4款基于jquery的列表图标动画切换特效
网页中列表图标随处可见,特别是移动网页上,基本上的导航都采用了列表图标。今天给大家分享4款基于juqery的列表图标和关闭图标的动画切换特效。喜欢的网友赶紧收藏吧。

实现的代码。
html代码:
- <div class="container">
- <div class="row">
- <div class="col-sm-12">
- <h1>
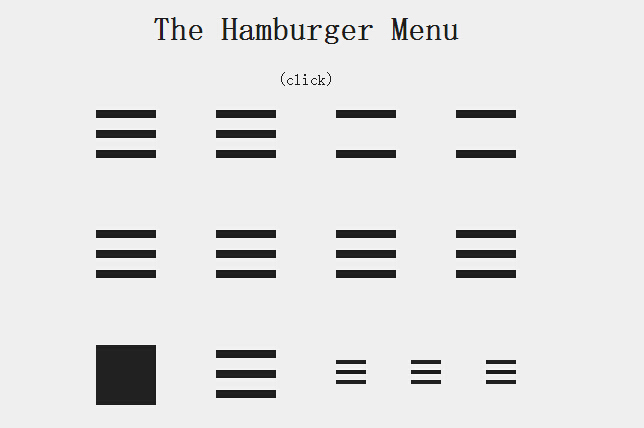
- The Hamburger Menu</h1>
- <p>
- (click)</p>
- <div class="navToggle1">
- <div class="icon-left">
- </div>
- <div class="icon-right">
- </div>
- </div>
- <div class="navToggle2">
- <div class="icon">
- </div>
- </div>
- <div class="navToggle3">
- <div class="icon">
- </div>
- </div>
- <div class="navToggle4">
- <div class="icon">
- </div>
- </div>
- <div class="navToggle5">
- <div class="icon">
- </div>
- </div>
- <div class="navToggle6">
- <div class="icon">
- </div>
- </div>
- <div class="navToggle7">
- <div class="icon-E">
- </div>
- <div class="icon-X">
- </div>
- </div>
- <div class="navToggle8">
- <div class="icon-E">
- </div>
- <div class="icon-X">
- </div>
- </div>
- <div class="navToggle9">
- <div class="icon">
- </div>
- </div>
- <div class="navToggle10">
- <div class="icon">
- </div>
- </div>
- <div class="navToggle11">
- <div class="icon-left">
- </div>
- <div class="icon-right">
- </div>
- </div>
- <div class="navToggle12">
- <div class="icon">
- </div>
- </div>
- <div class="navToggle13">
- <div class="icon">
- </div>
- </div>
- </div>
- </div>
- </div>
css代码:
- body
- {
- background-color: #efefef;
- font-family: 'Roboto' , sans-serif;
- color: #212121;
- }
- .container
- {
- position: relative;
- max-width: 420px;
- width: 100%;
- margin: 0 auto;
- }
- h1, p
- {
- text-align: center;
- }
- .navToggle1
- {
- position: absolute;
- width: 60px;
- height: 120px;
- top: 60px;
- left: 0px;
- -webkit-transition-duration: 0.5s;
- transition-duration: 0.5s;
- }
- .navToggle1 .icon-left
- {
- -webkit-transition-duration: 0.5s;
- transition-duration: 0.5s;
- position: absolute;
- height: 8px;
- width: 30px;
- top: 60px;
- background-color: #212121;
- }
- .navToggle1 .icon-left:before
- {
- -webkit-transition-duration: 0.5s;
- transition-duration: 0.5s;
- position: absolute;
- width: 30px;
- height: 8px;
- background-color: #212121;
- content: "";
- top: -20px;
- }
- .navToggle1 .icon-left:after
- {
- -webkit-transition-duration: 0.5s;
- transition-duration: 0.5s;
- position: absolute;
- width: 30px;
- height: 8px;
- background-color: #212121;
- content: "";
- top: 20px;
- }
- .navToggle1 .icon-left:hover
- {
- cursor: pointer;
- }
- .navToggle1 .icon-right
- {
- -webkit-transition-duration: 0.5s;
- transition-duration: 0.5s;
- position: absolute;
- height: 8px;
- width: 30px;
- top: 60px;
- background-color: #212121;
- left: 30px;
- }
- .navToggle1 .icon-right:before
- {
- -webkit-transition-duration: 0.5s;
- transition-duration: 0.5s;
- position: absolute;
- width: 30px;
- height: 8px;
- background-color: #212121;
- content: "";
- top: -20px;
- }
- .navToggle1 .icon-right:after
- {
- -webkit-transition-duration: 0.5s;
- transition-duration: 0.5s;
- position: absolute;
- width: 30px;
- height: 8px;
- background-color: #212121;
- content: "";
- top: 20px;
- }
- .navToggle1 .icon-right:hover
- {
- cursor: pointer;
- }
- .navToggle1.open .icon-left
- {
- -webkit-transition-duration: 0.5s;
- transition-duration: 0.5s;
- background: transparent;
- }
- .navToggle1.open .icon-left:before
- {
- -webkit-transform: rotateZ(45deg) scaleX(1.4) translate(4px, 4px);
- transform: rotateZ(45deg) scaleX(1.4) translate(4px, 4px);
- }
- .navToggle1.open .icon-left:after
- {
- -webkit-transform: rotateZ(-45deg) scaleX(1.4) translate(4px, -4px);
- transform: rotateZ(-45deg) scaleX(1.4) translate(4px, -4px);
- }
- .navToggle1.open .icon-right
- {
- -webkit-transition-duration: 0.5s;
- transition-duration: 0.5s;
- background: transparent;
- }
- .navToggle1.open .icon-right:before
- {
- -webkit-transform: rotateZ(-45deg) scaleX(1.4) translate(-4px, 4px);
- transform: rotateZ(-45deg) scaleX(1.4) translate(-4px, 4px);
- }
- .navToggle1.open .icon-right:after
- {
- -webkit-transform: rotateZ(45deg) scaleX(1.4) translate(-4px, -4px);
- transform: rotateZ(45deg) scaleX(1.4) translate(-4px, -4px);
- }
- .navToggle2
- {
- position: absolute;
- width: 60px;
- height: 120px;
- top: 60px;
- left: 120px;
- -webkit-transition-duration: 0.5s;
- transition-duration: 0.5s;
- }
- .navToggle2 .icon
- {
- -webkit-transition-duration: 0.5s;
- transition-duration: 0.5s;
- position: absolute;
- height: 8px;
- width: 60px;
- top: 60px;
- background-color: #212121;
- }
- .navToggle2 .icon:before
- {
- -webkit-transition-duration: 0.5s;
- transition-duration: 0.5s;
- position: absolute;
- width: 60px;
- height: 8px;
- background-color: #212121;
- content: "";
- top: -20px;
- }
- .navToggle2 .icon:after
- {
- -webkit-transition-duration: 0.5s;
- transition-duration: 0.5s;
- position: absolute;
- width: 60px;
- height: 8px;
- background-color: #212121;
- content: "";
- top: 20px;
- }
- .navToggle2 .icon:hover
- {
- cursor: pointer;
- }
- .navToggle2.open .icon
- {
- -webkit-transition-duration: 0.5s;
- transition-duration: 0.5s;
- background: transparent;
- }
- .navToggle2.open .icon:before
- {
- -webkit-transform: rotateZ(45deg) scaleX(1.25) translate(13px, 13px);
- transform: rotateZ(45deg) scaleX(1.25) translate(13px, 13px);
- }
- .navToggle2.open .icon:after
- {
- -webkit-transform: rotateZ(-45deg) scaleX(1.25) translate(12px, -12px);
- transform: rotateZ(-45deg) scaleX(1.25) translate(12px, -12px);
- }
- .navToggle3
- {
- position: absolute;
- width: 60px;
- height: 120px;
- top: 60px;
- left: 240px;
- -webkit-transition-duration: 0.5s;
- transition-duration: 0.5s;
- }
- .navToggle3 .icon
- {
- -webkit-transition-duration: 0.5s;
- transition-duration: 0.5s;
- position: absolute;
- height: 0px;
- width: 60px;
- top: 60px;
- background-color: #212121;
- }
- .navToggle3 .icon:before
- {
- -webkit-transition-duration: 0.5s;
- transition-duration: 0.5s;
- position: absolute;
- width: 60px;
- height: 8px;
- background-color: #212121;
- content: "";
- top: -20px;
- }
- .navToggle3 .icon:after
- {
- -webkit-transition-duration: 0.5s;
- transition-duration: 0.5s;
- position: absolute;
- width: 60px;
- height: 8px;
- background-color: #212121;
- content: "";
- top: 20px;
- }
- .navToggle3 .icon:hover
- {
- cursor: pointer;
- }
- .navToggle3.open .icon
- {
- -webkit-transition-duration: 0.5s;
- transition-duration: 0.5s;
- }
- .navToggle3.open .icon:before
- {
- -webkit-transform: rotateZ(135deg) scaleX(1.25) translate(13px, -13px);
- transform: rotateZ(135deg) scaleX(1.25) translate(13px, -13px);
- }
- .navToggle3.open .icon:after
- {
- -webkit-transform: rotateZ(-135deg) scaleX(1.25) translate(12px, 12px);
- transform: rotateZ(-135deg) scaleX(1.25) translate(12px, 12px);
- }
- .navToggle4
- {
- position: absolute;
- width: 60px;
- height: 120px;
- top: 60px;
- left: 360px;
- -webkit-transition-duration: 0.5s;
- transition-duration: 0.5s;
- }
- .navToggle4 .icon
- {
- -webkit-transition-duration: 0.5s;
- transition-duration: 0.5s;
- position: absolute;
- height: 0px;
- width: 60px;
- top: 60px;
- background-color: #212121;
- }
- .navToggle4 .icon:before
- {
- -webkit-transition-duration: 0.5s;
- transition-duration: 0.5s;
- position: absolute;
- width: 60px;
- height: 8px;
- background-color: #212121;
- content: "";
- top: -20px;
- }
- .navToggle4 .icon:after
- {
- -webkit-transition-duration: 0.5s;
- transition-duration: 0.5s;
- position: absolute;
- width: 60px;
- height: 8px;
- background-color: #212121;
- content: "";
- top: 20px;
- }
- .navToggle4 .icon:hover
- {
- cursor: pointer;
- }
- .navToggle4.open .icon
- {
- -webkit-transition: 0.5s;
- transition: 0.5s;
- }
- .navToggle4.open .icon:before
- {
- -webkit-transform: rotateZ(45deg) scaleX(1.25) translate(12px, 12px);
- transform: rotateZ(45deg) scaleX(1.25) translate(12px, 12px);
- }
- .navToggle4.open .icon:after
- {
- -webkit-transform: rotateZ(-45deg) scaleX(1.25) translate(12px, -12px);
- transform: rotateZ(-45deg) scaleX(1.25) translate(12px, -12px);
- }
- .navToggle5
- {
- position: absolute;
- width: 60px;
- height: 120px;
- top: 180px;
- left: 0px;
- -webkit-transition-duration: 0.5s;
- transition-duration: 0.5s;
- }
- .navToggle5 .icon
- {
- -webkit-transition-duration: 0.5s;
- transition-duration: 0.5s;
- position: absolute;
- height: 8px;
- width: 60px;
- top: 60px;
- background-color: #212121;
- }
- .navToggle5 .icon:before
- {
- -webkit-transition-duration: 0.5s;
- transition-duration: 0.5s;
- position: absolute;
- width: 60px;
- height: 8px;
- background-color: #212121;
- content: "";
- top: -20px;
- }
- .navToggle5 .icon:after
- {
- -webkit-transition-duration: 0.5s;
- transition-duration: 0.5s;
- position: absolute;
- width: 60px;
- height: 8px;
- background-color: #212121;
- content: "";
- top: 20px;
- }
- .navToggle5 .icon:hover
- {
- cursor: pointer;
- }
- .navToggle5.open .icon
- {
- -webkit-transition: 0.5s;
- transition: 0.5s;
- }
- .navToggle5.open .icon:before
- {
- -webkit-transform: rotateZ(-45deg) scaleX(0.75) translate(-20px, -6px);
- transform: rotateZ(-45deg) scaleX(0.75) translate(-20px, -6px);
- }
- .navToggle5.open .icon:after
- {
- -webkit-transform: rotateZ(45deg) scaleX(0.75) translate(-20px, 6px);
- transform: rotateZ(45deg) scaleX(0.75) translate(-20px, 6px);
- }
- .navToggle6
- {
- position: absolute;
- width: 60px;
- height: 120px;
- top: 180px;
- left: 120px;
- -webkit-transition-duration: 0.5s;
- transition-duration: 0.5s;
- }
- .navToggle6 .icon
- {
- -webkit-transition-duration: 0.5s;
- transition-duration: 0.5s;
- position: absolute;
- height: 8px;
- width: 60px;
- top: 60px;
- background-color: #212121;
- }
- .navToggle6 .icon:before
- {
- -webkit-transition-duration: 0.5s;
- transition-duration: 0.5s;
- position: absolute;
- width: 60px;
- height: 8px;
- background-color: #212121;
- content: "";
- top: -20px;
- }
- .navToggle6 .icon:after
- {
- -webkit-transition-duration: 0.5s;
- transition-duration: 0.5s;
- position: absolute;
- width: 60px;
- height: 8px;
- background-color: #212121;
- content: "";
- top: 20px;
- }
- .navToggle6 .icon:hover
- {
- cursor: pointer;
- }
- .navToggle6.open .icon
- {
- -webkit-transition-duration: 0.5s;
- transition-duration: 0.5s;
- -webkit-transform: rotateZ(180deg);
- transform: rotateZ(180deg);
- }
- .navToggle6.open .icon:before
- {
- -webkit-transform: rotateZ(45deg) scaleX(0.75) translate(20px, -6px);
- transform: rotateZ(45deg) scaleX(0.75) translate(20px, -6px);
- }
- .navToggle6.open .icon:after
- {
- -webkit-transform: rotateZ(-45deg) scaleX(0.75) translate(20px, 6px);
- transform: rotateZ(-45deg) scaleX(0.75) translate(20px, 6px);
- }
- .navToggle7
- {
- position: absolute;
- width: 60px;
- height: 120px;
- top: 180px;
- left: 240px;
- -webkit-transition-duration: 0.5s;
- transition-duration: 0.5s;
- }
- .navToggle7 .icon-E
- {
- -webkit-transition-duration: 0.5s;
- transition-duration: 0.5s;
- position: absolute;
- height: 8px;
- width: 60px;
- top: 60px;
- background-color: #212121;
- -webkit-transition-delay: 0.5s;
- transition-delay: 0.5s;
- }
- .navToggle7 .icon-E:before
- {
- -webkit-transition-duration: 0.5s;
- transition-duration: 0.5s;
- position: absolute;
- width: 60px;
- height: 8px;
- background-color: #212121;
- content: "";
- top: -20px;
- }
- .navToggle7 .icon-E:after
- {
- -webkit-transition-duration: 0.5s;
- transition-duration: 0.5s;
- position: absolute;
- width: 60px;
- height: 8px;
- background-color: #212121;
- content: "";
- top: 20px;
- }
- .navToggle7 .icon-E:hover
- {
- cursor: pointer;
- }
- .navToggle7 .icon-X
- {
- -webkit-transition-duration: 0.5s;
- transition-duration: 0.5s;
- position: absolute;
- height: 0px;
- width: 60px;
- top: 60px;
- background-color: #212121;
- -webkit-transform: scaleX(0);
- -ms-transform: scaleX(0);
- transform: scaleX(0);
- }
- .navToggle7 .icon-X:before
- {
- -webkit-transition-duration: 0.5s;
- transition-duration: 0.5s;
- position: absolute;
- width: 60px;
- height: 8px;
- background-color: #212121;
- content: "";
- top: -20px;
- -webkit-transform: rotateZ(45deg) scaleX(1.25) translate(12px, 12px);
- transform: rotateZ(45deg) scaleX(1.25) translate(12px, 12px);
- }
- .navToggle7 .icon-X:after
- {
- -webkit-transition-duration: 0.5s;
- transition-duration: 0.5s;
- position: absolute;
- width: 60px;
- height: 8px;
- background-color: #212121;
- content: "";
- top: 20px;
- -webkit-transform: rotateZ(-45deg) scaleX(1.25) translate(12px, -12px);
- transform: rotateZ(-45deg) scaleX(1.25) translate(12px, -12px);
- }
- .navToggle7 .icon-X:hover
- {
- cursor: pointer;
- }
- .navToggle7.open .icon-E
- {
- -webkit-transition-duration: 0.5s;
- transition-duration: 0.5s;
- -webkit-transform: scaleX(0);
- -ms-transform: scaleX(0);
- transform: scaleX(0);
- -webkit-transition-delay: 0s;
- transition-delay: 0s;
- }
- .navToggle7.open .icon-X
- {
- -webkit-transition: 0.5s;
- transition: 0.5s;
- -webkit-transition-delay: 0.5s;
- transition-delay: 0.5s;
- -webkit-transform: scaleX(1);
- -ms-transform: scaleX(1);
- transform: scaleX(1);
- }
- .navToggle8
- {
- position: absolute;
- width: 60px;
- height: 120px;
- top: 180px;
- left: 360px;
- -webkit-transition-duration: 0.5s;
- transition-duration: 0.5s;
- }
- .navToggle8 .icon-E
- {
- -webkit-transition-duration: 0.5s;
- transition-duration: 0.5s;
- position: absolute;
- height: 8px;
- width: 60px;
- top: 60px;
- background-color: #212121;
- -webkit-transform-origin: 0px 0px;
- -ms-transform-origin: 0px 0px;
- transform-origin: 0px 0px;
- -webkit-transition-delay: 0.5s;
- transition-delay: 0.5s;
- }
- .navToggle8 .icon-E:before
- {
- -webkit-transition-duration: 0.5s;
- transition-duration: 0.5s;
- position: absolute;
- width: 60px;
- height: 8px;
- background-color: #212121;
- content: "";
- top: -20px;
- }
- .navToggle8 .icon-E:after
- {
- -webkit-transition-duration: 0.5s;
- transition-duration: 0.5s;
- position: absolute;
- width: 60px;
- height: 8px;
- background-color: #212121;
- content: "";
- top: 20px;
- }
- .navToggle8 .icon-E:hover
- {
- cursor: pointer;
- }
- .navToggle8 .icon-X
- {
- -webkit-transition-duration: 0.5s;
- transition-duration: 0.5s;
- position: absolute;
- height: 0px;
- width: 60px;
- top: 60px;
- background-color: #212121;
- -webkit-transform-origin: 0px 0px;
- -ms-transform-origin: 0px 0px;
- transform-origin: 0px 0px;
- -webkit-transform: scaleY(0);
- -ms-transform: scaleY(0);
- transform: scaleY(0);
- }
- .navToggle8 .icon-X:before
- {
- -webkit-transition-duration: 0.5s;
- transition-duration: 0.5s;
- position: absolute;
- width: 60px;
- height: 8px;
- background-color: #212121;
- content: "";
- top: -20px;
- -webkit-transform: rotateZ(45deg) scaleX(1.25) translate(12px, 12px);
- transform: rotateZ(45deg) scaleX(1.25) translate(12px, 12px);
- }
- .navToggle8 .icon-X:after
- {
- -webkit-transition-duration: 0.5s;
- transition-duration: 0.5s;
- position: absolute;
- width: 60px;
- height: 8px;
- background-color: #212121;
- content: "";
- top: 20px;
- -webkit-transform: rotateZ(-45deg) scaleX(1.25) translate(12px, -12px);
- transform: rotateZ(-45deg) scaleX(1.25) translate(12px, -12px);
- }
- .navToggle8 .icon-X:hover
- {
- cursor: pointer;
- }
- .navToggle8.open .icon-E
- {
- -webkit-transition-duration: 0.5s;
- transition-duration: 0.5s;
- -webkit-transform: scaleY(0);
- -ms-transform: scaleY(0);
- transform: scaleY(0);
- -webkit-transition-delay: 0s;
- transition-delay: 0s;
- }
- .navToggle8.open .icon-X
- {
- -webkit-transition: 0.5s;
- transition: 0.5s;
- -webkit-transition-delay: 0.5s;
- transition-delay: 0.5s;
- -webkit-transform: scaleY(1);
- -ms-transform: scaleY(1);
- transform: scaleY(1);
- }
- .navToggle9
- {
- position: absolute;
- width: 60px;
- height: 120px;
- top: 305px;
- left: 0px;
- -webkit-transition-duration: 0.5s;
- transition-duration: 0.5s;
- }
- .navToggle9 .icon
- {
- -webkit-transition-duration: 0.5s;
- transition-duration: 0.5s;
- position: absolute;
- height: 0px;
- width: 60px;
- top: 60px;
- background-color: #212121;
- top: 30px;
- -webkit-transform: rotateZ(90deg);
- transform: rotateZ(90deg);
- -webkit-transform-origin: 30px 30px;
- -ms-transform-origin: 30px 30px;
- transform-origin: 30px 30px;
- }
- .navToggle9 .icon:before
- {
- -webkit-transition-duration: 0.5s;
- transition-duration: 0.5s;
- position: absolute;
- width: 30px;
- height: 60px;
- background-color: #212121;
- content: "";
- top: 20px;
- top:;
- }
- .navToggle9 .icon:after
- {
- -webkit-transition-duration: 0.5s;
- transition-duration: 0.5s;
- position: absolute;
- width: 30px;
- height: 60px;
- background-color: #212121;
- content: "";
- top: 20px;
- top:;
- left: 30px;
- }
- .navToggle9 .icon:hover
- {
- cursor: pointer;
- }
- .navToggle9.open .icon
- {
- -webkit-transition: all 0.5s;
- transition: all 0.5s;
- -webkit-transform: rotateZ(0deg);
- transform: rotateZ(0deg);
- }
- .navToggle9.open .icon:before
- {
- width: 22.5px;
- }
- .navToggle9.open .icon:after
- {
- -webkit-transform-origin: 30px 60px;
- -ms-transform-origin: 30px 60px;
- transform-origin: 30px 60px;
- -webkit-transform: scaleX(0.75);
- -ms-transform: scaleX(0.75);
- transform: scaleX(0.75);
- }
- .navToggle9.play .icon
- {
- -webkit-transition: all 0.5s;
- transition: all 0.5s;
- -webkit-transform: rotateZ(0deg);
- transform: rotateZ(0deg);
- }
- .navToggle9.play .icon:before
- {
- width: 500px;
- }
- .navToggle9.play .icon:after
- {
- -webkit-transform-origin: 30px 60px;
- -ms-transform-origin: 30px 60px;
- transform-origin: 30px 60px;
- -webkit-transform: scaleX(2);
- -ms-transform: scaleX(2);
- transform: scaleX(2);
- }
- .navToggle10
- {
- position: absolute;
- width: 60px;
- height: 120px;
- top: 300px;
- left: 120px;
- -webkit-transition-duration: 0.5s;
- transition-duration: 0.5s;
- }
- .navToggle10 .icon
- {
- -webkit-transition-duration: 0.5s;
- transition-duration: 0.5s;
- position: absolute;
- height: 8px;
- width: 60px;
- top: 60px;
- background-color: #212121;
- }
- .navToggle10 .icon:before
- {
- -webkit-transition-duration: 0.5s;
- transition-duration: 0.5s;
- position: absolute;
- width: 60px;
- height: 8px;
- background-color: #212121;
- content: "";
- top: -20px;
- }
- .navToggle10 .icon:after
- {
- -webkit-transition-duration: 0.5s;
- transition-duration: 0.5s;
- position: absolute;
- width: 60px;
- height: 8px;
- background-color: #212121;
- content: "";
- top: 20px;
- }
- .navToggle10 .icon:hover
- {
- cursor: pointer;
- }
- .navToggle10.open .icon
- {
- -webkit-transition-duration: 0.5s;
- transition-duration: 0.5s;
- -webkit-transform: rotateZ(-180deg);
- transform: rotateZ(-180deg);
- }
- .navToggle10.open .icon:before
- {
- -webkit-transform: rotateZ(-45deg) scaleX(0.75) translate(-20px, -6px);
- transform: rotateZ(-45deg) scaleX(0.75) translate(-20px, -6px);
- }
- .navToggle10.open .icon:after
- {
- -webkit-transform: rotateZ(45deg) scaleX(0.75) translate(-20px, 6px);
- transform: rotateZ(45deg) scaleX(0.75) translate(-20px, 6px);
- }
- .navToggle11
- {
- position: absolute;
- width: 60px;
- height: 120px;
- top: 300px;
- left: 240px;
- -webkit-transition-duration: 0.5s;
- transition-duration: 0.5s;
- }
- .navToggle11 .icon-left
- {
- -webkit-transition-duration: 0.5s;
- transition-duration: 0.5s;
- position: absolute;
- height: 4px;
- width: 15px;
- top: 60px;
- background-color: #212121;
- }
- .navToggle11 .icon-left:before
- {
- -webkit-transition-duration: 0.5s;
- transition-duration: 0.5s;
- position: absolute;
- width: 15px;
- height: 4px;
- background-color: #212121;
- content: "";
- top: -10px;
- }
- .navToggle11 .icon-left:after
- {
- -webkit-transition-duration: 0.5s;
- transition-duration: 0.5s;
- position: absolute;
- width: 15px;
- height: 4px;
- background-color: #212121;
- content: "";
- top: 10px;
- }
- .navToggle11 .icon-left:hover
- {
- cursor: pointer;
- }
- .navToggle11 .icon-right
- {
- -webkit-transition-duration: 0.5s;
- transition-duration: 0.5s;
- position: absolute;
- height: 4px;
- width: 15px;
- top: 60px;
- background-color: #212121;
- left: 15px;
- }
- .navToggle11 .icon-right:before
- {
- -webkit-transition-duration: 0.5s;
- transition-duration: 0.5s;
- position: absolute;
- width: 15px;
- height: 4px;
- background-color: #212121;
- content: "";
- top: -10px;
- }
- .navToggle11 .icon-right:after
- {
- -webkit-transition-duration: 0.5s;
- transition-duration: 0.5s;
- position: absolute;
- width: 15px;
- height: 4px;
- background-color: #212121;
- content: "";
- top: 10px;
- }
- .navToggle11 .icon-right:hover
- {
- cursor: pointer;
- }
- .navToggle11.open .icon-left
- {
- -webkit-transition-duration: 0.5s;
- transition-duration: 0.5s;
- background: transparent;
- }
- .navToggle11.open .icon-left:before
- {
- -webkit-transform: rotateZ(45deg) scaleX(1.4) translate(2px, 2px);
- transform: rotateZ(45deg) scaleX(1.4) translate(2px, 2px);
- }
- .navToggle11.open .icon-left:after
- {
- -webkit-transform: rotateZ(-45deg) scaleX(1.4) translate(2px, -2px);
- transform: rotateZ(-45deg) scaleX(1.4) translate(2px, -2px);
- }
- .navToggle11.open .icon-right
- {
- -webkit-transition-duration: 0.5s;
- transition-duration: 0.5s;
- background: transparent;
- }
- .navToggle11.open .icon-right:before
- {
- -webkit-transform: rotateZ(-45deg) scaleX(1.4) translate(-2px, 2px);
- transform: rotateZ(-45deg) scaleX(1.4) translate(-2px, 2px);
- }
- .navToggle11.open .icon-right:after
- {
- -webkit-transform: rotateZ(45deg) scaleX(1.4) translate(-2px, -2px);
- transform: rotateZ(45deg) scaleX(1.4) translate(-2px, -2px);
- }
- .navToggle12
- {
- position: absolute;
- width: 60px;
- height: 120px;
- top: 300px;
- left: 315px;
- -webkit-transition-duration: 0.5s;
- transition-duration: 0.5s;
- }
- .navToggle12 .icon
- {
- -webkit-transition-duration: 0.5s;
- transition-duration: 0.5s;
- position: absolute;
- height: 4px;
- width: 30px;
- top: 60px;
- background-color: #212121;
- }
- .navToggle12 .icon:before
- {
- -webkit-transition-duration: 0.5s;
- transition-duration: 0.5s;
- position: absolute;
- width: 30px;
- height: 4px;
- background-color: #212121;
- content: "";
- top: -10px;
- }
- .navToggle12 .icon:after
- {
- -webkit-transition-duration: 0.5s;
- transition-duration: 0.5s;
- position: absolute;
- width: 30px;
- height: 4px;
- background-color: #212121;
- content: "";
- top: 10px;
- }
- .navToggle12 .icon:hover
- {
- cursor: pointer;
- }
- .navToggle12.open .icon
- {
- -webkit-transition-duration: 0.5s;
- transition-duration: 0.5s;
- background: transparent;
- }
- .navToggle12.open .icon:before
- {
- -webkit-transform: rotateZ(45deg) scaleX(1.25) translate(6.5px, 6.5px);
- transform: rotateZ(45deg) scaleX(1.25) translate(6.5px, 6.5px);
- }
- .navToggle12.open .icon:after
- {
- -webkit-transform: rotateZ(-45deg) scaleX(1.25) translate(6px, -6px);
- transform: rotateZ(-45deg) scaleX(1.25) translate(6px, -6px);
- }
- .navToggle13
- {
- position: absolute;
- width: 60px;
- height: 120px;
- top: 300px;
- left: 390px;
- -webkit-transition-duration: 0.5s;
- transition-duration: 0.5s;
- }
- .navToggle13 .icon
- {
- -webkit-transition-duration: 0.5s;
- transition-duration: 0.5s;
- position: absolute;
- height: 4px;
- width: 30px;
- top: 60px;
- background-color: #212121;
- }
- .navToggle13 .icon:before
- {
- -webkit-transition-duration: 0.5s;
- transition-duration: 0.5s;
- position: absolute;
- width: 30px;
- height: 4px;
- background-color: #212121;
- content: "";
- top: -10px;
- }
- .navToggle13 .icon:after
- {
- -webkit-transition-duration: 0.5s;
- transition-duration: 0.5s;
- position: absolute;
- width: 30px;
- height: 4px;
- background-color: #212121;
- content: "";
- top: 10px;
- }
- .navToggle13 .icon:hover
- {
- cursor: pointer;
- }
- .navToggle13.open .icon
- {
- -webkit-transition: 0.5s;
- transition: 0.5s;
- }
- .navToggle13.open .icon:before
- {
- -webkit-transform: rotateZ(-45deg) scaleX(0.75) translate(-10px, -3px);
- transform: rotateZ(-45deg) scaleX(0.75) translate(-10px, -3px);
- }
- .navToggle13.open .icon:after
- {
- -webkit-transform: rotateZ(45deg) scaleX(0.75) translate(-10px, 3px);
- transform: rotateZ(45deg) scaleX(0.75) translate(-10px, 3px);
- }
js代码:
$(".navToggle1").click(function () {
$(this).toggleClass("open");
});
$(".navToggle2").click(function () {
$(this).toggleClass("open");
});
$(".navToggle3").click(function () {
$(this).toggleClass("open");
});
$(".navToggle4").click(function () {
$(this).toggleClass("open");
});
$(".navToggle5").click(function () {
$(this).toggleClass("open");
});
$(".navToggle6").click(function () {
$(this).toggleClass("open");
});
$(".navToggle7").click(function () {
$(this).toggleClass("open");
});
$(".navToggle8").click(function () {
$(this).toggleClass("open");
});
$(".navToggle9").click(function () {
$(this).toggleClass("open");
});
$(".navToggle10").click(function () {
$(this).toggleClass("open");
});
$(".navToggle11").click(function () {
$(this).toggleClass("open");
});
$(".navToggle12").click(function () {
$(this).toggleClass("open");
});
$(".navToggle13").click(function () {
$(this).toggleClass("open");
});
注:本文爱编程原创文章,转载请注明原文地址:http://www.w2bc.com/Article/9330
4款基于jquery的列表图标动画切换特效的更多相关文章
- 一款基于jquery超炫的图片切换特效
今天为给大家介绍一款基于jquery超炫的图片切换特效.由百叶窗飞入显示图片.图片消息的时候也是百叶窗渐行渐远.用于图片展示,效果还是非常好,我们一起看下效果图: 在线预览 源码下载 来看下实现的 ...
- 10款基于jquery的web前端动画特效
1.jQuery横向手风琴图片切换动画 之前我们为大家分享过很多款基于jQuery和CSS3的手风琴菜单和手风琴焦点图插件,比如CSS3响应式垂直手风琴菜单和jQuery横向手风琴图片展示插件.今天要 ...
- 一款基于jquery和css3的头像恶搞特效
今天给大家分享一款基于jquery和css3的头像恶搞特效.这款实例中,一个头像在画面中跳舞,头像还有可爱的帽子,单击下面的按钮可以为头像切换不同的帽子.效果图如下: 在线预览 源码下载 实现的代 ...
- 基于jQuery图片遮罩滑动文字切换特效
基于jQuery图片遮罩滑动文字切换特效.这是一款jquery hover鼠标滑动选项卡切换透明背景遮罩文字显示特效.效果图如下: 在线预览 源码下载 实现的代码. html代码: <div ...
- 8款基于Jquery的WEB前端动画特效
1.超炫酷的30个jQuery按钮悬停动画 按钮插件是最常见的jQuery插件之一,因为它用途广泛,而且配置起来最为方便.今天我们要分享的是30个超炫酷的jQuery悬停按钮动画,当我们将鼠标滑过按钮 ...
- 一款基于jQuery的超酷动画幻灯片
今天给大家带来一款仿步步高vivo手机网站的一款首页焦点幻灯展示特效,带有超酷炫的动画特效,动态效果丝毫不逊色于flash动画,具有很强的视觉冲击力,推荐下载学习! 提示:兼容360.FireFox. ...
- 基于jQuery 3D旋转明星人物展示特效
分享一款基于jQuery 3D旋转明星人物展示特效.这是一款来自百度换肤活动的明星旋转展示效果.效果图如下: 在线预览 源码下载 实现的代码. html代码: <div class=&quo ...
- 10款基于jquery实现的超酷动画源码
1.jQuery二级下拉菜单 下拉箭头翻转动画 之前我们分享过不少基于jQuery的二级下拉菜单,甚至是多级的下拉菜单,比如这款jQuery/CSS3飘带状多级下拉菜单就非常华丽.但今天要介绍的这款j ...
- 一款基于jquery ui的动画提交表单
今天要给大家分享一款基于jquery ui的动画提交表单.这款提交表单的的效果是以动画的形式依次列表所需填写的信息.效果非常不错,效果图如下: 在线预览 源码下载 实现的代码. html代码: & ...
随机推荐
- Java IO 要点总结
Java 流在处理上分为字符流和字节流.字符流处理的单元为 2 个字节的 Unicode 字符,分别操作字符.字符数组或字符串,而字节流处理单元为 1 个字节,操作字节和字节数组. Java 内用 U ...
- Maven 向私服nexus上传jar
1. 单个jar上上传 方法一:利用界面(省略) 方法二:利用命令行: 1). 安装到本地库:mvn install:install-file -DgroupId=org.apache.hadoop ...
- MySQL JOIN操作报错问题小解
1 问题描述 在调用一个MySQL存储过程的时候,有时候会出现下面的错误: Illigal mix of collations(gbk\_chinese\_ci, IMPLICIT) and (lat ...
- 主流ETL(Extract-Transform-Load)工具选型,Kettle Spoon、Datastage、Powercenter介绍
参考:三大主流ETL工具选型 ETL工具 Kettle Spoon 开源ETL工具,所以免费,用java开发的. Ascential公司的Datastage(在2005年被IBM收购现在是 IBM 的 ...
- window下删除所有带.svn文件夹及文件,删除所有的.svn文件夹
(一)------------------------------------------------------------------------------------------------- ...
- Java虚拟机学习 - 查看JVM参数及值的命令行工具(6)
查看JVM各个参数值方式 1. HotSpot vm中的各个globals.hpp文件 查看jvm初始的默认值及参数 globals.hpp globals_extension.hpp c1_glo ...
- POJ 3691 DNA repair (DP+AC自动机)
DNA repair Time Limit: 2000MS Memory Limit: 65536K Total Submissions: 4815 Accepted: 2237 Descri ...
- Python学习笔记015——文件file的常规操作(二进制文件)
有时候诸如图片.音乐等信息不是以文本的形式存储的,而是二进制文件格式存储的. 有时候很多信息不是以文本文件的形式存储的 很多时候,都需要用到二进制读取文件.毕竟很多信息不是以文本的形式存储.例如:图片 ...
- RMAN备份时报“ORA-19504: failed to create file”和“ORA-27038: created file already exists”
RMAN> run { > allocate channel ch00 type disk; > backup format '/dbbackup/db_%T' database; ...
- Unix环境高级编程(二十一)数据库函数库
本章的内容是开发一个简单的.多用户数据库的C函数库.调用此函数库提供的C语言函数,其他程序可以读取和存储数据库中的记录.绝大部分商用数据库函数库提供多进程同时更新数据库所需要的并发控制,采用建议记录锁 ...
