SVG 学习<八> SVG的路径——path(2)贝塞尔曲线命令、光滑贝塞尔曲线命令
目录
SVG 学习<二>进阶 SVG世界,视野,视窗 stroke属性 svg分组
SVG 学习<七> SVG的路径——path(1)直线命令、弧线命令
SVG 学习<八> SVG的路径——path(2)贝塞尔曲线命令、光滑贝塞尔曲线命令
++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++
查阅一些关于贝塞尔曲线资料后,对贝塞尔曲线有了大概的了解。
个人对贝塞尔曲线的理解:
二次贝塞尔曲线:由起点、终点和一个控制点控制的范围内绘制的一条曲线;
三次贝塞尔曲线:由起点、终点和两个个控制点控制的范围内绘制的一条曲线;
四次贝塞尔曲线/五次贝塞尔曲线 ... ... 以此类推。
贝塞尔曲线命令
理解了什么是贝塞尔曲线,贝塞尔曲线命令就很好理解了。
SVG中只能定义二次 三次贝塞尔曲线
二次贝塞尔曲线:Q x1 y1 x y; x1 y1 定义二次贝塞尔曲线控制点坐标, x y 定义二次贝塞尔曲线终点的位置;
三次贝塞尔曲线:C x1 y1 x2 y2 x y; x1 y1 定义三次贝塞尔曲线第一个控制点坐标,x2 y2 定义三次贝塞尔曲线第二个控制点位置 x y 定义三次贝塞尔曲线终点的位置;
例:
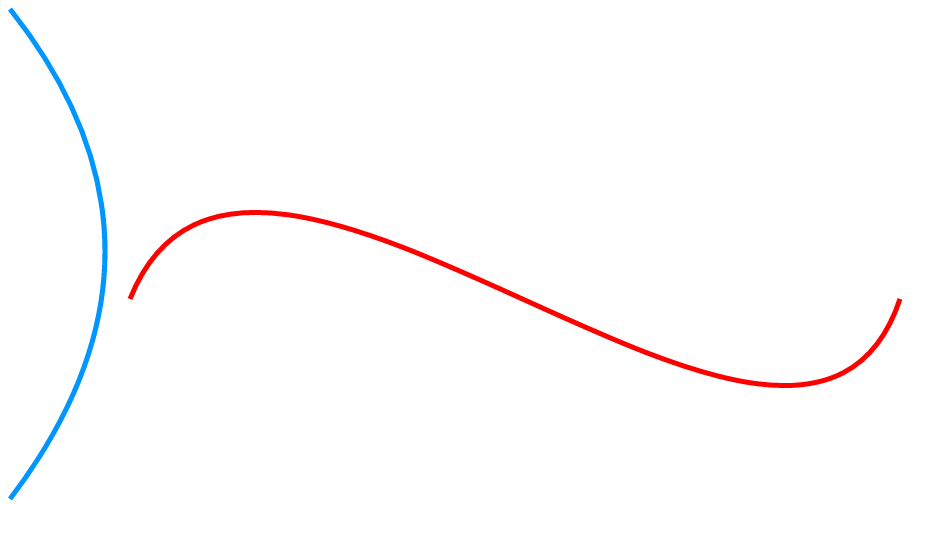
- <path d="M10 10 Q200 250 10 500" stroke="rgb(0,150,255)"/>
- <path d="M130 300 C250 0 800 600 900 300" stroke="rgb(255,0,0)"/>

蓝色为二次贝塞尔曲线,红色为三次贝塞尔曲线。
光滑贝塞尔曲线命令
光滑贝塞尔曲线是贝塞尔曲线的光滑版(曲线更圆滑);
光滑贝塞尔曲线命令:S 光滑版二次贝塞尔曲线 Q 普通二次贝塞尔曲线 T 光滑版三次贝塞尔曲线 C 普通版三次贝塞尔曲线。
例:
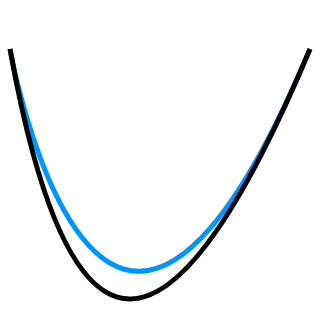
- <path d="M10 100 S100 600 310 100" stroke="rgb(0,150,255)"/>
- <path d="M10 100 Q100 600 310 100" stroke="rgb(0,0,0)"/>

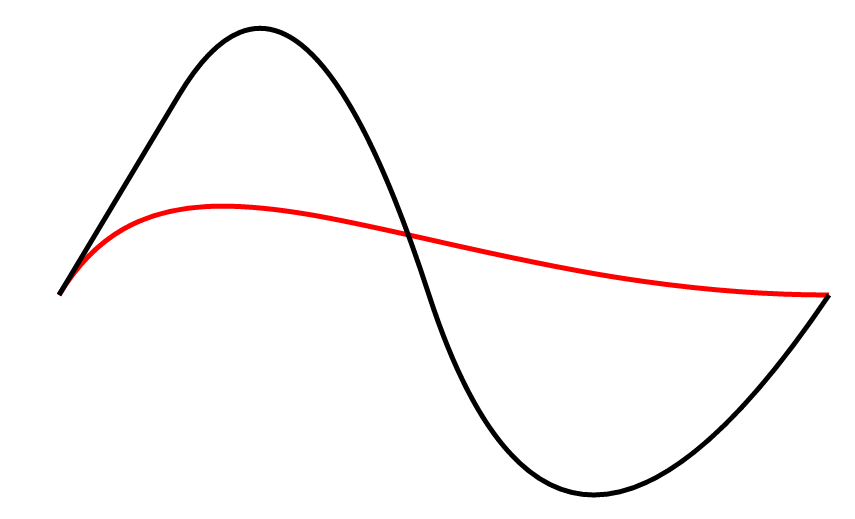
- <path d="M130 300 C250 100 500 300 900 300" stroke="rgb(255,0,0)"/>
- <path d="M130 300 T250 100 500 300 900 300" stroke="rgb(0,0,0)"/>

以上是两种贝塞尔曲线的对比
还有关于更详细的贝塞尔曲线视频教程 光滑贝塞尔曲线视频教程
SVG 学习<八> SVG的路径——path(2)贝塞尔曲线命令、光滑贝塞尔曲线命令的更多相关文章
- SVG 学习<七> SVG的路径——path(1)直线命令、弧线命令
目录 SVG 学习<一>基础图形及线段 SVG 学习<二>进阶 SVG世界,视野,视窗 stroke属性 svg分组 SVG 学习<三>渐变 SVG 学习<四 ...
- SVG 学习<六> SVG的transform
目录 SVG 学习<一>基础图形及线段 SVG 学习<二>进阶 SVG世界,视野,视窗 stroke属性 svg分组 SVG 学习<三>渐变 SVG 学习<四 ...
- SVG 学习<五> SVG动画
目录 SVG 学习<一>基础图形及线段 SVG 学习<二>进阶 SVG世界,视野,视窗 stroke属性 svg分组 SVG 学习<三>渐变 SVG 学习<四 ...
- 2. svg学习笔记-svg中的坐标系统和viewbox
我是通过<SVG精髓>这本书学习的svg,说实话,这本书写的不好,或者说翻译的不好,我没有看过这本书的原版,不知道原文写的怎么样,但是翻译出来的有些句子真的很拗口.以前老师给我们API文档 ...
- SVG 学习<四> 基础API
目录 SVG 学习<一>基础图形及线段 SVG 学习<二>进阶 SVG世界,视野,视窗 stroke属性 svg分组 SVG 学习<三>渐变 SVG 学习<四 ...
- SVG 学习<三>渐变
目录 SVG 学习<一>基础图形及线段 SVG 学习<二>进阶 SVG世界,视野,视窗 stroke属性 svg分组 SVG 学习<三>渐变 SVG 学习<四 ...
- SVG 学习<二>进阶 SVG世界,视野,视窗 stroke属性 svg分组
目录 SVG 学习<一>基础图形及线段 SVG 学习<二>进阶 SVG世界,视野,视窗 stroke属性 svg分组 SVG 学习<三>渐变 SVG 学习<四 ...
- SVG 学习<一>基础图形及线段
目录 SVG 学习<一>基础图形及线段 SVG 学习<二>进阶 SVG世界,视野,视窗 stroke属性 svg分组 SVG 学习<三>渐变 SVG 学习<四 ...
- 深度掌握SVG路径path的贝塞尔曲线指令
一.数字.公式.函数.变量,哦,NO! 又又一次说起贝塞尔曲线(英语:Bézier curve,维基百科详尽中文释义戳这里),我最近在尝试实现复杂的矢量图形动画,发现对贝塞尔曲线的理解馒头那么厚,是完 ...
随机推荐
- 4G模块luci的配置及重连脚本
一.4G Luci配置 1. 新建一个wwan接口: 2. 上网方式为dhcp自动获取: 3. 物理设置选择wwan0: 4. 防火墙选择wan 二.重连脚本redial4g LogFile=/roo ...
- 几种always块的形态
几种always块的形态 1.时钟沿触发与复位触发 2.使能触发 3.预设触发 4.时序寄存器与锁存触发 5.组合逻辑
- Java线程池管理及分布式Hadoop调度框架搭建
平时的开发中线程是个少不了的东西,比如tomcat里的servlet就是线程,没有线程我们如何提供多用户访问呢?不过很多刚开始接触线程的开发工程师却在这个上面吃了不少苦头. 怎么做一套简便的线程开发模 ...
- ALGO-12_蓝桥杯_算法训练_幂方分解(递归)
问题描述 任何一个正整数都可以用2的幂次方表示.例如: =++ 同时约定方次用括号来表示,即ab 可表示为a(b). 由此可知,137可表示为: ()+()+() 进一步:= ++ (21用2表示) ...
- js堆和栈
一.栈 栈:英文为“stack”: 定义:一种存放数据的内存区域: 特点: ①LIFO,后进先出: 可视化描述: ②调用栈,函数或者子例程像堆积木一样存放,以实现层层调用: 函数调用形成一个栈帧: f ...
- 大数据:Parquet文件存储格式【转】
一.Parquet的组成 Parquet仅仅是一种存储格式,它是语言.平台无关的,并且不需要和任何一种数据处理框架绑定,目前能够和Parquet适配的组件包括下面这些,可以看出基本上通常使用的查询引擎 ...
- HDOJ 2005 第几天?
#include<iostream> using namespace std; ] = { ,,,,,,,,,,, }; ] = { ,,,,,,,,,,, }; bool isRYear ...
- 各种http报错的报错的状态码的分析
HTTP常见错误 HTTP 错误 400 400 请求出错 由于语法格式有误,服务器无法理解此请求.不作修改,客户程序就无法重复此请求. HTTP 错误 401 401.1 未授权:登录失败 此错误表 ...
- 微信7.0以上版本fiddler、Charles抓包报HTTPS证书信任问题通报
通报:微信更新到7.0以后抓包公众号会有证书问题,抓包小程序直接不能打开 各位不用到处找了,也不用怀疑人生了,你没有问题.win10也没有问题.fiddler和Charles也没有问题,是因为微信更新 ...
- 03-IP网际协议
IP I P是T C P / I P协议族中最为核心的协议.所有的 T C P.U D P.I C M P及I G M P数据都以I P数据报格式传输. 不可靠( u n r e l i a b l ...
