viewControllerForLocation:(CGPoint)location;
#pragma mark >> 3D touch 代理方法
//轻按进入浮动预览页面
- (UIViewController *)previewingContext:(id<UIViewControllerPreviewing>)previewingContext viewControllerForLocation:(CGPoint)location{ //注意这里我因为测试,没做具体的位置处理,如果需要定位到具体的图片Cell位置的话,可以用location通过tableView的convertPoint来取到指定Cell ASPreviewViewController *vc = [[ASPreviewViewController alloc] init];
vc.view.frame = self.view.frame;
UIImageView *er = [[UIImageView alloc] initWithImage:[UIImage imageNamed:@"123.png"]];
vc.view = er;
return vc; }
完成后可以实现基本的预览效果:


最后我们加上一个
预览时下滑底部菜单的添加
在我们刚刚创建的预览控制器ASPreviewViewController里实现 UIViewControllerPreviewingDelegate的协议
然后重写它的代理方法
- (NSArray<id<UIPreviewActionItem>> *)previewActionItems;
//预览页面 底部Action Items
- (NSArray<id<UIPreviewActionItem>> *)previewActionItems{ UIPreviewAction *p1 =[UIPreviewAction actionWithTitle:@"分享" style:UIPreviewActionStyleDefault handler:^(UIPreviewAction * _Nonnull action, UIViewController * _Nonnull previewViewController) {
NSLog(@"点击了分享");
}]; UIPreviewAction *p2 =[UIPreviewAction actionWithTitle:@"收藏" style:UIPreviewActionStyleDefault handler:^(UIPreviewAction * _Nonnull action, UIViewController * _Nonnull previewViewController) {
NSLog(@"点击了收藏");
}]; NSArray *actions = @[p1,p2];
return actions;
}

iOS- 指压即达,如何集成iOS9里的3D Touch的更多相关文章
- 在iOS9 中使用3D Touch
iOS9提供了四类API( Home Screen Quick Action . UIKit Peek & Pop . WebView Peek & Pop 和 UITouch For ...
- iOS9新特性-3D Touch
本文主要讲解3DTouch各种场景下的开发方法,开发主屏幕应用icon上的快捷选项标签(Home Screen Quick Actions),静态设置 UIApplicationShortcutIte ...
- 3D Touch集成过程整理
1.集成App图标按压快速打开某个功能 在AppDelegate.m中加入以下三个东西 在启动方法里加入3D Touch菜单 - (BOOL)application:(UIApplication *) ...
- iOS:CYLTabBarController【低耦合集成TabBarController】
导航 与其他自定义TabBarController的区别 集成后的效果 项目结构 使用CYLTabBarController 第一步:使用CocoaPods导入CYLTabBarController ...
- iOS 解压打包静态库命令
p.p1 { margin: 0.0px 0.0px 0.0px 0.0px; font: 12.0px "Hannotate SC" } p.p2 { margin: 0.0px ...
- 李洪强iOS开发之-环信03_集成 SDK 基础功能
李洪强iOS开发之-环信03_集成 SDK 基础功能 集成 SDK 基础功能 在您阅读此文档时,我们假定您已经具备了基础的 iOS 应用开发经验,并能够理解相关基础概念. SDK 同步/异步方法区分 ...
- iOS 9音频应用播放音频之ios9音频基本功能
iOS 9音频应用播放音频之ios9音频基本功能 在iOS 9音频应用开发中最为简单和常用的就是AVFoundation框架中的AVAudioPlayer类.虽然AVAudioPlayer类不能播放网 ...
- iOS 9之3D Touch
金田 北京时间9月10日凌晨, Apple在美国旧金山比尔格拉汉姆公民大礼堂(Bill Graham Civic Auditorium)召开新品发布会.本次着重介绍了3D Touch功能, 大体介绍一 ...
- iOS 3D Touch 适配开发
3D Touch的主要应用 文档给出的应用介绍主要有两块: 1.A user can now press your Home screen icon to immediately access fun ...
随机推荐
- [译]C语言实现一个简易的Hash table(4)
上一章我们解释了Hash table中最重要的hash函数,并用伪代码和C语言实现了一个我们自己的hash函数,hash函数中碰撞是无法避免的,当发生碰撞时我们改如何有效的处理呢?这章我们就来讲解下. ...
- JVM,JMM,虚拟机栈,本地方法栈
JVM 虚拟机栈 本地方法栈:本地方法(使用native关键词修饰的方法,是由JVM底层用C,C++实现的),运行这部份代码使用的栈就是本地方法栈
- 大数据:spark集群搭建
创建spark用户组,组ID1000 groupadd -g 1000 spark 在spark用户组下创建用户ID 2000的spark用户 获取视频中文档资料及完整视频的伙伴请加QQ群:9479 ...
- Zeta--S3 Linux使用PCCAM/WEBCAM模式
#include <ZetaCameraInterface.h> #include <ZetaMediaPlayInterface.h> using namespace zet ...
- Leecode刷题之旅-C语言/python-263丑数
/* * @lc app=leetcode.cn id=263 lang=c * * [263] 丑数 * * https://leetcode-cn.com/problems/ugly-number ...
- 使用ofstream输出unicode
void saveWideFileHead(std::ofstream& out)// 写入文件内容前,先写入BOM { char const* const utf16head = " ...
- node.js之express中app.use
express中app.use 用法: app.use([path,] function [, function…]) 一.app.use() 在express中是怎么工作的 app.use在expr ...
- Parallel Pattern Library(PPL)学习笔记
关于PPL是什么,可以搜索关键字MSDN PPL了解详情.这里谈一下困扰自己好一阵子的一个地方--task chain中抛出异常的处理,一来可为其他码农同行参考,二来给自己做个记录,以免日后忘却. V ...
- 【BZOJ4560】[NOI2016]优秀的拆分
[BZOJ4560][NOI2016]优秀的拆分 题面 bzoj 洛谷 题解 考虑一个形如\(AABB\)的串是由两个形如\(AA\)的串拼起来的 那么我们设 \(f[i]\):以位置\(i\)为结尾 ...
- DSP5509项目之用FFT识别钢琴音调(4)之麦克风输入和Line in输入
1. 麦克风输入需要修改的内容,之前的版本是LINE IN的输入.实现功能,检测麦克风的输入,并且同时在耳机里面播放. #include <csl.h> #include <csl_ ...
