菜鸟对APP界面设计的一些心得小结
1. 前言
当我看着我以前做的一些app界面,我意识到我应该把我的界面设计能力水平再提升一个,因为实在是丑啊!贴一些以前的设计:


现在看来,是不能看的了。我主要是做需求设计,后面也有一些美工的工作,我觉得有必要总结一下关于UI设计方面的经验了。
另外一方面是,我看别人做界面都是直接拿现有的来用,没有自己做,感觉不好,这种就会出现“做的很好看但的确很别扭”的情况。
界面是整个app的脸面,不只是决定了用户使用这个app的第一印象,还伴随着用户每次的使用,其重要性不言而喻。
2. 一些经验
2.1 框架
- 对于同一组图标和文本,大小要相同,位置要对齐(水平和垂直),间距要相等,字体要一样。
这应该是对于UI设计最基础的一点了。一组图标排成一行,如果连在一条直线上都做不到,那就太失败了。我用市面上的app,还从来没有看见过一个不是横平竖直的。失败的例子:

- 按照功能的重要性排列组件。
虽然这个的确很重要,可是我没仔细去考究。半成品做出来给人试用,发现自己以为的80%人都要用的功能却没什么人用,反而是要点好几次的功能非常热门。这里就得改页面逻辑了,不只是简单的美工问题。
2.2 字体
- 尽量不要用衬线字体,尤其是系统默认的宋体,超级丑。
现在扁平化是潮流,所以如果不是什么古风之类的设计的话,尽量少用衬线字体,多用无衬线字体。衬线字体不好掌控,如果真要用的话,我个人的经验是这类字体一般都出现在界面比较简洁的位置,要大量留白。

- 产品品牌单独出现的时候,要为其预留专用的字体方案,其他字不能用这种字体,以凸显出品牌的重要性。
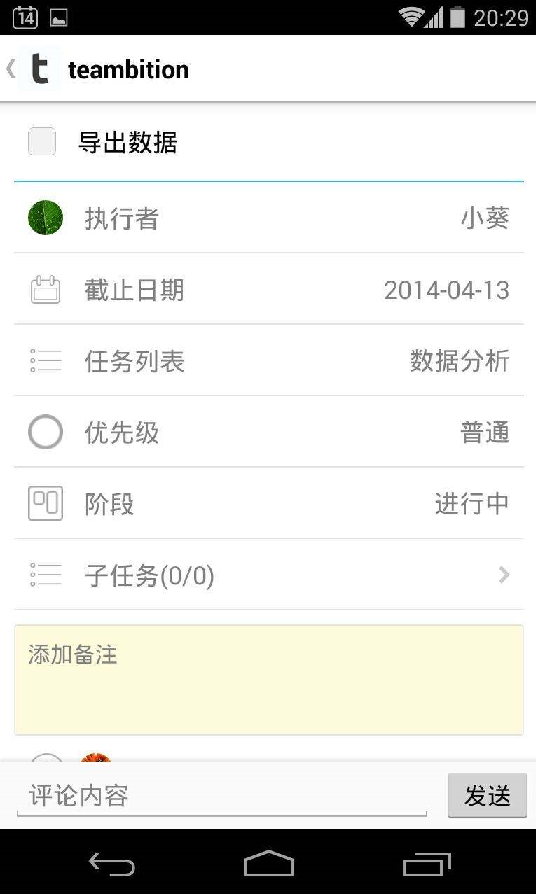
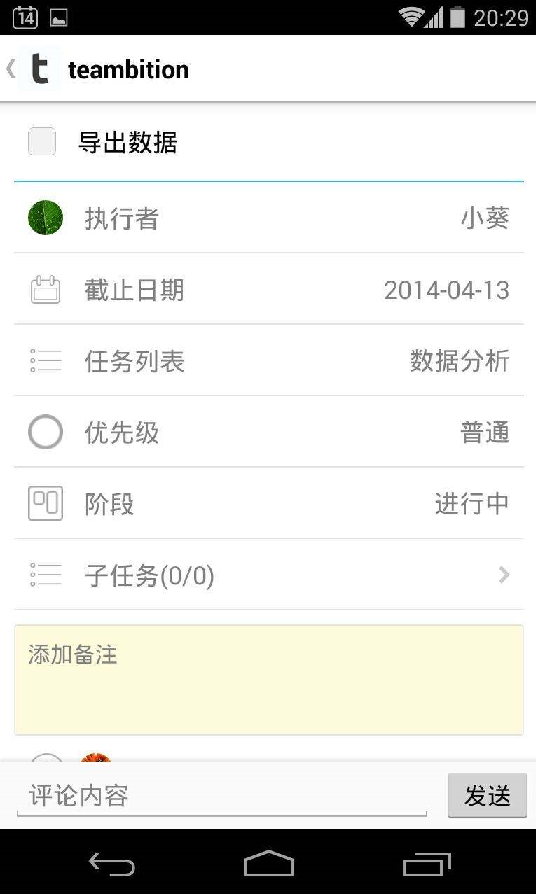
logo的字体、颜色等一般是经过精心设计的,即使是一些极简风格的logo,字体和大小也不是随便选的。产品logo至少要用一种能够展示产品特色的字体,而不是随便用普通字体加大加粗完事。下面是Teambition的logo:

2.3 配色
- 图标的背景最好不要和页面背景色一样,如果非要一样,请加统一的框。
要是图标的背景色要和页面背景色一样,就会给人一种很奇怪的感觉,好像这个图标比其他图标小了一圈一样。由此引申出的一个结论是:每个组件都要分开,泾渭分明。看看QQ头像,是不是都是圆的?微信头像,是不是都是方的?失败的例子:

- 确保任何时候界面上都要至少有3种颜色。
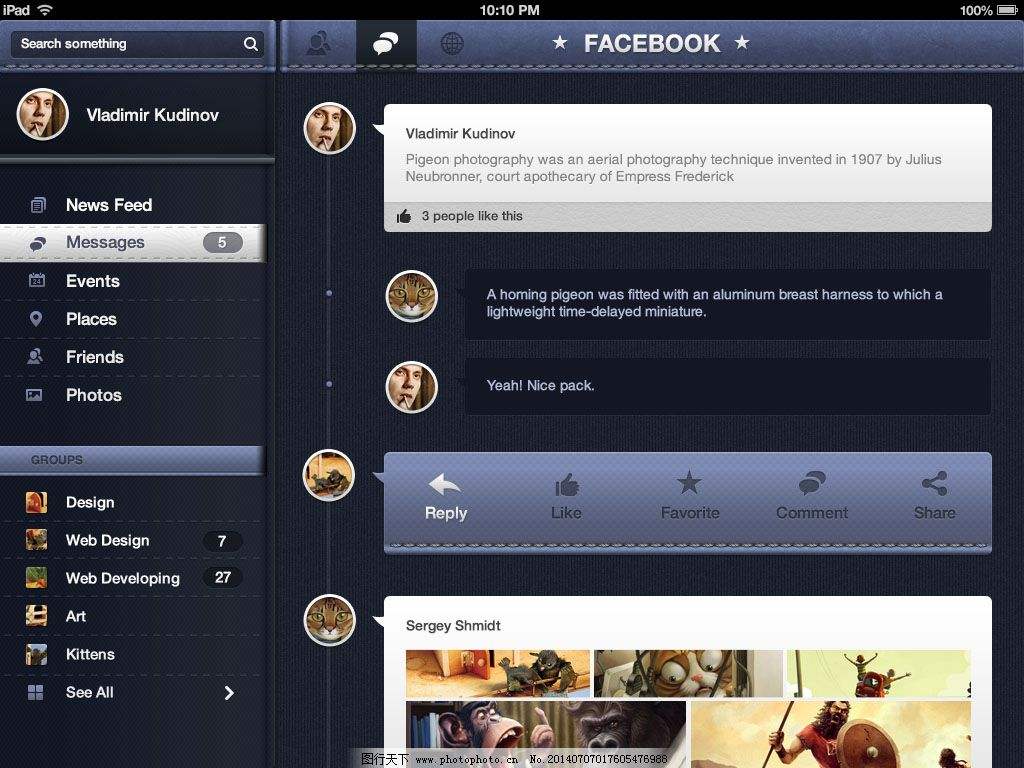
走简洁白色系风格的app,一般都会活用浅灰色色块,白板一块肯定会让人瘆得慌,并且会使用更多的标注来说明信息。app一般都会有一种主题色,像是Facebook蓝什么的。并且根据经验,主题色最常用的功能就是标记本页面最重要的组件。看看这个例子,天蓝和浅粉都用在刀刃上了:

- 绝对不要用纯黑。
以前在某网站上看到的。传说在任何UI上都看不到纯黑色,看到的黑色都是掺了一点灰或者是其他颜色,像Facebook的黑色就掺了一点主题蓝。(仔细看上面那个黑条,取色器显示这个黑条的RGB是1,1,1。我觉得1,1,1黑和30,30,30黑我等凡夫俗子真的分辨不出来)

3. 压缩信息
颜色 > 框架 > 图标 > 词语 > 文字
在扁平化的设计里面,色块绝对是重中之重。颜色本身带着大量的信息,信息能用颜色表示的尽量不用框架表示。我认为扁平化的要义,就是用最少的笔墨,展现出最多的信息。
- 一个运用颜色的小例子:
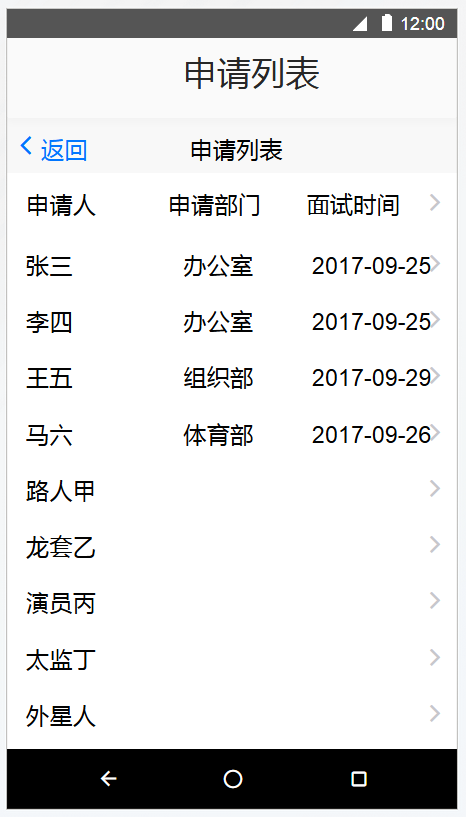
这是界面修改前的样子,巨丑。

用框架把每一行区分开来,有那么点意思了,但是整个app的风格就是没有什么线条的扁平化方案,风格不统一,所以非常违和。

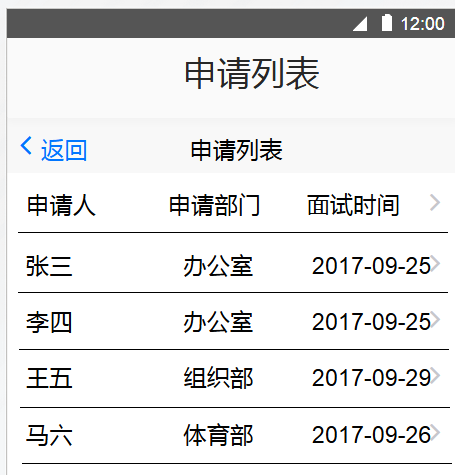
这样就好多了。

- 一个运用图标的小例子

又是这个图。看到左边那一排小图标了吗?teambition把这些图标和其对应的解释名词放在“新建项目”和“修改项目”这种用户最经常接触到的地方,借此强化用户对于这些图标的记忆。在其他的地方就可以只放上图标不做解释(比如说工具条),大量节省空间。
4. 拿来主义
截取,借鉴,使用,修改
这是我等菜鸟最经常使用的方法。设计直接拿来用,反正网络上有那么多配色库、图标库,还能临摹别人的设计。
不过一直临摹别人也不好,有的时候还是得从原素材里面直接抽取有用部分。这里分享一个小技巧:
比如说我想弄一个夏日风格的配色,但是我这样的菜鸟到配色网去看色卡没感觉,怎么办?
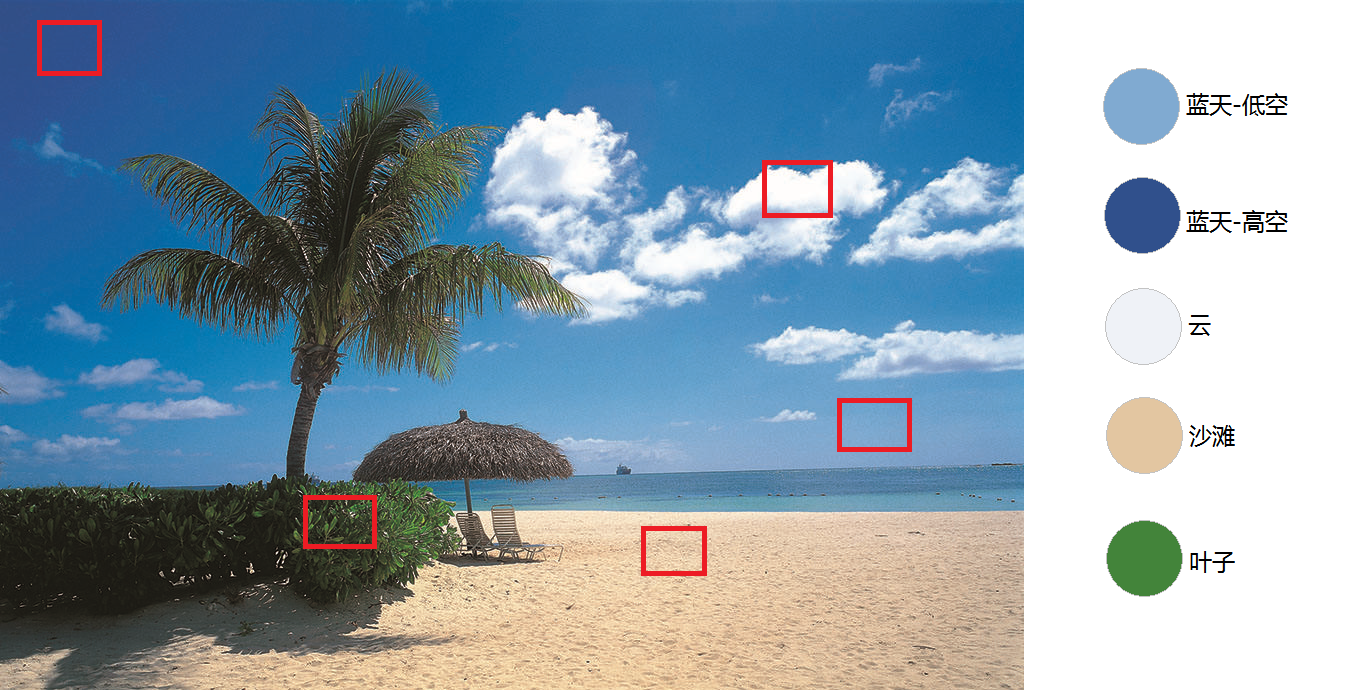
百度一张有夏日气息的图片,比如这个:

打开PS。没有PS?那就用Windows画图,用取色器自己找颜色吧。
取色器示意图

取色结果(Windows画图怎么搞的,整个画面的色调都变了)

可以想见,两种蓝色和一种白色可以作为界面的主要颜色,另外两种颜色作为辅助颜色。蓝色在上黄色在下,绿色作重点标记色。
5. 延伸阅读
菜鸟对APP界面设计的一些心得小结的更多相关文章
- 26款能够吸引用户的 iPhone App 界面设计
在这个移动互联网告诉的时代,众多的移动应用程序涌现出来.谁能抓住用户的注意力,谁就有可能成功.在下面这些移动 App 界面设计中,你可以看到不同创意类型的视觉效果,让你获得灵感. 您可能感兴趣的相关文 ...
- APP设计尺寸规范大全,APP界面设计新手教程【官方版】(转)
正值25学堂一周年之际,同时站长和APP设计同仁们在群里(APP界面设计 UI设计交流群,APP界面设计⑥群 APPUI设计③群58946771 APP设计资源⑤群 386032923欢迎大家加入交流 ...
- 最实用的APP界面设计知识,有温度的APP设计(转)
在逛简书的时候,无意之间看到了这样的一篇非常有意思的app设计博文.顾25学堂的摘录了其中的一些关于移动端APP界面设计的精华.分享给25学堂的app设计师们. 当然,下面的这些app设计知识点是来自 ...
- [UI] APP界面设计流程
此教程从交互开始进行APP界面设计,主要是一个流程,还是值得童鞋们学习一下的.包括:1.交互流程设计:2.风格定位:3.功能icon设计:4.界面视效整体优化:5.应用icon设计.
- app界面设计字体规范
通过对不同类型的app进行总结,总结出app的字体规范. 一.字体选择 1.IOS:苹果ios 9系统开始,系统最新的默认中文字体是:苹方.英文字体是: San Francisco 2.Android ...
- APP界面设计 大概总结
APP界面设计大概总结 首先,你得有个Android Studio 其次,你得学会有耐心的对它 最后,要适应它习惯它了解它 来看看APP的基本步骤 先有资源 再是界面布局 下来承载布局Activity ...
- 20款优秀的国外 Mobile App 界面设计案例
在下面给大家分享的移动应用程序界面设计作品中,你可以看到不同创意类型的视觉效果.如果你想获得灵感,那很有必要看看下面20个优秀用户体验的移动应用 UI 设计.想要获取更多的灵感,可以访问移动开发分类, ...
- APP界面设计之页面布局的22条基本原则
移动 APP 页面布局(Layout)是我们设计 app 界面的时候,最主要的设计任务.一个 app 的好与不好,很大部分取决于移动 APP 页面布局的合理性. 下图为 APP 最原始的布局模型. 页 ...
- 2013移动APP界面设计趋势与设计理念
用户是上帝,一切还得从应用说起.为此,国外著名的应用设计师Gannon Burgett结合自己多年实战经验归纳总结了2013年App设计发展的13大趋势.我们应该时刻记着这13点. 1.扁平化设计—— ...
随机推荐
- 论type与object的关系----Python创世纪
这篇随笔的灵感来源于学习源码时对type及object关系的疑惑,主要参考了这篇论文: http://www.cs.utexas.edu/~cannata/cs345/Class%20Notes/15 ...
- Sales_item.h
下列是<C++primer>书中介绍和使用的Sales_item.h类 经测试可以使用,现在贴在这里,分享给大家! 版本一: #ifndef SALESITEM_H#define SALE ...
- SQL脚本修改数据库名称
USE master; GO DECLARE @SQL VARCHAR(MAX); SET @SQL='' SELECT @SQL=@SQL+'; KILL '+RTRIM(SPID) FROM ma ...
- Thinkphp 全选、反选 批量删除
完整案例 前台 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www ...
- Eclipse启动tomcat后404错误
题描述 在eclipse部署web项目后,发现tomcat可以启动,但是访问http://localhost:8080地址报404错误.而不使用eclipse启动tomcat,直接通过通过tomcat ...
- Java并发编程:什么是线程安全,以及并发必须知道的几个概念
废话 众所周知,在Java的知识体系中,并发编程是非常重要的一环,也是面试的必问题,一个好的Java程序员是必须对并发编程这块有所了解的.为了追求成为一个好的Java程序员,我决定从今天开始死磕Jav ...
- 【转】classpath和环境变量设置
http://www.360doc.com/content/12/0722/14/820209_225797366.shtml 在没有设置环境变量之前,我们可以通过直接在应用程序中加带相关信息来运行我 ...
- SpringMVC配置文件详解
1.<context:annotation-config/> 它的作用是隐式的向Spring容器注册 AutowiredAnnotationBeanPostProcessor, Commo ...
- es7新增的2个特性
- [Android]Java中点击事件的四种写法
点击事件的必备条件:实现OnClickListener接口,重写onclick(View v)方法 以拨号简单案例为例,如下图效果: 逻辑流程: 获取点击对象,获取数据 给对象设置监听类 实现OnCl ...
