wordpress给文章添加缩略图
百度是个好东西,翻了半个小时的文章,终于把这个问题解决了。
一个问题的解决方法很多,但要找到一个自己理解的方法,缺比较难找,不管怎样,多动手,可能弄着弄着就会了。
教程开始:
1.先去后台管理安装Easy Thumbnail Switcher插件 直接搜索 下载完成后 启用就行了
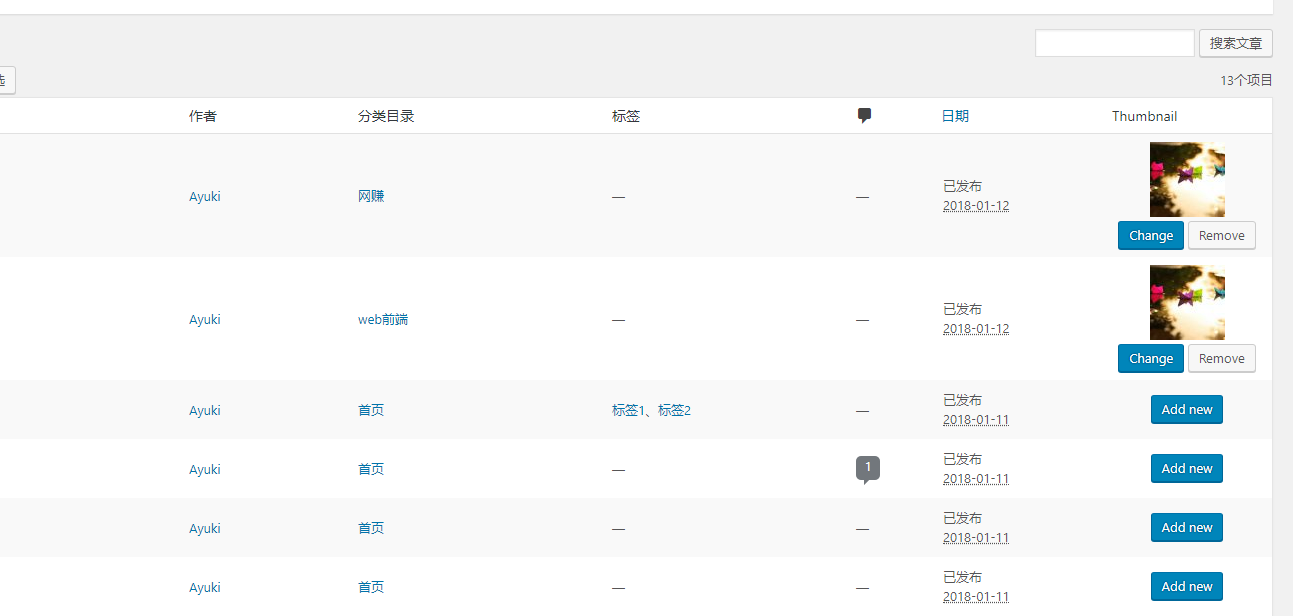
2.启用之后,就可以给文章设置缩略图了,文章后面会多个功能,如下图:

3.添加成功后,我们去文章列表看看效果,貌似没什么反应。
4.去主题文件找到functions.php这个文件,将下面的代码添加进去(如果没有functions.php这个文件,就自己新建一个)
//缩略图获取post_thumbnail
function post_thumbnail( $width = 275,$height = 170 )
{
global $post;
//如果有特色图片则取特色图片
if ( has_post_thumbnail() )
{
echo '<a href="'.get_permalink().'" class="thumbnail">';
$domsxe = simplexml_load_string(get_the_post_thumbnail());
$thumbnailsrc = $domsxe->attributes()->src;
echo '<img src="'.$thumbnailsrc.'" alt="'.trim(strip_tags( $post->post_title )).'" width="'.$width.'" height="'.$height.'"/>';
echo '</a>';
}
else
{
$content = $post->post_content;
preg_match_all('/<img.*?(?: |\\t|\\r|\\n)?src=[\'"]?(.+?)[\'"]?(?:(?: |\\t|\\r|\\n)+.*?)?>/sim', $content, $strResult, PREG_PATTERN_ORDER);
$n = count($strResult[1]);
//没有设置特色图片则取文章第一张图片
if($n > 0)
{
echo '<a href="'.get_permalink().'" class="thumbnail"><img src="'.$strResult[1][0].'" alt="'.trim(strip_tags( $post->post_title )).'" width="'.$width.'" height="'.$height.'"/></a>';
}
else
{
//既没有设置特色图片、文章内又没图片则取默认图片
echo '<a href="'.get_permalink().'" class="thumbnail"><img src="'.get_bloginfo('template_url').'/img/no-has-thumbnail.png" alt="wordpress技巧——特色图像功能以及自定义缩略图设置" alt="'.trim(strip_tags( $post->post_title )).'" width="'.$width.'" height="'.$height.'"/></a>';
}
}
}
从代码中可以看出,其实不用安装上面那个插件也行的,插件的作用主要是上传自己想要的图片。
整个代码分为三个部分,一个部分就是有特色图,第二个就是没有特色图,第三个就是以上都没有的情况下调用默认的缩略图。
5.在页面中显示缩略图,在要显示缩略图的地方,加上下面这段代码即可
<?php post_thumbnail(210,130); ?>
那么调用代码中的210和130就分别是宽度和高度了,大家根据自己的情况适当修改。
教程参考地址:http://www.banyuner.com/7401.html
wordpress给文章添加缩略图的更多相关文章
- ECShop 文章添加缩略图功能
为 ECShop 文章添加缩略图 ECShop 文章不包含缩略图比较遗憾,不过它的文章里包含一个附件上传,而且一般不会用到,这样,我们就可以改动一下,让它成为缩略图. 首先在 includes ...
- 为WordPress某个文章添加额外的样式
如需把css直接写在某文章,把下面代码放如function.php /* 为特定文章添加特定css最简单的方式. */ /*添加自定义CSS的meta box*/ add_action('admin_ ...
- 如何为wordpress 的文章添加分页
原文参考:http://www.wpdaxue.com/add-next-page-button-wordpress-post-editor.html 1.在编辑文章时切到text 模式,然后加上&l ...
- wordpress写文章添加gif图片变成静态图片的解决办法
添加文章时gif只能静态,记得在添加时选择完整尺寸,不要压缩即可
- wordpress插件:multiple post thumbnails(可为文章添加多个特色图片)
我们经常会给wordpress的文章加上特色图片来实现日志缩略图的需求,但是很多时候一张图片并不能够完美而又全面的表达我们wordpress文章的内容,这时候您可能就会需要这样一个能让wordpres ...
- 黄聪:在WordPress后台文章编辑器的上方或下方添加提示内容
WordPress 3.5 新增了一对非常有用的挂钩,可以快速在WordPress后台文章编辑器的上方或下方添加提示内容,下面是一个简单的例子,直接将代码添加到主题的 functions.php 文件 ...
- wordpress列表页如果文章没有缩略图就显示默认图片
有时我们在设计wordpress模板时需要考虑是否有特色图,在分类页上如果一些文章有缩略图一些没有那就有点参差不齐不美观,有没办法设置如果没有文章缩略图则自动显示默认图呢?可以的,随ytkah一起来看 ...
- WordPress发布文章/页面时自动添加默认的自定义字段
如果你每篇文章或页面都需要插入同一个自定义字段和值,可以考虑在WordPress发布文章/页面时,自动添加默认的自定义字段.将下面的代码添加到当前主题的 functions.php 即可: 1 2 3 ...
- WordPress发布文章前强制要求上传特色图像
如果你的网站需要给每篇文章设置特色图像才能达到理想的显示效果,而且允许其他用户在后台发布文章的,那么您可能需要强制要求他们给文章上传特色图像,否者就无法发布.Require Featured Imag ...
随机推荐
- MySQL 安装与使用(二)
操作系统:CentOS release 5.10 (Final) MySQL版本:5.1.72-community 一.MySQL数据库简单迁移(备份与还原) 参考:http://dev.mysql. ...
- Remote Debugging (2)
use Eclipse| a Java application 创建一个简单的maven项目 Main.java package cn.zno; public class Main { public ...
- 笔记本真机安装centos7
突然有一天,想要装linux系统,所以就是去装,网上百度说的都很多,而且说来说去都是那几篇,大同小异,所以想通过自己本次装真机的一些经验提供给各位朋友参考一下. 一安装系统: 1先制作启动盘,用个比较 ...
- Hdu1010 Tempter of the Bone(DFS+剪枝) 2016-05-06 09:12 432人阅读 评论(0) 收藏
Tempter of the Bone Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 65536/32768 K (Java/Othe ...
- hdu 4975 最大流快版
http://acm.hdu.edu.cn/showproblem.php?pid=4975 给出每行每列的和,问是否存在这样的表格:每个小格放的数字只能是0--9. 直接用第八场最大流模板. #in ...
- npm 及安装
一.npm nodejs使开发者摆脱了浏览器的束缚,一系列基于nodejs的应用和工具不断出现,无论是在node应用的开发,还是使用中,包管理都扮演着一个很重要的作用.NPM(node package ...
- Mysql 分区(range,list,hash)转载
MySQL支持RANGE,LIST,HASH和KEY四种分区.其中,每个分区又都有一种特殊的类型.对于RANGE分区,有RANGE COLUMNS分区.对于LIST分区,有LIST COLUMNS分区 ...
- unigui结合JS方法
在js中界面上所有组件都当成html里来控制 1.控制按钮事件 document.getElementById(MainForm.UniButton4.getId()).click(); 这个方法让J ...
- node-webkit学习(4)Native UI API 之window
node-webkit学习(4)Native UI API 之window 文/玄魂 目录 node-webkit学习(4)Native UI API 之window 前言 4.1 window a ...
- 转MySQL遇到的语法差异及解决方案
最近公司项目需要从SQL Server转到MySQL, 在转的过程中遇到两者语法之间的一些差异,在网上找了解决方案后,特记录在此.由于解决方案可能有很多种,我只记录了自己使用过的,仅作参考. 1. 拼 ...
