使用echarts绘制漂亮的渐变键盘仪表盘

echarts官方示例和默认样式都比较难看,经过一顿捣鼓实现比较漂亮的渐变仪表盘。
第一步:设置轴线
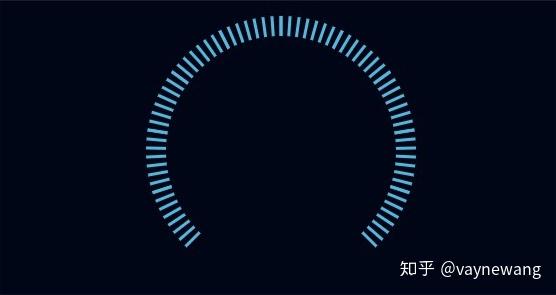
将图表轴线、label、分割线、隐藏,只保留刻度,然后修改刻度样式达到最终效果。不过要注意的是axisLine不能简单的设置show:false,还要设置opacity才能彻底隐藏底色。看看效果和代码如下:
- series: [
- {
- type: 'gauge',
- radius: '90%',
- axisLine: {
- show: false,
- lineStyle: {
- width: 3,
- opacity: 0
- }
- },
- title: { show: false },
- detail: { show: false },
- splitLine: { show: false },
- axisTick: {
- length: 20,
- splitNumber: 7,
- lineStyle: {
- color: '#52B8DF',
- width: 3
- }
- },
- axisLabel: { show: false },
- pointer: { show: false },
- itemStyle: {},
- data: [
- {
- value: 20,
- name: 'test gauge'
- }
- ]
- }
- ]
 第一步效果
第一步效果
第二步:设置背景
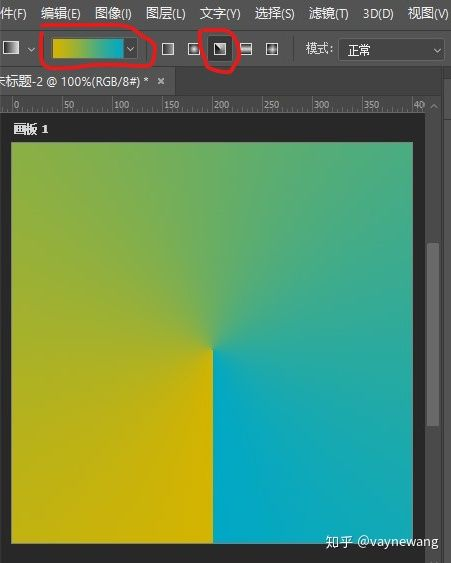
因为这是个弧形的渐变,所以echarts自带的球形和线形渐变填充都不符合,只能在PS中绘制一个如下图正方形的渐变背景,将图片作为背景颜色填充到刻度上。

Photoshop绘背景
echarts的背景图片必须是一个dom节点,而不是图片的url。所以先需要引入图片到HTML文档上。然后 display:none 将其隐藏。
- <img src="bg.png" id="bg_img" style="display:none" />
刻度线配置:
- axisTick: {
- length: 20,
- splitNumber: 7,
- lineStyle: {
- color: {
- image: document.getElementById('bg_img'),
- repeat: 'no-repeat'
- },
- width: 3
- }
- }

第二部效果,看起来还不错。
第三步:计算角度
增加一个仪表盘,两个仪表盘重叠拼成一个,通过startAngle 、 endAngle、pointerAngle配置控制角度,一个表示”已完成“部分,一个标识”未完成“部分,再计算刻度数量。
第四步:增加指示刻度
再增加一个仪表盘,将仪表盘开始结束角度都设置成计算后的 pointerAngle ,这样只会有一个刻度,调整仪表盘大小和刻度长度,差不多完美了.
第五步:增加内圈
内圈依旧是图片,通过markPoint引入,设置好大小,中心即可,最终效果如图。
- var value = 0.8, // 值,0~1之间
- startAngle = 215, // 开始角度
- endAngle = -35, // 结束角度
- splitCount = 60, // 刻度数量
- pointerAngle = (startAngle - endAngle) * (1 - value) + endAngle; // 当前指针(值)角度
- var myChart = echarts.init(document.getElementById('sample'));
- var option = {
- series: [
- {
- type: 'gauge',
- radius: '90%',
- startAngle: pointerAngle,
- endAngle: endAngle,
- splitNumber: 1,
- axisLine: {
- show: false,
- lineStyle: {
- width: 3,
- opacity: 0
- }
- },
- title: { show: false },
- detail: { show: false },
- splitLine: { show: false },
- axisTick: {
- length: 27,
- splitNumber: Math.ceil((1 - value) * splitCount),
- lineStyle: {
- color: '#001242',
- width: 3
- }
- },
- axisLabel: { show: false },
- pointer: { show: false },
- itemStyle: {},
- markPoint: {
- animation: false,
- silent: false,
- data: [
- {
- symbol: 'image://' + document.getElementById('round1').src,
- x: '50%',
- y: '50%',
- symbolSize: 280,
- itemStyle: {
- borderWidth: 3
- }
- },
- {
- symbol: 'circle',
- symbolSize: 200
- }
- ]
- },
- data: [
- {
- value: value,
- name: 'test gauge'
- }
- ]
- },
- {
- type: 'gauge',
- radius: '90%',
- startAngle: startAngle,
- endAngle: pointerAngle,
- splitNumber: 1,
- axisLine: {
- show: false,
- lineStyle: {
- width: 3,
- opacity: 0
- }
- },
- title: { show: false },
- detail: { show: false },
- splitLine: { show: false },
- axisTick: {
- length: 27,
- splitNumber: Math.ceil(value * splitCount),
- lineStyle: {
- color: {
- image: document.getElementById('bg_img'),
- repeat: 'no-repeat'
- },
- width: 3
- }
- },
- axisLabel: { show: false },
- pointer: { show: false },
- itemStyle: {},
- data: [
- {
- value: value,
- name: 'test gauge'
- }
- ]
- },
- {
- type: 'gauge',
- radius: '95%',
- startAngle: pointerAngle,
- endAngle: pointerAngle,
- splitNumber: 1,
- axisLine: {
- show: false,
- lineStyle: {
- width: 3,
- opacity: 0
- }
- },
- title: { show: false },
- detail: { show: false },
- splitLine: { show: false },
- axisTick: {
- length: 20,
- splitNumber: 1,
- lineStyle: {
- color: {
- image: document.getElementById('bg_img'),
- repeat: 'no-repeat'
- },
- width: 3
- }
- },
- axisLabel: { show: false },
- pointer: { show: false },
- itemStyle: {},
- data: [
- {
- value: value,
- name: 'test gauge'
- }
- ]
- }
- ]
- };
- myChart.setOption(option);

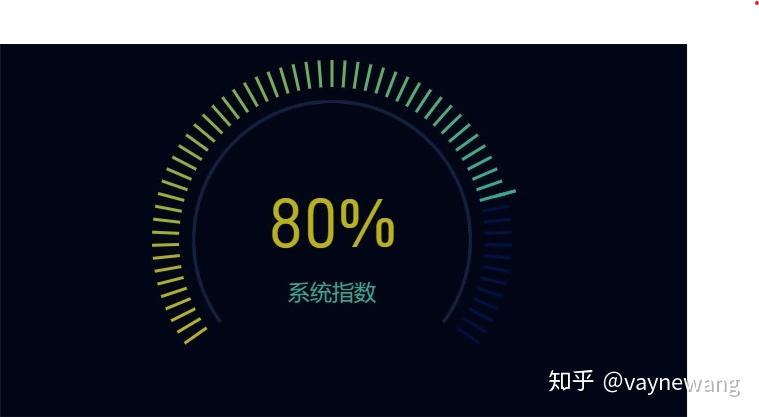
最终效果……
注意
如连续刷新出现重影 重叠时,再setOption前 先调用 chart.clear();
示例代码:vaynewang/SampleCode
使用echarts绘制漂亮的渐变键盘仪表盘 - vaynewang的文章 - 知乎 https://zhuanlan.zhihu.com/p/54542421
使用echarts绘制漂亮的渐变键盘仪表盘的更多相关文章
- echarts —— 绘制横向柱状图(圆角、无坐标轴)
UI给了设计图,看了一眼觉得简单,不就是无序列表布局嘛(ul,li),后来才知道那是echarts图,好吧,样式如下: 代码如下:(渐变色没做) <!DOCTYPE html> <h ...
- iOS 动画绘制线条颜色渐变的折线图
效果图 .................... 概述 现状 折线图的应用比较广泛,为了增强用户体验,很多应用中都嵌入了折线图.折线图可以更加直观的表示数据的变化.网络上有很多绘制折线图的demo,有 ...
- C# 使用GDI+绘制漂亮的MenuStrip和ContextMenuStrip皮肤
通过上面的效果截图可以看到,重绘后的MenuStrip和ContextMenuStrip可以添加自己的LOGO信息,实现了类似OFFICE2007的菜单显示效果. .NET对菜单控件的绘制提供了一个抽 ...
- 使用echarts绘制条形图和扇形图
使用echarts绘制条形图和扇形图 简单举例说明下echarts如何绘制条形图和扇形图 代码示例 <!doctype html> <html lang="en" ...
- 网络/运维工程师visio2013模具图标 绘制漂亮的网络拓扑图 狮子XL工程师美学思想
visio2013狮子XL自定义运维模具下载: 链接:http://pan.baidu.com/s/1bo779Kz 密码:xh3s 狮子XL 的美学思想: 1,一次痛苦,一生幸福. 之前,在绘制网络 ...
- 【R】用 ggplot2 绘制漂亮的分级统计地图
最近我一直尝试利用R绘制地图,我从网上找到了上百种不同的实现方法,然而其中却没有适用于我的数据的方法.最终,我从以下几个博客[1]中找到了灵感.我在整合这些资源的基础上,通过不断的试验和修正得到了一个 ...
- iOS 绘制漂亮的折线图
效果图是这样的: 关键是在 基本策略 是描点 和 连线. 折线基础版本,我找到网上的第三方,UUChart . 特点是朴素,简单,扩展性强. 效果图重点是在折线要有阴影,于是 重点 放在 折线发散的阴 ...
- Qt之图形(绘制漂亮的圆弧)
简述 综合前面对二维绘图的介绍,想必我们对一些基本绘图有了深入的了解,下面我们来实现一些漂亮的图形绘制. 简述 圆形 效果 源码 弧形 效果 源码 文本 效果 源码 旋转 效果 源码 圆形 经常地,我 ...
- 用ECharts绘制Prometheus图表,实现类似Grafana的自定义Dashboard
大家一般都是用Grafana自定义Dashboard来监控Prometheus数据的,作者这次尝试用ECharts来绘制Prometheus数据图表,一方面可以减少依赖,另一方面可以将监控界面灵活 ...
随机推荐
- uva-10815-字符串排序
又偷懒了,字符串排序,贱贱的用了std:map #include <iostream> #include <sstream> #include<algorithm> ...
- JS表单常见表达式(正则)
整数或者小数:^[0-9]+\.{0,1}[0-9]{0,2}$ 只能输入数字:"^[0-9]*$". 只能输入n位的数字:"^\d{n}$". 只能输入至少n ...
- Spring Boot实践——AOP实现
借鉴:http://www.cnblogs.com/xrq730/p/4919025.html https://blog.csdn.net/zhaokejin521/article/detai ...
- IOS调试技巧:当程序崩溃的时候怎么办 xcode调试
转自:http://www.ityran.com/archives/1143 ------------------------------------------------ 欢迎回到当程序崩溃的时候 ...
- localStorage,sessionStorage
h5的本地存储. 现代浏览器普遍开始支持H5本地存储,localStorage.sessionStorage.可以用来代替cookie的一部分存储功能,他比cookie存储量更大.比较实用. 两者用法 ...
- 为什么nginx error_page遇到后端错误时不跳转?
nginx不得不说的参数之 proxy_intercept_errors与fastcgi_intercept_errors 为什么我的error_page 配置没有生效,没有正常跳转?我也遇到过这个问 ...
- Thymeleaf 表达式工具类
Thymeleaf默认提供了丰富的表达式工具类,这里列举一些常用的工具类. Objects工具类 1 2 3 4 5 6 7 8 /* * 当obj不为空时,返回obj,否则返回default默认值 ...
- 47. Permutations II (Back-Track, Sort)
Given a collection of numbers that might contain duplicates, return all possible unique permutations ...
- Shrio02 Realm作用、自定义简洁Realm、Realm实现类使用
1 Realm简介 1.1 Realm作用 shiro最终是通过Realm获取安全数据的(如用户.角色.权限),也就是说认证或者授权都会通过Realm进行数据操作 1.2 Realm接口 1.2.1 ...
- sql产生随机数字
第一种:select cast(ceiling(rand() * 10) as int)第二种:select cast(ceiling(rand(checksum(newid()))*10) as i ...
