20155217《网络对抗》Exp07 网络欺诈防范
20155217《网络对抗》Exp07 网络欺诈防范
实践内容
- 简单应用SET工具建立冒名网站
- ettercap DNS spoof
- 结合应用两种技术,用DNS spoof引导特定访问到冒名网站
实验环境
- 攻击机:
Kali - 靶机:
windows XP SP3和windows 7
应用SET工具建立冒名网站
- 要让冒名网站在别的主机上也能看到,需要开启本机的
Apache服务,并且要将Apache服务的默认端口改为80,先在kali中使用netstat -tupln |grep 80指令查看80端口是否被占用,如图所示是我之前打开的Apache服务,如果有其他服务在运行的话,用kill+进程ID杀死该进程:

- 使用
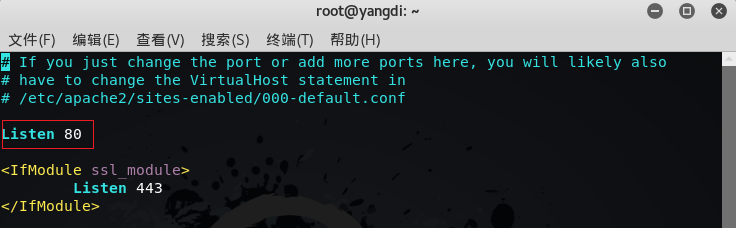
sudo vi /etc/apache2/ports.conf指令修改Apache的端口配置文件,如图所示,将端口改为80:

- 输入命令
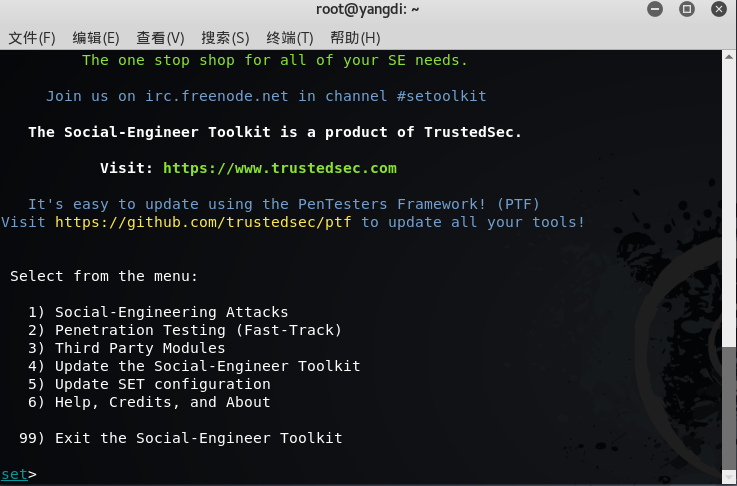
apachectl start开启Apache服务,接着打开一个新的终端窗口,输入setoolkit打开SET工具:


- 选择1进行社会工程学攻击;
- 接着选择2即钓鱼网站攻击向量;
- 选择3即登录密码截取攻击;
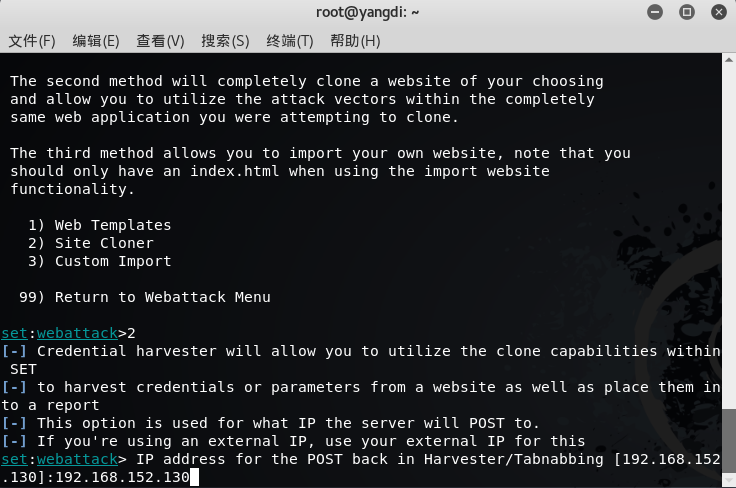
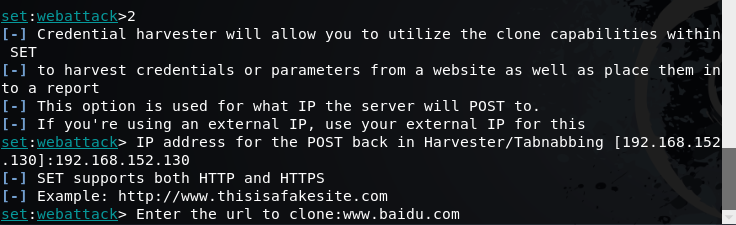
- 选择2进行克隆网站;
- 接着输入攻击机的IP地址,也就是kali的IP地址:

- 按照提示输入要克隆的
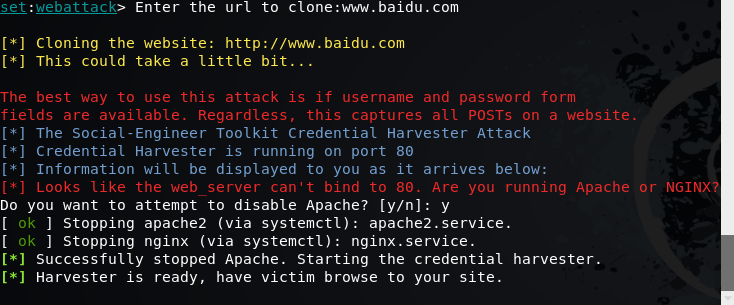
url之后,用户登录密码截取网页已经在攻击机的80端口上准备就绪:

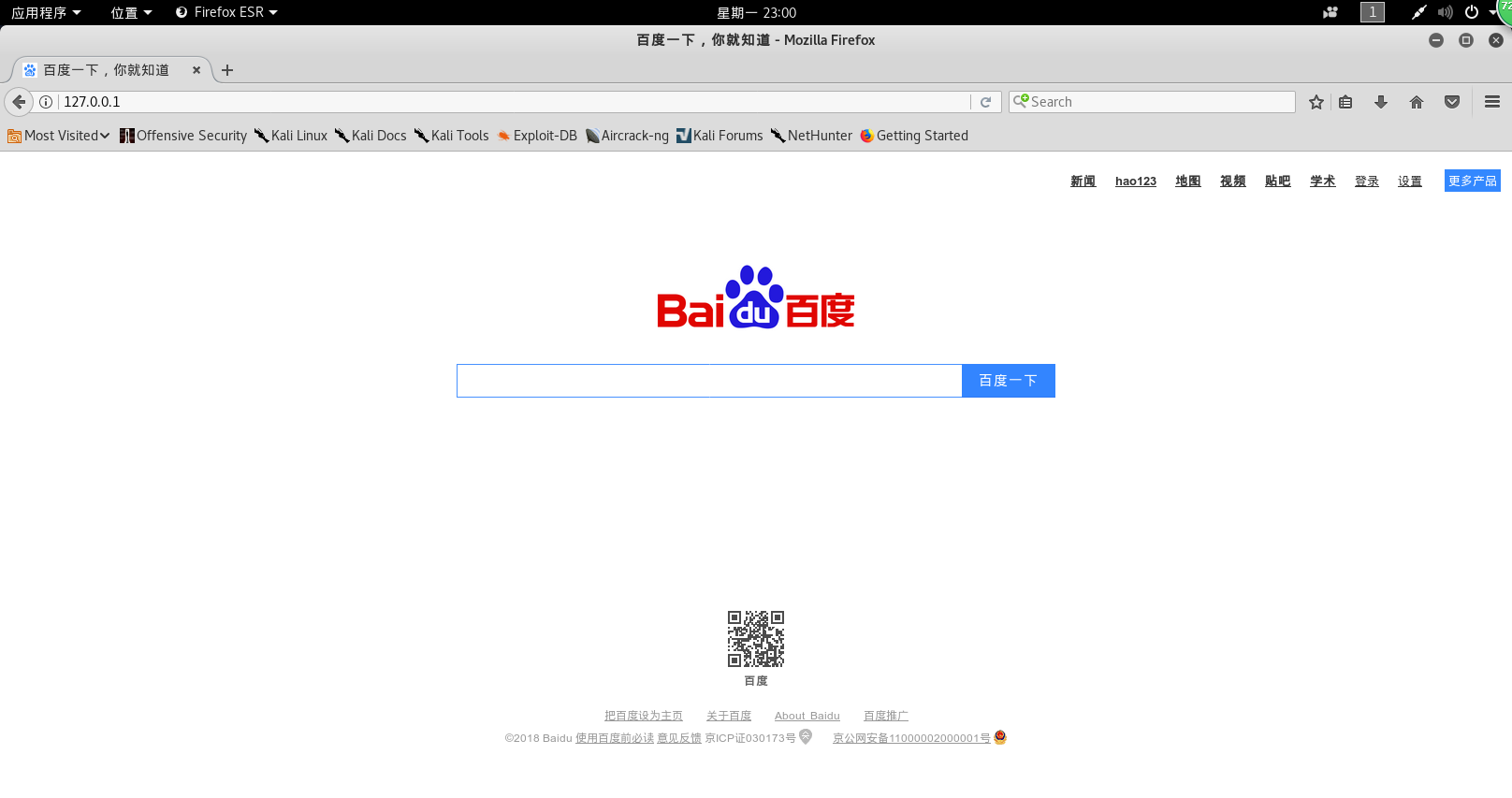
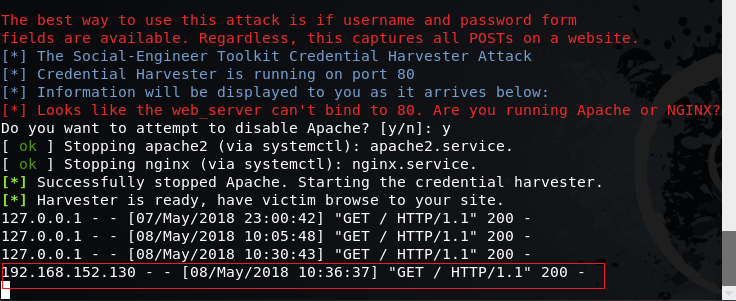
- 看到如下提示表示钓鱼网站搭建成功,可以在kali攻击机下输入网址:
127.0.0.1查看钓鱼网站是否设置成功:


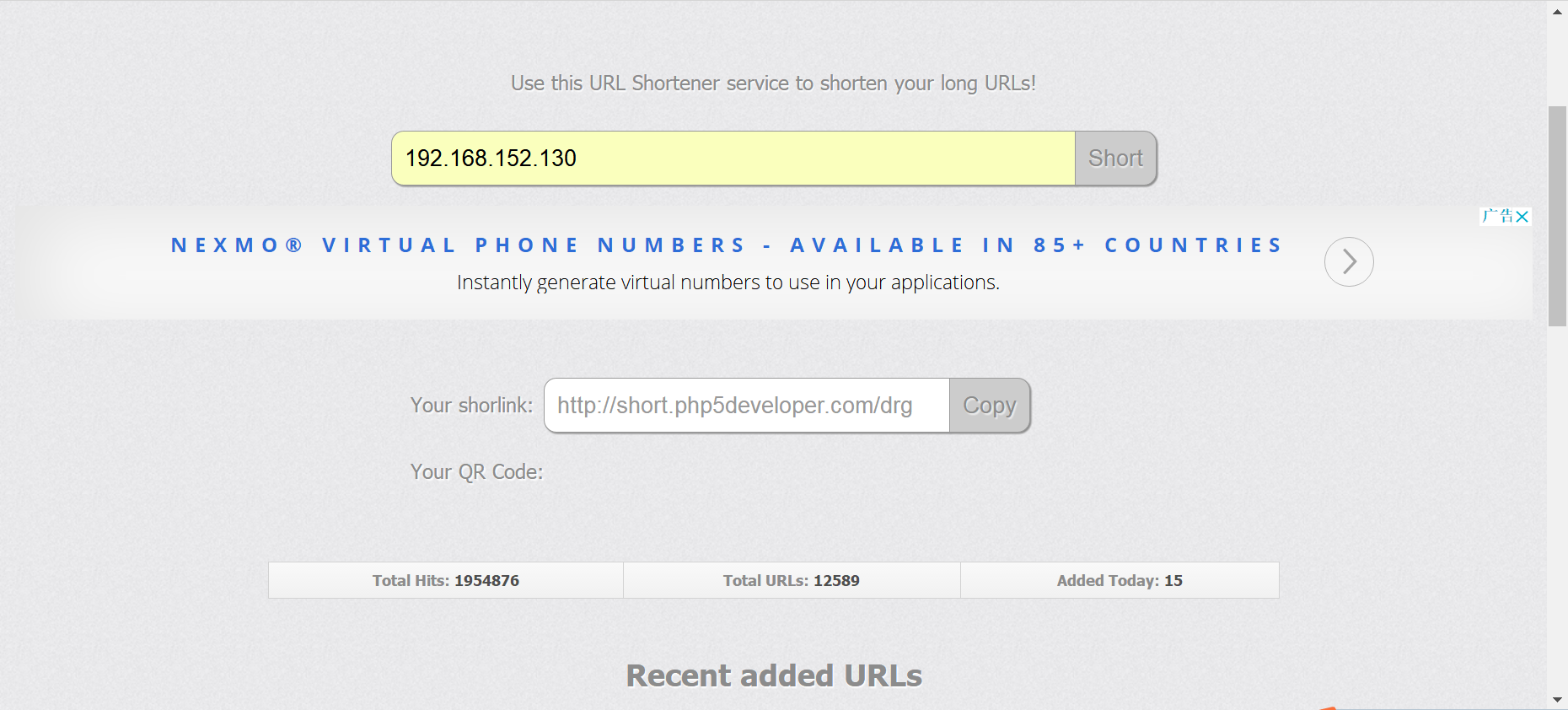
- 直接发送一个IP供人点击的可能性较小,毕竟这么多年的网络安全普及多少都会提高人们的警惕性,所以伪装成一个较为正常的域名可以解决这点,该网站可以帮我们做到这样一点,在如下文本框中输入需要伪装的IP地址,会自动生成一个域名:

- 测试:在浏览器中输入地址
http://short.php5developer.com/drg会发现有一个跳转提示,等待10秒后会接入Kali的IP地址能正常显示自己搭建的钓鱼网站,表示初步成功:

- 攻击方会收到靶机输入的信息然后生成时间为名的文件:

- 但攻击并未取得成功。
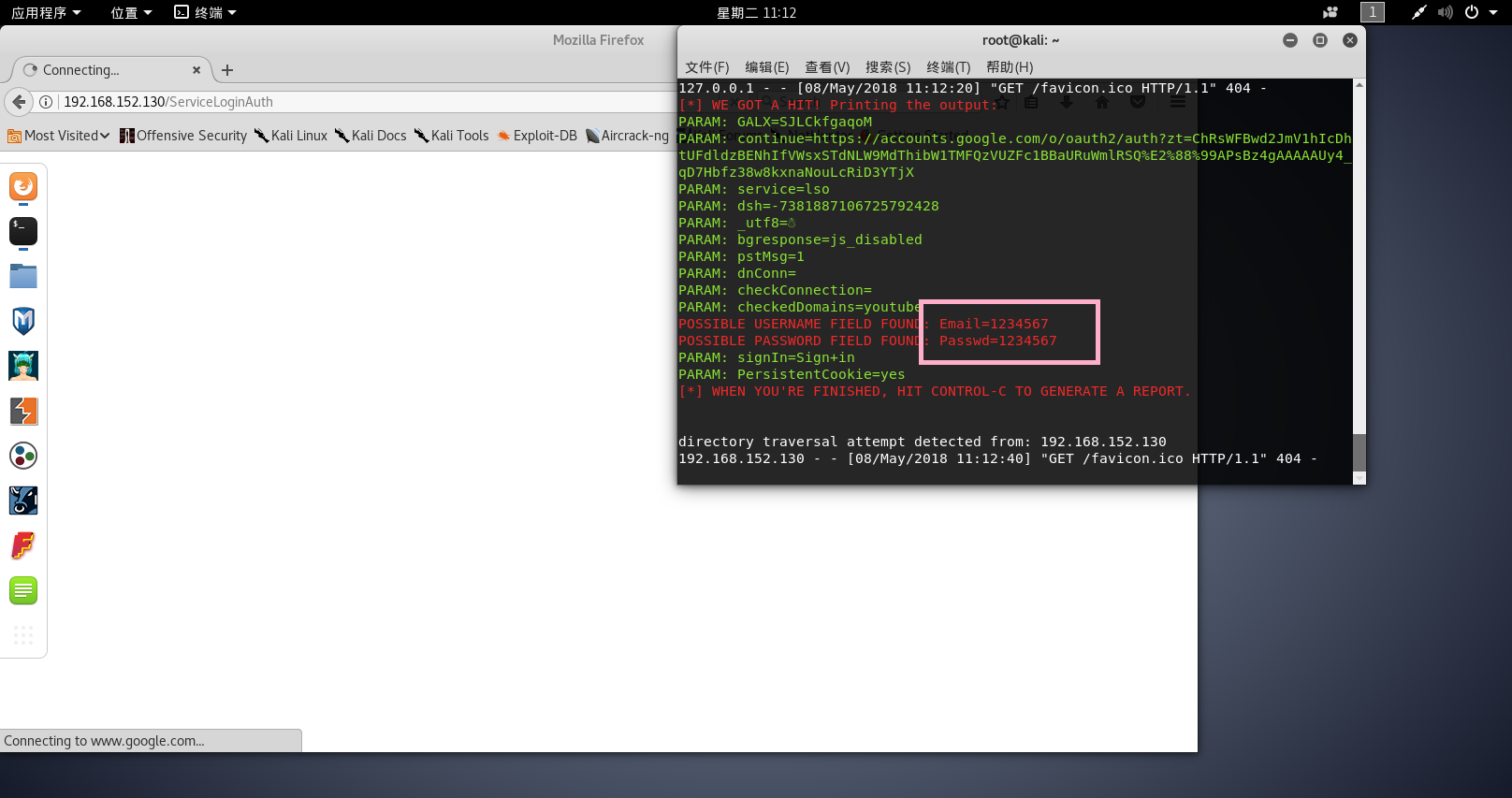
- 于是我重新在
setoolkit中选择了1网页模块,在该模块下选了2 google,这次攻击成功:

ettercap DNS spoof
- 输入
ifconfig eth0 promisc改kali网卡为混杂模式 - 打开
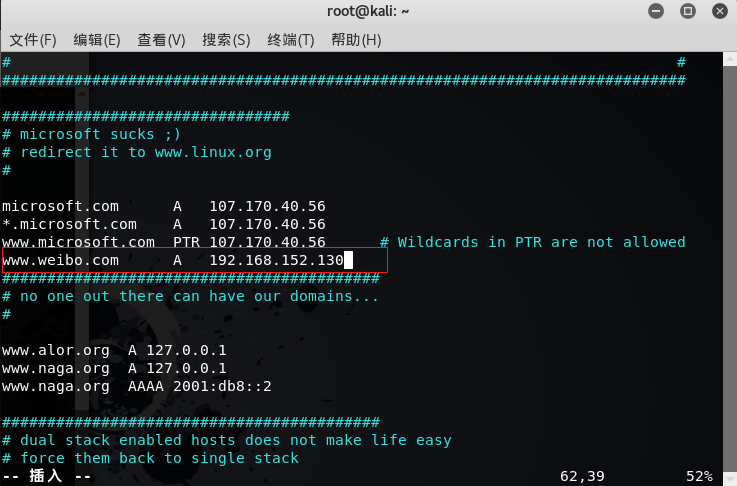
/etc/ettercap/etter.dns文件添加下面这条指令,将微博的网页导向自己Kali的地址:

- 在kali中输入
ettercap -G打开ettercap,点击工具栏中Sniff——>unified sniffin,选eth0——>ok:

- 在工具栏中的
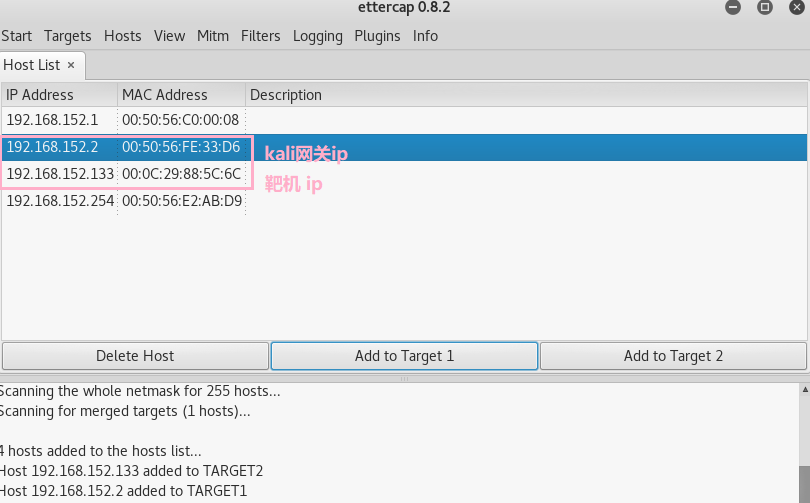
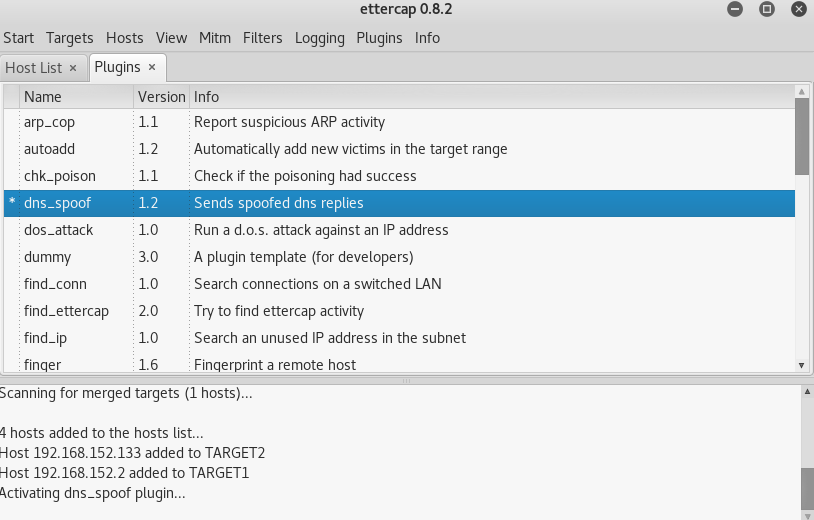
host下点击扫描子网,并查看存活主机,将kali网关的ip加入Target 1,将靶机ip添加到Target 2;选择添加一个dns欺骗的插件。双击就可以使用:


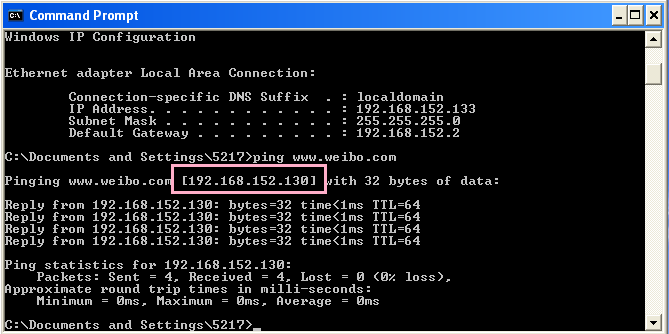
- 开启嗅探之后ping的结果,可以看到设置好
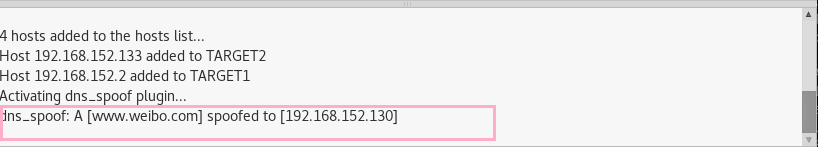
ettercap之后微博的IP变成了kali的IP:

- 在
ettercap里可以看到靶机ping微博的记录:

用DNSspoof引导特定访问到冒名网站
- 先利用第一步的步骤克隆一个
登录页面,然后再通过第二个实验实施DNS欺骗,接着在靶机上输入微博的网址www.weibo.com,可以发现成功登录了我们的冒名网站:

基础问题回答
通常在什么场景下容易受到DNS spoof攻击
- 随意连接不能确定安全性的wifi。
在日常生活工作中如何防范以上两攻击方法
- 不要随便点击别人发给自己的链接地址;
- 直接使用IP地址访问网站;
- 不随意连接公共WiFi。
实验心得与体会
这次实验相对来说并不难,但确实带给我了很多思考。在这个充满了网络的社会里,人们对各种攻击防不胜防。但也并没有什么有效的方法来避免,只能尽量小心谨慎地走好每一步。
20155217《网络对抗》Exp07 网络欺诈防范的更多相关文章
- 20155309南皓芯 网络对抗《网络攻防》 Exp1 PC平台逆向破解(5)M
实践目标 本次实践的对象是linux的可执行文件 该程序正常执行流程是:main调用foo函数,foo函数会简单回显任何用户输入的字符串. 该程序同时包含另一个代码片段,getShell,会返回一个可 ...
- 20155323刘威良 网络对抗《网络攻防》 Exp1 PC平台逆向破解(5)M
实践目标 本次实践的对象是linux的可执行文件 该程序正常执行流程是:main调用foo函数,foo函数会简单回显任何用户输入的字符串. 该程序同时包含另一个代码片段,getShell,会返回一个可 ...
- 20155324《网络对抗》Exp07 网络欺诈防范
20155324<网络对抗>Exp07 网络欺诈防范 实践内容 简单应用SET工具建立冒名网站 ettercap DNS spoof 结合应用两种技术,用DNS spoof引导特定访问到冒 ...
- 2017-2018-2 20155314《网络对抗技术》Exp7 网络欺诈防范
2017-2018-2 20155314<网络对抗技术>Exp7 网络欺诈防范 目录 实验目标 实验内容 实验环境 基础问题回答 预备知识 实验步骤 1 利用setoolkit建立冒名网站 ...
- 20145236《网络对抗》Exp7 网络欺诈技术防范
20145236<网络对抗>Exp7 网络欺诈技术防范 一.基础问题回答 通常在什么场景下容易受到DNS spoof攻击? 随便连接没有设置密码的wifi的情况下比较容易受攻击,因为这样就 ...
- 20145215《网络对抗》Exp7 网络欺诈技术防范
20145215<网络对抗>Exp7 网络欺诈技术防范 基础问题回答 通常在什么场景下容易受到DNS spoof攻击? 在同一局域网下比较容易受到DNS spoof攻击,攻击者可以冒充域名 ...
- 2017-2018-2 20155303『网络对抗技术』Exp7:网络欺诈防范
2017-2018-2 『网络对抗技术』Exp7:网络欺诈防范 --------CONTENTS-------- 一.原理与实践说明 1.实践目标 2.实践内容概述 3.基础问题回答 二.实践过程记录 ...
- 20145208 蔡野 《网络对抗》Exp7 网络欺诈技术防范
20145208 蔡野 <网络对抗>Exp7 网络欺诈技术防范 本实践的目标理解常用网络欺诈背后的原理,以提高防范意识,并提出具体防范方法.具体有(1)简单应用SET工具建立冒名网站(2) ...
- 20155204《网络对抗》Exp7 网络欺诈防范
20155204<网络对抗>Exp7 网络欺诈防范 一.基础问题回答 1.通常在什么场景下容易受到DNS spoof攻击 在不安全的网络环境下访问网站. 2.在日常生活工作中如何防范以上两 ...
随机推荐
- tilestache
pip install tilestache -i https://mirrors.ustc.edu.cn/pypi/web/simple python C:/Python27/ArcGIS10.4/ ...
- 数据库小组与UI小组第一次对接
时间:2018.6.1,21:30 ~ 23:00 人员:除黄志鹏外全体成员,因为黄志鹏临时有事 工作内容: 主要为数据库小组与UI第二组对接,并将成果汇总到github仓库.另外UI第一组重构了代码 ...
- windows7下搭建python环境并用pip安装networkx
1.安装顺序:Python+pip+pywin32+numpy+matplotlib+networkx 2.版本问题 所安装的所有程序和包都需要具有统一的python版本.系统版本和位宽,所以第一步要 ...
- C# socket 发送图片和文件
先说服务端:界面:如图: 界面设计源码 namespace SocketJPGToTxt { partial class Form1 { /// <summary> /// 必需的设计器变 ...
- 获取本机正在使用的ipv4地址(访问互联网的IP)
[转]原文地址:http://www.cnblogs.com/lijianda/p/6604651.html 1.一个电脑有多个网卡,有线的.无线的.还有vmare虚拟的两个网卡.2.就算只有一个网卡 ...
- 搞定pycharm专业版的安装
学习python也有一段时间了,装了python2,也装了python3.对于IDE当然首选了人人拍掌叫好的pycharm.其实作为小白,一开始的时候并不知道什么是IDE,什么是pychram,以为装 ...
- 什么是套接字(Socket)
应用层通过传输层进行数据通信时,TCP和UDP会遇到同时为多个应用程序进程提供并发服务的问题.多个TCP连接或多个应用程序进程可能需要 通过同一个TCP协议端口传输数据.为了区别不同的应用程序进程和连 ...
- abp框架里使用Redis
首先引用 nuget Abp.RedisCache 在 appsettings.json加上Redis服务器配置 "RedisCache": { "ConnectionS ...
- October 26th, 2017 Week 43rd Thursday
For success, attitude is equally as important as ability. 为取得成功,态度与能力一样重要. Today I read a news about ...
- Priority Queue
优先队列 集合性质的数据类型离不开插入删除这两操作,主要区别就在于删除的时候删哪个,像栈删最晚插入的,队列删最早插入的,随机队列就随便删,而优先队列删除当前集合里最大(或最小)的元素.优先队列有很多应 ...
