CSS中使用text-transform实现首字母大写
CSS中首字母大写怎么实现?日常生活中需求方对英文的要求比较多,有的时候需要让英文单词或拼音首个字母大写;有的时候需要让全文中英文单词全大写或小写。这时候我们就需要text-transform属性了。好了废话不多说,直接看例子吧。
CSS代码:
/*首字母大写*/
.a {text-transform:capitalize;}
/*全都是大写*/
.b {text-transform:uppercase;}
/*全都是小写*/
.c {text-transform:lowercase;}
HTML代码:
<div class="a">
首字母大写→ni hao hello
</div>
<div class="b">
字母全实现大写→ni hao hello
</div>
<div class="c">
字母全实现小写→ni HAo hEllo
</div>
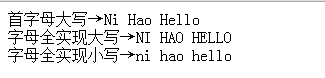
预览效果:

CSS中使用text-transform实现首字母大写的更多相关文章
- CSS实现英文或拼音单词首字母大写
CSS实现英文或拼音单词首字母大写,只需要在css样式中加入: text-transform: capitalize 即可. 测试代码如下: <!doctype html> <htm ...
- 120、Java中String类之实现首字母大写
01.代码如下: package TIANPAN; /** * 此处为文档注释 * * @author 田攀 微信382477247 */ public class TestDemo { public ...
- JS中将字符串中每个单词的首字母大写化
今天看到一个帖子,处理js中字符串每个单词的首字母大写. 原贴地址:关于字符串中每个单词的首字母大写化问题 受到启发,自己跟着改写了几个版本如下,请大家指正. 1.for循环: var a = 'Hi ...
- text-transform设置单词首字母大写
text-transform 一.语法 text-transform 主要用于设置文本的大小写. text-transform有5个值,分别如下: none. 默认值. capitalize. 文 ...
- Css中如何使英文和拼音变成全大写、全小写和首字母大写?
想要实现英文和中文拼音变成全大写.全小写和首个字母大写,需要用到 css中text-transform样式属性,接下来介绍一下 1.text-transform的值 1)Capitalize:英文拼音 ...
- css中zoom和transform:scale的区别
css中zoom和transform:scale的区别 关于zoom: 以前只是看到别人的代码中用过zoom,自己从未使用过,今天在探究ie7兼容inline-block时,发现里面提到了zoom.下 ...
- (转载)delphi中获取汉字的拼音首字母
delphi中获取汉字的拼音首字母1.py: array[216..247] of string = ({216}'CJWGNSPGCGNESYPB' + 'TYYZDXYKYGTDJNMJ' + ' ...
- 小tips:JS/CSS实现字符串单词首字母大写
css实现: text-transform:capitalize; JS代码一: String.prototype.firstUpperCase = function(){ return this.r ...
- CSS通过text-transform实现大写、小写和首字母大写转换
再日常项目中可能会用到一些特殊的样式,比如大写字母转小写.小写字母转大写.首字母大写等. 可以通过 CSS 的 text-transform 属性来实现: text-transform 转换不同的文本 ...
随机推荐
- 360浏览器遇到文档模式是IE7的解决办法
这段时间遇到了360浏览器在加载java项目时,默认的文档模式是IE7,使得网页加载下拉框出现问题. 解决的方法是: 在显示的jsp页面加上 <meta http-equiv="X-U ...
- Android Textview实现文字颜色渐变效果
最近做应用的时候遇到一个需求,一行文字的颜色需要一个渐变效果 如上所有 从左到有逐渐变化,自己写了一个demo实现上述效果 package com.huwei.example.test; import ...
- Sentiment Analysis resources
Wikipedia: Sentiment analysis (also known as opinion mining) refers to the use of natural language p ...
- SpringMVC下Ajax请求的方法,@Responsebody如果返回的是布尔值,ajax不会接到任何回传数据
SpringMVC框架下,如果用ajax向后台请求得方法如果使用@Responsebody返回布尔值的话,ajax得不到任何的回传数据. 但是如果返回String类型,就是正常的. 测试了下代码写得没 ...
- google觉得好用的插件(不断更新)
1.Octotree 访问github可以显示工程结构. 2.vysor 免费版可以让手机在电脑演示,其中付费版还可以电脑操作手机.
- java实现快速排序
package com.wangjj.quicksort; import java.util.Arrays; /** * 快速排序 * @author Administrator * */ publi ...
- highcharts
preparation Highcharts Highcharts是一个制作图表的纯Javascript类库,主要特性如下: 兼容性:兼容当今所有的浏览器,包括iPhone.IE和火狐等等: 对个人用 ...
- 在CentOS 7.2下升级gcc编译器的版本
默认情况下,CentOS 7.2预装的gcc版本是4.8.x,通过执行命令 gcc -v 可以看到,一般情况下这个版本的编译器已经满足需要了,但是某些特殊的时候为了支持C++更高的特性,需要对gcc编 ...
- android初练二
android 之 Activity的启动方式 1.android的显示启动 显示启动一般用于在用自己的活动时进行页面跳转时常常使用到 public class MainActivity extend ...
- nagios检测http
/usr/local/nagios/etc/server/下相应的地址检测加上以下一段 (server下的cfg文件是检测相应服务器的模块) define service{ use ...
