JavaScript 练习题
练习题
1. 使用for循环输出1到50的值,要求每次循环只能输出一个值,每输出十个换一行。

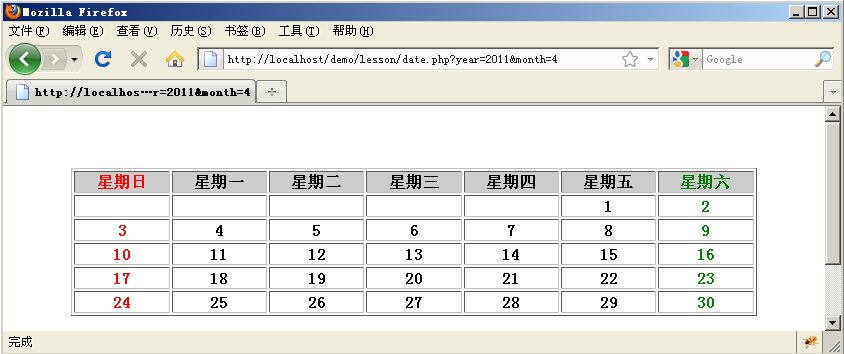
2 日历生成器:
要求 用户输入,这个月有多少天,本月1号是星期几,自动生成日历

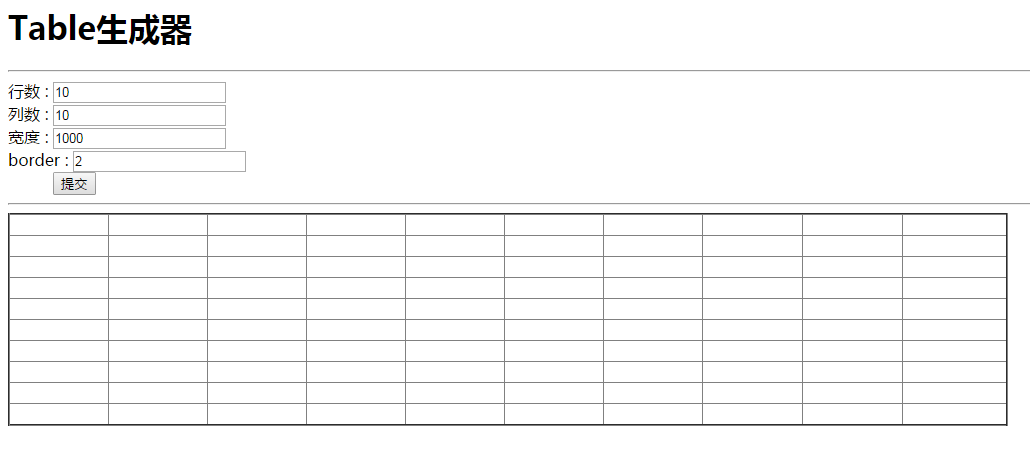
3. 表格生成器

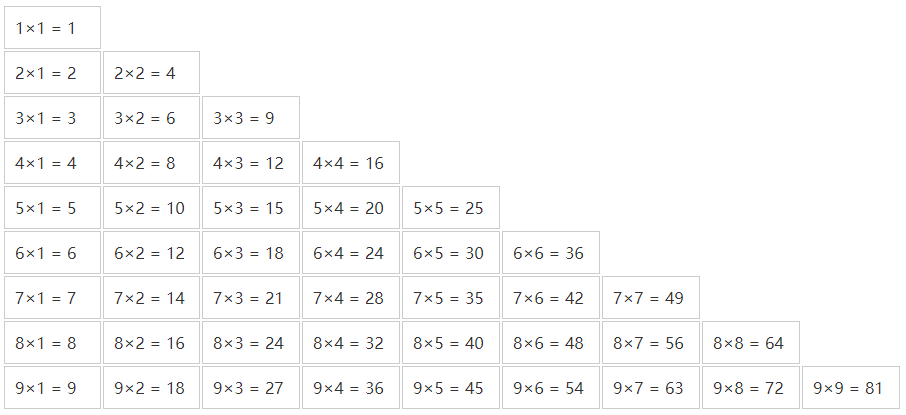
4. 分别使用 for循环、while循环、do..while循环 实现以下四种效果




<script type="text/javascript">
(function(){
var arr=[10,20,30,40,50];
for (var i =1; i<=50;i++){
if (i<=9){
document.write('0'+i.toString());
}
else{
document.write(i.toString());
}
if (arr.indexOf(i)>=0){
document.write('<br/>');
}
}
})();
</script>
第一题
<!DOCTYPE html>
<html>
<head>
<title></title>
<style type="text/css">
table {
border:1px solid orange;
border-collapse:collapse;//设置单元格之间的间隙为0
}
tr,td{
border:1px solid orange;
padding:0px;
}
</style>
</head>
<body>
<script type="text/javascript">
(function(){
var dateList=['星期日','星期一','星期二','星期三','星期四','星期五','星期六']
document.write("<input type='text' id='daynum' value='31'><br/><input type='text' id='xingqiji' value='6'>");
//打印表头
document.write('<table>');
document.write("<tr style='background:#b3b3b3;'>")
for (var i=0;i<7;i++){
if (i===0){
document.write('<td style="border:1px solid red;color:red;">')
}
else if (i===6){
document.write('<td style="border:1px solid green;color:green;">')
}
else {
document.write('<td>')
}
document.write(dateList[i])
document.write('</td>')
}
document.write("</tr>")
var maxDay=document.getElementById('daynum').value.replace(' ','');
var swop=false;
var userInputDay=document.getElementById('xingqiji').value.replace(' ','');
var maxLine=''//记录最大行数量,取决于1号是不是星期6,是的6行,不是5行
if (userInputDay==='6'){
maxLine=6;
}else{
maxLine=5;
}
maxDay=Number(maxDay)//用户输入的天数,最大31天最小28天
var day=1;
for (var i=1;i<=maxLine;i++){//输出行
document.write("<tr>");
for (var j=0;j<7;j++){//输出列
if (maxLine===j){//判断用户输入的1号对应的是星期几??
swop=true;//这里默认值是false,只要两则不相等,就不打印任何数据
}
if (j===0){
document.write('<td style="border:1px solid red;color:red;">')
}
else if (j===6){
document.write('<td style="border:1px solid green;color:green;">')
}
else {
document.write('<td>')
}
if (swop){
document.write(day.toString());
day++;
}
document.write('</td>')
if(day===maxDay){
break;
}
}
document.write('</tr>')
}
document.write('</table>')
})()
</script>
</body>
</html>
第二题
第二题 最后 的break 应该改为if (>)break;并且顺序提到前面去
<!DOCTYPE html>
<html>
<head>
<title></title>
<style type="text/css">
tr,td{
border:1px solid #b3b3b3;
}
div {
/*float: left;*/
/*width: 220px;*/
width: 100%;
}
span{
width: 250px;
display: block;
}
</style>
</head>
<body>
<h1>Tabel生成器</h1>
<hr/>
<div >
<span>行数:<input type="text" id='lineNum' value='8'></span>
<span>列数:<input type="text" id='rowNum' value='8'></span>
<span>宽度:<input type="text" id='widthNum' value='1000'></span>
<span>border:<input type="text" id='borderNum' value='2'></span>
<button onclick="fn()">提交</button>
</div>
<hr/>
<div id='app'>
</div>
<script type="text/javascript">
var fnn=(function(){
var lineNum_value=document.getElementById('lineNum').value.replace(' ','');
var rowNum_value=document.getElementById('rowNum').value.replace(' ','');
var widthNum_value=document.getElementById('widthNum').value.replace(' ','');
var borderNum_value=document.getElementById('borderNum').value.replace(' ','');
document.write(`<style type='text/css'>table{border-collapse: collapse;border:${borderNum_value}px solid black;width:${widthNum_value}px;table-layout:fixed;}tr,td{border:1px solid black;height:50px;}</style>`);
document.write('<table>');//设置边框、列等宽、单元格之间间隙等
for(var i=0;i<lineNum_value;i++){
document.write('<tr>');
for(var j=0;j<rowNum_value;j++){
document.write('<td></td>')
}
document.write('</tr>');
}
document.write('</table>');
});
var fn=(function(){
var lineNum_value=document.getElementById('lineNum').value.replace(' ','');
var rowNum_value=document.getElementById('rowNum').value.replace(' ','');
var widthNum_value=document.getElementById('widthNum').value.replace(' ','');
var borderNum_value=document.getElementById('borderNum').value.replace(' ','');
var app_value=document.getElementById('app');
var content=`<style type='text/css'>table{border-collapse: collapse;border:${borderNum_value}px solid black;width:${widthNum_value}px;table-layout:fixed;}tr,td{border:1px solid black;height:50px;}</style>`;
content+='<table>';//设置边框、列等宽、单元格之间间隙等
for(var i=0;i<lineNum_value;i++){
content+='<tr>';
for(var j=0;j<rowNum_value;j++){
content+='<td></td>';
}
content+='</tr>';
}
app_value.innerHTML=(content+'</table>');
});
</script>
</body>
</html>
<!-- 固定table列等宽
固定table列等宽
style: {table-layout : fixed}
html: style="table-layout:fixed"
js: object.style.tableLayout=fixed;
border-collapse: collapse; 单元格 之间的间隙
-->
第三题
<!DOCTYPE html>
<html>
<head>
<title></title>
<style type="text/css">
tr,td{
border:1px solid #b3b3b3;
}
</style>
</head>
<body>
<script type="text/javascript">
(function(){
document.write('<table>');
for (var i=1;i<=9;i++){
document.write('<tr>');
for (var j=1;j<=i;j++){
document.write('<td>'+`${i}*${j}=${i*j}`+'</td>');
}
document.write('</tr>');
}
document.write('</table>');
})();
document.write('<br/>');
(function(){
document.write('<table>');
for (var i=9;i>0;i--){
document.write('<tr>');
for(var j=1;j<=i;j++){
document.write('<td>'+`${i}*${j}=${i*j}`+'</td>');
}
document.write('</tr>');
}
document.write('</table>');
})();
(function(){
document.write('<table>');
for(var i=1;i<=9;i++){
document.write('<tr>');
for(var c=(9-i);c>=1;c--){
document.write('<td style="border:0px;"></td>');
}
for(var j=1;j<=9;j++){
if(j<=i){
document.write('<td>'+`${i}*${j}=${i*j}`+'</td>');
}
}
document.write('</tr>');
}
document.write('</table>');
})();
(function(){
document.write('<table>');
for(var i=9; i>=1;i--){
document.write('<tr>');
for(var c=1;c<=(9-i);c++){
document.write('<td style="border:none;"></td>');
}
for (var j=1;j<=i;j++){
document.write('<td>'+`${i}*${j}=${i*j}`+'</td>');
}
document.write('</tr>');
}
document.write('</table>');
})();
</script>
</body>
</html>
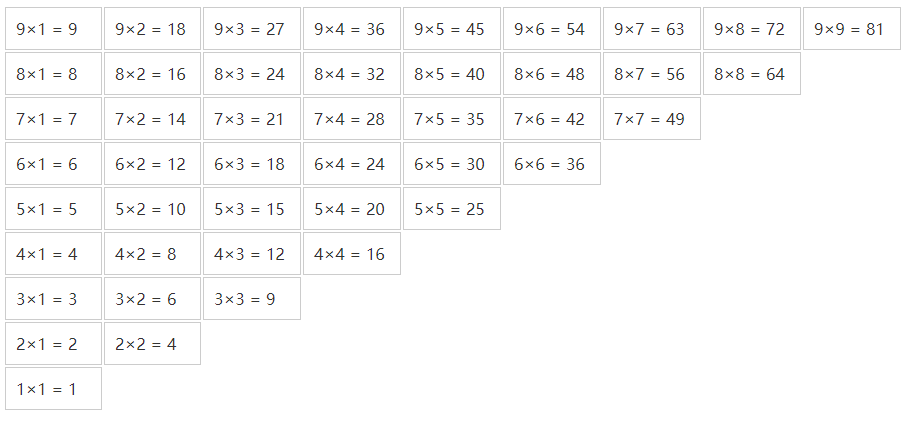
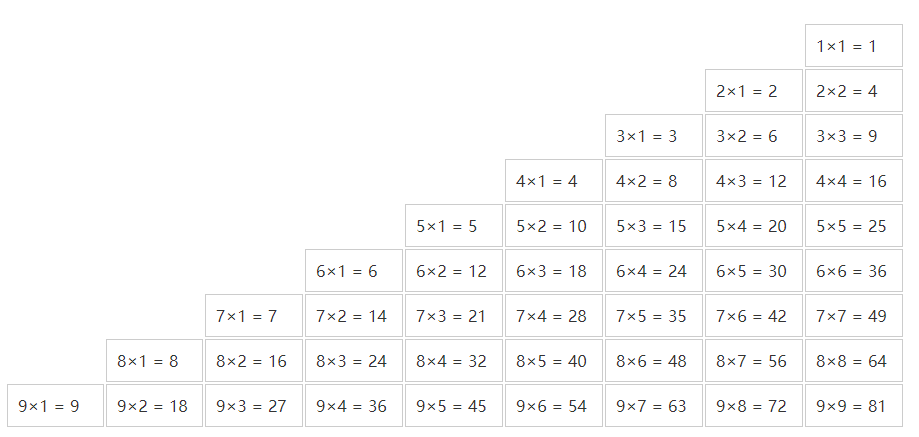
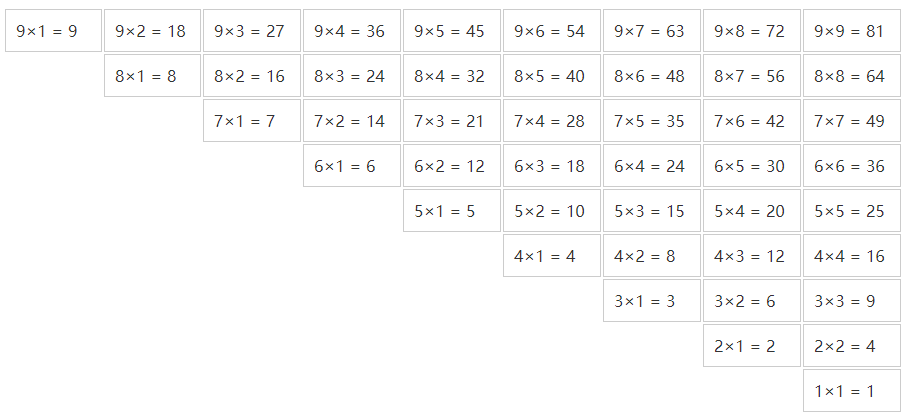
第四题
JavaScript 练习题的更多相关文章
- HTML——JAVASCRIPT练习题——图片轮播
方法一: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3 ...
- JavaScript练习题 全局变量 局部变量 作用域
前沿:大家好~我是阿飞~本次 任何简单的事情都可以复杂化,本次让我们来做下搞事情的练习题吧 例题1: var a = 1; function fn1(){ var a = 2; alert(a); / ...
- 3月25 JavaScript 练习题
一个关于找7的题 <script type="text/javascript" language="javascript"> for(var i=1 ...
- 廖雪峰JavaScript练习题3
请尝试写一个验证Email地址的正则表达式.版本一应该可以验证出类似的Email: 正则表达式: <!DOCTYPE html> <html> <head> < ...
- 廖雪峰JavaScript练习题2
请把用户输入的不规范的英文名字,变为首字母大写,其他小写的规范名字.输入:['adam', 'LISA', 'barT'],输出:['Adam', 'Lisa', 'Bart'] 肯定有更简单的方法, ...
- 廖雪峰JavaScript练习题
练习:不要使用JavaScript内置的parseInt()函 数,利用map和reduce操作实现一个string2int()函数: <!DOCTYPE html> <html&g ...
- javascript练习题
function Vertex(city, x) { this.name = city; this.num = x; } var node0 = new Vertex("邯郸", ...
- <JavaScript>几道javascript练习题
问题1: 作用域(Scope) 考虑以下代码: (function() { var a = b = 5; })(); console.log(b); 控制台(console)会打印出什么? 答案 上述 ...
- javascript练习题(3):基础字符串运算
用两种方法实现下列问题! 1. 把一个字符串转化为驼峰写法 需求:margin-left=>marginLeft 思路一:split 把它转化为一个数组然后修改内容 function conve ...
随机推荐
- it工程师常用英文自我介绍常用用语
Good morning ! It is really my honor to have this opportunity for an interview, I hope i can make ...
- Unity3D架构设计NavMesh寻路
Unity3D架构设计NavMesh寻路 发表于2013年10月6日由陆泽西 国庆闲来没事把NavMesh巩固一下.以Unity3D引擎为例写一个底层c# NavMesh寻路.因为Unity3D中本身 ...
- [Android] Robotium手机自动化测试(仅需apk安装包版)——环境搭建 【转】
Robotium的手机自动化测试,很多都是利用app源代码里的Id定义来开发自动化脚本.而在我开始要为项目中的app写自动化测试脚本的时 候,开发的环境还很不稳定,app也还处于开发的状态中,而且,在 ...
- java的特点
java是一种跨平台.适合于分布式计算机环境的面向对象编程语言.具有以下特性:简单性.面向对象.分布性.解释性.可靠.安全.平台无关.可移植性.高性能.多线程.动态性等特点. 面向过程和面向对象可以用 ...
- 学JS的心路历程-函式(六)其余参数及预设参数
今天我们要来介绍ES6新增的其余参数及预设参数! 其余参数rest parameter …numbers可以让我们表示不确定数量的参数,并将其视为一个数组: function getVal(…numb ...
- ETL工具总结
ETL的考虑 做 数据仓库系统,ETL是关键的一环.说大了,ETL是数据整合解决方案,说小了,就是倒数据的工具.回忆一下工作这么些年来,处理数据迁移.转换的工作倒 还真的不少.但是那些工 ...
- linux 内核根文件系统
参考: http://blog.csdn.net/guopeixin/article/details/5962482 http://www.yunweipai.com/archives/1184.ht ...
- idea 这样 会快点
最近使用IDEA来开发JAVA应用,对IDEA的界面很有爱,但是缺受不了它的运行速度.每次运行都要编译,所以就有了这边文章 总感觉IDEA的编译速度比eclipse慢,eclipse每次保存都自动 ...
- requests库的文档--快速上手
快速上手 迫不及待了吗?本页内容为如何入门 Requests 提供了很好的指引.其假设你已经安装了 Requests.如果还没有,去安装一节看看吧. 首先,确认一下: Requests 已安装 Req ...
- Error:No toolchains found in the NDK toolchains folder for ABI with prefix: mips64el-linux-android
https://www.jianshu.com/p/fd3d49c7f1f8 通过Android Studio 的Sdk Manager安装NDK,安装完之后编译失败,报错信息如下: Error:No ...
