Web | Webpack快速上手
概述
Webpack 是一个前端资源加载/打包工具。它将根据模块的依赖关系进行静态分析,然后将这些模块按照指定的规则生成对应的静态资源。
一般我们在开发中都是使用终端去进行安装,使用npm,关于npm是什么,在这里就不进行详细描述,自行搜索.在这里只需要知道npm是一个包管理工具和它的一些基本的指令就行,如果安装了node.js的,它里面会自动也帮你安装这个工具.
关于npm(node package manager)的基本指令
- 查看版本 npm -v
- 安装npm npm install npm -g
- 指定版本安装 npm install npm@5.5.1 -g
- 初始化(生成package.json) npm init
- 全局安装 npm i -g
- 全局卸载 npm uninstall -g
- 全局路径 npm root -g
- 局部安装 npm i --save(生产环境,默认) npm i --save-dev(开发环境)
- 安装json中记录的模块 npm install
- 发布 npm publish
webpack
准备
在使用webpack之前,我们需要对其进行安装.这里的安装分为全局安装和局部安装.
全局安装就是安装在计算机全局环境中,在任意的目录下都可以使用;
局部安装一般就是安装在项目的目录下,只有在项目的根目录下使用.
一般建议都进行全局和局部安装.
- 全局安装指令
// -g global全局
npm install --save-dev webpack -g //开发环境
npm install --save webpack -g //生产环境,默认
如果是4+以上的版本,不管是全局安装还是局部安装都需要再次安装-cli版本
// -g global全局
npm install --save-dev webpack-cli -g //开发环境
npm install --save webpack-cli -g //生产环境,默认
指定版本
npm install webpack@<version>
- 局部安装
局部安装是需要在项目目录下,执行安装指令.
npm install --save-dev webpack //开发环境
npm install --save webpack //默认环境
3.配置文件相关
- package.json
- package-lock.json
- webpack.config.js
打包示例
简单进行打包和配置本地服务器功能的示例.
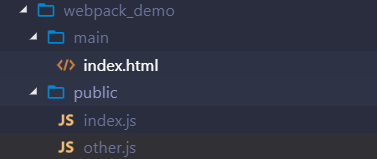
- 准备如图的项目文件夹和示例文件

//index.js
var box = require('./other.js')();
document.querySelector("#root").appendChild(box);
// other.js
module.exports = function(){
var box = document.createElement("div");
box.innerHTML = "hello,webpack";
return box;
};
// index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<div id="root">
</div>
</body>
<script src="./bundle.js"></script>
</html>
- 进行本地安装webpack
//分别在目录执行以下脚本
npm i --save-dev webpack
npm i --save-dev webpack-cli
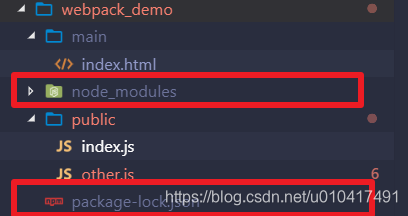
安装成功后,项目内会多出一个文件和一个文件夹

文件夹是存放包的,配置文件是各种信息.
- 创建配置文件package.json和webpack.config.js
//在package.json文件中
{
"name": "webpack_demo",
"version": "1.0.0",
"description": "",
"main": "index.js",
"dependencies": {
"webpack-cli": "^3.2.3",
"webpack": "^4.29.5"
},
"devDependencies": {},
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"start": "webpack" //加上这个,前提是已经全局安装webpack,记得删掉此注释,因为json不支持.
},
"keywords": [],
"author": "",
"license": "ISC"
}
//在webpack.config.js中
module.exports = {
entry: __dirname + "/public/index.js",//已多次提及的唯一入口文件
output: {
path: __dirname + "/main",//打包后的文件存放的地方
filename: "bundle.js"//打包后输cl出文件的文件名
}
}
- 这个时候可以直接使用脚本命令进行打包
npm start //因为在配置文件package.json中配置了start命令,所以可以直接使用.
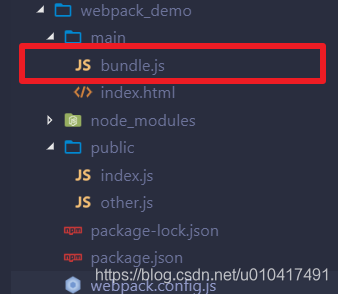
- 打包结果

配置本地服务
- 这个时候也需要再安装一个包
npm install --save-dev webpack-dev-server
- 然后在package.json和webpack.config.js需要加入一些配置
//webpack.config.js
module.exports = {
devtool: 'eval-source-map',
entry: __dirname + "/public/index.js",//已多次提及的唯一入口文件
output: {
path: __dirname + "/main",//打包后的文件存放的地方
filename: "bundle.js"//打包后输cl出文件的文件名
},
devServer: {
contentBase: "./main",//本地服务器所加载的页面所在的目录
historyApiFallback: true,//不跳转
inline: true//实时刷新
}
}
// packgae.json
{
"name": "webpack_demo",
"version": "1.0.0",
"description": "",
"main": "index.js",
"dependencies": {
"webpack-cli": "^3.2.3",
"webpack": "^4.29.5"
},
"devDependencies": {
"webpack-dev-server": "^3.2.0"
},
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"start": "webpack",
"server": "webpack-dev-server --open" //加上这句,可以快捷使用脚本命令
},
"keywords": [],
"author": "",
"license": "ISC"
}
- 运行脚本
npm run server
- 成功以服务器的形式运行,你可以看到URL的前缀不再是以file协议名开头.
Web | Webpack快速上手的更多相关文章
- Webpack 快速上手(下)
杏仁前端开发工程师,代码洁癖症早期,关注前端技术. 由于文章篇幅较长,为了更好的阅读体验,本文分为上.中.下三篇: 上篇介绍了什么是 webpack,为什么需要 webpack,webpack 的文件 ...
- 【转】Webpack 快速上手(下)
由于文章篇幅较长,为了更好的阅读体验,本文分为上.中.下三篇: 上篇介绍了什么是 webpack,为什么需要 webpack,webpack 的文件输入和输出 中篇介绍了 webpack 在输入和输出 ...
- 【转】Webpack 快速上手(中)
由于文章篇幅较长,为了更好的阅读体验,本文分为上.中.下三篇: 上篇介绍了什么是 webpack,为什么需要 webpack,webpack 的文件输入和输出 中篇介绍了 webpack 在输入和输出 ...
- 【转】Webpack 快速上手(上)
嫌啰嗦想直接看最终的配置请戳这里 webpack-workbench (https://github.com/onlymisaky/webpack-workbench) 由于文章篇幅较长,为了更好的阅 ...
- Web | jQuery快速上手
jQuery伴随前端走过一段辉煌的时光,虽然现在已经慢慢的走下顶峰,但是过去的很多项目都是用jQuery写的,它的一些封装思想也非常值得借鉴,懂得jQuery是前端必不可少的. jQuery顶级对象 ...
- 从零开始学 Web 之 Ajax(三)Ajax 概述,快速上手
大家好,这里是「 从零开始学 Web 系列教程 」,并在下列地址同步更新...... github:https://github.com/Daotin/Web 微信公众号:Web前端之巅 博客园:ht ...
- webpack快速入门——webpack3.X 快速上手一个Demo
1.进入根目录,建两个文件夹,分别为src和dist 1).src文件夹:用来存放我们编写的javascript代码,可以简单的理解为用JavaScript编写的模块. 2).dist文件夹:用来存放 ...
- npm、webpack、vue-cli 快速上手
npm+webpack+vue-cli快速上手 Node.js npm 什么是Node.js 以及npm 简单的来说 Node.js 就是运行在服务端的JavaScript,基于Chrome ...
- 简明易懂,将细节隐藏,面向新手树立web开发概念——学完Java基础语法,超快速上手springboot+mybatiJavaWeb开发
简明易懂,将细节隐藏,面向新手树立web开发概念 --学完Java基础语法,超快速上手JavaWeb开发 Web本质(先忽视各种协议) Web应用可以理解为浏览器和服务器之间的交互. 我们可以看一个简 ...
随机推荐
- Html5 锚 <a>的页内跳转, name=abc herf=#abc
锚点是网页制作中超级链接的一种,又叫命名锚记.命名锚记像一个迅速定位器一样是一种页面内的超级链接,运用相当普遍. 英文名:anchor 使用命名锚记可以在文档中设置标记,这些标记通常放在文档的特定主题 ...
- C#操作GridView控件
GridView控件是一个visualStudio自带的数据控件,它可以非常快速的将数据以表格方式显示在web页面上.下面就是一个利用GridView控件进行数据绑定的小例子,内容如下: 数据来源自一 ...
- SQL Server ->> 高可用与灾难恢复(HADR)技术之 -- Windows故障转移群集
WSFC 群集 (WSFC cluster)“Windows Server 故障转移群集”(WSFC) 群集是一组独立的服务器,它们共同协作以提高应用程序和服务的可用性. 故障转移群集实例 (Fail ...
- resin下发布项目报错java.lang.NoSuchMethodError: javax.persistence.Table.indexes()[Ljavax/persistence/Index
我的resin版本为4.0.56; 项目在tomcat下启动正常,打包在resin下发布时报错:java.lang.NoSuchMethodError: javax.persistence.Table ...
- Java代码调用存储过程和存储方法
准备一个oracle 的JDBC jar 包:ojdbc14_11g.jar 首先找到你的 oracle 安装位置,例如: 1.创建一个JDBC数据库连接工具类: package com.test.d ...
- 如何写自定义的AlertView
如何写自定义的AlertView 效果 说明 考虑到后面的可定制性以及可维护性,本人用AbstractAlertView定义了AlertView抽象的基类,实现通过子类来完成. 注:这只是粗略的写了一 ...
- Java学习---程序设计_基础题[1]
180813 补全没有的答案! 0. 数组排序大全[冒泡/选择/快速/插入] package com.ftl; import java.io.BufferedReader; import java.i ...
- Shell使用手册
1.循环数组 list=(20180531 20180430 20180331 20180228 20180131 20171231 20171130 20171031 20170930 201708 ...
- August 28th 2017 Week 35th Monday
The truth may hurt for a little while but a lie hurts forever. 真相会让我们痛一阵,但谎言会让我们痛一生. Once you make a ...
- ZT 设计模式六大原则(2):里氏替换原则
设计模式六大原则(2):里氏替换原则 分类: 设计模式 2012-02-22 08:46 23330人阅读 评论(41) 收藏 举报 设计模式class扩展string编程2010 肯定有不少人跟我刚 ...
