Sublime text代码补全插件(支持Javascript、JQuery、Bootstrap框架)
Sublime text代码补全插件(支持Javascript、JQuery、Bootstrap框架)
插件名称:javascript-API-Completions
支持Javascript、JQuery、Twitter Bootstrap框架、HTML5标签属性提示的插件,是少数支持sublime text 3的后缀提示的插件,HTML5标签提示sublime text 3自带,不过JQuery提示还是很有用处的,也可设置要提示的语言。
下载地址:https://github.com/Pleasurazy/Sublime-JavaScript-API-Completions
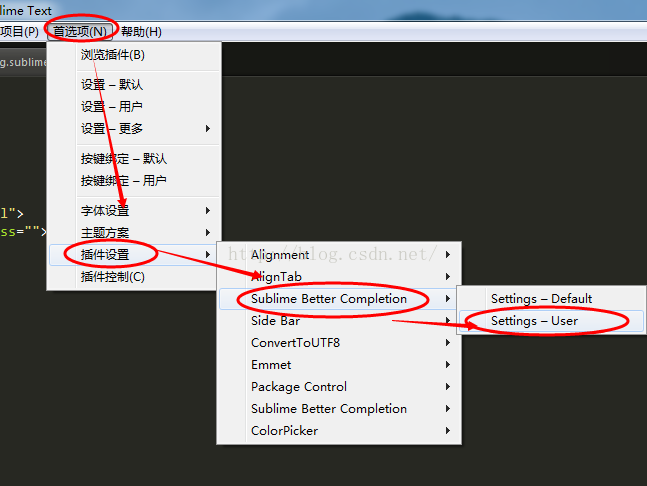
下载完成解压,将文件夹放在编辑器的插件目录即可(首选项---浏览插件)完成安装。
如下图:
将下面代码粘贴进去,重启编辑器即可:
{
// --------------------
// sublime-better-completions-Package (sbc package)
// --------------------
// API files is contains the *keyword* such as `html`, `jquery`, `myglossary` with lowercase as filename `sbc-api-${filename}.sublime-settings` place in `/packages/User/` (your own) or `/packages/${this-package}/sublime-completions/` (package build-in).
// After you enable, disable or added new your own completions, you might need restart your Sublime Text Editor.
//
// Your own setting file `sbc-setting.sublime-settings` need to place in `/packages/User/` and contains all your api setting property that you want to enable.
//
// --------------------
// APIs Setup
// --------------------
// `true` means enable it.
// `false` means disable it.
"completion_active_list": {
// build-in completions
"css-properties": true,
"gruntjs-plugins": true,
"html": false,
"lodash": true,
"javascript": true,
"jquery": true,
"jquery-sq": true, // Single Quote
"php": true,
"phpci": true,
"sql": true,
"twitter-bootstrap": true,
"twitter-bootstrap-less-variables": true,
"twitter-bootstrap3": true,
"underscorejs": true,
"react": true,
// Your own completions?
// ~/Library/Application\ Support/Sublime\ Text\ 3/Packages/User/sbc-api-my-angularjs.sublime-settings
"my-angularjs": true,
// ~/Library/Application\ Support/Sublime\ Text\ 3/Packages/User/sbc-api-my-glossary.sublime-settings
"my-glossary": true,
// ~/Library/Application\ Support/Sublime\ Text\ 3/Packages/User/sbc-api-my-html.sublime-settings
"my-html": true,
// ~/Library/Application\ Support/Sublime\ Text\ 3/Packages/User/sbc-api-my-javascript.sublime-settings
"my-javascript": false
}
}
可以自定义选择:false为不启用,true为启用。
Sublime text代码补全插件(支持Javascript、JQuery、Bootstrap框架)的更多相关文章
- Windows 10环境安装VIM代码补全插件YouCompleteMe
Windows 10环境安装VIM代码补全插件YouCompleteMe 折腾一周也没搞定Windows下安装VIM代码补全插件YouCompleteMe,今天在家折腾一天总算搞定了.关键问题是在于P ...
- jupyter lab最强代码补全插件
1 简介 提起kite相信不少朋友都有印象,它是一个功能非常强大的代码补全工具,目前可用于Python与javascript,为许多知名的编辑器譬如Vs Code.Pycharm提供对应的插件. 图1 ...
- sublime text 快速补全
sublime text 快速补全 关于补全,其实有很多,记录一些常用的在这里,忘记了可以查找 nav>ul>li <nav> <ul> ...
- MaxScript代码补全插件
MaxScript代码补全插件 作者Nik,原文发布于ScriptSpot 安装后max自带脚本编辑器会有自动补全,效果如下:
- Vim使用Vundle安装代码补全插件(YouCompleteMe)
安装 Vundle 它的使用方法很简单,安装一个插件只需要在 ~/.vimrc 按照规则中添加 Plugin 的名称,某些需要添加路径,之后在 Vim 中使用:PluginInstall既可以自动化安 ...
- jupyter notebook 代码补全插件工具-nbextensions(并修改默认的工作目录)
# conda install -c conda-forge jupyter_contrib_nbextensionsCollecting package metadata: doneSolving ...
- 记一个同时支持模糊匹配和静态推导的Atom语法补全插件的开发过程: 序
简介 过去的一周,都睡的很晚,终于做出了Atom上的APICloud语法提示与补全插件:apicloud_autocomplete.个中滋味,感觉还是有必要记录下来的.代码基于 GPL-3.0 开源, ...
- sublime福音:微信小程序组件及API补全插件
微信自带的编辑器操作起来各种不顺手,调试的时候需要用到,但是编辑的时候还是用自己熟悉的编辑器好一点. 将文件目录导入到sublime,在sublime编辑保存后,回到小程序开发工具刷新页面即可. 下面 ...
- Sublime Text 3的常用插件的安装和介绍
Sublime Text 3的插件安装流程 1.安装Sublime Text 3 2.Package Control组件在线安装: 按Ctrl+`或者点击View 下的show console调出co ...
随机推荐
- PAT 1109 Group Photo[仿真][难]
1109 Group Photo(25 分) Formation is very important when taking a group photo. Given the rules of for ...
- Python中被双下划线包围的魔法方法
基本的魔法方法 __new__(cls[, ...]) 用来创建对象 1. __new__ 是在一个对象实例化的时候所调用的第一个方法 2. 它的第一个参数是这个类,其他的参数是用来直接传递给 __i ...
- activiti整合spring
activiti的配置文件其实就是一份spring的配置文件,只是默认将processEngineConfiguration做为一个bean来读取. 当和spring进一步整合时,需要使用 Sprin ...
- cocos代码研究(12)UI之Widget学习笔记
理论基础 Widget类,所有UI控件的基类. 这类继承自ProtectedNode和LayoutParameterProtocol. 如果你想实现自己的UI控件,你应该继承这个类. 被 VideoP ...
- Session应用之验证码
package com.aeolia.view; import java.awt.Color; import java.awt.Font; import java.awt.image.Buffered ...
- zw版【转发·台湾nvp系列Delphi例程】HALCON SqrtImage
zw版[转发·台湾nvp系列Delphi例程]HALCON SqrtImageHALCON SqrtImage 範例 (RAD Studio XE Delphi x64) zw版[转发·台湾nvp系列 ...
- 常用技巧之JS判断数组中某元素出现次数
先上代码:function arrCheck(arr){ var newArr = []; for(var i=0;i<arr.length;i++){ var temp=arr[i] ...
- 反射获取成员方法(Method)
1.1.1 反射公开的非静态的成员方法 Method getDeclaredMethod(String name,Class ... parameterTypes)获取某个方法. 说明: 1)在Cla ...
- Centos75 安装 postgresql11
切换到root账户, #安装yum 源 yum install https://download.postgresql.org/pub/repos/yum/11/redhat/rhel-7-x86_6 ...
- 20145106 《Java程序设计》第5周学习总结
教材学习内容总结 个人认为本周的学习在很大程度上是作为之前学习内容的补充.之前编译的程序相信所有人都会失败过,error算是我程序的老主顾了. 第八章名为"异常处理".本章中,我们 ...