利用overflow-x实现横向滚动的xiaoguo
在进行app开发中经常遇到横向滚动的效果,相信很多人都是用js写的吧,其实用css的overflow-x也可以写出啦哦~~~
(1)介绍overflow-x:
1)浏览器支持
所有主流浏览器都支持 overflow-x 属性。
注释:overflow-x 属性无法在 IE8 以及更早的浏览器正确地工作。
2)定义:
是否对内容的左/右边缘进行裁剪 - 如果溢出元素内容区域的话
3)语法(是滴,很熟悉):

4)代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0" name="viewport">
<title>test overflow</title>
<style type="text/css">
/* 滚动的三要素:
1:父盒子设置width为100%,横向滚动overflow-x: scroll,不换行white-space: nowrap;
2.子元素设置为行内块级元素display: inline-block;
*/
* {
margin: 0;
padding: 0;
}
ul {
width: 100%;
padding: 20px;
border: 1px solid red;
overflow-x: auto;
white-space: nowrap;
}
li {
display: inline-block;
border: 1px solid yellow;
padding: 10px 30px;
}
</style>
</head>
<body>
<ul>
<li class="flex" >美妆</li>
<li class="flex" >服饰</li>
<li class="flex" >衣服</li>
<li class="flex" >化妆品</li>
<li class="flex" >童装</li>
</ul>
</body>
</html>
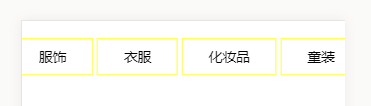
5)效果:

利用overflow-x实现横向滚动的xiaoguo的更多相关文章
- 【吉光片羽】js横向滚动与浮动导航
1.横向滚动,这个方法是见过最简洁的了. #demo { background: #FFF; overflow: hidden; border: 1px dashed #CCC; width: 117 ...
- js实现文字横向滚动
页面布局 <div id="scroll_div" class="fl"> <div id="scroll ...
- html5 tab横向滚动,无滚动条(transform:translate)
html5 横向滚动,用到了 touchstart.touchmove.touchend 控制修改transform:translate属性;[手机端或者浏览器模拟手机模式才有效果] [转载请注明出处 ...
- jQuery实现文字横向滚动效果
HTML代码: <div id="aaa" style="width:100px; position:relative; white-space:nowrap; o ...
- react-native 横向滚动的商品展示
在app中会有这种页面 像这样商品是横向的,而且要滚动,思路是利用 ScrollView 横向的滚动 思路: (a): 横向滚动的整体作为一个组件 ShopCenter {/*** 横向滚动 *** ...
- JS浏览器滚轮事件实现横向滚动照片展
if(window.attachEvent){ ///*IE8注册事件*/ this.oc.attachEvent('onmousewheel',function(e) { //函数体 }); } e ...
- H5实现横向滚动的方法总结
小程序中有横向滚动的swiper,H5中目前得手动实现. 实现方法如下: 外层需要设置: overflow: scroll;white-space: nowrap; 内层需要设置: display: ...
- 【CSS3】精美横向滚动菜单按钮
废话不多说,直接上图: 然后是代码: <!DOCTYPE html> <html> <head> <meta charset="utf-8" ...
- web开发 小方法1-禁止横向滚动
最近学了学做了个公司的网站 总结了一些小方法 比如取消横向滚动条并禁止的横向滚动 这样就可以吧超出的切掉让网页更和谐 在body 标签 body{ text-align: center; overf ...
随机推荐
- PHP Laravel Install and Quickstart
1.安装Laravel 一键安装包Laravel 要安装Laravel依赖的PHP7以上版本,以及php 扩展php-openssl php-pdo ... 以及Homestead github下载安 ...
- PAT甲题题解-1009. Product of Polynomials (25)-多项式相乘
多项式相乘 注意相乘结果的多项式要开两倍的大小!!! #include <iostream> #include <cstdio> #include <algorithm& ...
- LeetCode 606. Construct String from Binary Tree根据二叉树创建字符串 (C++)
题目: You need to construct a string consists of parenthesis and integers from a binary tree with the ...
- 《linux内核设计与实现》第二章
第二章 从内核出发 一.获取内核源码 1.使用Git(linux创造的系统) 使用git来获取最新提交到linux版本树的一个副本: $ git clone git://git.kernel.org/ ...
- Linux kernel 发布 5.0-rc1 版本
Linux kernel 要发布 5.0 了.. 跟原因是 linus 认为 4.21的小版本号太多了... 邮件内容如下: https://lore.kernel.org/lkml/20190107 ...
- css命名管理混乱?不妨试试BEM
css的缺陷 我们知道,css使用中一个比较令人烦恼的问题,就是css没有作用域可言,我们写了一个组件或者模块之后,往往希望它们可以四处复用,但是由于css没有作用域,我们给样式命名的时候都会非常小心 ...
- idea导入eclipse中的maven项目
1. 删除项目当中除src和pom.xml文件之外的文件 2. 打开idea,选择file – new – project from existing sources 3. 选择项目路径,然后n ...
- Java重写toString和泛型的使用
一.在一个类中重写toString方法 public class Person { private String name; private int age; public Person() { } ...
- Java 8新特性之lambda(八恶人-2)
Major Marquis Warren 沃伦·马奎斯少校 “Tring to get a couple of bounties in to Red Rock.”我想带几个通缉犯去红石镇 一.基本介绍 ...
- 点分治&动态点分治小结
(写篇博客证明自己还活着×2) 转载请注明原文地址:http://www.cnblogs.com/LadyLex/p/8006488.html 有的时候,我们会发现这样一类题:它长得很像一个$O(n) ...
