v-model 双向数据绑定
通过v-model指令可以实现双向数据绑定
HTML部分:
- <div id="app">
- <input type="text" v-model="textVal" :value="textVal">
- <p>文本内容:{{ textVal }}</p>
- <div>
- <label for="">男
- <input type="radio" name="gender" v-model="radioVal" value="male">
- </label>
- <label for="">女
- <input type="radio" name="gender" v-model="radioVal" value="female">
- </label>
- <p>单选框:{{ radioVal }}</p>
- </div>
- <div>
- <label for="">狗
- <input type="checkbox" name="animal" v-model="checkboxVal" value="dog">
- </label>
- <label for="">猫
- <input type="checkbox" name="animal" v-model="checkboxVal" value="cat">
- </label>
- <label for="">猴子
- <input type="checkbox" name="animal" v-model="checkboxVal" value="monkey">
- </label>
- <label for="">猪
- <input type="checkbox" name="animal" v-model="checkboxVal" value="pig">
- </label>
- <p>复选框:{{ checkboxVal }}</p>
- </div>
- <select name="" id="" v-model="selectVal">
- <option value="BJ">北京</option>
- <option value="SH">上海</option>
- <option value="SZ">深圳</option>
- <option value="JX">江西</option>
- </select>
- <p>单选下拉框:{{ selectVal }}</p>
- <select name="" id="" v-model="mulSelectVal" multiple>
- <option value="apple">苹果</option>
- <option value="orange">橙子</option>
- <option value="bananer">香蕉</option>
- </select>
- <p>复选下拉框:{{ mulSelectVal }}</p>
- </div>
JS部分:
- var app = new Vue({
- el: "#app",
- data() {
- return {
- textVal: "这是一段文字。。。",
- radioVal: "",
- checkboxVal: [],
- selectVal: "",
- mulSelectVal: []
- }
- }
- });
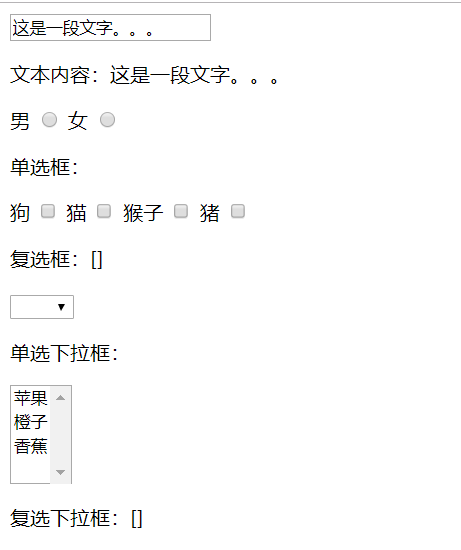
初始化页面:

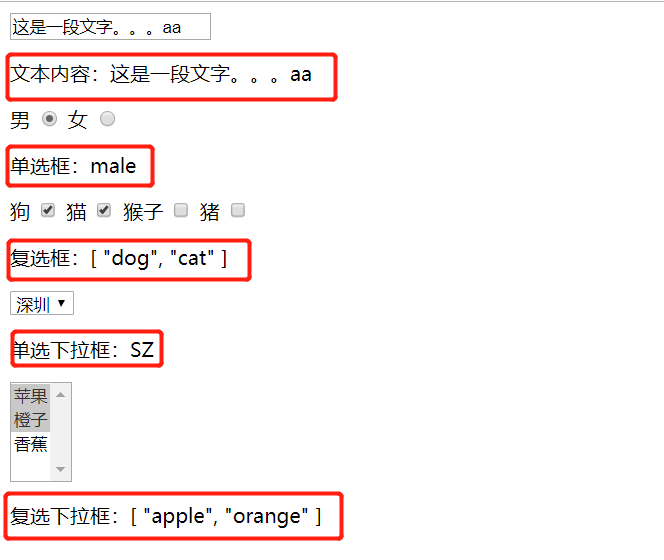
当修改元素的值时,下面的p标签内容也会随着改变。

v-model 双向数据绑定的更多相关文章
- Vue 双向数据绑定、事件介绍以及ref获取dom节点
vue是一个MVVM的框架 M model V view MVVM model改变会影响视图view,view改变会影响model 双向数据绑定必须在表单里面使用 //我发现在谷歌浏览器翻译后的网页 ...
- vue 双向数据绑定 Vue事件介绍 以及Vue中的ref获取dom节点
<template> <div id="app"> <h2>{{msg}}</h2> <input type="te ...
- Vue 及双向数据绑定 Vue事件 以及Vue中的ref获取dom节点
<template> <div id="app"> <h2>{{msg}}</h2> <input type="te ...
- javascript基础修炼(9)——MVVM中双向数据绑定的基本原理
开发者的javascript造诣取决于对[动态]和[异步]这两个词的理解水平. 一. 概述 1.1 MVVM模型 MVVM模型是前端单页面应用中非常重要的模型之一,也是Single Page Appl ...
- Vue双向数据绑定原理分析(转)
add by zhj: 目前组里使用的是前端技术是jQuery + Bootstrap,后端使用的Django,Flask等,模板是在后端渲染的.前后端没有分离,这种做法有几个缺点 1. 模板一般是由 ...
- 第217天:深入理解Angular双向数据绑定的原理
一.理解angular双向数据绑定 双向绑定是新的前端框架中频繁出现的一个新词汇,也是mvvm的核心原理.angularjs五条核心信念中的数据驱动,便是由双向绑定进行完成. 那么什么是双向绑定,下面 ...
- vue双向数据绑定最最最最最简单直观的例子
vue双向数据绑定最最最最最简单直观的例子 一.总结 一句话总结:双向绑定既不仅model可以影响view的数据,view也可以影响model的数据 view model 数据 1.vue双向数据绑定 ...
- vue2.* 双向数据绑定 Vue事件介绍 以及Vue中的ref获取dom节点 04
<template> <div id="app"> <!-- 双向数据绑定(必须在表单里面使用) m:model v:view mvvm:model改 ...
- Vue指令之`v-model`和`双向数据绑定
v-bind 只能实现数据的单向绑定,从 M 自动绑定到 V, 无法实现数据的双向绑定 <input type="text" v-bind:value="msg& ...
- Vue学习笔记【7】——Vue指令之v-model和双向数据绑定
v-model是唯一可以实现双向数据绑定的vue指令 单向数据绑定:修改内存中的数据,页面上同步更改.v-bind <!-- v-bind 只能实现数据的单向绑定,从 M 自动绑定到 V, 无法 ...
随机推荐
- nRF5 SDK for Mesh(四) 源码编译
官方文档教程编译源码: http://infocenter.nordicsemi.com/index.jsp?topic=%2Fcom.nordic.infocenter.sdk%2Fdita%2Fs ...
- 记2019年目标之一没有996的大数据分析BI实战历程
本文略长,阅读大约需要10分钟. 懵懵懂懂的学习了python,然后一发不可收拾的爱上了python大数据分析,慢慢的走进了大数据的学堂,学习如何大数据挖掘,大数据分析,到BI系统建设使用. 大数据的 ...
- Java-链表(单向链表、双向链表)
Java-链表 1.什么是链表? 2.链表的特点是什么? 3.链表的实现原理? 4.如何自己写出一个链表? 1.什么是链表? 链表是一种物理存储单元上非连续.非顺序的存储结构,数据元素的逻辑顺序是通过 ...
- JBDC—③数据库连接池的介绍、使用和配置
首先要知道数据库连接(Connection对象)的创建和关闭是非常浪费系统资源的,如果是使用常规的数据库连接方式来操作数据库,当用户变多时,每次访问数据库都要创建大量的Connnection对象,使用 ...
- 浅谈ES6基础——Promise
IMAGE加载 Callback Hell function loadImg(src,callback,fail) { var img = document.createElement('img'); ...
- 1002. A+B for Polynomials(25)—PAT 甲级
This time,you are supposed to find A+B where A+B are two polynomials. Input Each input file contains ...
- C++ C# VC VC.net以及VC++有什么区别和联系?
C/C++是编程语言,C是C++的爸爸,也就是说C++从C发展而来,而C++完全兼容C的语法.国际上有一个专门管理C++的机构,它们负责C++的标准制定. VC++是微软公司的C++编译环境,使用它可 ...
- PTA基础编程题目集6-3简单求和 (函数题)
6-3 简单求和 (10 分) 本题要求实现一个函数,求给定的N个整数的和. 函数接口定义: int Sum(int List[],int N) 其中给定整数存放在数组List[]中,正整数N是数组元 ...
- c语言智能指针 附完整示例代码
是的,你没有看错, 不是c++不是c#, 就是你认识的那个c语言. 在很长一段时间里,c的内存管理问题, 层出不穷,不是编写的时候特别费劲繁琐, 就是碰到内存泄漏排查的各种困难, 特别在多线程环境下, ...
- ios retainCount
retainCount Important: Typically there should be no reason to explicitly ask an object what its reta ...
