destructuring assignment
【destructuring assignment】
The destructuring assignment syntax is a JavaScript expression that makes it possible to extract data from arrays or objects into distinct variables.

A variable can be assigned a default, in the case that the value pulled from the array is undefined.

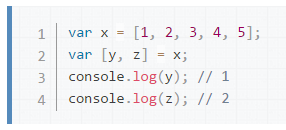
You can ignore return values that you're not interested in:

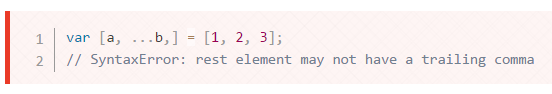
When destructuring an array, you can assign the remaining part of it to a variable using the rest pattern:


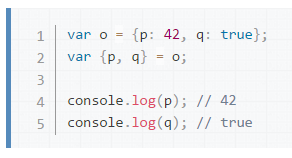
Object destructuring

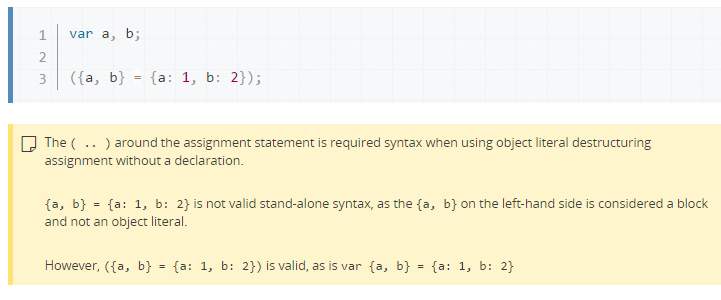
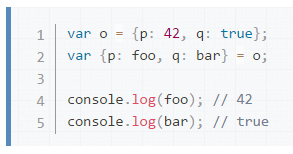
A variable can be assigned its value with destructuring separate from its declaration.

Assigning to new variable names

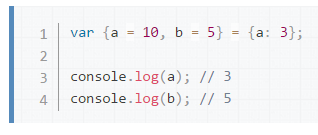
default values

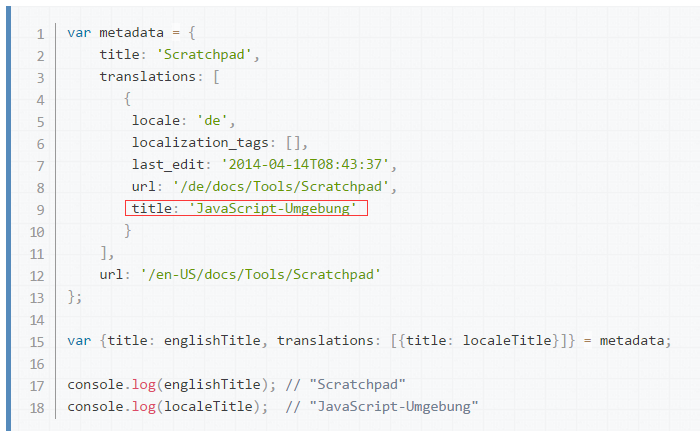
Nested object and array destructuring

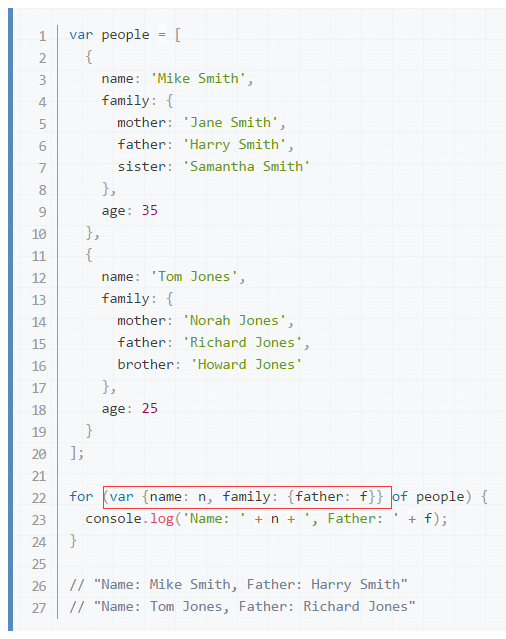
For of iteration and destructuring

参考:https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Operators/Destructuring_assignment
destructuring assignment的更多相关文章
- 逆转序列的递归/尾递归(+destructuring assignment)实现(JavaScript + ES6)
这里是用 JavaScript 做的逆转序列(数组/字符串)的递归/尾递归实现.另外还尝鲜用了一下 ES6 的destructuring assignment + spread operator 做了 ...
- 解构赋值 Destructuring Assignment
解构赋值 Destructuring Assignment ES6中可以通过一定的模式将数组或对象中的值直接赋值给外部变量,称为解构 对象的解构赋值 // 在ES5中,当需要获取一个对象中的变量值的时 ...
- Destructuring Assignment in JS(解构assignment in js)
Destructuring Assignment In JavaScript 更省事,代码显得也清楚. Arrays 传统的声明赋值: let johnDoe = ["John", ...
- [ES6] 08. Destructuring Assignment -- 1
Here is the way you get value from an object: var obj = { color: "blue" } console.log(obj. ...
- ES6 Destructuring Assignment All In One
ES6 Destructuring Assignment All In One ES6 & Destructuring Assignment Axios, vue https://develo ...
- Object Destructuring Assignment vs Object.assign
Object Destructuring Assignment vs Object.assign // const params = Object.assign({}, this.$route.par ...
- js destructuring assignment bug
js destructuring assignment bug https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Op ...
- [ES6] 09. Destructuring Assignment -- 2
Read More: http://es6.ruanyifeng.com/#docs/destructuring Array “模式匹配”,只要等号两边的模式相同,左边的变量就会被赋予对应的值: Ex ...
- ECMAScript 6的解构赋值 ( destructuring assignment)
var provinceValues=["010","020","028","0755","023" ...
随机推荐
- 介绍Collection框架的结构;Collection 和 Collections的区别
介绍Collection框架的结构:Collection 和 Collections的区别 集合框架: Collection:List列表,Set集 Map:Hashtable,HashMap,Tre ...
- js调用打印机打印
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- 《算法》第四章部分程序 part 17
▶ 书中第四章部分程序,包括在加上自己补充的代码,无环图最短 / 最长路径通用程序,关键路径方法(critical path method)解决任务调度问题 ● 无环图最短 / 最长路径通用程序 pa ...
- (1)Linux操作系统的安装
1.安装Vmware Workstation 如何判断Vmware是否安装成功? 我的电脑控制面板 --> 网络和Internet --> 查看网络状态和任务 --> 更改适配器设置 ...
- hadoop的client搭建-即集群外主机访问hadoop
1增加主机映射(与namenode的映射一样): 增加最后一行 [root@localhost ~]# su - root1 [root@localhost ~]# vi /etc/hosts 12 ...
- react-native ios 集成 react-native-baidu-map
自己测试了下,https://www.jianshu.com/p/eceb7e66fa5e?appinstall=0 记录下自己遇到的问题,以及解决方法, 首先新建一个react native项目,然 ...
- springboot 端口号
1. 读取端口号 2.多端口运行 2.
- VC中编译报错:error C2011: 'fd_set' : 'struct' type redefinition
这是头文件包含顺序的问题,原因与解决办法见下面代码的注释. /* 包含下面这两个头文件时,必须把winsock2.h放在前面 否则编译报错,N多的重定义错误:例如 error C2011: 'fd_s ...
- 2 算法查找&排序问题
一.查找 1.查找的概念: 2 顺序查找(linear search) 从头找到尾 def linear_search(li,val): for ind ,v in enumerate(li): if ...
- js 弹窗的实现
原理: 1. 点击按钮,触发窗口显示,遮罩层显示,并设置窗口的位置 2. 为弹出的窗口绑定鼠标滚动事件和视窗改变事件 3.点击关闭按钮,弹窗消失,遮罩层消失 html 代码: <!DOCTYPE ...
