css 边距等常用设置
前端知识










<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="sfhdjf.css">
</head>
<body>
<!--左边开始-->
<div class="left">
<!--头像开始-->
<div class="c1">
<img src="ss.png" alt="显示不成功">
</div>
<div class="c2">洪哥的博客</div>
<div class="c3">这条抵扣水电费</div>
<div class="c4">
<ul>
<li><a href="">关于我</a></li>
<li><a href="">关于你</a></li>
<li><a href="">关于他</a></li>
</ul>
</div>
<div class="c5">
<ul>
<li><a href="">js</a></li>
<li><a href="">cs</a></li>
<li><a href="">sss</a></li>
</ul>
</div>
</div>
<!--右边开始-->
<div class="right">
<div class="c6">
<div class="c7">
<h1 class="c8">海燕</h1>
<span class="c9">--</span>
</div>
<div class="c10">卡迪夫拉克丝打飞机</div>
<div class="c11">困了就睡法兰克福到静安寺两地分居</div>
</div>
<div class="c6">
<div class="c7">
<h1 class="c8">海燕</h1>
<span class="c9">--</span>
</div>
<div class="c10">卡迪夫拉克丝打飞机</div>
<div class="c11">困了就睡法兰克福到静安寺两地分居</div>
</div>
<div class="c6">
<div class="c7">
<h1 class="c8">海燕</h1>
<span class="c9">--</span>
</div>
<div class="c10">卡迪夫拉克丝打飞机</div>
<div class="c11">困了就睡法兰克福到静安寺两地分居</div>
</div>
<div class="c6">
<div class="c7">
<h1 class="c8">海燕</h1>
<span class="c9">--</span>
</div>
<div class="c10">卡迪夫拉克丝打飞机</div>
<div class="c11">困了就睡法兰克福到静安寺两地分居</div>
</div>
<div class="c6">
<div class="c7">
<h1 class="c8">海燕</h1>
<span class="c9">--</span>
</div>
<div class="c10">卡迪夫拉克丝打飞机</div>
<div class="c11">困了就睡法兰克福到静安寺两地分居</div>
</div>
<div class="c6">
<div class="c7">
<h1 class="c8">海燕</h1>
<span class="c9">--</span>
</div>
<div class="c10">卡迪夫拉克丝打飞机</div>
<div class="c11">困了就睡法兰克福到静安寺两地分居</div>
</div>
<div class="c6">
<div class="c7">
<h1 class="c8">海燕</h1>
<span class="c9">--</span>
</div>
<div class="c10">卡迪夫拉克丝打飞机</div>
<div class="c11">困了就睡法兰克福到静安寺两地分居</div>
</div> </div>
</body>
</html>
html代码示例
/*公共样式*/
*{
font-family: '微软雅黑';
font-size:14px;
margin:;
padding:; }
a{
text-decoration:none;
}
/*左边栏*/
.left{
width:%;
background-color:rgb(,,);
height:%;
position:fixed;
left:;
top:;
}
.c1{height:128px;
width:128px;
border:1px solid red;
border-radius:%;
overflow:hidden;
margin: auto;
}
.c1>img{
max-width:% }
.c2{
color:white;
font-size:24px;
font-weight:bold;
text-align:center;
margin-top:10px;
}
.c3{
color:white;
text-align:center;
border:2px solid white; }
.c4,.c5{
text-align:center;
margin-top:10px;
}
.c4 a,.c5 a{
color:white;
}
.c5 a:before{
content:'#'
} /*!*右边栏*!*/
.right{
width:%;
background-color:white;
height:1000px;
float:right; }
.c6{
background-color:grey;
margin-left:30px;
margin-right:%; margin-top:30px;
}
.c7:after{
content:'';
clear:both;
display:block; }
.c7{
border-left:3px solid red;
}
.c8{
float:left;
padding:15px; }
span{
float:right;
}
.c10{
margin-top:10px;
}
.c11{
border-top:2px solid red;
padding-top:10px;
}
css代码
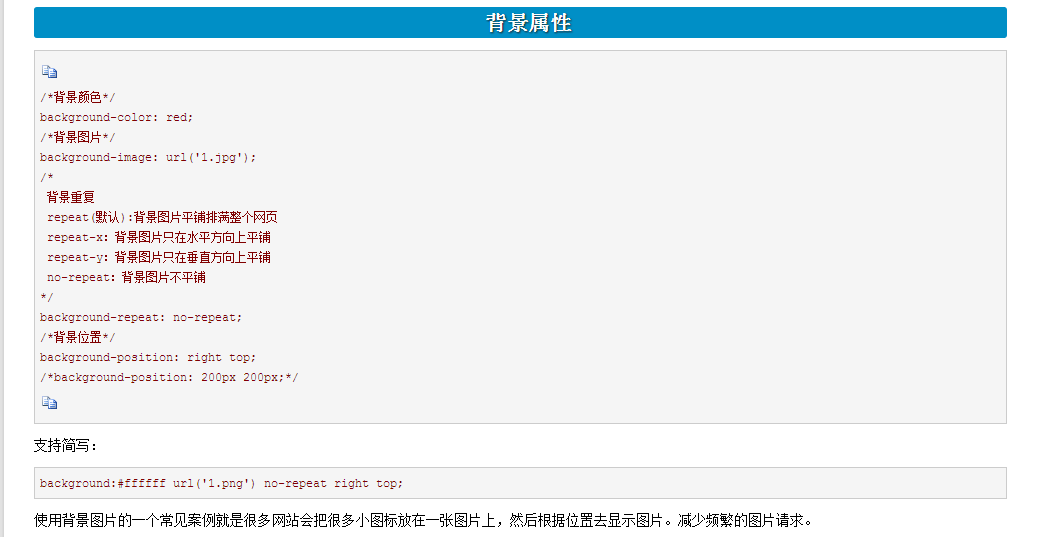
. 背景属性
. background-color
. background-image . 边框属性
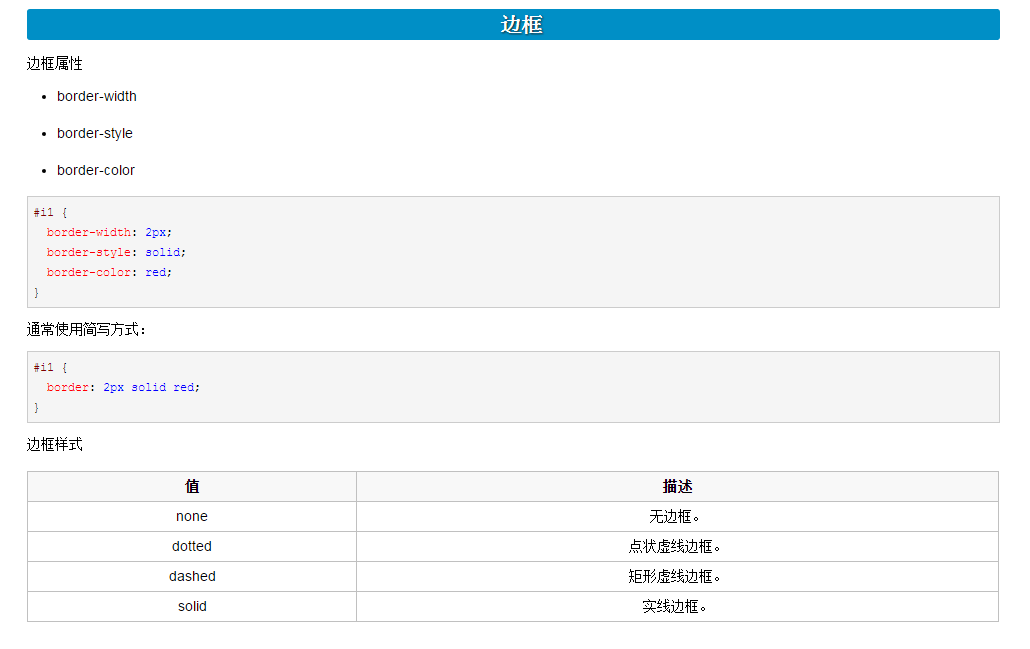
. border
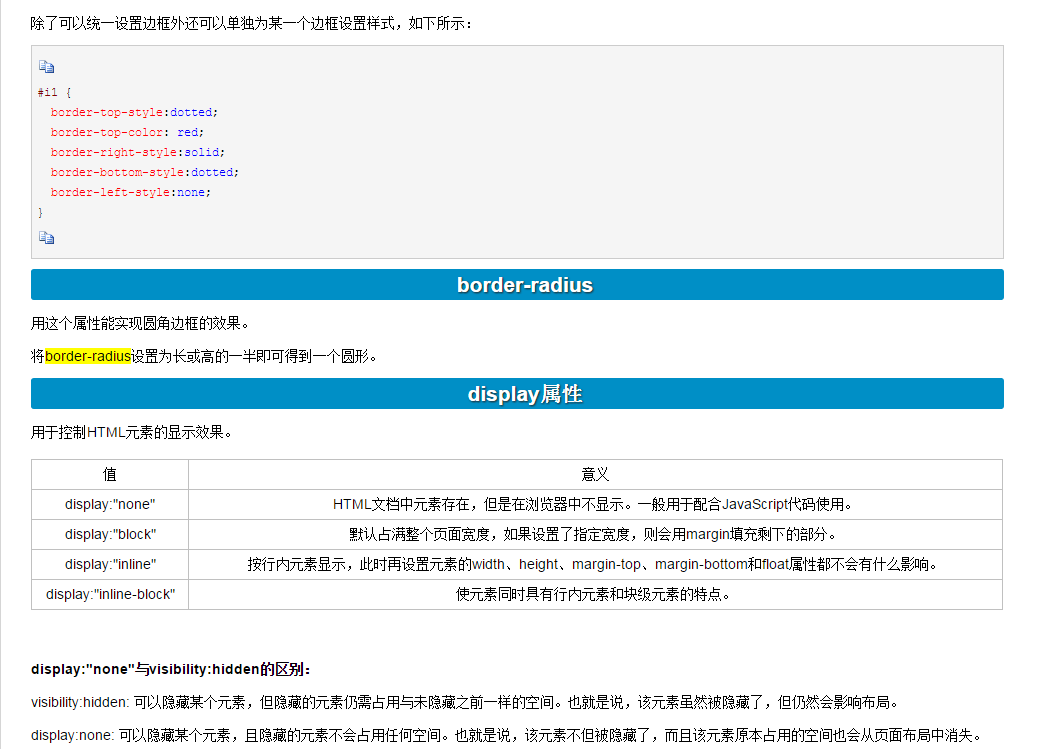
. border-radius --> 变圆 . display属性
. inline
. block
. inline-block
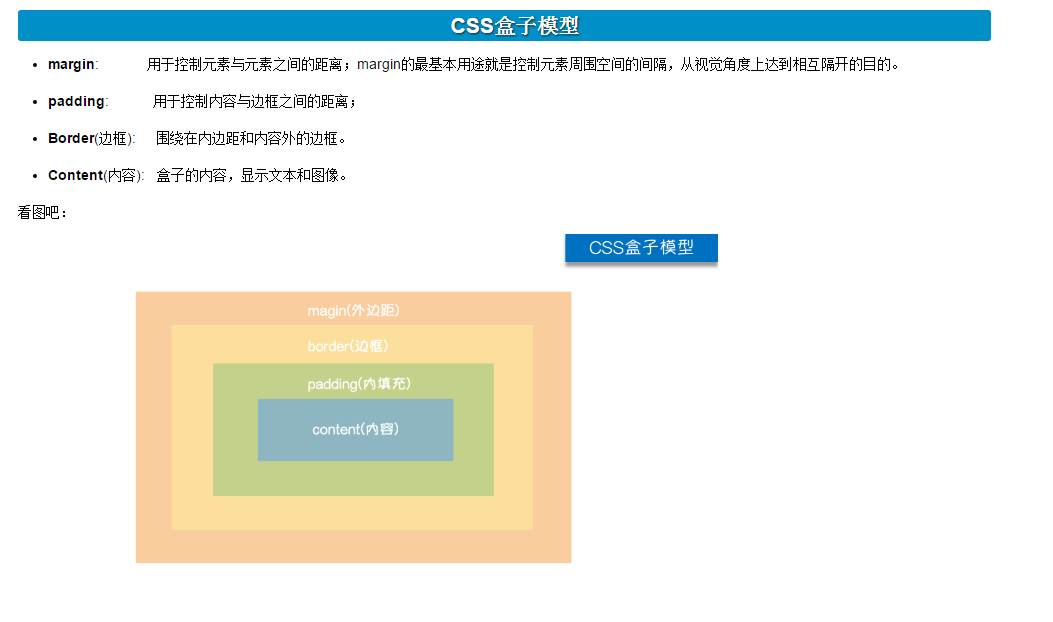
. none (隐藏) . CSS盒子模型(从外到内)
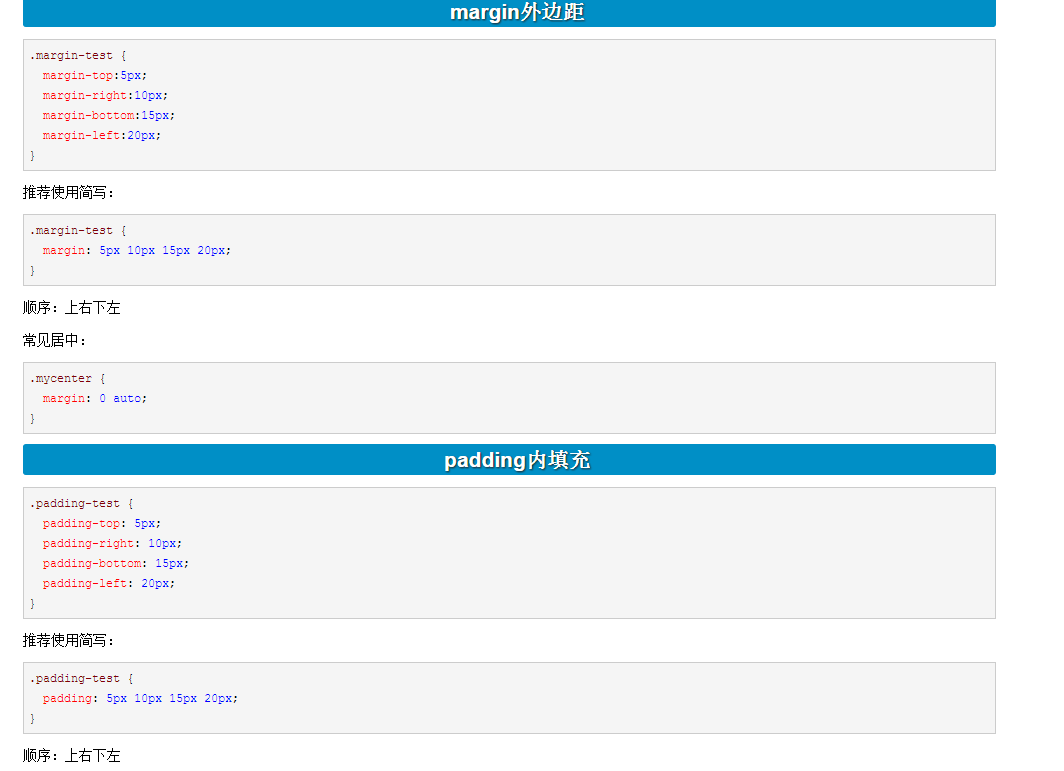
. margin: 边框之外的距离(多用来调整 标签和标签之间的距离)
. border边框
. padding:内容区和边框之间的距离(内填充/内边距)
. condent: 内容 . 浮动:
div配合float 来做 页面的布局
任何元素浮动之后都会变成块元素 float:
. left
. right
. none
. 清除浮动(清除的是浮动带来的负面效果-->父标签塌陷(撑不起来))
. clear
. left
. right
. both
最常和伪元素结合起来应用:
.clearfix:after {
content: "";
display: block;
clear: both
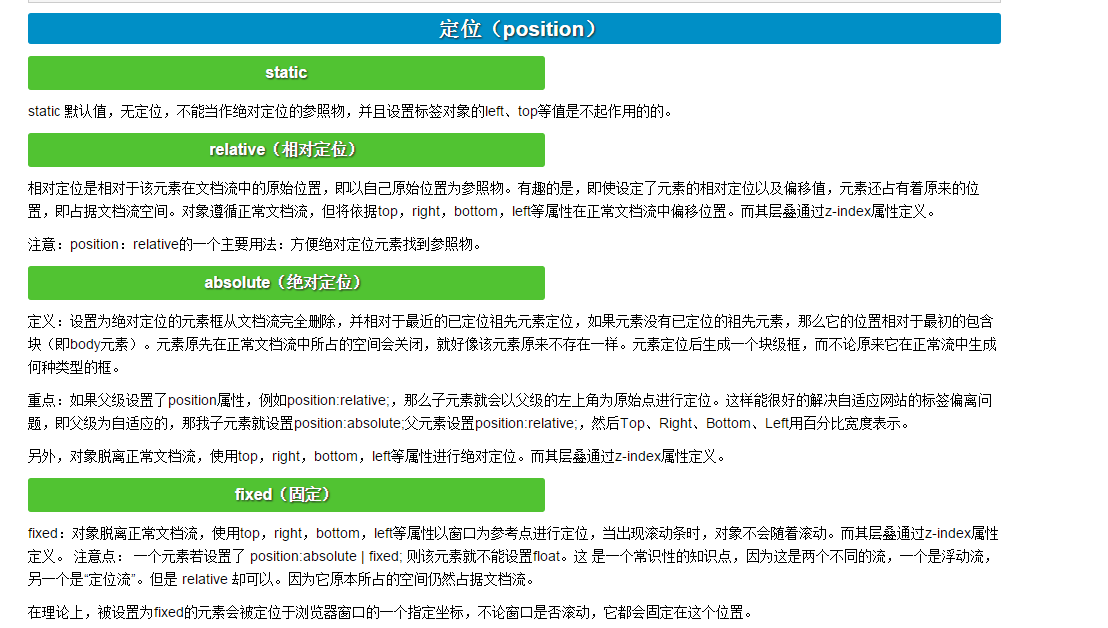
} . 定位:
. static --> 默认的
. relative --> 相对定位(相对于原来的位置来说)
. absolute --> 绝对定位(相对于最近的一个被定位过的祖宗标签) (完全脱离文档流)
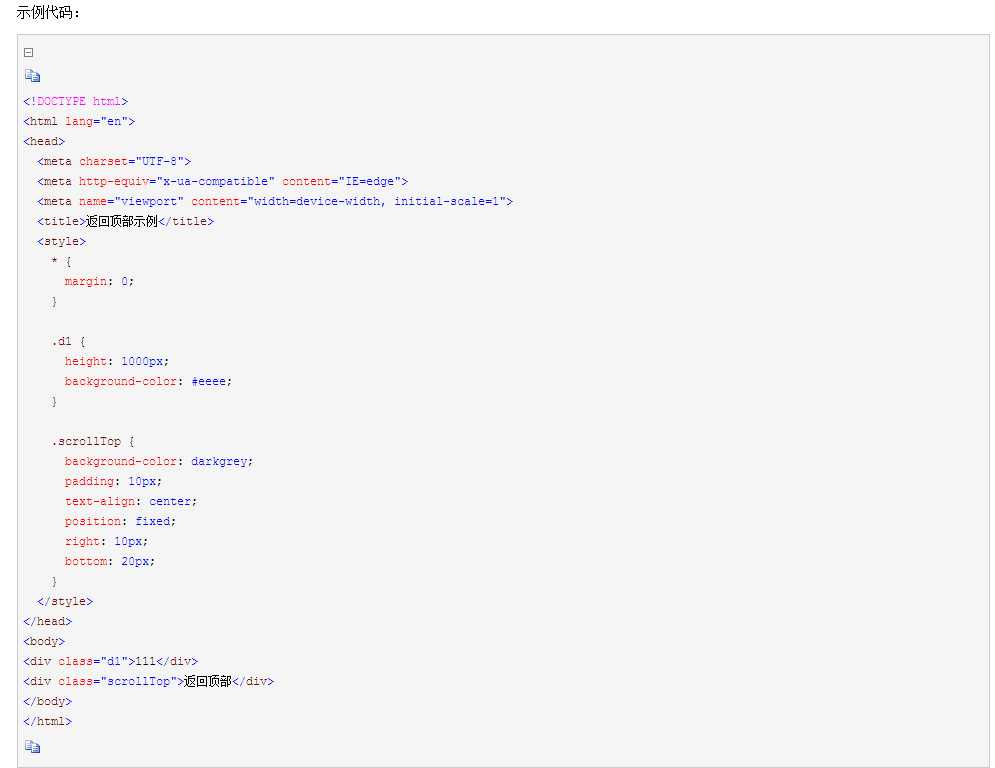
. fixed --> 固定在某个位置(返回顶部按钮) left right top bottom
总结



. 伪类和伪元素
. 伪类
. :link
. :visited
. :hover (重要)
. :active
. :focus(input标签获取光标焦点)
. 伪元素
. :first-letter
. :before(重要 在内部前面添加)
. :after(重要 在内部后面添加) . CSS属性
. 字体
. font-family
. font-size
. font-weight
. 文本属性
. text-align 对齐(重要)
. text-decoration 装饰 (去除a标签的下划线(text-decoration: none))
. text-indent 首行缩进 . 背景属性
. background-color 背景颜色
. background-image 背景图片(九宫格涮葫芦娃) url() no-repeat % % . color
. red (直接写名字)
. #FF0000
. rgb(, , ) --> rgba(,,,0.5) . 边框属性 border
. border-width (边框宽度)
. border-style (边框样式)
. border-color (边框颜色) 简写:
border: 1px solid red; . CSS盒子模型 . content (内容)
. padding (内填充) 调整内容和边框之间距离时使用这个属性
. border (边框)
. margin (外边距) 多用于调整调整标签之间的距离 (注意两个挨着的标签margin取最大值) 注意: 要习惯看浏览器console窗口那个盒子模型 . display (标签的展现形式)
. inline
. block 菜单里面的a标签可以设置成block
. inline-block
. none (不让标签显示,不占位) . float(浮动)
. 多用于实现布局效果
. 顶部的导航条
. 页面左右分栏 (博客页面:左边20%,右边80%)
. float
. 任何标签都可以浮动,浮动之后都会变成块级 a标签float之后就可以设置高和宽
. float取值:
. left
. right
. none
. clear 清除浮动--> 清除浮动的副作用(内容飞出,父标签撑不起来)
. 结合伪元素来实现
.clearfix:after {
content: "",
display: "block",
clear: both;
} . clear取值:
. left
. right
. both
. overflow
. 标签的内容放不下(溢出) . 取值:
. hidden --> 隐藏
. scroll --> 出现滚动条
. auto
. scroll-x
. scroll-y 例子:
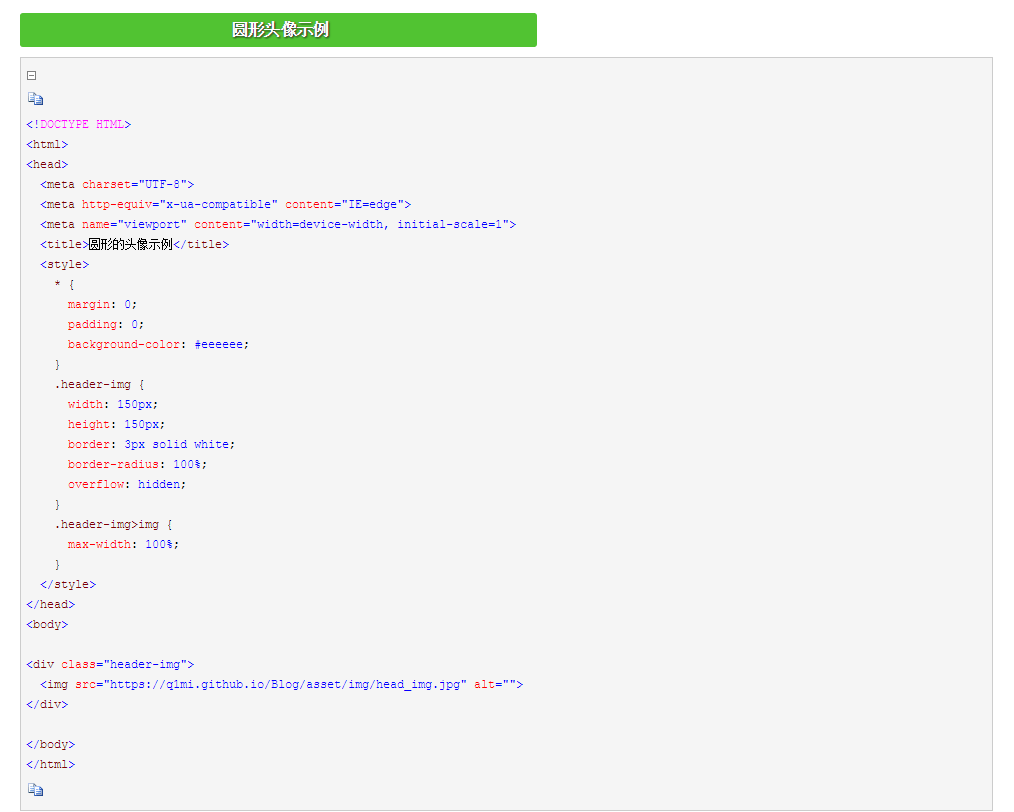
圆形头像的例子
. overflow: hidden
. border-radius: % (圆角)
. 定位 position
. static(默认) . relative(相对定位 --> 相当于原来的位置) . absolute(绝对定位 -->相当对于定位过的前辈标签) . fixed (固定 --> 返回顶部按钮示例) 补充:
脱离文档流的3种方式
float
absolute
fixed . opacity (不透明度)
. 取值0~
. 和rgba()的区别:
. opacity改变元素\子元素的透明度效果
. rgba()只改变背景颜色的透明度效果 . z-index
. 数值越大,越靠近你
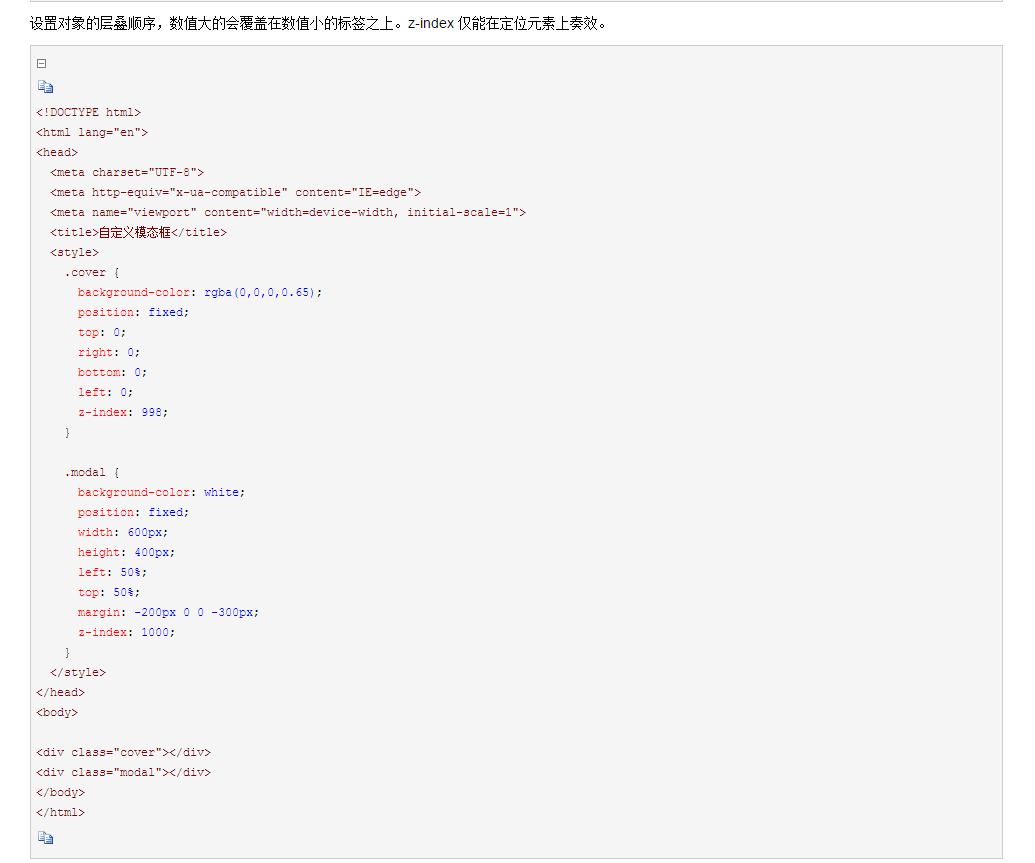
. 只能作用于定位过的元素 . 自定义的模态框示例
总结
css 边距等常用设置的更多相关文章
- css样式引入方式,及常用设置标签样式
一. 三种样式引入方式 1. 内联式-直接写在div标签中,不推荐用 <div style="color:red;font-size:20px;font-family:'Micro ...
- CSS边距---盒子模型
CSS盒子模型 盒子模型主要是有margin(外边距).border(边框).padding(内边距).content(内容)组成,这些属性我们可以把它转移到我们日常生活中的盒子上来理解,日常生活中所 ...
- css内边距与外边距的区别
你真的了解margin吗?你知道margin有什么特性吗?你知道什么是垂直外边距合并?margin在块元素.内联元素中的区别?什么时候该用 padding而不是margin?你知道负margin吗?你 ...
- (转)css内边距与外边距的区别,精辟啊
css内边距与外边距的区别 (2012-05-02 13:54:54) 转载▼ 标签: 杂谈 分类: css 本文也是网上看了后收藏的,忘了原地址(以后收藏文章得注意) 你真的了解margin吗?你知 ...
- CSS布局和居中常用技巧
1.常用居中方法 居中在布局中很常见,我们假设DOM文档结构如下,子元素要在父元素中居中: <div class="parent"> <div class=&qu ...
- css的书写规范+常用
格式化: body,div,dl,dt,dd,ul,ol,li,h1,h2,h3,h4,h5,h6,pre,code,form,fieldset,legend,input,textarea,p,blo ...
- IntelliJ IDEA 常用设置讲解
说明 IntelliJ IDEA 有很多人性化的设置我们必须单独拿出来讲解,也因为这些人性化的设置让我们这些 IntelliJ IDEA 死忠粉更加死心塌地使用它和分享它. 常用设置 IntelliJ ...
- CSS外边距margin上下元素重叠
CSS外边距margin上下元素重叠 转载:http://www.gaoyouyou.com/view/77.htm 两个或多个块级盒子的垂直相邻边界会重合.结果的边界宽度是相邻边界宽度中最大的值.如 ...
- IntelliJ IDEA 常用设置讲解1
IntelliJ IDEA 有很多人性化的设置我们必须单独拿出来讲解,也因为这些人性化的设置让我们这些 IntelliJ IDEA 死忠粉更加死心塌地使用它和分享它. 常用设置 IntelliJ ID ...
随机推荐
- requirejs源码分析
- Android中使用Lambda表达式开发
参考文章:ImportNew 要在Android开发中使用lambda表达式,首先需要在 Module 的build.gradle中加入: compileOptions { targetCompati ...
- Delphi 不使用自带模板创建服务
program Project1; uses Windows, WinSvc; const ServiceName: pchar = 'SnowWings Service'; DisplayName: ...
- Ajax 学习 第四篇
使用jQuery实现Ajax 跨域
- Java文件上传:Restful接口接收上传文件,缓存在本地
接口代码 import lombok.extern.slf4j.Slf4j; import org.springframework.web.bind.annotation.PostMapping; i ...
- mongodb副本集的从库永久性设置setSlaveOk
今天在生产环境下面搭了一个mongo的副本集,但开发那边要求副本集读写分离. 坑爹的是每次上副本集的时候都要设置db.getMongo().setSlaveOk()才能访问数据.感觉很是苦逼. 后来开 ...
- 使用Java实现对一个数组的增删改查以及初始化
import java.util.*; import java.lang.*; public class Array { private int[] data;// 数组 private int si ...
- SXSSExcelUtil
package com.numa.util; import org.apache.poi.hssf.usermodel.HSSFCell;import org.apache.poi.hssf.util ...
- appium的内存泄露问题
appium的一个内存泄露的问题 标签(空格分隔): appium 我们在做移动端的测试后时候,经常会用到appium 但是有时候我们跑一个小时候/2个小时候时候,会遇到appium报错的信息: ap ...
- msf客户端渗透(九):获取PHP服务器shell
如果一个网页存在可以include外链的漏洞,我们可以利用这个漏洞include本机上的文件,从而获取web服务器的shell. 设置目标的IP 根据网页的路径设置参数 设置cookie 选择payl ...
