搭建一个ES6开发环境
一、首先先建立一个项目工程目录,并在目录下建立两个文件夹:src和dist
- src:书写ES6代码的文件夹,写的js程序都放在这里。
- dist:利用Babel编译成的ES5代码的文件夹,在HTML页面需要引入的时这里的js文件。
文件建好后,在src根目录下新建一个index.html文件

二、在src和dist文件下的js文件中都编写:

三、初始化项目
进入该目录,打开cmd命令行工具 先初始化我们的项目,输入 :
npm init -y
-y代表全部默认同意,就不用一次次按回车了。命令执行完成后,会在项目根目录下生产package.json文件。
{
"name": "es6",
"version": "1.0.0",
"description": "ECMASript2016",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "hezihao",
"license": "ISC"
}
可以根据自己的需求,修改name或者author值
四、全局安装Babel-cli
npm install -g babel-cli
五、本地安装 bable-preset-es2015 和 babel-cli
npm install --save-dev babel-preset-es2015 babel-cli
安装完成后,可以看到package.json文件,多出了devDependencies选项
"devDependencies": {
"babel-cli": "^6.26.0",
"babel-preset-es2015": "^6.24.1"
}
六、在根目录下新建.babelrc文件
{
"presets":[
"es2015"
],
"plugins":[]
}
七、建立完成后,就可以成功将ES6转化为ES5语法了,在cmd输入
babel src/index.js -o dist/index.js
效果图展示:


PS:简化转化命令:
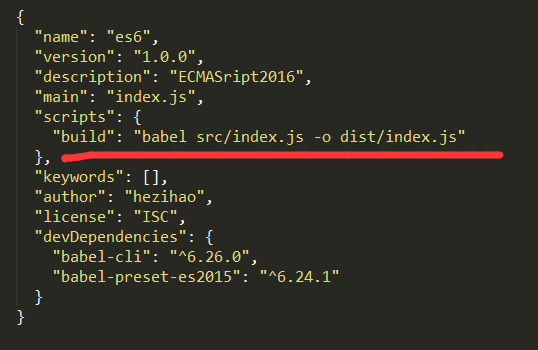
打开package.json,将文件修改成这样

修改好后,以后我们就可以在cmd中使用 npm run build 来进行转换了。
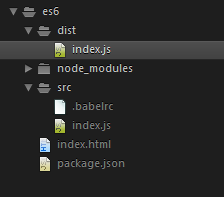
目录如下:

搭建一个ES6开发环境的更多相关文章
- 如何通过Docker搭建一个swoft开发环境
本篇文章给大家分享的内容是关于如何通过Docker搭建一个swoft开发环境 ,内容很详细,有需要的朋友可以参考一下,希望可以帮助到你们. Swoft首个基于 Swoole 原生协程的新时代 PHP ...
- 搭建一个java开发环境的步骤
首先思考java开发环境需要些什么? 1.适用于我们开发环境的jdk 2.对应开发环境的IDE 3.如果是web应用,还需要web服务器,常用的有Tomcat 1) 下载对应组件 2) 安装 jdk安 ...
- 2,搭建一个java开发环境
(1)java开发需要的条件? 1)适用于环境开发的jdk(里面包括了jre和加热里面包括了jvm) 2)对应开发环境的eclipse 3)如果涉及到web开发,还需要web服务器(Tomcat) ( ...
- 快速搭建一个vue开发环境
常规的搭建就是从npm到vue到webpack这样一个一个的来,这样一套下来说不上复杂但是也不简单.之前公司的vue后台项目 我还是写的轻车熟路的,因为前端同事已经把架子搭好了,环境配置的丝般顺滑,你 ...
- 在MAC上搭建python数据分析开发环境
最近工作转型到数据开发领域,想在本地搭建一个数据开发环境.自己有三年python开发经验,马上想到使用numpy.scipy.sklearn.pandas搭建一套数据开发环境. ubuntu的环境,百 ...
- es6开发环境搭建,babel 将es6转化成es5
工欲善其事,必先利其器.所以我们第1节就是搭建一个基本的ES6开发环境.现在的Chrome浏览器已经支持ES6了,但是有些低版本的浏览器还是不支持ES6的语法,这就需要我们把ES6的语法自动的转变成E ...
- ES6 学习笔记 (2)-- Liunx环境安装Node.js 与 搭建 Node.js 开发环境
笔记参考来源:廖雪峰老师的javascript全栈教程 一.安装Node.js 目前Node.js的最新版本是6.2.x.首先,从Node.js官网下载对应平台的安装程序. 1.下载 选择对应的Liu ...
- 手把手教你用webpack3搭建react项目(开发环境和生产环境)(一)
开发环境和生产环境整个配置源码在github上,源码地址:github-webpack-react 如果觉得有帮助,点个Star谢谢!! (一)是开发环境,(二)是生产环境. 一.首先创建packag ...
- 面试官:自己搭建过vue开发环境吗?
开篇 前段时间,看到群里一些小伙伴面试的时候被面试官问到这类题目.平时大家开发vue项目的时候,相信大部分人都是使用 vue-cli脚手架生成的项目架构,然后 npm run install 安装依赖 ...
随机推荐
- linux 正则表达式
redis-cli INFO|tr -d '\r'|egrep -v '^(#.*)?$'|sed -E 's/^([^:]*):(.*)$/redisInfo[\1]="\2"/ ...
- LevelDB Version
[LevelDB Version] Version 保存了当前磁盘以及内存中所有的文件信息,一般只有一个Version叫做"current" version(当前版本).Level ...
- Unity5-CacheServer(资源平台切换之缓存服务器)的部署与使用
不管你是个人还是团队,如果你的资源很多, 而且经常切换平台, 那你试试这个吧~~兼职爽爆了,秒秒钟实现平台间的转换. cache server主要用于资源修改后的自动重新导入功能,保证所见即所得,方便 ...
- basicHttpBinding
表示一个绑定,Windows Communication Foundation (WCF) 服务可以使用此绑定配置和公开能够与基于 ASMX 的 Web 服务和客户端通信的终结点以及符合 WS-I B ...
- static 与 extern 关键字描述说明
使用static 定义的变量和函数只能用于本模块即为本文件 使用extern 定义的变量和函数可以用于其他模块的引用
- NOSQL之Redis、MongDB、Habase、Cassandra的介绍与比较
一.Redis介绍 1.1Redis优点 (1)Redis拥有非常丰富的数据结构: (2)Redis提供事务的功能,可以保证一串命令的原子性,中间不会被任何打断. (3)数据存储在内存中,读写 ...
- python多线程与线程
进程与线程的概念 进程 考虑一个场景:浏览器,网易云音乐以及notepad++ 三个软件只能顺序执行是怎样一种场景呢?另外,假如有两个程序A和B,程序A在执行到一半的过程中,需要读取大量的数据输入(I ...
- 如何设计Kafka?
著作权归作者所有.商业转载请联系作者获得授权,非商业转载请注明出处.作者:Sugar Su链接:http://zhuanlan.zhihu.com/ms15213/20545422来源:知乎 此文稿来 ...
- Java 设计模式系列(一)单例模式
Java 设计模式系列(一)单例模式 保证一个类只有一个实例,并且提供一个访可该实例的全局访问点. 一.懒汉式单例 /** * 懒汉式单例类:在第一次调用的时候实例化自己 * 1. 构造器私有化,避免 ...
- mongo学习- mapReduce操作事例
源数据: { "_id" : 1.0, "name" : "abc", "age" : 43.0, "type ...
