MVC4 绑定下拉框方法,解决编辑时不绑定值
方法一
Controller 部分代码:
- public ActionResult Modify(int id)
- {
- //3.1.1 检查id
- //3.1.2根据id查询数据
- Models.Student stu = (from s in db.Students where s.Id == id select s).FirstOrDefault();
- //方法一、查询班级数据,并 做成 下拉框 选项集合
- //List<Models.Class> listClass = (from c in db.Classes where c.CIsDel == false select c).ToList();
- //ViewBag.classList = listClass;
- //方法二 查询班级数据,并转成 下拉框选项 集合
- List<SelectListItem> listClass = db.Classes.Where(c=>c.CIsDel==false).ToList()//先查询数据 并 转成 实体List集合
- .Select( c=> new SelectListItem() { Text = c.CName, Value = c.CID.ToString(), Selected = (stu.CId == c.CID) }).ToList();//将实体集合 转成 SelectListItem集合
- //将 下拉框选项 集合 设置给 ViewBag ,用以传递 到 视图
- ViewBag.classList = listClass;
- //SelectList
- //3.1.加载视图,并传递 要修改的数据
- return View(stu);
- }
html 部分代码 跟上面是对应的
- <table>
- <tr>
- <td>姓名:</td>
- <td><input type="text" name="Name" value="@Model.Name" /></td>
- </tr>
- <tr>
- <td>班级:</td>
- <td>
- @* 这是方法一*@
- @*<select name="CID">
- @foreach (Class s in @ViewBag.classList as List<Class>)
- {
- if(s.CID == Model.CId){
- <option selected value="@s.CID">@s.CName</option>
- }else{
- <option value="@s.CID">@s.CName</option>
- }
- }
- </select>*@
- @* 这是方法二*@
- @Html.DropDownList("CId", ViewBag.classList as IEnumerable<SelectListItem>)
- </td>
- </tr>
- </table>
方法二
以前使用WebForm变成时,下拉框传值只需直接在后台绑定代码就可以了。现在我们来看看在MVC中DropDownList是如果和接受从Controller传过来的值的。
第一种:使用DropDownList
控制器代码:
- public ActionResult Index()
- {
- //1.1查询YzSeriesEntity的数据
- List<Model.YzSeriesEntity> seriesList = seriesBLL.LoadEnities().ToList();
- //1.2将YzSeriesEntity的数据封装到 SelectList中,制定要生成下拉框选项的value和text属性
- SelectList selList1 = new SelectList(seriesList, "SerialName", "SerialName");
- //2.1查询YzDivisionEntity的数据
- List<Model.YzDivisionEntity> divisionList = divisionBLL.LoadEnities().ToList();
- //2.2讲YzDivisionEntity的数据封装到 SelectList中,制定要生成下拉框选项的value和text属性
- SelectList selList2 = new SelectList(divisionList, "DivisionName", "DivisionName");
- //3.调用Selectlist的As方法,自动生成SelectListItem集合,并存入ViewBag中
- ViewBag.selList1 = selList1.AsEnumerable();
- ViewBag.selList2 = selList2.AsEnumerable();
- return View();
- }
视图代码:
- <!-------------- 添加对话框-------------->
- <div id="addDiv">
- @using (Ajax.BeginForm("Add", new AjaxOptions() { OnSuccess = "afterAdd" }))
- {
- <table>
- <tr>
- <td>编号:</td>
- <td>
- @Html.TextBox("StaffID")
- </td>
- </tr>
- <tr>
- <td>姓名:</td>
- <td>@Html.TextBox("StaffName")</td>
- </tr>
- <tr>
- <td>性别:</td>
- <td>
- <input type="radio" id="GenderM" name="Sex" value="男" />男
- <input type="radio" id="GenderF" name="Sex" value="女" checked />女
- </td>
- </tr>
- <tr>
- <td>所在系列:</td>
- <td>
- @Html.DropDownList("SerialName", ViewBag.selList1 as IEnumerable<SelectListItem>)
- </td>
- </tr>
- <tr>
- <td>科室或年级组:</td>
- <td>
- @Html.DropDownList("DivisionName", ViewBag.selList2 as IEnumerable<SelectListItem>)
- </td>
- </tr>
- <tr>
- <td>任课学科:</td>
- <td>
- @Html.TextBox("Subjects")
- </td>
- </tr>
- <tr>
- <td>聘任日期:</td>
- <td>
- @Html.TextBox("EngageDate")
- </td>
- </tr>
- <tr>
- <td>参加工作日期:</td>
- <td>
- @Html.TextBox("WorkDate")
- </td>
- </tr>
- <tr>
- <td>职称:</td>
- <td>
- @Html.TextBox("jobQualification")
- </td>
- </tr>
- <tr>
- <td>身份证号:</td>
- <td>
- @Html.TextBox("IdentityCard")
- </td>
- </tr>
- </table>
- }
- </div>
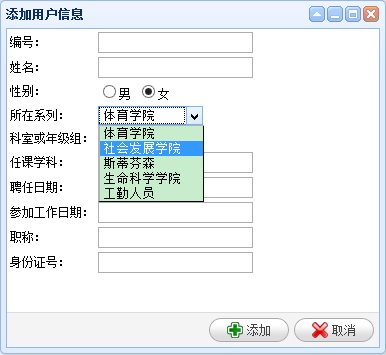
效果图

第二种:使用<select></select>
控制器代码:
- //下拉框对应的列表
- public ActionResult ListOption()
- {
- //2.1.查询出weight实体,并将其转成DTO类型
- List<Model.DTO.YzWeightEntityDTO> weightList =
- weightBLL.LoadEnities().ToList().Select(s => s.ToDto()).ToList();
- //2.2返回json
- return Json(weightList, JsonRequestBehavior.AllowGet);
- }
视图代码:
- <!--选择权重-->
- <div>
- <span>@Html.Label("请选择权重:")</span>
- <span>
- <select id="cc" class="easyui-combobox" name="dept"
- data-options="valueField:'ID',textField:'Weight',url:'/SettingEvaluation/ListOption'" />
- </span>
- </div>
效果图

总结:
两种传值方式的比较:
第一种是控制器通过ViewBag传值,前台通过@Html.DropDownList接收;第二种是通过Json传值,前台通过url绑定valueField和textField的值来获取数据。两者没有什么太大的不同,但是由于传值使用<select></select>接收的,使用的是HTML标签,所以还可以用来绑定其他的js事件,所以如果有功能需要的话,后者要比前者灵活些。
MVC4 绑定下拉框方法,解决编辑时不绑定值的更多相关文章
- WPF AutoGeneratingColumn 绑定下拉框
WPF自动产生列,前台代码: <DataGrid x:Name="Dg" AutoGenerateColumns="True" CanUserAddRow ...
- 奥展项目笔记07--vue绑定下拉框和checkbox总结
1.vue绑定下拉框 <div class="col-md-1 data"> <select class="form-control " v- ...
- 绑定下拉框时避免触发SelectedIndexChanged事件
在从数据库读取数据集绑定到下拉框时会立即触发其SelectedIndexChanged事件造成异常,可对其SelectedIndexChanged事件采取先解除后附加的方法解决. cmbXl_gt.V ...
- js绑定下拉框
---恢复内容开始--- 方法一 js-ajax部分 function GetDListOfCt() { $.ajax({ url: "../../Ajax/Boss_Show.ashx?t ...
- Select级联菜单,用Ajax获取Json绑定下拉框(jQuery)
需求类似这样 ↓ ↓ ↓ --> 菜单A发生变化,动态取数据填充下拉菜单B. JS代码如下: <script type="text/javascript"& ...
- 简述Object(ActiveX)控件遮挡Dialog、select下拉框的解决办法
1.背景 最近在做项目的过程中,我们使用了Object控件,但是同时在上面写了一个select下拉框,因此每次点击下拉框的时候我们会发现,下拉框的部分内容被Object控件给遮挡了,调查研究后发现,我 ...
- jquery easyui无法绑定下拉框内容
最近在研究jquery easyui的DataGrid,发现DataGrid中的下拉框无法绑定值,找了很久也没发现是具体问题所在,最后还是同事帮忙搞定的.具体问题竟然是jquery easyui提供的 ...
- MVC联想查询绑定下拉框
前言 在做搜索时,输入些内容时需要弹出下拉框给用户进行选择,极大的方便了用户,会给用户带来不一样的体验 Controller public ActionResult SSAC(string UserN ...
- 编写自动匹配的下拉框(已解决IE8兼容)
如何制作一个带匹配功能的下拉框? 之前看见layui有相关组件,但是发现,如果输入的内容在下拉框中没有相应的匹配,就会清空当前值,搞得我很不满意.有些代码是从网上扒下来的,但是找不到原地址了,凑合看吧 ...
随机推荐
- 前端~HTML~CSS~JavaScript~JQuery~Vue
HTML CSS JavaScript DOM文档操作 jQuery实例 Vue
- Django中URL的解析和反查
add by zhj: 如果想用reverse(namespace1:namespace2:...:namespaceN:name)反查url(注意:用reverse('polls:index')方法 ...
- 【Python】接口自动化测试-Fidder的使用(未完待续……)
一.fidder一些一定需要掌握的知识. 1.工具简介 2.清屏操作(1中提到了,这里再着重说明下): 3.get和post请求参数相关: 4.会话框(Fidder左侧区域内容解析): 5.Reque ...
- java-信息安全(十八)java加密解密,签名等总结
一.基本概念 加密: 密码常用术语: 明文,密文,加密,加密算法,加密秘钥,解密,解密算法,解密秘钥, 密码分析:分析密文从而推断出明文或秘钥的过程 主动攻击:入侵密码系统,采用伪造,修改,删除等手段 ...
- 【Lua】面向对象编程(一)
类和对象: account.lua module(...,package.seeall) Account={balance=} Account.new=function(self,o) local ...
- httpclient接口测试完整用例以及获取信息的方法
原文地址https://blog.csdn.net/fhaohaizi/article/details/78088075 原文地址https://blog.csdn.net/fhaohaizi/art ...
- java的==和equal的区别(一)
java的==和equal的区别 “==”是用来比较两个String对象在内存中的存放地址是否相同的.例如, 1 2 3 4 5 6 7 8 9 String test1 = "test&q ...
- Linux系统——搭建FTP方式的本地定制化Yum仓库
(1)搭建公网源yum仓库 安装wget aliyun源 # wget -O /etc/yum.repos.d/epel.repo http://mirrors.aliyun.com/repo/epe ...
- Python:导入numpy报错 No module named numpy
Numpy是python的一种开源的数值计算扩展.这种工具可用来存储和处理大型矩阵,比python自身的嵌套列表结构要高效的多.但是在使用numpy时可能会出错(如上图). 解决办法:下载安装对应版本 ...
- [one day one question] 有没有免费接收短信验证用于注册的软件或者平台?
问题描述: 想要批量注册撸羊毛,有手机短信验证码验证,这怎么破? 解决方案: 免费的肯定没有的,不过"一条短信收费一毛钱"倒是有一个,本人是亲自试用过,该平台收不到短信验证码不收费 ...
