Vue怎么使用Echarts创建图表
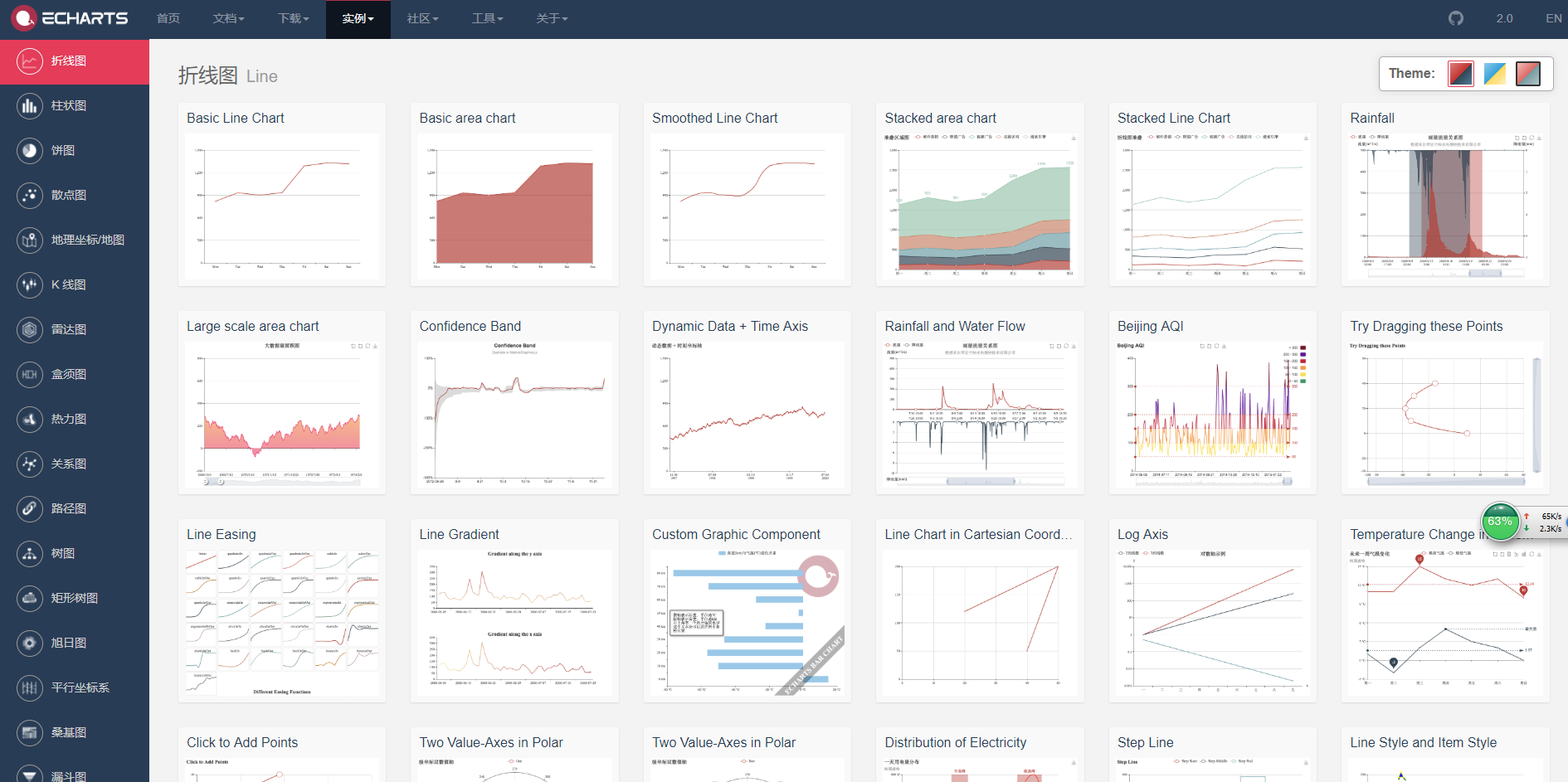
摘要:在后台管理系统中,我们经常会遇到图表,比如说:柱形图,饼状图,折线图,雷达图等等,而用来写图表插件有很多,我这里主要介绍Echarts在项目里怎么使用,官网地址如下:https://echarts.baidu.com/index.html,详细信息请阅览他们的官网文档和实例,各种图表都比较完善。

本文流程:
1.安装插件→2.引入Echarts→3.创建图表→4.修改样式→5.接入数据
一.安装插件
方法一:npm安装Echarts
npm install echarts -S
方法二:cnpm安装Echarts
1.首先我们需要安装cnpm
npm install -g cnpm --registry=https://registry.npm.taobao.org
2.然后
cnpm install echarts -S
二.引入Echarts
方法一:全局引入
打开main.js文件引入Echarts
import echarts from 'echarts'
然后将echart添加到vue的原型上,这样就可以全局使用了
Vue.prototype.$echarts = echarts
方法二:局部引入
全局引入会将所有的echarts图表打包,导致体积过大,所以我觉得最好还是按需要来局部引入,比如我们需要引入一个柱状图
// 引入基本模板
let echarts = require('echarts/lib/echarts')
// 引入柱状图组件
require('echarts/lib/chart/bar')
// 引入提示框和title组件
require('echarts/lib/component/tooltip')
require('echarts/lib/component/title')
这里require直接从 node_modules 中查找文件位置进行引入
三.创建图表
当你安装完插件和在页面里面引入图表之后,那么恭喜你可以创建图表了~
第一步:你首先得创造一个图表的容器,宽高必须是行内样式,单位必须是px
<template>
<div id="myChart" :style="{width: '1000px', height: '600px'}"></div>
</template>
注意:这样会出现一个问题,因为由于必须固定好宽高,你缩小屏幕的时候,图表不会随之适应的缩小,刷新页面才能适应,解决方法的实现请接着往下看
第二步:绘制图表,这里我们要注意,echarts初始化应在钩子函数mounted()中,挂载之后调用
<script>
export default {
data() {
return { }
},
//钩子函数
mounted(){
this.draw();
},
methods: {
draw(){
// 初始化echarts实例
let myChart = this.$echarts.init(document.getElementById('myChart'))
// 绘制图表
var option = {
//此处占用篇幅过大,先省略等下会进行解释
}
//防止越界,重绘canvas
window.onresize = myChart.resize;
myChart.setOption(option);//设置option
}
}
}
</script>
解释:
第一点:省略处为绘制图表的代码,首先,你打开Echarts官网,找到实例,选取你项目里面需要用到的图表模板(样式差不多就行,下文会教你如何修改图表样式),点进去,然后你可以看到左侧的代码,把option = {}括号里面的内容放置到我上方省略的代码处,运行,你页面即可以看到你所需要的图表;
第二点:下方代码防止越界,重汇canvas处,即为可以解决掉屏幕缩小,图表不会随之适应的缩小的方法,原理为当浏览器发生resize事件的时候,让其触发echart的resize事件,重绘canvas
//防止越界,重绘canvas
window.onresize = myChart.resize;
myChart.setOption(option);//设置option
四.修改样式
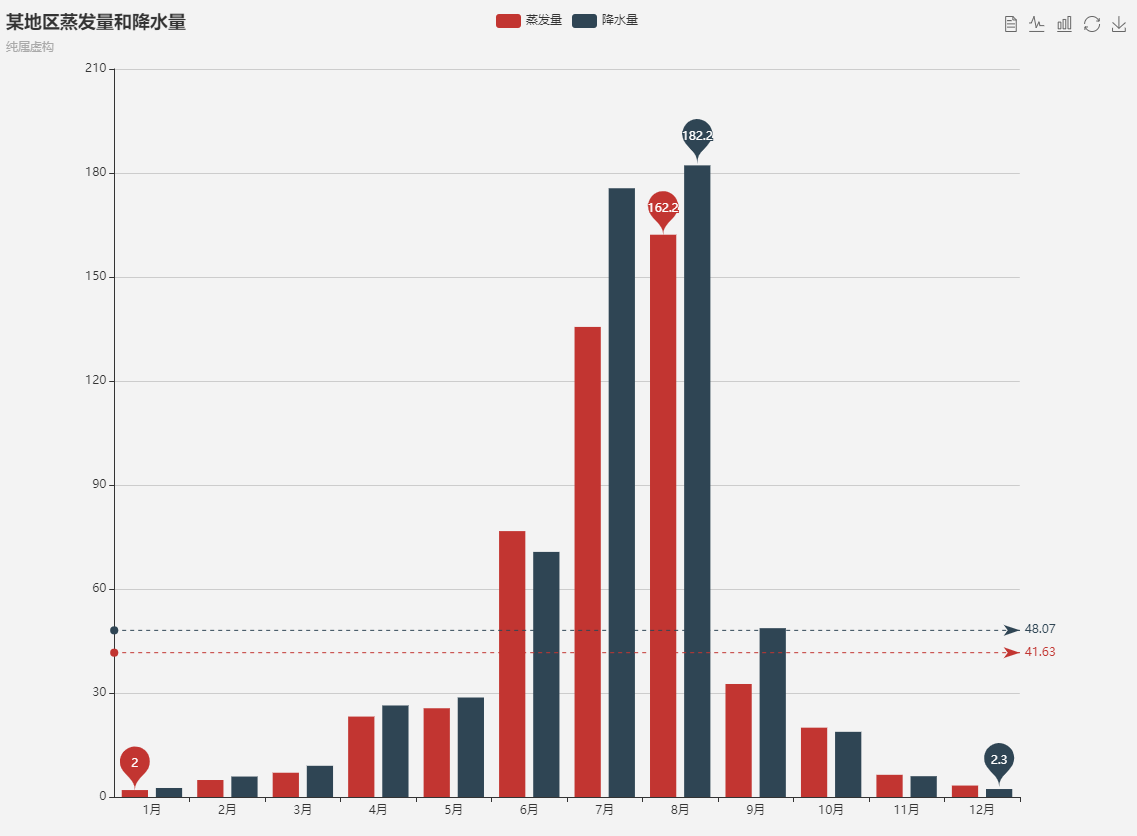
当你创建完图表之后,你会发现你的图表和UI给的样式差距太大,这样写肯定是不能过关的,所以你得修改图表样式,现在我从图表的左上角说到右下角,如何去更改图表样式,首先先上两张图表的差异图:
图一为Echarts未修改过的柱形图:

图二为修改样式之后的柱形图:

样式修改方法:
1.左上角图例处:
//图例
legend: {
data: ['降水量'],//与series的name对应
left: '75%',//图例的离左边位置,可以用像素,可以用百分比,也可以用center,right等
top: 12px,//图例离顶部的位置
itemWidth: 10,//图例图标的宽
itemHeight: 10,//图例图标的高
textStyle: {
color: '#878787',//文字的具体的颜色
}
},
2.右上角切换图形处:
toolbox: {
show : true,//显示
feature : {
magicType : {show: true, type: ['line', 'bar']},
},//柱形图和折线图切换
right: '6%',//离右边的距离
},
3.中部图表X轴修改:
//x轴
xAxis: {
type: 'category',
data: ['1月', '2月', '3月', '4月', '5月'],//x轴的数据
splitLine: {show: false},//去除网格分割线
// splitArea: {show: true},//保留网格区域
axisLine: {//坐标线
lineStyle: {
type: 'solid',
color: '#d8d8d8',//轴线的颜色
width:'1'//坐标线的宽度
}
},
axisTick: {//刻度
show: false//不显示刻度线
},
axisLabel: {
textStyle: {
color: '#878787',//坐标值的具体的颜色
}
},
splitLine: {
show: false//去掉分割线
},
},
4.中部图表Y轴修改:
yAxis: {
name: '单位:次',//轴的名字,默认位置在y轴上方显示,也可不写
max: 30,//最大刻度
type: 'value',
axisLine: {//线
show: false
},
axisTick: {//刻度
show: false
},
axisLabel: {
textStyle: {
color: '#878787',//坐标值得具体的颜色
}
},
minInterval: 5,//标值的最小间隔
splitLine: {
lineStyle: {
color: ['#f6f6f6'],//分割线的颜色
}
}
},
5.柱状图形修改:
series: [{
name: '数量',//每组数据的名字,与图例对应
data: [200, 300, 400, 350, 100],//数据
type: 'bar',//柱状图
itemStyle: {
normal: {
color: '#FD6B71',//设置柱子颜色
abel: {
show: true,//柱子上显示值
position: 'top',//值在柱子上方显示
textStyle: {
color: '#FD6B71'//值得颜色
}
}
}
},
barWidth: 15//设置柱子宽度,单位为px
}],
好吧!整体代码我也发一份,当你安装好插件和全局引入后,你可以用以下代码进行测试有没有成功,代码如下:
<template>
<div class="MyAchievement">
<div class="MyAchievement-echart">
<div class="echart-title">我的业绩</div>
<div class="echart-content">
<div id="myChart" :style="{width: '1500px', height: '460px'}"></div>
</div>
</div>
</div>
</template> <script>
export default {
data() {
return { }
},
mounted(){
this.drawLine();
},
methods: {
drawLine(){
var myChart = this.$echarts.init(document.getElementById('myChart'));//获取容器元素
var option = {
tooltip : {
trigger: 'axis'
},
grid: {
left: '6%',
right: '6%',
bottom: '6%',
containLabel: true
},
legend: {
data:['订单数量','我的业绩'],
left: '6%',
top: 'top',
itemWidth: 15,//图例图标的宽
itemHeight: 15,//图例图标的高
textStyle: {
color: '#3a6186',
fontSize:20,
}
},
toolbox: {
show : true,
feature : {
magicType : {show: true, type: ['line', 'bar']},
},
right: '6%',
},
calculable : true,
xAxis : [
{
type : 'category',
data : ['01-01','01-02','01-03','01-04','01-05','01-06','01-07'],
splitLine: {show: false},//去除网格分割线
axisTick: {//刻度
show: false//不显示刻度线
},
axisLine: {//坐标线
lineStyle: {
type: 'solid',
color: '#e7e7e7',//轴线的颜色
width:'2'//坐标线的宽度
}
},
axisLabel: {
textStyle: {
color: '#3a6186',//坐标值的具体的颜色
}
},
splitLine: {
show: false//去掉分割线
},
}
],
yAxis : [
{
type : 'value',
axisLine: {//线
show: false
},
axisTick: {//刻度
show: false
},
axisLabel: {
textStyle: {
color: '#3a6186',//坐标值的具体的颜色
}
},
splitLine: {
lineStyle: {
color: ['#e7e7e7'],//分割线的颜色
}
}
}
],
series : [
{
name:'订单数量',
type:'bar',
barWidth: 20,
data:[20, 35, 55, 60, 120, 150, 140],
itemStyle: {
normal: {
color: '#00abf7',//设置柱子颜色
label: {
show: true,//柱子上显示值
position: 'top',//值在柱子上方显示
textStyle: {
color: '#00abf7',//值的颜色
fontSize:16,
}
}
}
},
},
{
name:'我的业绩',
type:'bar',
barWidth: 20,
data:[40, 50, 90, 110, 130, 160, 150],
itemStyle: {
normal: {
color: '#ff4f76',//设置柱子颜色
label: {
show: true,//柱子上显示值
position: 'top',//值在柱子上方显示
textStyle: {
color: '#ff4f76',//值的颜色
fontSize:16,
}
}
}
},
}
]
};
//防止越界,重绘canvas
window.onresize = myChart.resize;
myChart.setOption(option);//设置option
}
}
}
</script> <style lang="scss" scoped>
.MyAchievement{
display: flex;
flex-direction: column;
padding:0px 90px;
}
.MyAchievement .MyAchievement-echart{
width: 100%;
height: 570px;
border-radius: 10px;
border:1px solid #d3d9e9;
box-shadow: 4px 6px 10px -2px #d3d9e9;
background-color: #fff;
display: flex;
flex-direction: column;
}
.MyAchievement-echart .echart-title{
width: 100%;
height: 70px;
background-color: #00abf7;
border-top-left-radius: 10px;
border-top-right-radius: 10px;
font-size: 26px;
color: #fff;
text-align: center;
line-height: 75px;
}
.MyAchievement-echart .echart-content{
width: 100%;
height: 500px;
display: flex;
// align-items: center;
justify-content: center;
}
.echart-content #myChart{
margin-top: 35px;
}
</style>
五.接入数据
就比如上方柱形图,数据为data: [200, 300, 400, 350, 100],我们通过调用接口,把接口数据替换掉之前写死的数据即可,比如:
axios({
method:'POST',
url:this.API.drawline,
}).then(response => {
//获取数据
this.draw= response.data;
//把原先写死的数据替换为接口数据即可
//......
}).catch(err => {
console.log(err);
})
然后,后台返回的参数也许是上面那个格式的,我们直接替换就好,但也可能返回这种格式:
[
{
num: 16,
money: 500,
day: "2019-03-15"
},
{
num: 17,
money: 540,
day: "2019-03-16"
},
]
这样我们就需要把参数取出放到一个新数组里面,再进行调用;
var newArrayday = [];//日期新数组
var newArraynum = [];//订单数量新数组
var newArraymoney = [];//我的业绩新数组
var j1 = 0;
var j2 = 0;
var j3 = 0;
for(let i in this.draw){
newArrayday[j1++] = this.draw[i].day
newArraynum[j2++] = this.draw[i].num
newArraymoney[j3++] = this.draw[i].money
}
console.log(newArrayday)
console.log(newArraynum)
console.log(newArraymoney)
this.daylist=newArrayday;//定义
...
然后我们需要把之前图表方法里面的死数据替换成接口数据,这里需要注意,我们调用之后发现我们取到的数据为空,是因为我们图表调用方法写在了mounted里面了,我们需要把方法移至到接口成功方法里面:
axios({
method:'POST',
url:this.API.drawline,
}).then(response => {
//成功调用图表方法
this.drawLine();
}).catch(err => {
console.log(err);
})
总结:希望对大家有所帮助,觉得好的可以点个关注,以后方便再来预览,也可以对我其他博客进行评价,一起学习,一起成长,有什么问题欢迎留言,我将第一时间更改,也谢谢大家能阅读到这里,你们的支持是我前进的动力!

Vue怎么使用Echarts创建图表的更多相关文章
- Vue 爬坑之路(八)—— 使用 Echarts 创建图表
在后台管理系统中,图表是一个很普遍的元素.目前常用的图标插件有 charts, Echarts, highcharts.这次将介绍 Echarts 在 Vue 项目中的应用. 一.安装插件 使用 c ...
- angular结合echarts创建图表
原理: 利用angularjs中的指令(directive)将echarts封装. 步骤: 1.封装函数: app.directive('line', function() { return { re ...
- vue + eCharts 实现图表展示
一.首先安装 eCharts 依赖 npm install echarts -S 二.main.js 引入 eCharts 依赖 2.1)在 main.js 中引入 import echarts fr ...
- Vue中使用echarts,ajax请求的远程数据赋值给图表不刷新的问题和解决办法
问题: vue-cli搭建的项目,在mounted钩子函数里面创建echarts图表,本地模拟数据可以正常显示,但是当将ajax请求的远程数据赋值给图表时,图表并不会刷新. 解决办法: 刚开始以为是v ...
- 在vue中使用echarts图表
在vue中使用echarts图表 转载请注明出处:https://www.cnblogs.com/wenjunwei/p/9815290.html 安装vue依赖 使用npm npm instal ...
- Vue 中引入echarts
安装依赖 npm install echarts -S 或者使用淘宝的镜像 npm install -g cnpm --registry=https://registry.npm.taobao.org ...
- 使用chart和echarts制作图表
前 言 chart.js是一个简单.面向对象.为设计者和开发者准备的图表绘制工具库.它可以帮你用不同的方式让你的数据变得可视化.每种类型的图表都有动画效果,并且看上去非常棒,即便是在retina ...
- Vue中使用ECharts画散点图加均值线与阴影区域
[本文出自天外归云的博客园] 需求 1. Vue中使用ECharts画散点图 2. 在图中加入加均值线 3. 在图中标注出阴影区域 实现 实现这个需求,要明确两点: 1. 知道如何在vue中使用ech ...
- vue+vuex+axios+echarts画一个动态更新的中国地图
一. 生成项目及安装插件 # 安装vue-cli npm install vue-cli -g # 初始化项目 vue init webpack china-map # 切到目录下 cd china- ...
随机推荐
- Scala_方法、函数、柯里化
方法.函数.柯里化 方法 声明方法: scala> def m1(x:Int,y:Int):Int = { | x + y | }m1: (x: Int, y: Int)Ints ...
- verilog选择数据类型时常犯的错误
• 信号可以分为端口信号和内部信号.出现在端口列表中的信号是端口信号,其它的信号为内部信号. • 对于端口信号,输入端口只能是net类型.输出端口可以是net类型,也可以是register ...
- python3使用ip地址代理
第一种IP地址代理方式from urllib import request if __name__ == "__main__": # 访问网址 url = 'http://www. ...
- 代码面试集锦 2 - Google
Given the root to a binary tree, implement serialize(root), which serializes the tree into a string, ...
- 【计算机网络】 DNS学习笔记 (>﹏<)
参考书籍 <计算机网络-自顶向下> 作者 James F. Kurose DNS的作用 DNS是因特网的目录服务 DNS是因特网的目录服务,它提供了主机名到IP地址映射的查询服务 ...
- ssh连接卡在【To escape to local shell, press 'Ctrl+Alt+]'.】的解决方法
一.现象 1.使用xshell连接远程主机的时候一直卡在To escape to local shell, press 'Ctrl+Alt+]'.,要等很久才能连上: Connecting to 19 ...
- python爬虫实践教学
i春秋作家:Mochazz 一.前言 这篇文章之前是给新人培训时用的,大家觉的挺好理解的,所以就分享出来,与大家一起学习.如果你学过一些python,想用它做些什么又没有方向,不妨试试完成下面几个案例 ...
- elasticsearch插件一head插件安装详解
elasticsearch-head是一个用来浏览.与Elastic Search簇进行交互的web前端展示插件. elasticsearch-head插件主要用途: elasticsearch主要有 ...
- [JavaScript] 跳出循环方法总结
1.forEach() 方法对数组的每个元素执行一次提供的函数.但是没有办法中止或者跳出 forEach 循环,除了抛出一个异常,该方法没有返回值,return/return false/return ...
- D14——C语言基础学PYTHON
C语言基础学习PYTHON——基础学习D14 20180919内容纲要: 1.html认识 2.常用标签 3.京东html 4.小结 5.练习(简易淘宝html) 1.html初识(HyperText ...
