APP-6-百度地图导航
1.代码部分
<!DOCTYPE html>
<html> <head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" /> <script src="https://cdn.bootcss.com/jquery/1.9.1/jquery.js"></script>
<script src="http://api.map.baidu.com/api?v=2.0&ak=PG4DBjFTHfawSwT10GLLn4YZhQCmGYGA"></script>
<script src="http://developer.baidu.com/map/jsdemo/demo/convertor.js"></script>
<script src="../../js/mui.min.js"></script>
<script src="../../js/common.js"></script>
<!--<script src="../../js/immersed.js"></script>-->
<link href="../../css/common.css" rel="stylesheet" />
<link href="../../css/mui.min.css" rel="stylesheet" />
<link href="../../css/iconfont.css" rel="stylesheet" /> <title>地图应用-地图导航</title>
<style type="text/css">
body,
html,
{
font-family: "微软雅黑";
}
</style>
</head> <body>
<header class="mui-bar mui-bar-nav">
<a class="mui-action-back mui-icon mui-icon-left-nav mui-pull-left"></a>
<h1 class="mui-title mui-body-font">地图导航</h1>
</header> <div class="mui-content mui-content-padded">
<button type="button" class="mui-btn mui-btn-block mui-btn-primary" onclick="navigateWithMap()">
第三方导航系统
</button>
</div>
</body>
<script type="text/javascript">
function navigateWithMap(){
if('Android'===plus.os.name&&navigator.userAgent.indexOf('StreamApp')>0){
plus.nativeUI.toast('当前环境暂不支持地图插件');
return;
}
// 设置目标位置坐标点和其实位置坐标点
var dst = new plus.maps.Point(120.214666,30.211029); //吉利集团
var src = new plus.maps.Point(116.335,39.966); // 大钟寺
// 调用系统地图显示
plus.maps.openSysMap( dst, "天安门", src );
}
</script> </html>
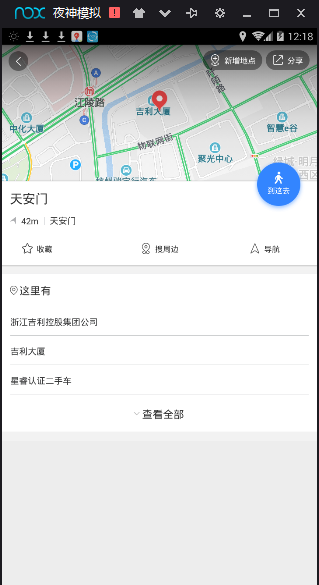
2.测试
调用第三方导航


APP-6-百度地图导航的更多相关文章
- 实现百度地图导航Demo的语音播报功能
上文中实现了在本地导入百度地图导航Demo,那么在此基础上如何实现导航的语音播报呢? 一.为该应用申请语音播报(也叫注册) http://developer.baidu.com/map/index.p ...
- H5调用百度地图导航
template <div class="map"> <div class="content_flex"><img src=&qu ...
- Android 给app加入百度地图
1.获取sha1值 (1)win+R进入cmd窗口 (2)输入以下代码 C:\SoftApplication\javajdk\jdk1.8.0_151\bin>keytool -list -v ...
- Android Studio 百度地图导航
配置就不再多说了,上一篇已经详细说过了,这次就是根据经纬度坐标做地图导航,路径规划.直接上代码: package com.example.appview.mian_page.Frament.Anzhu ...
- iOS开发之百度地图导航
本篇主要讲述百度地图的导航功能: 第一步:在使用百度导航之前,我们需要在百度地图开放平台上下载导航的 SDK,共85.8M,网速不好的同学可提前准备好. 第二步:引入导航所需的系统包 将AudioTo ...
- JS 百度地图导航
上一篇文章中我们就简单的学习了HTML5 地理定位,那么今天告诉大家我在项目中遇到的一个问题吧,就是怎么实现点击一个按钮就可以调到百度地图,并且获取到你当前的位置,并且导航到指定的地方去. 不想看步骤 ...
- 关于百度地图导航AndroidSDK的初始化问题
使用百度地图有一段时间了,导航是一个一直困扰我的问题.今天刚发现百度地图的导航SDK并不是对Android6.0版本不兼容.而是对某一部分手机不兼容,准确的说是对X64或X86的cpu不兼容.下载百度 ...
- 调用百度、高德地图App,百度地图网页版,App定位
https://www.jianshu.com/p/296a3995adc2 https://blog.csdn.net/qq_26598821/article/details/51087785 ht ...
- 一个百度MAP导航的基础封装
项目中需要根据点击时候点击的内容,输入百度地图查找并展示规划等相关功能 于是封装了一个单独的百度map的html页面以供调用 功能包括了 ①展示底图 ②切换卫星图,切换卫星路线图,切换普通地图 ③通过 ...
- iOS打开百度地图、高德地图导航
1.判断手机里是否已经安装了百度地图或者高德地图: BOOL hasBaiduMap = NO; BOOL hasGaodeMap = NO; if ([[UIApplication sharedAp ...
随机推荐
- 解决python中路径中包含中文无法找到文件的问题
a="C:\Users\Dell\Desktop\ATOU\公共测试用例" (带中文的路径) a=a.decode("utf-8").encode(" ...
- Flume的Channel
一.Memory Channel 事件将被存储在内存中(指定大小的队列里) 非常适合那些需要高吞吐量且允许数据丢失的场景下 属性说明: 二.JDBC Channel 事件会被持久化(存储)到可靠的数据 ...
- mysql查询优化之一:mysql查询优化常用方式
一.为什么查询速度会慢? 一个查询的生命周期大致可以按照顺序来看:从客户端,到服务器,然后在服务器上进行解析,生成执行计划,执行,并返回结果给客户端.其中在“执行”阶段包含了大量为了检索数据到存储引擎 ...
- 学习笔记之人工智能(Artificial Intelligence)
人工智能 - 维基百科,自由的百科全书 https://zh.wikipedia.org/wiki/%E4%BA%BA%E5%B7%A5%E6%99%BA%E8%83%BD 人工智能(英语:Artif ...
- 搭建DUBBO项目解决DUBBO.XML标签报错的问题(转载)
https://www.cnblogs.com/ajax-li/p/7856393.html 报错内容: Multiple annotations found at this line: - cvc- ...
- UTC时间和普通时间的区别
UTC时间 [root@openstack01 ~]# timedatectl Local time: Sat 2018-08-18 23:04:24 CST Universal ti ...
- VRRP、Track与NQA联动配置举例(Master监视上行链路)
原文 http://www.h3c.com/cn/d_201708/1018729_30005_0.htm#_Toc488338729 1. 组网需求 Host A需要访问Internet上的Host ...
- 获取器操作都是针对数据而不是数据集的,要通过append()方法添加数据表不存在的字段
获取器操作都是针对数据而不是数据集的,要通过append()方法添加数据表不存在的字段 public function getMembership(){ //加入会员s_id = 1 $busines ...
- 云计算的三种服务模式:IaaS,PaaS和SaaS
云服务”现在已经快成了一个家喻户晓的词了.如果你不知道PaaS, IaaS 和SaaS的区别,那么也没啥,因为很多人确实不知道. “云”其实是互联网的一个隐喻,“云计算”其实就是使用互联网来接入存储或 ...
- 单节点Redis使用 Python pipline大批量插入数据
方法一: import redis import time filename = 'redis_resulit.txt' def openPool(): pool = redis.Connec ...
