Vue2.5开发去哪儿网App 第四章笔记 上
一 . 组件细节知识点
1. 解决组件在h5中编码规范
例如 : table , ul , ol 等等
<table>
<tbody>
<row></row>
<row></row>
<row></row>
</tbody>
</table>
Vue.component('row',{
template:'<tr><td>this is a row</td></tr>'
});

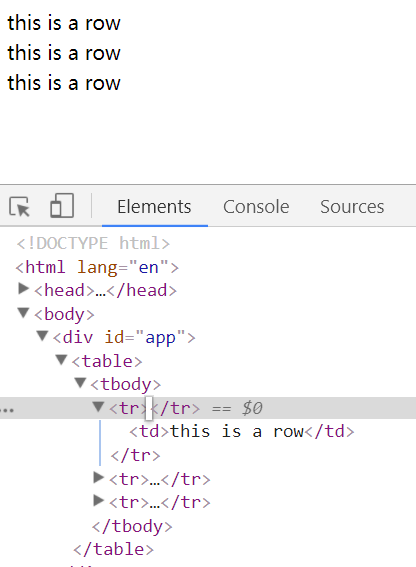
使用 is 属性解决
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>组件使用细节点</title>
<script src="../../vue.js"></script> </head>
<body>
<div id="app">
<!--1.vue提供的is属性-->
<table>
<tbody>
<tr is="row"></tr>
<tr is="row"></tr>
<tr is="row"></tr>
</tbody>
</table>
</div>
<script>
Vue.component('row',{
template:'<tr><td>this is a row</td></tr>'
});
var vm = new Vue({
el:"#app"
})
</script>
</body>
</html>

2. 非根组件定义data
在子组件里面定义data时,data必须是一个函数,不能是一个对象。这是为了保证每个子组件都有独立的data数据
写法:
data:function(){
return {
content:'this is a content'
}
}3.代码里面操作dom
HandleClick:function () {
//可根据ref 获取dom节点
var hello = this.$refs.hello.innerHTML;
alert('获取到的值是:'+hello)
}4. counter 求和 了解ref的使用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>组件使用细节点</title>
<script src="../../vue.js"></script> </head>
<body>
<div id="app">
<table>
<tbody>
<tr is="row"></tr>
<tr is="row"></tr>
<tr is="row"></tr>
</tbody>
</table>
<div @click="HandleClick" ref="hello">获取hello</div> <!--#计数器-->
<counter @change="GetTotal" ref="one"></counter>
<counter @change="GetTotal" ref="two"></counter>
<!--#连个counter求和-->
<!--发布订阅模式--> <div>总数是:{{total}}</div>
</div>
<script>
Vue.component('row',{
data:function(){
return {
content:'this is a content'
}
},
template:'<tr><td>{{content}}</td></tr>'
}); // #计数器
var counter = Vue.extend({
template:'<div><button @click="CounterClick">click me</button>{{number}}</div>',
data:function () {
return {
number:0
}
},
methods:{
CounterClick:function () {
this.number++;
//向父组件传值
this.$emit('change')
}, }
})
Vue.component('counter',counter); var vm = new Vue({
el:"#app",
data:{
total:0
},
methods:{
HandleClick:function () {
//可根据ref 获取dom节点
var hello = this.$refs.hello.innerHTML;
alert('获取到的值是:'+hello)
},
GetTotal:function () {
var refs = this.$refs;
this.total = refs.one.number + refs.two.number
}
}
})
</script>
</body>
</html>
二 . 父子组件传值
父组件向子组件传值都是通过属性的形式传递的:
<div id="app">
<counter :count="9"></counter>
<counter :count="1"></counter>
</div>
<script>
var counter = {
props:['count'],
template:'<div>{{count}}</div>'
} var vm = new Vue({
el:"#app",
components:{
counter:counter
}
})
counter 求和:
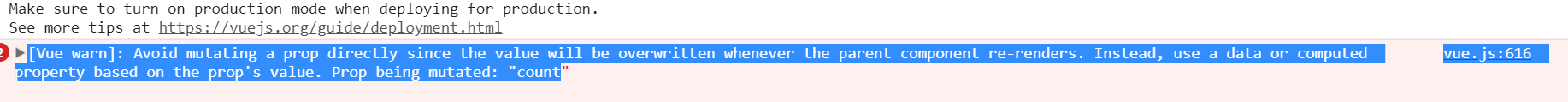
vue 会对子组件 直接对父组件传递值得操作 给予警告

子组件不能修改父组件的值,只能使用,单向数据流的作用
修改方法: 对父组件的值克隆一个副本:对子组件自己值进行修改
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>父子间更多传值方式</title>
<script src="../../vue.js"></script>
</head>
<body>
<div id="app">
<counter :count="2" @change="GetToal"></counter>
<counter :count="3" @change="GetToal"></counter>
<div>{{total}}</div>
</div>
<script>
var counter = {
props:['count'],
template:'<div @click="HandleClick">{{number}}</div>',
data:function(){
return {
number:this.count
}
},
methods:{
HandleClick:function () {
this.number = this.number + 1;
this.$emit('change',1)
}
}
} var vm = new Vue({
el:"#app",
data:{
total:5
},
components:{
counter:counter
},
methods:{
GetToal:function (number) {
this.total += number
}
}
})
</script>
</body>
</html>
三 . 组件参数校验与非props特性
props 可以是数组或对象,用于接收来自父组件的数据。props 可以是简单的数组,或者使用对象作为替代,对象允许配置高级选项,如类型检测、自定义校验和设置默认值。
非props特性: 1.当子组件 未接收并且使用 2.会显示在子组件的html属性上
props特性:不会显示在子组件的html属性上 props 可以是数组或对象,用于接收来自父组件的数据。props 可以是简单的数组,或者使用对象作为替代,对象允许配置高级选项,如类型检测、自定义校验和设置默认值
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>组件参数校验与非props特性</title>
<script src="../../vue.js"></script>
</head>
<body> <!--props 可以是数组或对象,用于接收来自父组件的数据。props 可以是简单的数组,或者使用对象作为替代,对象允许配置高级选项,如类型检测、自定义校验和设置默认值。-->
<!--非props特性: 1.当子组件 未接收并且使用 2.会显示在子组件的html属性上-->
<!--props特性:不会显示在子组件的html属性上--> <div id="app">
<child :content="{id:123,name:'Dell'}" newd="newd"></child>
</div>
<script>
Vue.component('child',{
// props:{
// content:{
// type:[Number,String,Object],
// default:{id:1,name:'dong'},
// required: true,
// // validator: function (value) {
// // console.log(value)
// // if(value.name!=='dong'){
// // alert('姓名错误')
// // }
// // }
// }
// },
template:"<div>{{ content }}{{newd}}</div>"
})
var vm = new Vue({
el:"#app"
})
</script>
</body>
</html>
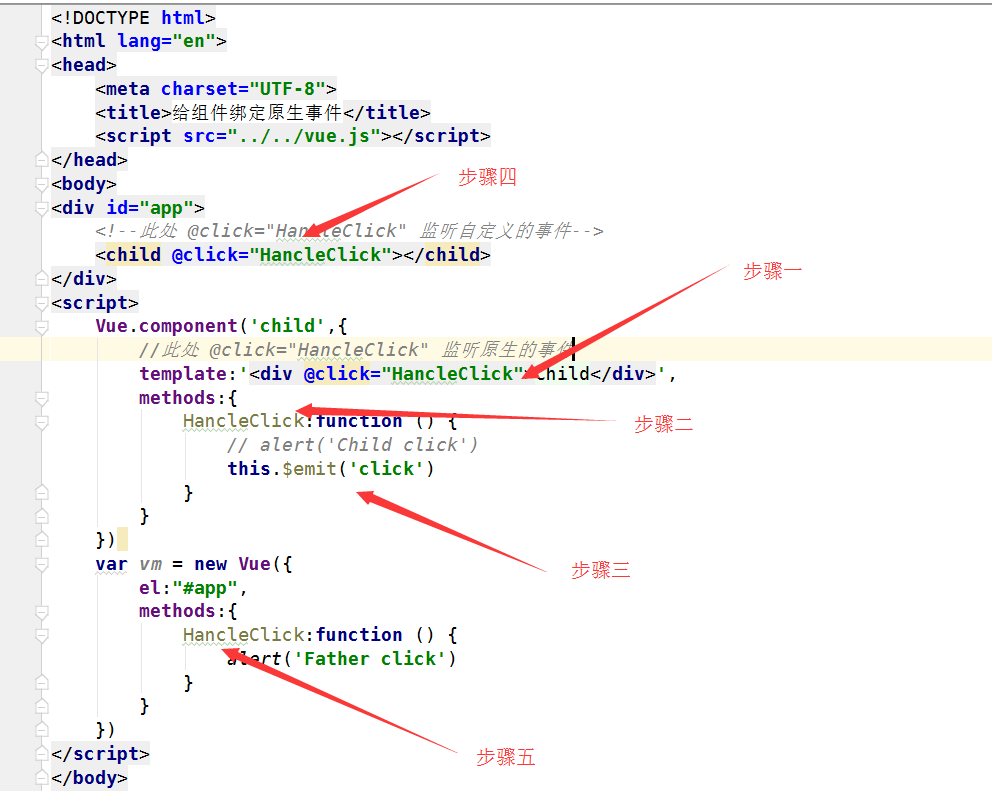
四 . 给组件绑定原生事件
原始步骤:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>给组件绑定原生事件</title>
<script src="../../vue.js"></script>
</head>
<body>
<div id="app">
<!--此处 @click="HancleClick" 监听自定义的事件-->
<child @click="HancleClick"></child>
</div>
<script>
Vue.component('child',{
//此处 @click="HancleClick" 监听原生的事件
template:'<div @click="HancleClick">Child</div>',
methods:{
HancleClick:function () {
// alert('Child click')
this.$emit('click')
}
}
})
var vm = new Vue({
el:"#app",
methods:{
HancleClick:function () {
alert('Father click')
}
}
})
</script>
</body>
</html>
添加 native 修饰符 .native - 监听组件根元素的原生事件。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>给组件绑定原生事件</title>
<script src="../../vue.js"></script>
</head>
<body>
<div id="app">
<child @click.native="HancleClick"></child>
</div>
<script>
Vue.component('child',{
template:'<div>Child</div>',
})
var vm = new Vue({
el:"#app",
methods:{
HancleClick:function () {
alert('Father click')
}
}
})
</script>
</body>
</html>
Vue2.5开发去哪儿网App 第四章笔记 上的更多相关文章
- Vue2.5开发去哪儿网App 第五章笔记 上
1.css动画原理 .fade-enter{ opacity: 0; } .fade-enter-active{ transition: opacity 2s; } .fade-leave-to{ o ...
- Vue2.5开发去哪儿网App 第四章笔记 下
1.解决非父子组件之间的传值问题 非父子组件传值(Bus/总线/发布订阅模式/观察者模式) 给 Vue类上挂在一个属性,然后创建vue实例时,实例就拥有了这个属性 Vue.prototype.bus ...
- Vue2.5开发去哪儿网App 第三章笔记 上
1. vue 生命周期函数 每个 Vue 实例在被创建之前都要经过一系列的初始化过程.例如,实例需要配置数据观测(data observer).编译模版.挂载实例到 DOM ,然后在数据变化时更新 ...
- Vue2.5开发去哪儿网App 第五章笔记 下
1. 多个元素或组件的过渡 多个元素的过渡: <style> .v-enter,.v-leace-to{ opacity: 0; } .v-enter-active,.v-leave-ac ...
- Vue2.5开发去哪儿网App 第三章笔记 下
1.样式的绑定 我们可以传给 v-bind:class 一个对象,以动态地切换 class 例如: :class="{activated:isactivated}" 上面的语法 ...
- Vue2.5 开发去哪儿网App
Vue2.5开发去哪儿网App 技术栈和主要框架
- Vue2.5开发去哪儿网App 首页开发
主页划 5 个组件,即 header icon swiper recommend weekend 一. header区域开发 1. 安装 stylus npm install stylus --s ...
- Vue2.5开发去哪儿网App 城市列表开发之 Vuex实现数据共享及高级使用
一,数据共享 1. 安装: npm install vuex --save 2. 在src目录下 新建state文件夹,新建index.js文件 3. 创建一个 store import Vue f ...
- Vue2.5开发去哪儿网App 从零基础入门到实战项目
第1章 课程介绍本章主要介绍课程的知识大纲,学习前提,讲授方式及预期收获. 1-1 课程简介 试看第2章 Vue 起步本章将快速讲解部分 Vue 基础语法,通过 TodoList 功能的编写,在熟悉基 ...
随机推荐
- ASP.NET WebApi 基于分布式Session方式实现Token签名认证(发布版)
一.课程介绍 明人不说暗话,跟着阿笨一起学玩WebApi!开发提供数据的WebApi服务,最重要的是数据的安全性.那么对于我们来说,如何确保数据的安全将会是需要思考的问题.在ASP.NETWebSer ...
- maven打包某个分支的包
maven打某个分支的包命令: mvn clean install -Dmaven.test.skip=true -Pdevelop
- kettle之时间字段默认值为空或’0000-00-00’问题
今天使用kettle从mysql导数到oracle,发现只导了7行后,数据传输就终止了,查看日志信息,报错如下: 报:Couldn't get row from result set问题. 发现从这行 ...
- #微码分享#C++变参字符串格式化函数format_string
在C和C++中,变参格式化函数虽然非类型安全,但却十分便利,因为得到广泛使用.对于常见的size_t类型要用“%zu”,ssize_t用”%zd“,int64_t用“% ”PRId64,uint64_ ...
- ( 递归 )Fractal -- POJ -- 2083
http://poj.org/problem?id=2083 Fractal Time Limit: 1000MS Memory Limit: 30000K Total Submissions: ...
- kepware http接口 c语言 ruby
读取某变量的值 require 'uri' require 'net/http' url = URI("http://127.0.0.1:39321/iotgateway/read?ids= ...
- hihocode 1336 Matrix Sum 【二维树状数组】
题目 两个操作: 1. Add x y value: Add value to the element Axy. (Subscripts starts from 0 2. Sum x1 y1 x2 y ...
- HDU3480_区间DP平行四边形优化
HDU3480_区间DP平行四边形优化 做到现在能一眼看出来是区间DP的问题了 也能够知道dp[i][j]表示前 i 个节点被分为 j 个区间所取得的最优值的情况 cost[i][j]表示从i ...
- DB2 Sql性能查看与优化
1.执行次数最多的TOP10SQL"db2 "select * from sysibmadm.snapdyn_sql order by NUM_EXECUTIONS desc fe ...
- WINDOWS CLUSTER -- 时间不同步导致的群集问题
故障描述,重启服务器后,发现该重启节点未成功加入到Windows群集中,导致该节点上的Alwayson服务也受影响处于“正在解析”状态,尝试重启cluster服务,发现无效,查看windows日志,发 ...
