ios Quartz 各种绘制图形用法
摘要: CoreGraphics的功能非常强大,可以绘制各种图形;今天学习一下怎么绘制简单的点线面,记录学习。
一、导入coreGraphics.framework
二、绘制图形
1、绘制矩形
// 绘制矩形
- (void)drawRectangle { // 定义矩形的rect
CGRect rectangle = CGRectMake(, , , ); // 获取当前图形,视图推入堆栈的图形,相当于你所要绘制图形的图纸
CGContextRef ctx = UIGraphicsGetCurrentContext(); // 在当前路径下添加一个矩形路径
CGContextAddRect(ctx, rectangle); // 设置试图的当前填充色
CGContextSetFillColorWithColor(ctx, [UIColor blackColor].CGColor); // 绘制当前路径区域
CGContextFillPath(ctx);
}
2、绘制椭圆
// 绘制椭圆
- (void)drawEllipse { // 获取当前图形,视图推入堆栈的图形,相当于你所要绘制图形的图纸
CGContextRef ctx = UIGraphicsGetCurrentContext(); // 定义其rect
CGRect rectangle = CGRectMake(, , , ); // 在当前路径下添加一个椭圆路径
CGContextAddEllipseInRect(ctx, rectangle); // 设置当前视图填充色
CGContextSetFillColorWithColor(ctx, [UIColor orangeColor].CGColor); // 绘制当前路径区域
CGContextFillPath(ctx);
}
3、绘制三角形
// 绘制三角形
- (void)drawTriangle { // 获取当前图形,视图推入堆栈的图形,相当于你所要绘制图形的图纸
CGContextRef ctx = UIGraphicsGetCurrentContext(); // 创建一个新的空图形路径。
CGContextBeginPath(ctx); /**
* @brief 在指定点开始一个新的子路径 参数按顺序说明
*
* @param c 当前图形
* @param x 指定点的x坐标值
* @param y 指定点的y坐标值
*
*/
CGContextMoveToPoint(ctx, , ); /**
* @brief 在当前点追加直线段,参数说明与上面一样
*/
CGContextAddLineToPoint(ctx, , );
CGContextAddLineToPoint(ctx, , ); // 关闭并终止当前路径的子路径,并在当前点和子路径的起点之间追加一条线
CGContextClosePath(ctx); // 设置当前视图填充色
CGContextSetFillColorWithColor(ctx, [UIColor blackColor].CGColor); // 绘制当前路径区域
CGContextFillPath(ctx);
}
4、绘制曲线
// 绘制曲线
- (void)drawCurve { // 获取当前图形,视图推入堆栈的图形,相当于你所要绘制图形的图纸
CGContextRef ctx = UIGraphicsGetCurrentContext(); // 创建一个新的空图形路径。
CGContextBeginPath(ctx); /**
* @brief 在指定点开始一个新的子路径 参数按顺序说明
*
* @param c 当前图形
* @param x 指定点的x坐标值
* @param y 指定点的y坐标值
*
*/
CGContextMoveToPoint(ctx, , ); /**
* @brief 在指定点追加二次贝塞尔曲线,通过控制点和结束点指定曲线。
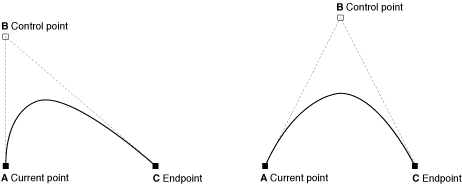
* 关于曲线的点的控制见下图说明,图片来源苹果官方网站。参数按顺序说明
* @param c 当前图形
* @param cpx 曲线控制点的x坐标
* @param cpy 曲线控制点的y坐标
* @param x 指定点的x坐标值
* @param y 指定点的y坐标值
*
*/
CGContextAddQuadCurveToPoint(ctx, , , , ); // 设置图形的线宽
CGContextSetLineWidth(ctx, ); // 设置图形描边颜色
CGContextSetStrokeColorWithColor(ctx, [UIColor brownColor].CGColor); // 根据当前路径,宽度及颜色绘制线
CGContextStrokePath(ctx);
}
曲线描绘示意图

5、绘制圆形
//以指定中心点绘制圆弧
- (void)drawCircleAtX:(float)x Y:(float)y { // 获取当前图形,视图推入堆栈的图形,相当于你所要绘制图形的图纸
CGContextRef ctx = UIGraphicsGetCurrentContext(); // 创建一个新的空图形路径。
CGContextSetFillColorWithColor(ctx, [UIColor blackColor].CGColor); /**
* @brief 在当前路径添加圆弧 参数按顺序说明
*
* @param c 当前图形
* @param x 圆弧的中心点坐标x
* @param y 曲线控制点的y坐标
* @param radius 指定点的x坐标值
* @param startAngle 弧的起点与正X轴的夹角,
* @param endAngle 弧的终点与正X轴的夹角
* @param clockwise 指定1创建一个顺时针的圆弧,或是指定0创建一个逆时针圆弧
*
*/
CGContextAddArc(ctx, x, y, , , * M_PI, ); //绘制当前路径区域
CGContextFillPath(ctx);
}
6.画一条线
-(void)drawLine
{
CGContextRef context = UIGraphicsGetCurrentContext();
//画一条线
CGContextSetRGBStrokeColor(context, 0.5, 0.5, 0.5, 0.5);//线条颜色
CGContextMoveToPoint(context, , );
CGContextAddLineToPoint(context, ,);
CGContextStrokePath(context);
}
三、在drawRect中调用
- (void)drawRect:(CGRect)rect {
// 绘制椭圆
[self drawEllipse];
// 绘制三角
[self drawTriangle];
// 绘制矩形
[self drawRectangle];
// 绘制曲线
[self drawCurve];
// 绘制圆形
[self drawCircleAtX: Y:];
[self drawCircleAtX: Y:];
}
效果如图:

转:http://my.oschina.net/joanfen/blog/150411
ios Quartz 各种绘制图形用法的更多相关文章
- IOS Quartz 各种绘制图形用法---实现画图片、写文字、画线、椭圆、矩形、棱形等
// Only override drawRect: if you perform custom drawing. // An empty implementation adversely affec ...
- Quartz 2D(常用API函数、绘制图形、点线模式)
Quzrtz 2D 绘图的核心 API 是 CGContextRef ,它专门用于绘制各种图形. 绘制图形关键是两步: 1.获取 CGContextRef ; 2.调用 CGContextRef 的方 ...
- html5 canvas 笔记一(基本用法与绘制图形)
<canvas> 元素 <canvas id="tutorial" width="150" height="150"> ...
- iOS - Quartz 2D 画板绘制
1.绘制画板 1.1 绘制简单画板 PaintBoardView.h @interface PaintBoardView : UIView @end PaintBoardView.m @interfa ...
- iOS - Quartz 2D 二维绘图
1.Quartz 2D 简介 Quartz 2D 属于 Core Graphics(所以大多数相关方法的都是以 CG 开头),是 iOS/Mac OSX 提供的在内核之上的强大的 2D 绘图引擎,并且 ...
- iPhone之Quartz 2D系列--图形上下文(2)(Graphics Contexts)
以下几遍关于Quartz 2D博文都是转载自:http://www.cocoachina.com/bbs/u.php?action=topic&uid=38018 iPhone之Quartz ...
- Quartz 2D - 图形上下文(Graphics Contexts)
一个Graphics Context表示一个绘制目标.它包含绘制系统用于完成绘制指令的绘制参数和设备相关信息.Graphics Context定义了基本的绘制属性,如颜色.裁减区域.线条宽度和样式信息 ...
- iOS 开发:绘制像素到屏幕
转载:https://segmentfault.com/a/1190000000390012 译注:这篇文章虽然比较长,但是里面的内容还是很有价值的. 像素是如何绘制到屏幕上面的?把数据输出到屏幕的方 ...
- 11-UIKit(Storyboard、View的基本概念、绘制图形、UIBezierPath)
目录: 1. Storyboard 2. Views 3. View的基本概念介绍 4. 绘制图形 5. UIBezierPath 回到顶部 1. Storyboard 1.1 静态表视图 1)Sec ...
随机推荐
- iOS边练边学--UITabBarController的简单使用
一.UITabBarController的使用步骤 初始化UITabBarController 设置UIWindow的rootViewController为UITabBarController 根据具 ...
- 腾讯云 Linux 挂载数据盘
查看已挂载的硬盘 1) 运行fdisk -l命令查看硬盘信息. 硬盘从未进行初始化时,需要先创建文件系统, 硬盘格式化 运行mkfs.ext4 device_n ...
- 利用VBA宏批量解决Word中图片大小、居中设置
需求:经常阅读网上的研报(没钱买排版漂亮的高质量研报),有些需要保存的复制下来到word里,图片很大都超出word的边界了,也没有居中,手工一张张调整不现实,上百页的研报,几十张图片. 解决方案:利用 ...
- 25个非常实用的jQuery/CSS3应用组件
今天分享25款功能十分强大的jQuery/CSS3应用插件,欢迎收藏. 1.jQuery水晶样式下拉导航 这是一款非常不错的jQuery多功能下拉菜单插件,菜单外观呈水晶样式,晶莹剔透,功能丰富,包含 ...
- repo 安装
repo是android用于管理git仓库的工具. 参考链接 http://www.cnblogs.com/xiaoerlang/p/3549156.html mkdir ~/bin export P ...
- 解决ubuntu下mysql不能远程连接数据库的问题【转】
Ubuntu10.04上自带的MySQL,执行了root@ubuntu:~#sudo apt-get install mysql安装完mysql-server 启动mysqlroot@ubuntu:~ ...
- (转)Invalidate、RedrawWindow与UpdateWindow的区别
一:什么时候才会发生重绘窗口的消息? 当需要更新或重新绘制窗口的外观时,应用程序就会发送WM_PAINT消息.对窗口进行重新绘制. 二:Invalidate() -- RedrawWindow() ...
- ubuntu下android源码的下载(最新)
在ubuntu下下载android源码我断断续续搞了好几个月,希望大家不要向我学习啊!一次性搞定! 这里给大家一些建议啊,如果是看书的话看下书的出版日期,超过一年的基本上失效,网上的也是,特别是在国内 ...
- 初次使用ets
一.new(Name, Options) -> tid() | atom(),创建ets表. Options = [Option], 目测常用的属性, {keypos, Pos}:指定key的位 ...
- CentOS查看何人何时登陆用户
使用linux 的last命令: last命令列出的是/var/log 目录下的wtmp文件内容,这个文件存的是二进制内容,不可以直接用vi等文本边界软件打开.这样即使是root用户也不可能随随便便的 ...
