Bootstrap-CL:警告
| ylbtech-Bootstrap-CL:警告 |
| 1.返回顶部 |
Bootstrap 警告(Alerts)
本章将讲解警告(Alerts)以及 Bootstrap 所提供的用于警告的 class。警告(Alerts)向用户提供了一种定义消息样式的方式。它们为典型的用户操作提供了上下文信息反馈。
您可以为警告框添加一个可选的关闭按钮。为了创建一个内联的可取消的警告框,请使用 警告(Alerts) jQuery 插件。
您可以通过创建一个 <div>,并向其添加一个 .alert class 和四个上下文 class(即 .alert-success、.alert-info、.alert-warning、.alert-danger)之一,来添加一个基本的警告框。下面的实例演示了这点:
实例
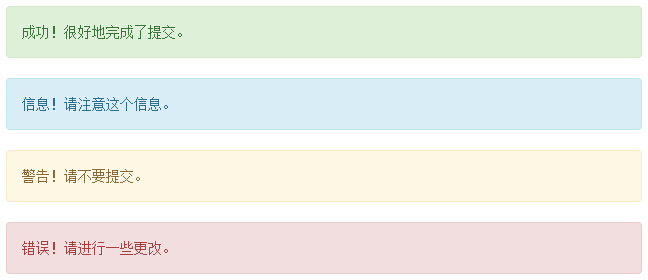
<div class="alert alert-success">成功!很好地完成了提交。</div>
<div class="alert alert-info">信息!请注意这个信息。</div>
<div class="alert alert-warning">警告!请不要提交。</div>
<div class="alert alert-danger">错误!请进行一些更改。</div>
结果如下所示:

可取消的警告(Dismissal Alerts)
创建一个可取消的警告(Dismissal Alert)步骤如下:
- 通过创建一个 <div>,并向其添加一个 .alert class 和四个上下文 class(即 .alert-success、.alert-info、.alert-warning、.alert-danger)之一,来添加一个基本的警告框。
- 同时向上面的 <div> class 添加可选的 .alert-dismissable。
- 添加一个关闭按钮。
下面的实例演示了这点:
实例
<div class="alert alert-success alert-dismissable">
<button type="button" class="close" data-dismiss="alert"
aria-hidden="true">
×
</button>
成功!很好地完成了提交。
</div>
<div class="alert alert-info alert-dismissable">
<button type="button" class="close" data-dismiss="alert"
aria-hidden="true">
×
</button>
信息!请注意这个信息。
</div>
<div class="alert alert-warning alert-dismissable">
<button type="button" class="close" data-dismiss="alert"
aria-hidden="true">
×
</button>
警告!请不要提交。
</div>
<div class="alert alert-danger alert-dismissable">
<button type="button" class="close" data-dismiss="alert"
aria-hidden="true">
×
</button>
错误!请进行一些更改。
</div>
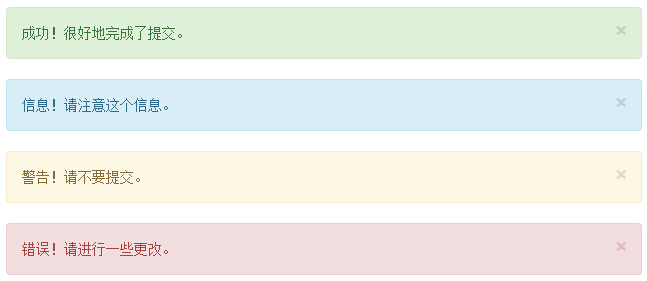
请确保使用带有 data-dismiss="alert" data 属性的 <button> 元素。
结果如下所示:

警告(Alerts)中的链接
在警告(Alerts)中创建链接的步骤如下:
- 通过创建一个 <div>,并向其添加一个 .alert class 和四个上下文 class(即 .alert-success、.alert-info、.alert-warning、.alert-danger)之一,来添加一个基本的警告框。
- 使用 .alert-link 实体类来快速提供带有匹配颜色的链接。
实例
<div class="alert alert-success">
<a href="#" class="alert-link">成功!很好地完成了提交。</a>
</div>
<div class="alert alert-info">
<a href="#" class="alert-link">信息!请注意这个信息。</a>
</div>
<div class="alert alert-warning">
<a href="#" class="alert-link">警告!请不要提交。</a>
</div>
<div class="alert alert-danger">
<a href="#" class="alert-link">错误!请进行一些更改。</a>
</div>
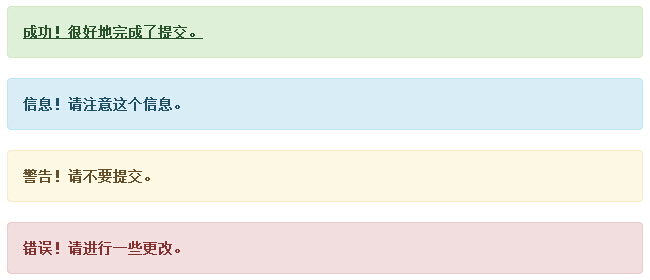
结果如下所示:

| 2.返回顶部 |
| 3.返回顶部 |
| 4.返回顶部 |
| 5.返回顶部 |
| 11.返回顶部 |
 |
作者:ylbtech 出处:http://ylbtech.cnblogs.com/ 本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。 |
Bootstrap-CL:警告的更多相关文章
- bootstrap错误警告信息提示
bootstrap提供了成功执行.警告和错误信息的样式. 在使用该功能的时候需要引入以下几个文件: bootstrap.css jquery.js(需放在bootstrap.js之前) bootstr ...
- bootstrap的警告框
.alert 基础警告框 .alert-danger 红色警告框 .alert-dismissable 修饰警告框 alert-dismiss="alert" 触发警告框 // ...
- Bootstrap 缩略图 警告框
@{ Layout = null;}<!DOCTYPE html><html><head> <meta name="viewport&q ...
- bootstrap 处理警告
$("#id").bootstrapValidator({}).on('success.field.bv', function (e, data) { })
- Bootstrap <基础二十五>警告(Alerts)
警告(Alerts)以及 Bootstrap 所提供的用于警告的 class.警告(Alerts)向用户提供了一种定义消息样式的方式.它们为典型的用户操作提供了上下文信息反馈. 您可以为警告框添加一个 ...
- 第二百四十六节,Bootstrap弹出框和警告框插件
Bootstrap弹出框和警告框插件 学习要点: 1.弹出框 2.警告框 本节课我们主要学习一下 Bootstrap 中的弹出框和警告框插件. 一.弹出框 弹出框即点击一个元素弹出一个包含标题和内容的 ...
- BootStrap母版页布局.子页面布局.BootstrapTable.模态框.警告框.html导出tabl生成Excel.HTML生成柱图.饼图.时间控件中文版
如上就是很多后台管理系统的母版页布局. 左边一列模板.上面一列系统标识. 空白处充填子页面 以ASP.NET MVC为基础 引入bootstrap.js.bootstrap.css body: < ...
- Bootstrap 警告框(Alert)插件
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title> ...
- Bootstrap组件
1.Bootstrap组件——Glyphicons图标字体 图标字体:可以表示的文字不是abcd或1234,而是一个又一个图形符号,比直接使用图片好处:可以任意放大不会失真:所有能使用文字的地方都可以 ...
- 快速学习bootstrap前台框架
W3c里的解释 使用bootstrap需要注意事项 1. 在html文件第一行要加上<!doctype html>[s1] 2. 导入bootstrap.min.css文件 3. 导 ...
随机推荐
- SDOI2018划水记
DAY -1 明天就要走了,今天就怎么也提不起兴趣来做题了.花了一个上午研究如何搞背景动画结果华丽丽失败了,为什么我自己设置的时候动画会在最上层啊(呜呜~~.下午随便打了板子又开始颓废了,然后看生蚝还 ...
- Maximum Depth of Binary Tree,求树的最大深度
算法分析:求树的最小最大深度时候,都有两种方法,第一种是递归思想.树最大最小深度,即为它的子树的最大最小深度+1,是动态规划的思想.还有一种方法是层序遍历树,只不过求最小深度时,找到第一个叶子节点就可 ...
- MAC OSX Docker安装教程2018
1.首先打开Docker商店 Docker商店地址:https://store.docker.com/editions/community/docker-ce-desktop-mac 2.打开后界面如 ...
- 使用 if 语句
与很多编程语言一样,if 表达式用来处理逻辑条件.在 R 中,逻辑条件通常表达为某个表达式返回的单值逻辑向量.例如,我们可以写一个简单的函数 check_positive,如果输入一个正数则返回 1, ...
- ABP zero出现Default language is not defined!的错误的解决方法
打开程序包管理器控制台,把EntityFramework作为默认项目,并且执行Update-Database命令 再运行项目
- 011PHP文件处理——文件处理 文件内容分页操作类
<?php /** * 文件内容分页操作类: */ //访问地址:http://basicphp.com/006file/011.php?&page=1 class StrPage { ...
- bzoj3901
题解: 就是按照常规的合并 期望有一点麻烦 首先计算全部的和 再减去有多少种 具体看看http://blog.csdn.net/PoPoQQQ/article/category/2542261这个博客 ...
- 在jenkins和sonar中集成jacoco(四)--在sonar中集成jacoco
首先要得到之前的单元测试和集成测试的覆盖率文件,还有对应的class文件以及单元测试的覆盖率报告,材料准备齐全之后,使用如下命令: build.xml 1 2 3 4 5 6 7 8 9 10 11 ...
- Type Script在Visual Studio 2013中的问题汇总(持续更新…)
TypeScript在vs2012下的问题 TypeScript对VS2012支持度比较低,建议升级为VS2013版本以上. 在VS2013中无法创建TypeScript项目 VS2013默认不支持T ...
- vue: alias
resolve: { extensions: ['.js', '.vue', '.json'], alias: { '@': path.resolve('src') } }
