Bus Blaster v4 design overview
Bus Blaster v4 design overview

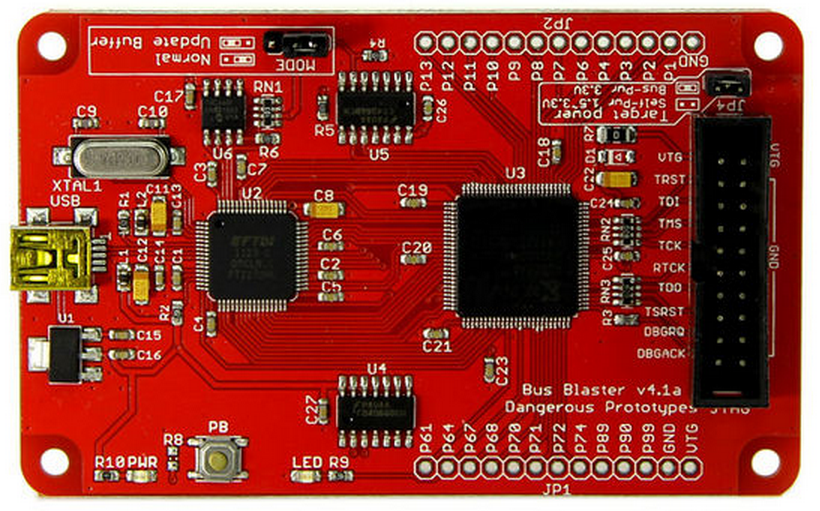
Bus Blaster v4 is an experimental, high-speed JTAG debugger for ARM processors, FPGAs, CPLDs, flash, and more. Thanks to a reprogrammable buffer, a simple USB update makes Bus Blaster v4 compatible with many different JTAG debugger types in the most popular open source software.
- Based on FT2232H with high-speed USB 2.0
- Buffered interface works with 3.3volt to 1.5volt targets
- Reprogrammable buffer is compatible with multiple debugger types
- Compatible with 'jtagkey', 'KT-link' programmer settings in OpenOCD, urJTAG, and more
- Should support Serial Wire Debug when available
- Mini-CPLD development board: self programmable, extra CPLD pins to header
- Open source (CC-BY-SA)
Bus Blaster v4 is a redesign of v3/v2 that supports SWV, an obscure extension to a reduced pincount JTAG protocol most people will never use. Unless you need it, stick with v3 and save a few bucks!
- Can now support the SWV feature of Cortex microcontroller for advance debugging when software support is available
- SWV is little used and not currently supported in software, most users will be better off with Bus Blaster v4 available here
- Fitted in a DP9056 (90x56 mm) standard PCB
- Added series resistors to input and output pins to protect against damage and noise
Bus Blaster v4 is available now for $45. Each unit is tested with a real JTAG target before it ships.


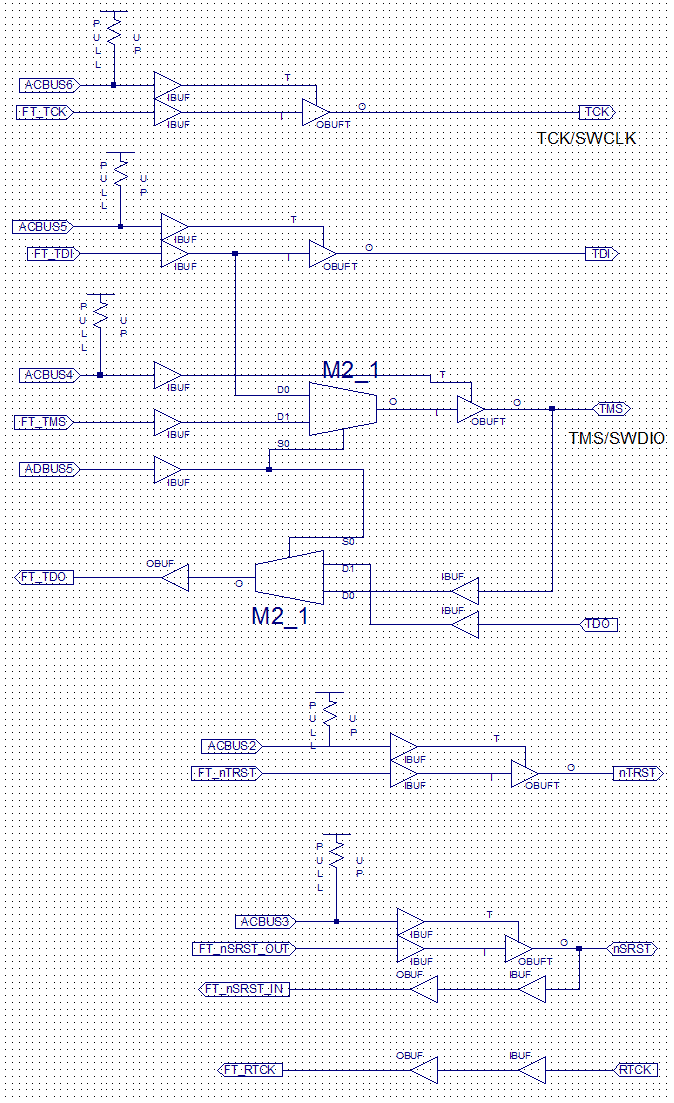
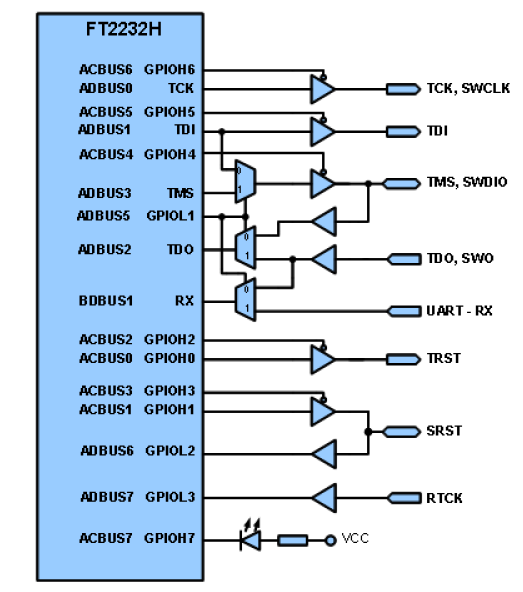
Buffer logic
New buffer logic is designed using simple schematic entry, Verilog, or VHDL, and the free ISE Webpack software from Xilinx.
Here are two examples of buffer logic to give you an idea how flexible the design can be.
- See Bus Blaster buffer logic for the latest buffers and programming instructions
Buffer logic for Bus Blaster v4 and Bus Blaster v2/v3 ARE NOT COMPATIBLE!
JTAGkey compatible

KT-link compatible


Bus Blaster v4 design overview的更多相关文章
- Bus Blaster
http://dangerousprototypes.com/docs/Bus_Blaster Bus Blaster v2 is an experimental, high-speed JTAG d ...
- FE: Responsive Web Design Overview
布局特点 1. 单列布局 vs 水平布局 手机屏幕宽度较小,因此多采用单列布局. 反观桌面网页设计,为了利用宽度,往往使用各种水平布局的组件,诸如水平导航栏,水平按钮组,水平分页等.然而水平布局 ...
- Down to the TLP: How PCI express devices talk (Part I)
http://xillybus.com/tutorials/pci-express-tlp-pcie-primer-tutorial-guide-1 Down to the TLP: How PCI ...
- jtagger Versatile multiprogrammer for FPGAs, MCUs, etc.
jtagger Versatile multiprogrammer for FPGAs, MCUs, etc. Well, it's not really just a jtagger, but I' ...
- Java Native Interface Specification—Contents
http://docs.oracle.com/javase/7/docs/technotes/guides/jni/spec/jniTOC.html 1. Introduction Java Nati ...
- Open Sourcing Kafka Monitor
https://engineering.linkedin.com/blog/2016/05/open-sourcing-kafka-monitor https://github.com/lin ...
- Kubernetes 设计概要
英文原文:Kubernetes Design Overview Overview Kubernetes builds on top of Docker to construct a clustered ...
- Dapper Miser implementation of CMSIS-DAP, MC HCK as SWD Adapter
Dapper Miser In late 2013, I created a functional implementation of CMSIS-DAP that runs in a low cos ...
- swddude -- A SWD programmer for ARM Cortex microcontrollers.
Introducing swddude I love the ARM Cortex-M series of microcontrollers. The sheer computational po ...
随机推荐
- CSS3设置内容超过一定长度后自动折行
在用编辑器保存的数据到数据库的时候经常是在我们的内容前后加一个P标签,但是出来之后是一行,有时候会超过边框的宽度,所以研究了如何折行,如下代码: <!DOCTYPE html> <h ...
- SQL Server限制IP访问1433端口
1.用系统自带的防火墙,启用防火墙 2.点击[添加端口],名称填1433,端口号填1433 3.协议TCP,点[更改范围],选自定义列表,那个框里就填本机服务器的IP地址.
- 记录自己对EventLoop和性能问题处理的一点心得【转】
转自:http://www.cnblogs.com/lanyuliuyun/p/4483384.html 1.EventLoop 这里说的EventLoop不是指某一个具体的库或是框架,而是指一种程序 ...
- LTE:eMBMS架构
一个MBSFN区域是由一个或多个传输相同内容的小区组成的特殊区域.如图1所示,小区8和9都属于MBSFN区域C.一个MBSFN区域可由多个小区组成,一个小区也可以属于多个(至多8个,从36.331中的 ...
- Linux网络状态工具ss命令使用详解【转】
ss命令用于显示socket状态. 他可以显示PACKET sockets, TCP sockets, UDP sockets, DCCP sockets, RAW sockets, Unix dom ...
- 解决阿里云安骑士漏洞警告:wordpress WPImageEditorImagick 指令注入漏洞
解决:wordpress WPImageEditorImagick 指令注入漏洞 前些天在阿里云服务器上安装了wordpress,阿里云提示有wordpress WP_Image_Editor_Ima ...
- js如何判断一个对象是不是Array?
在开发中,我们经常需要判断某个对象是否为数组类型,在Js中检测对象类型的常见方法都有哪些呢? typeof 操作符 对于Function, String, Number ,Undefined 等几种类 ...
- APMServ5.2.6win10系统Apache、MySQL5.1启动失败解决办法
今天想在本地测试网站源码能否正常运行,如果可以就转空间了,然而下载了APMServ之后发现系统Apache.MySQL5.1启动均失败,小白的人表示只能借助百度,用了一个小时的时间终于解决了,虽然坎坷 ...
- vscodes使用(一): 常用插件,在线与离线安装
一.常用插件 1.Live server 浏览器实时刷新 插件安装成功后,会在底部工具栏中,显示个Go Live *.html文件,点击右键,可以看到live server两条指令 2.Esasy ...
- Linix下修改mysql服务器编码
1. 找到mysql的配置文件,拷贝到etc目录下,第一步很重要 把/usr/share/doc/mysql-server-5.1.52/my-large.cnf 复制到 /etc/my.cnf 即用 ...
