vuejs实现瀑布流布局(一)
一直以来,习惯了jquery的DOM操作方式,突然间,开始学习使用vuejs,很多时候,操作DOM观念总是转换不过来,虽然也能实现各种效果,但是总有点不伦不类的。
就类似于最近在做的瀑布流布局,正常的方式完成,并且上线之后,作为练手,也使用vuejs来走了一趟。
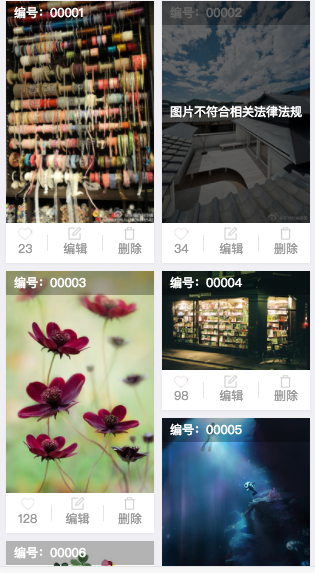
需求:瀑布流布局照片墙
使用了SUI-Mobile结合vuejs。
实现过程:
<div class="waterfalls">
<ul id="waterfalls-left">
</ul>
<ul id="waterfalls-right">
</ul>
<ul id="items">
</ul>
</div>
前两个ul作为实际布局需要存在的,就是瀑布流的左边和右边两部分,而第三个id为items的ul,实际上是作为中转出现的。

<ul id="items">
<li v-for="photo in photos">
<router-link :to="'detail/'+photo.id">
<img :src="photo.src" alt="">
<span v-show="photo.isDel" @click.stop.prevent="noLink">{{photo.delDesc}}</span>
</router-link>
<div class="desc-info">
<p>编号:<span>{{photo.numbering}}</span></p>
</div>
<div class="card-footer no-border">
<a href="#" :class="['link custom-link']" @click.prevent.stop="praise">{{photo.praise || 0}}</a>
<span></span>
<a href="#" class="link custom-link">编辑</a>
<span></span>
<a href="#" class="link custom-link">删除</a>
</div>
</li>
</ul>
在ul#items里面循环产生所有需要加载的li,原因在于:完全依据数据,是没办法哪条数据最终生成的li的高度是多少,从而无法判断这条数据是应该添加在左边还是右边的。
下面就是将ul#items里面生成的li逐个的搬到ul#waterfalls-left或者ul#waterfalls-right里面。
$("#items").children("li").each(function (index, val) {
// 相关搬迁的代码
});
如果直接这么写的话,会发现没有数据,但是当你打印数据的时候,又确实是存在相关数据,通过开发者工具也完全能够查到相关DOM结构的,关键问题在于选取$("#items")时,vuejs还没有完全生成相关结构,所以最简单的解决方案是加延时setTimeout();
setTimeout(function () {
$("#items").children("li").each(function (index, val) {
// 相关搬迁的代码
})
}, 0);
并不需要具体的延时时间。
相关搬迁代码,有一个关键点是,如果ul#waterfalls-left的height小于等于ul#waterfalls-right的height的话,就往ul#waterfalls-left追加,否则追加到ul#waterfalls-right。计算其实际高度的时候,li高度必须完全被撑起来,而li的实际高度是有img的高度决定的。那么很自然的会想到,高度计算必须是在img.onload之后计算的。
var $this = $(this);
var $img = $this.find("img").first(); $img.on("load", function () {
addItems();
}); function addItems() {
if(_this.leftHeight <= _this.rightHeight){
$l.append($this);
_this.leftHeight = $l.height();
}else{
$r.append($this);
_this.rightHeight = $r.height();
}
}
到这里,基本上已经实现了所需要的瀑布流效果,但是经过测试之后,发现存在另一个问题,就是当第一次加载完成之后,直接刷新页面的话,数据会完全丢失。是因为数据已经存在,所以走不到img.onload里面去了(不知道为什么),解决方案是判断img.complete。同时,保险起见,添加如果图片加载失败的替代图片。
修改之后的代码为:
var _this = this,
$l = $("#waterfalls-left"),
$r = $("#waterfalls-right"); setTimeout(function () {
$("#items").children("li").each(function (index, val) {
var $this = $(this);
var $img = $this.find("img").first();
$img.on("error", function () {
$img.attr("src", "../src/assets/images/default.png");
}); if ($img.get(0).complete) {
addItems();
} else {
$img.on("load", function () {
addItems();
});
} function addItems() {
if(_this.leftHeight <= _this.rightHeight){
$l.append($this);
_this.leftHeight = $l.height();
}else{
$r.append($this);
_this.rightHeight = $r.height();
}
}
});
}, 0);
vuejs实现瀑布流布局(一)的更多相关文章
- vuejs实现瀑布流布局(三)
前面写过vuejs实现的瀑布流布局,<vuejs实现瀑布流布局(一)>和<vuejs实现瀑布流布局(二)>也确实实现了瀑布流布局,但是这个是基于SUI-Mobile实现的无限滚 ...
- vuejs实现瀑布流布局(二)
瀑布流布局已然完成,那么剩下的就是另一个比较大的工程了——无限加载. 之前说了,这个活动项目是基于SUI-Mobile搭建的,所以可以直接使用sui内建组件“无限加载”来实现这个功能. 没有真实的数据 ...
- JS瀑布流布局
好久没有更新博客喽,今天来说一个瀑布流布局. 瀑布流在很多网站已有很多,现在只说一下简单的实现原理吧, 1.计算一行可以排放几个元素 2.建立一个数组用于存放第一行的每个元素的高度. 3.得到数组中的 ...
- CSS3学习总结——实现瀑布流布局与无限加载图片相册
首先给大家看一下瀑布流布局与无限加载图片相册效果图: 一.pic1.html页面代码如下: <!DOCTYPE html> <html> <head> <me ...
- myWaterfall - jQuery瀑布流布局插件
myWaterfall - jQuery瀑布流布局插件 Demo http://jsfiddle.net/q3011893/p5k2ogy8/embedded/result,html,css,js/ ...
- jquery实现简单瀑布流布局(续):图片懒加载
# jquery实现简单瀑布流布局(续):图片懒加载 这篇文章是jquery实现简单瀑布流布局思想的小小扩展.代码基于前作的代码继续完善. 图片懒加载就是符合某些条件时才触发图片的加载.最常见的具体表 ...
- jquery实现简单瀑布流布局
jquery实现简单瀑布流布局 是开头都会说的原理 瀑布流布局有两种,一种是固定列,一种是非固定列.在此主要记述第一种的实现. 固定列的特征是:无论页面如何缩放,每行的总列数都一致. 一行4列的瀑布流 ...
- JavaScript——基本的瀑布流布局及ajax动态新增数据
本文用纯js代码手写一个瀑布流网页效果,初步实现一个基本的瀑布流布局,以及滚动到底部后模拟ajax数据加载新图片功能. 缺点: 1. 程序不是响应式,不能实时调整页面宽度: 2. 程序中当新增ajax ...
- flexbox实现不等宽不等高的瀑布流布局
第一次做不等宽不等高的瀑布流布局,刚开始企图用ccs3的column属性+flexbox来实现,瞎捣鼓半天都没有能弄好, 弱鸡哭晕在厕所(┬_┬),气的午饭都没有吃. 后来逼着自己冷静下来,又捣鼓了1 ...
随机推荐
- Python 处理JSON数据报错解决办法
春节期间通过接口爬取携程数据的时候,返回的json字符串通过json.loads加载时报错"ValueError: Invalid control character at: line 1 ...
- JFrame包含的容器(JRootPane)
JFrame对象创建后,此对象包含JRootPane类型的容器.JRootPane 下有GlassPane, 和 LayeredPane,LayeredPane下又有ContentPane , ...
- JavaScript 继承总结
http://blog.csdn.net/yincheng01/article/details/6841953 Metro C++ http://www.cnblogs.com/michaelxu/a ...
- 读DataSnap源代码(一)
Delphi的DataSnap用了一段时间了,但一直感觉有些地方还不够了解,所以花时间阅读了源代码,特作此烂笔头. Datasnap是在之前的WebBorker基础上搭建的,DataSnap向导自动生 ...
- dragino2 ar9331将LED管脚当做普通gpio使用
1. 将gpio13和gpio17也当作普通gpio使用,修改 target/linux/ar71xx/files/arch/mips/ath79/mach-dragino2.c文件如下 /* * D ...
- 顶级域名和二级域名共享cookie及相互删除cookie
在CSDN看到一个cookie设置domain时,如何删除的问题, 自己也只知道domain设置为顶级域名时可以被其他二级域名共享,但是如何删除还是有一点搞不清楚,所以特意测试了下cookie和dom ...
- ECR是什么意思
有效客户反应简称为ECR(efficient consumer response).它是1992年从美国的食品杂货业发展起来的一种供应链管理战略.这是一种分销商与供应商为消除系统中不必要的成本和费用并 ...
- java中经常使用的Swing组件总结
1.按钮(Jbutton) Swing中的按钮是Jbutton,它是javax.swing.AbstracButton类的子类,swing中的按钮可以显示图像,并且可以将按钮设置为窗口的默认图标,而且 ...
- 黄聪:wordpress获取hook所有function
list_hooked_functions('wp_footer'); function list_hooked_functions($tag=false) { global $wp_filter; ...
- [原创] 抛弃vboot不格盘用Grub4dos+Winvblock或Firadisk安装Ghost版XP到VHD,轻松RAMOS!
[原创] 抛弃vboot不格盘用Grub4dos+Winvblock或Firadisk安装Ghost版XP到VHDhttp://bbs.wuyou.net/forum.php?mod=viewthre ...
