分享微信开发Html5轻游戏中的几个坑
这段时间团队一直在做微信端的一些产品设计和开发,当然也包含一定的运营工作。做过的东西也不少,微名片、微抢票、微活动、微招聘等一些小case。
今天想说的是我们在微信中被玩的最活跃的轻游戏--微刮奖,这东西可以被用来刮书、刮门票、刮套餐,还有客户要用来刮电话费。
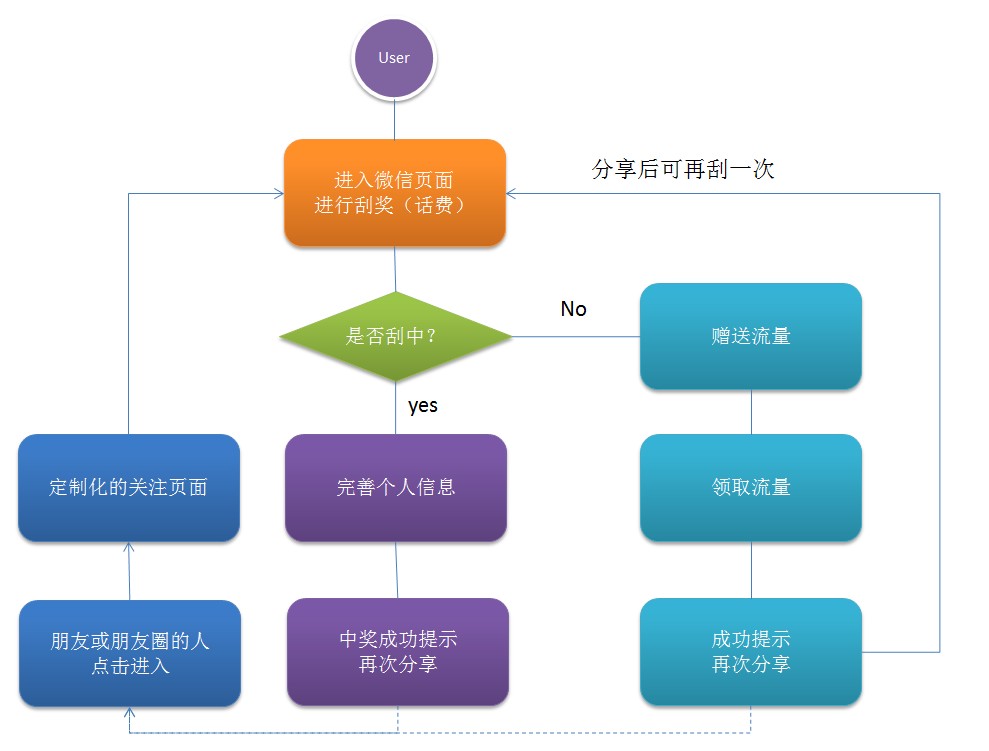
先上图,感知一下具体样子:


而我想分享的是我们在具体开发实现过程中,基于微信的Html5 WebApp需要去克服的一些坑:
这个小游戏的基本规则是:限定用户每天刮书次数是2次 (自由刮一次和分享后再刮一次),每天都可刮奖
为此,我们希望实现的思路首先是限定在只能使用微信中玩,实现代码如下:
if (!HttpContext.Current.Request.Browser.IsMobileDevice)
{
var result = new RedirectResult("url", true);
filterContext.Result = result;
return;
}
if (string.IsNullOrEmpty(HttpContext.Current.Request.UserAgent))
{
var result = new RedirectResult("url", true);
filterContext.Result = result;
return;
} if (HttpContext.Current.Request.UserAgent.IndexOf("MicroMessenger") == -)
{
var result = new RedirectResult("url", true);
filterContext.Result = result;
return;
}
这招通过UserAgent的判断思路貌似网上大家也用的比较多,不用却依然存在挺多坑:
1、初级问题:IOS和主流Android机器没问题,但碰到windows phone,就直接在微信中跳出去无法玩。原因是微信中默认的UserAgent是MicroMessenger
,在这些机器的微信版本中不存在,所以为了解决windows phone,我们加入了如下代码:
var useragent = HttpContext.Current.Request.UserAgent.ToLower();
if (useragent.IndexOf("Windows Phone".ToLower()) != -)
{
base.OnActionExecuting(filterContext);
return;
}
2、高级问题:有高人直接使用一些插件工具,伪造MicroMessenger的UserAgent,这样理论上就可以在任何可以打开网页的浏览器中玩了(感谢群友@阿宝的无私),解决此问题,我们利用的是微信的sdk中接口:仅当用户在微信中使用时执行控件初始化刮奖操作,否则其他终端浏览就会一直处于loading状态。
dataForWeixin.callback = function () {
//一些初始化的操作
}
关于微信的接口大家直接阅读原文,这边不直接贴代码出来了,不然贴不下。
上面的思路做了很多事,但对我们的业务规则来说还有一个很致命的bug没有解决,也感谢@冰冻奶茶童鞋的积极反馈。
这个bug就是只要用户手动清除微信中的cookie和缓存信息,然后重新进入活动,就能无限次刮奖,理论上是百分百中奖了。这是由于我的规则将判断当前微信用户是否刮过奖的判断依据放在了cookie中,貌似除此以外也没有其他办法。想利用openid,但我们的微信订阅号,如果从朋友圈过来的话都无法获取openid,还是依然存在上诉问题。
为了解决这个问题,最后我们终于找到了一条思路,借用微信服务号的授权接口,基本思路如下:
用户进入页面loading=》程序调用我们另外一个微信服务号的授权接口,返回openid=》将openid存入cookie(若不存在或过期,则重新执行前面步骤)=》根据openid从数据库判断本期活动刮了几次,同时,这个过程会自动判断用户是否在微信中玩游戏,否则回调将一直处于loading状态。整个过程使用下来,还比较流畅。这边贴一下授权相关的代码:
#region 微信授权
public ActionResult WeixinLogin(string CurrentUrl)
{
string url = WeixinOAuth2.Authorize(Server.UrlEncode(CurrentUrl));
return RedirectPermanent(url);
} public ActionResult WeixinCallback()
{
if (!string.IsNullOrEmpty(Request["code"]))
{
// 获取AccessToken参数
var param = WeixinOAuth2.GetAccessToken(Request["code"]);
string url = string.Format("{0}#access_token={1}&openid={2}&expires_in={3}&state={4}", ConfigHelper.GetValue("Weixin_Callback"), param.access_token,param.openid,param.expires_in, Server.UrlDecode(Request.QueryString["state"]));
//重新跳转到回调页面,保持腾讯登录相同风格
return Redirect(url);
}
return View();
}
/// <summary>
/// 授权请求页面
/// </summary>
/// <param name="flag">0为获取微信基本信息 1为获取微信openid接口</param>
/// <returns></returns>
public static string Authorize(string ReturnUrl)
{
string url=string.Format("https://open.weixin.qq.com/connect/oauth2/authorize?appid={0}&redirect_uri={1}&response_type=code&scope=snsapi_base&state={2}#wechat_redirect", Weixin_AppKey, Weixin_GetOpenIDCallback, ReturnUrl);
return url;
}
#endregion
至此,在微信中解决如何判断当前用户的唯一性问题,基本上完全可以搞定。针对这套方案唯一存在的风险就是微信的接口的通畅性和稳定性。
当然,在整个开发过程中还有很多其他问题需要一一克服,比如,微信分享后回调的实现,相应很多朋友都要用,还比如这种小游戏我们甚至需要支持grps下流程访问,不可能那些很大的游戏框架,这怎么搞等等问题,这些打算后面再慢慢写些文章分享,今天的东西够多了,先歇歇去。
分享微信开发Html5轻游戏中的几个坑的更多相关文章
- Unity 2D游戏开发教程之游戏中精灵的跳跃状态
Unity 2D游戏开发教程之游戏中精灵的跳跃状态 精灵的跳跃状态 为了让游戏中的精灵有更大的活动范围,上一节为游戏场景添加了多个地面,于是精灵可以从高的地面移动到低的地面处,如图2-14所示.但是却 ...
- 使用Html5+C#+微信 开发移动端游戏详细教程 :(一)序(关于作者创业失败的感想)
说起梦想,我清楚的记得2012年7月初毕业,拿到毕业证书的那天果断买好了次日南下去深圳的绿皮火车票,500多块,26个小时车程.第二天就拖上行李到了深圳. 一开始的想法仅仅是过去想见见世面,学习点新技 ...
- 使用Html5+C#+微信 开发移动端游戏详细教程 :(三)使用html5引擎搭建游戏框架
教程里的案例我们是通过H5游戏引擎开发,目前H5的游戏引擎比较好用的是白鹭,不过对于新手来说白鹭的开发环境和工具使用过于复杂,这里推荐一个国内大神编写的游戏引擎:lufylegend. 直接在页面引入 ...
- 使用Html5+C#+微信 开发移动端游戏详细教程: (四)游戏中层的概念与设计
众所周知,网站的前端页面结构一般是由div组成,父div包涵子div,子div包涵各种标签和项, 同理,游戏中我们也将若干游戏模块拆分成层,在后续的代码维护和游戏程序逻辑中将更加清晰和便于控制. We ...
- 使用Html5+C#+微信 开发移动端游戏详细教程 :(二)准备工作&开发环境
C#开发环境:VS2013; H5开发环境:WebStorm; 数据库:mysql+navicat管理工具: 操作系统:win7: 调试:chrome浏览器 如果想在微信端上线运营游戏请做好以下准备工 ...
- 使用Html5+C#+微信 开发移动端游戏详细教程 总目录
(一).序(关于作者创业失败的感想) (二).准备工作&开发环境 (三).使用html5引擎搭建游戏框架 (四).游戏中层的概念与设计 (五).游戏图像的加载与操作 (六).游戏界面布局与性能 ...
- 使用Html5+C#+微信 开发移动端游戏详细教程:(六)游戏界面布局与性能优化
本篇教程我们主要讲解在游戏界面上的布局一般遵循哪些原则和一些性能优化的通用方法. 接着教程(五),我们通过Loading类一次性加载了全部图像素材,现在要把我们所用到的素材变成图片对象显示在界面上,由 ...
- 使用Html5+C#+微信 开发移动端游戏详细教程 :(五)游戏图像的加载与操作
当我们进入游戏时,是不可能看到所有的图像的,很多图像都是随着游戏功能的打开而出现, 比如只有我打开了"宝石"菜单才会显示宝石的图像,如果是需要显示的时候才加载, 会对用户体验大打折 ...
- 《Python3 网络爬虫开发实战》开发环境配置过程中踩过的坑
<Python3 网络爬虫开发实战>学习资料:https://www.cnblogs.com/waiwai14/p/11698175.html 如何从墙内下载Android Studio: ...
随机推荐
- MATLAB System Generator初识
MATLAB System Generator初识 仿真模型: 仿真结果: 使用system generator 搭建低通滤波器具体步骤: 打开库,库里面的组件详细介绍见UG958文档 添加数字滤波器 ...
- 前端大神讲解,初级程序与高级程序写表格变色的区别,dom 0 与dom 1
我们在遇到表格行数太多时,往往会眼花缭乱,下一行看成对应上一行.就要遇到写鼠标移动那行,那行高亮显示. 这里用到一个this关键字: 在面向对象里,this代表对象本身. 在这里只要记住,谁调用这个函 ...
- 跟着未名学Office - 高效笔记OneNote
了解OneNote 2016年12月22日 19:57 OneNote Summary 理解OneNote中的笔记本.分区.页的概念 编写人:未名 感谢秦大: http://www.zloffi ...
- HTML5 Canvas水波纹动画特效
HTML5的Canvas特性非常实用,我们不仅可以在Canvas画布上绘制各种图形,也可以制作绚丽的动画,比如这次介绍的水波纹动画特效.以前我们也分享过一款基于HTML5 WebGL的水波荡漾动画,让 ...
- Python单元测试框架之pytest 4 -- 断言
From: https://www.cnblogs.com/fnng/p/4774676.html Python单元测试框架之pytest -- 断言 2015-08-31 23:57 by 虫师, ...
- STL进阶--删除元素
删除元素 从vector或deque删除元素 vector<int> vec = {1, 4, 1, 1, 1, 12, 18, 16}; // 删除所有的1 for (vector< ...
- pandoc 基本使用
pandoc –s 输入文件.后缀 –o 输出文件.后缀
- spring4.0之八:Groovy DSL
4.0的一个重要特征就是完全支持Groovy,Groovy是Spring主导的一门基于JVM的脚本语言(动态语言).在spring 2.x,脚本语言通过 Java scripting engine在S ...
- [UE4]游戏中服务器切换地图,控制台命令Execute console Command
Execute console Command ServerTravel {地图名称}?listen 在服务器执行了这个命令,所有连接到该服务器的客户端都会跟着服务器同时切换到指定的地图. 1.创建一 ...
- 本机无法访问虚拟机里面的nginx的80端口
在虚拟机VMware上装好了centos6.9,并配好了nginx,但是本机就是无法访问.具体情况如下1.本机能ping通虚拟机2.虚拟机也能ping通本机3.虚拟机能访问自己的web4.本机无法访问 ...
