html样式表格
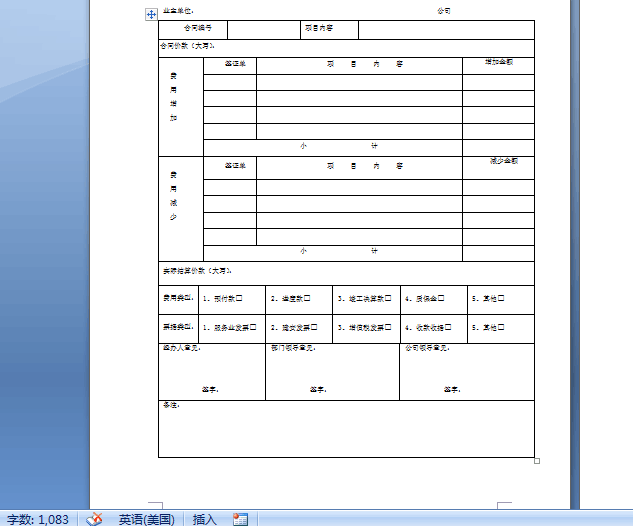
<html>
<body>
<table border="1">
<tr height="20px">
<th colspan="2">合同编号</th>
<td height="20px" >January</td>
<th colspan="2">合同名称</th>
<td height="4px" colspan="100%"> $100 </td>
</tr>
<tr>
<th colspan="2">合同价款(大写)</th>
<td colspan="100%">$100</td>
<tr/>
<tr>
<td rowspan="6" ><br/> 费<br/> 用<br/> 增<br/> 加<br/> </td>
<td >签证单</td>
<td colspan="2" >项 目 内 容</td>
<td colspan="100%">增加金额</td>
</tr>
<tr>
<th >$100</th>
<th colspan="2">$100</th>
<th colspan="100%">$100</th>
</tr>
<tr>
<th >$100</th>
<th colspan="2">$100</th>
<th colspan="100%">$100</th>
</tr>
<tr>
<th >$100</th>
<th colspan="2">$100</th>
<th colspan="100%">$100</th>
</tr>
<tr>
<th >$100</th>
<th colspan="2" >$100</th>
<th colspan="100%">$100</th>
</tr>
<tr>
<th colspan="2">小计</th>
<th colspan="100%">$100</th>
</tr>
<tr>
<td rowspan="6" ><br/> 费<br/> 用<br/>减<br/> 少<br/> </td>
<td >签证单</td>
<td colspan="2" >项 目 内 容</td>
<td colspan="100%">减少金额</td>
</tr>
<tr>
<th >$100</th>
<th colspan="2">$100</th>
<th colspan="100%">$100</th>
</tr>
<tr>
<th >$100</th>
<th colspan="2">$100</th>
<th colspan="100%">$100</th>
</tr>
<tr>
<th >$100</th>
<th colspan="2">$100</th>
<th colspan="100%">$100</th>
</tr>
<tr>
<th >$100</th>
<th colspan="2">$100</th>
<th colspan="100%">$100</th>
</tr>
<tr>
<th colspan="2">小计</th>
<th colspan="100%">$100</th>
</tr>
<tr>
<th colspan="2">实际结算价款(大写):</th>
<td colspan="100%">$100</td>
<tr/>
<tr>
<th >费用类型</th>
<th >1、预付款□</th>
<th >2、进度款□</th>
<th >3、竣工决算款□</th>
<th >4、质保金□</th>
<th colspan="100%">5、其他□</th>
</tr>
<tr>
<th >票据类型</th>
<th >1、服务业发票□</th>
<th >2、建安发票□ </th>
<th >3、增值税发票□</th>
<th >4、收款收据□ </th>
<th colspan="100%">5、其他□</th>
</tr>
<tr>
<td colspan="2" >经办人意见:<br/><br/><br/> 签字:</td>
<td colspan="2" >部门领导意见:<br/><br/><br/> 签字:</td>
<td colspan="100%">公司领导意见:<br/><br/><br/> 签字:</td>
</tr>
<tr>
<td> 备注</td>
<th colspan="100%">$100</th>
</tr>
</table>
</body>
</html>
html样式表格的更多相关文章
- 四个好看的CSS样式表格
文章来源 http://www.cnphp6.com/archives/58020 1. 单像素边框CSS表格 这是一个非经常常使用的表格样式. 源码: 2. 带背景图的CSS样式表格 和上面差点儿相 ...
- 常用的四种CSS样式表格
1. 单像素边框CSS表格 这是一个很常用的表格样式. [html] <style type="text/css"> table.gridtable { font-fa ...
- CSS 四个样式表格
1. 单像素边框CSS表格 这是一个很常用的表格样式. 源代码: <!-- CSS goes in the document HEAD or added to your external sty ...
- css样式 -- 表格不会因为字体过长导致字体溢出的问题
常常碰到因为表格大小就麽大了,字体过长会爆炸溢出的问题,我们后端就用这个可以了,溢出的可以省略号 ... 代替好了. /* 在表格css样式加上这三个就可以了 效果就会变成 “abc...” */ { ...
- LODOP打印超文本字符串拼接2 单选选择css样式表格
之前的相关字符串拼接的博文:LODOP打印超文本字符串拼接1 固定表格填充数值之前博文介绍过,字符串可以随意拼接,只要最后组织成的字符串是自己需要的超文本就可以了,前面还有一篇也是拼接样式的:Lodo ...
- 前端 vue/react 或者 js 导入/导出 xlsx/xls (带样式)表格的功能
第一种导出表格的功能: yarn add xlsx script-loader file-saver xlsx-style 效果展示 xlsx-style的bug修复:node_module/xlsx ...
- CSS3——背景 文本 字体 链接 列表样式 表格
背景 background-color rgb(255,0,0,1) 最后一个值表示透明度,范围是 0--1 background-image 默认平铺重复显示 background-rep ...
- css样式-表格优化
1.表格的初步优化 index.html <!DOCTYPE html> <html> <head> <meta charset="UTF-8&qu ...
- 三、CSS样式——表格
1.CSS表格 CSS表格属性可以帮助我们极大的改善表格的外观 2.表格边框 3.折叠边框 4.表格宽高 5.表格文本对齐 6.表格内边距 7.表格颜色 <!--index.html--> ...
- css样式--表格
1.示例源码 <!DOCTYPE html><html><head><meta charset="utf-8"> <title ...
随机推荐
- bzoj1758Wc10重建计划——solution
1758: [Wc2010]重建计划 Time Limit: 40 Sec Memory Limit: 162 MBSubmit: 4707 Solved: 1200[Submit][Status ...
- element-ui Message组件源码分析整理笔记(八)
Message组件源码: main.js import Vue from 'vue'; import Main from './main.vue'; import { PopupManager } f ...
- 高性能JavaScript(高性能Ajax)
ajax是一种与服务器通信而无需重载页面的方法(即局部刷新.) 高性能的Ajax应该考虑数据传输技术和数据格式,以及其他的如数据缓存等优化技术. 请求数据 请求数据的常用技术有XMLHttpReque ...
- eclipse以O开头的版本安装tomcat插件
最近闲着无聊想着捣鼓下java web ,轻车熟路的在eclipse下载好IDE,有强迫症的我下载了最新版本的(2017-10),然而下载过来的IDE真的是纯净版的,连java web 的new pr ...
- Oracle查询时15分钟划分
select to_date(to_char(sysdate, 'yyyy-MM-dd hh24') || ':' || floor(to_number(to_char(s ...
- FineReport单行与数据库交互的方法
1. 问题描述 我们在做一张报表填报的时候经常会遇到需要在一行进行添加动作,将该行数据直接与数据库交互,执行存储过程过程.我们可以通过每一行增加帆软“插入”按钮实现插入动作,并且在控件事件中增加和 ...
- 解决在IDEA 的Maven下 出现 Cannot access in offline mode 问题
去掉maven前面的work offline模式
- 如何把高版本的sqlserver 还原到低版本的 sqlserver(转载)
本例为sql2012 还原到sql2008. 要实现的功能是把sql2012的数据库备份到sql2008,数据库名字为Test,并且这两个数据库在不同的电脑中. 微软的软件设计方案基本上都是新版本兼容 ...
- TexturePacker的plist切成单独小图片
工具原料 Python 2.7 安装环境 1.安装 Python 2.7 https://www.python.org/download/ 2.配置环境变量 Path :C:\Python27 pyt ...
- mysql 大文件导入导出
导出:mysqldump -u用户名 -p密码 -hIP地址 数据库名 > /dump.sql示例:mysqldump -uroot -proot -h127.0.0.1 test > / ...
