AngularJS学习笔记(2)——与用户交互的动态清单列表
与用户交互的动态清单列表
以我之前写的一个清单列表页面作为例子(MVC模式的清单列表效果),优化前代码如下:
<!DOCTYPE html>
<html ng-app="todoApp">
<head>
<meta charset="UTF-8">
<title>TO DO List</title>
<link href="./bootstrap/css/bootstrap.css" rel="stylesheet"/>
<link href="./bootstrap/css/bootstrap-theme.css" rel="stylesheet"/>
<script src="./angularJs/angular.js"></script>
<script>
var model = {
user:"Yimi",
items:[{action:"练车",done:true},
{action:"看课外书",done:false}]
};
var todoApp = angular.module("todoApp",[]);
todoApp.controller("ToDoCtrl",function($scope){ //以$开头的变量名表示AngularJS的内置特性
$scope.todo = model;
});
</script>
</head>
<body ng-controller="ToDoCtrl">
<div class="page-header">
<h1>{{todo.user}}'s TO DO List</h1>
<span class="label label-default">{{todo.items.length}}</span>
</div>
<div class="panel">
<div class="input-group">
<input class="form-control"/>
<span class="input-group-btn">
<button class="btn btn-default">Add</button>
</span>
</div>
<table class="table table-striped">
<thead>
<tr>
<th>Description</th>
<th>Done</th>
</tr>
</thead>
<tbody>
<tr ng-repeat="item in todo.items">
<td>{{item.action}}</td>
<td>{{item.done}}</td>
</tr>
</tbody>
</table>
</div>
</body>
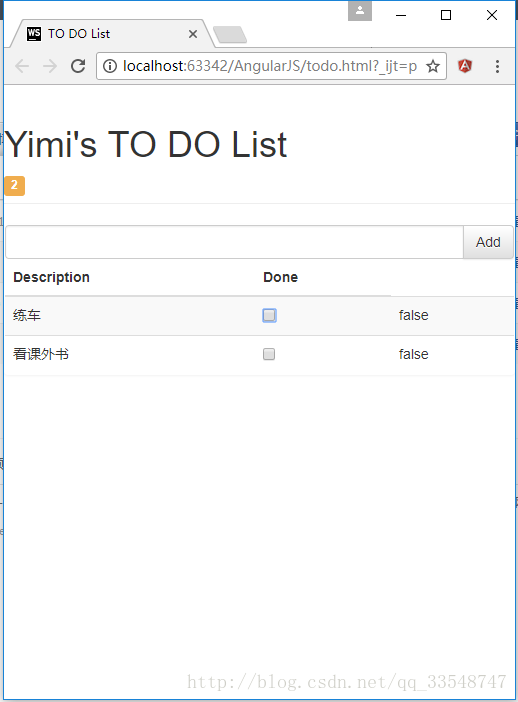
</html>效果如下:
优化过程
1.使复选框状态与布尔值同步(双向模型绑定)
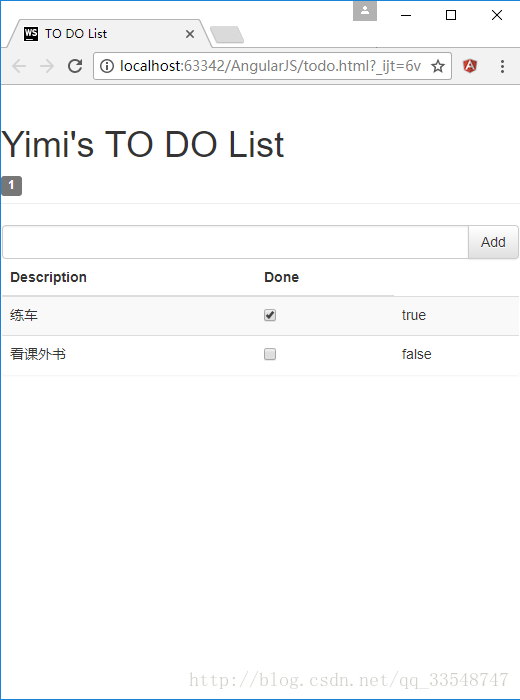
想要为Done属性添加复选框,并与true/false的值同步,即达到以下效果: 
点击复现框会使右侧true/false的值同步变化。
只需要为复选框checkbox指定为与true/false同样的ng-model模型属性:
......
<tbody>
<tr ng-repeat="item in todo.items">
<td>{{item.action}}</td>
<td><input type="checkbox" ng-model="item.done"/></td>
<td>{{item.done}}</td>
</tr>
</tbody>
......即checkbox和true/false的模型均为”item.done”,只在原基础上加了一句<td><input type="checkbox" ng-model="item.done"/></td>从而达到双向绑定,同步变化的效果。
2.动态显示待办的事项个数
显示值为false的事项个数,需在控制器todoApp.controller内添加一个计数变量incompleteCount,称为”行为名“。
......
todoApp.controller("ToDoCtrl",function($scope){ //以$开头的变量名表示AngularJS的内置特性
$scope.todo = model;
$scope.incompleteCount = function(){
var count = 0;
angular.forEach($scope.todo.items,function(item){
if(!item.done){count++;}
});
return count;
}
});
......在使用显示待办事项数的标签中调用incompleteCount行为名:
......
<h1>{{todo.user}}'s TO DO List</h1>
<!--添加ng-hide="incompleteCount() == 0"使未办事项数为0时不显示此标签-->
<span class="label label-default" ng-hide="incompleteCount() == 0">{{incompleteCount()}}</span>
......效果如下:
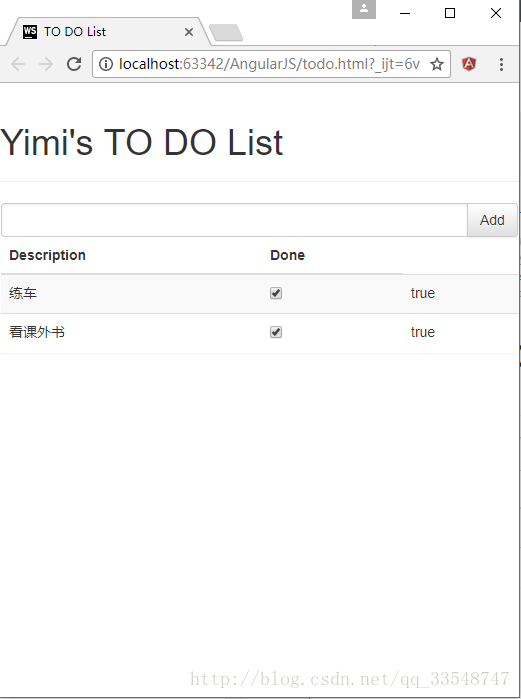
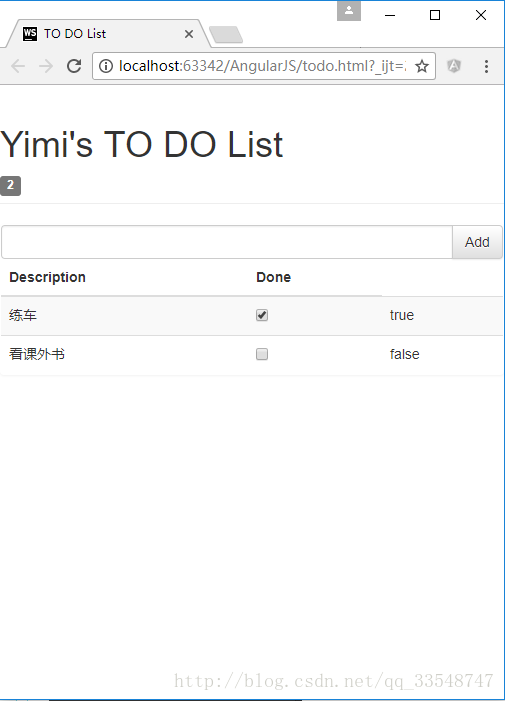
因为使用了ng-hide=”incompleteCount() == 0”,所以当无待办事项时隐藏数量标签:
3.根据待办事项数显示不同颜色标签效果
在控制器todoApp.controller中添加逻辑,设置一个根据待办事项数判定标签class属性的$scope.warningLevel行为:
......
todoApp.controller("ToDoCtrl",function($scope){ //以$开头的变量名表示AngularJS的内置特性
......
cope.warningLevel = function(){
return $scope.incompleteCount() < 2 ? "label-success" : "label-warning";
}
});
......然后为事项数标签添加ng-class=”warningLevel()”属性:
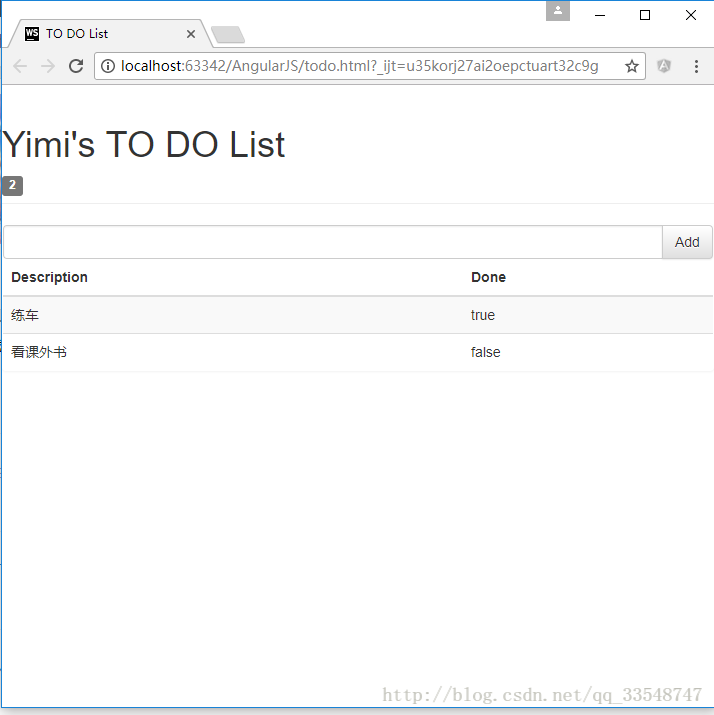
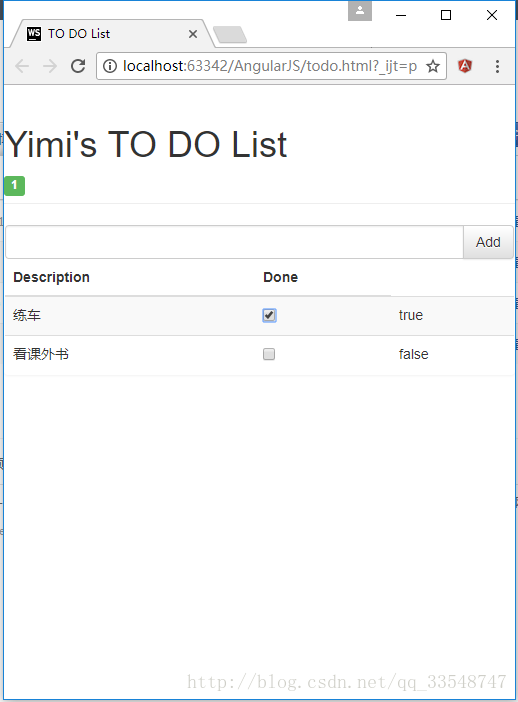
<span class="label label-default" ng-hide="incompleteCount() == 0" ng-class="warningLevel()">{{incompleteCount()}}</span>效果如下:
待办事项数 < 2时
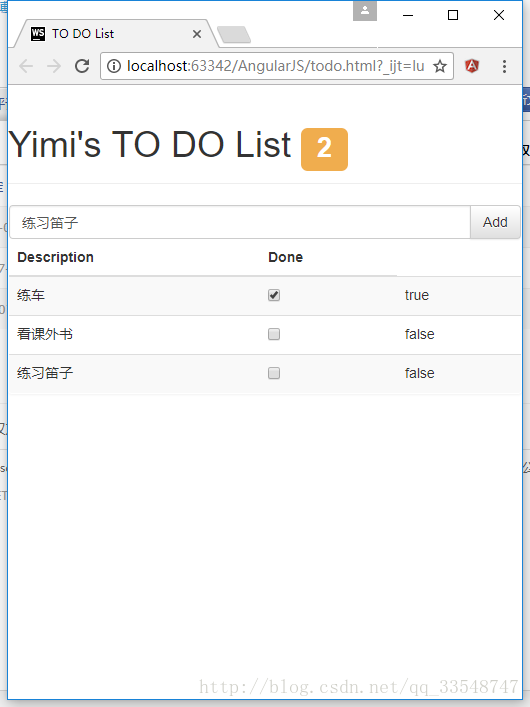
待办事项数 >= 2时
4.响应用户输入
在控制器todoApp.controller中添加逻辑,定义$scope.addNewItem使清单列表具有添加新项的功能:
todoApp.controller("ToDoCtrl",function($scope){ //以$开头的变量名表示AngularJS的内置特性
......
$scope.addNewItem = function(actionText){
$scope.todo.items.push({action:actionText, done:false});
}
});为输入框与Add按钮双向绑定用户所输入的数据actionText:
<div class="input-group">
<input class="form-control" ng-model="actionText"/>
<span class="input-group-btn">
<button class="btn btn-default" ng-click="addNewItem(actionText)">Add</button>
</span>
</div>效果如下(为了更美观,顺便把事项数标签向上移了点儿):
完整源码(所调用的css/js文件需自己再添加)
<!DOCTYPE html>
<html ng-app="todoApp">
<head>
<meta charset="UTF-8">
<title>TO DO List</title>
<link href="./bootstrap/css/bootstrap.css" rel="stylesheet"/>
<link href="./bootstrap/css/bootstrap-theme.css" rel="stylesheet"/>
<script src="./angularJs/angular.js"></script>
<script>
var model = {
user:"Yimi",
items:[{action:"练车",done:true},
{action:"看课外书",done:false}]
};
var todoApp = angular.module("todoApp",[]);
todoApp.controller("ToDoCtrl",function($scope){ //以$开头的变量名表示AngularJS的内置特性
$scope.todo = model;
$scope.incompleteCount = function(){
var count = 0;
angular.forEach($scope.todo.items,function(item){
if(!item.done){count++;}
});
return count;
}
$scope.warningLevel = function(){
return $scope.incompleteCount() < 2 ? "label-success" : "label-warning";
}
$scope.addNewItem = function(actionText){
$scope.todo.items.push({action:actionText, done:false});
}
});
</script>
</head>
<body ng-controller="ToDoCtrl">
<div class="page-header">
<h1>{{todo.user}}'s TO DO List
<!--添加ng-hide="incompleteCount() == 0"使未办事项数为0时不显示此标签-->
<span class="label label-default" ng-hide="incompleteCount() == 0" ng-class="warningLevel()">{{incompleteCount()}}</span></h1>
</div>
<div class="panel">
<div class="input-group">
<input class="form-control" ng-model="actionText"/>
<span class="input-group-btn">
<button class="btn btn-default" ng-click="addNewItem(actionText)">Add</button>
</span>
</div>
<table class="table table-striped">
<thead>
<tr>
<th>Description</th>
<th>Done</th>
</tr>
</thead>
<tbody>
<tr ng-repeat="item in todo.items">
<td>{{item.action}}</td>
<td><input type="checkbox" ng-model="item.done"/></td>
<td>{{item.done}}</td>
</tr>
</tbody>
</table>
</div>
</body>
</html>AngularJS学习笔记(2)——与用户交互的动态清单列表的更多相关文章
- AngularJS学习笔记(3)——通过Ajax获取JSON数据
通过Ajax获取JSON数据 以我之前写的与用户交互的动态清单列表为例,使用JSON前todo.html代码如下: <!DOCTYPE html> <html ng-app=&quo ...
- AngularJs学习笔记--unit-testing
原版地址:http://docs.angularjs.org/guide/dev_guide.unit-testing javascript是一门动态类型语言,这给她带来了很强的表现能力,但同时也使编 ...
- AngularJs学习笔记--Injecting Services Into Controllers
原版地址:http://docs.angularjs.org/guide/dev_guide.services.injecting_controllers 把service当作被依赖的资源加载到con ...
- AngularJs学习笔记--E2E Testing
原版地址:http://docs.angularjs.org/guide/dev_guide.e2e-testing 当一个应用的复杂度.大小在增加时,使得依靠人工去测试新特性的可靠性.抓Bug和回归 ...
- AngularJs学习笔记--Understanding Angular Templates
原版地址:http://docs.angularjs.org/guide/dev_guide.mvc.understanding_model angular template是一个声明规范,与mode ...
- AngularJs学习笔记--Forms
原版地址:http://code.angularjs.org/1.0.2/docs/guide/forms 控件(input.select.textarea)是用户输入数据的一种方式.Form(表单) ...
- AngularJs学习笔记--expression
原版地址:http://code.angularjs.org/1.0.2/docs/guide/expression 表达式(Expressions)是类Javascript的代码片段,通常放置在绑定 ...
- AngularJs学习笔记--directive
原版地址:http://code.angularjs.org/1.0.2/docs/guide/directive Directive是教HTML玩一些新把戏的途径.在DOM编译期间,directiv ...
- AngularJs学习笔记--Guide教程系列文章索引
在很久很久以前,一位前辈向我推荐AngularJs.但当时我没有好好学习,仅仅是讲文档浏览了一次.后来觉醒了……于是下定决心好好理解这系列的文档,并意译出来(英文水平不足……不能说是翻译,有些实在是看 ...
随机推荐
- JSP Cookies 处理
JSP Cookies 处理 Cookies是存储在客户机的文本文件,它们保存了大量轨迹信息.在servlet技术基础上,JSP显然能够提供对HTTP cookies的支持. 通常有三个步骤来识别回头 ...
- 解决:Android 8.0检测不到当前的activity
前两天从Android 7.0升级到Android 8.0,今天在用 adb shell dumpsys activity | findstr "mFocusedActivity" ...
- 也来说说C#异步委托 (转自 Rising_Sun)
前些日子,看到园子里面有人用老王喝茶的例子讲解了一下同步和异步,虽然没有代码实现,但是能够通俗易懂的讲解了同步.异步.阻塞.非阻塞的关系了,今天借题发挥,用一个热水器加热洗澡的例子来具体演示一下C#使 ...
- centos7 搭建svn服务器&客户端的访问&备份迁移
当今用于版本控制的软件程序主要的有svn和git,其它软件咱不熟悉,今天记录下搭建svn服务器和svn客户端使用: 使用环境:虚拟机为centos7系统,svn服务器安装在centos7系统平台上,s ...
- 作业要求20181023-4 Alpha阶段第2周/共2周 Scrum立会报告+燃尽图 03
作业要求[https://edu.cnblogs.com/campus/nenu/2018fall/homework/2284] 版本控制:https://git.coding.net/liuyy08 ...
- vue.js 源代码学习笔记 ----- keep-alives
/* @flow */ import { callHook } from 'core/instance/lifecycle' import { getFirstComponentChild } fro ...
- Ubuntu系统配置apt-get软件更新源
从别人那摘录的Ubuntu源,测的很好用 # 电子科技大学 (教育网) deb http://ubuntu.uestc.edu.cn/ubuntu/ oneiric main restricted u ...
- PyalgoTrade 技术组合计算(四)
可以各种技术可以组合起来.它们被建模为DataSeries.例如,在收盘价之上获得RSI以上的计算SMA,是非常简单的: from pyalgotrade import strategy from p ...
- 這是我既C語言作業寫博客後寫的第一篇博客
這篇博客應該算是寫給我自己的博客吧,所以這裏我想用繁體字寫,因為我漸漸地發現我已經很少使用到繁體字了,日常QQ聊天都使用簡體字,繁體字都懶得切換了,但是為了不讓別人麻煩,在外界交流的時候我會使用簡體字 ...
- I.MX6 CAAM
/********************************************************************************* * I.MX6 CAAM * 说明 ...