Jsp基本语法 第二节
关于JSP的声明 即在JSP页面定义方法或者变量: <%!Java代码%>
在JSP页面中执行的表达式:<%=表达式%> 这个里尤其注意不能以;结束
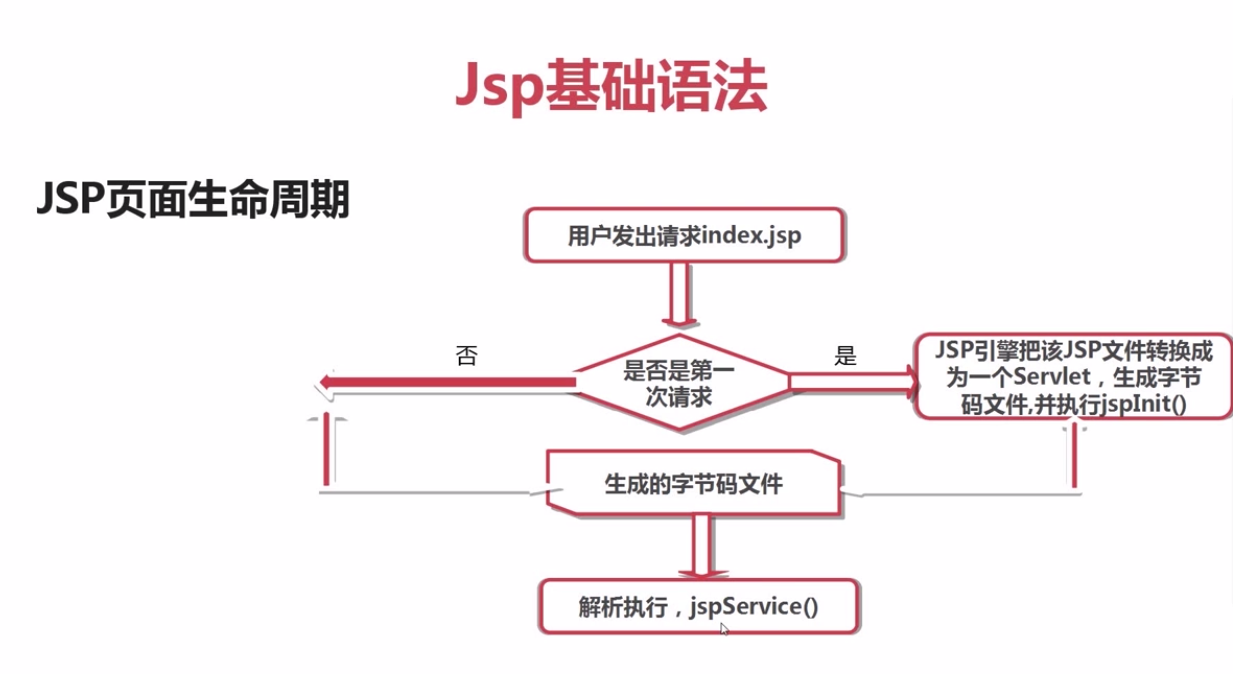
JSP页面生命周期

JSP生命周期:
jspService()方法被调用来处理客户端的请求。对每一个请求,JSP引擎创建一个新的线程来处理该请求。如果有多个客户端同时请求该JSP文件,则JSP引擎会创建多个线程。
每个客户端请求对应一个线程。以多线程方式执行可以大大降低对系统的资源需求,提高系统的并发量及响应时间。但也要注意多线程的编程带来的同步问题,由于该Servlet始终驻于内存,所以响应是非常快的。
Tomcat服务器我用了他自带的,没有设置自己下载的,所以部署的时候有一些问题。
Jsp基本语法 第二节的更多相关文章
- Jsp基本语法 第二章
今天是星期天,我学习了关于Jsp的一些基本页面元素 首先学习了一些基本页面注释 1.HTML的注释 <!-- htmI注释-->// 客户端可见 2.JSP的注释: <%-- ...
- JSP学习——语法(二)
1:JSP运行原理和九大隐式对象: 每个JSP 页面在第一次被访问时,WEB容器都会把请求交给JSP引擎(即一个Java程序)去处理.JSP引擎先将JSP翻译成一个_jspServlet(实质上也是一 ...
- 第二节 安装CentOS
Linux 第二节一.安装VNware workstation 10二.安装CentOS 1.root/123456 用户登录[root@localhost ~]# 2.关机 init 0 3.ifc ...
- 第二节:Web前端-ASP.NET之C#基础
第二节:Web前端-ASP.NET之C#基础 学习ASP.NET,要掌握学习语言,控件等技能, <div style="text-align: center; line-height: ...
- 学习Vue第二节,v-cloak,v-text,v-html,v-bind,v-on使用
v-cloak,v-text,v-html,v-bind,v-on使用 <!DOCTYPE html> <html> <head> <meta charset ...
- android内部培训视频_第二节 布局基础
第二节:布局入门 一.线性布局 需要掌握的属性: 1.orientation:排列方式 vertical:垂直 Horizontal:水平 2.weight:水平布局的权重 3.gravity:子控件 ...
- seajs第二节,seajs各模块依赖关系
index.html <!DOCTYPE html> <html> <head> <meta charset="utf-8"> &l ...
- JSP基本语法
在tomcat环境搭建一文中为大家详细的介绍了第一个JSP的程序--Hello World,大家都应该顺利的完成了吧,以此为一个开端,希望大家在学习java EE的路上乘风破浪,不断进步.今天,为大家 ...
- 学习javascript基础知识系列第二节 - this用法
通过一段代码学习javascript基础知识系列 第二节 - this用法 this是面向对象语言中的一个重要概念,在JAVA,C#等大型语言中,this固定指向运行时的当前对象.但是在javascr ...
随机推荐
- Unix.Trojan.DDoS_XOR-1木马症状及清理办法
父进程名称: crond 进程名称: bash 进程路径: /usr/bin/bash 进程id: 20,517 命令行参数: /bin/sh /etc/cron.hourly/cron.sh 事件说 ...
- .NET/C#发起GET和POST请求的几种方法
using System.Net; GET: 1 2 3 var request = (HttpWebRequest)WebRequest.Create("http://www.lead ...
- web app 、native app、hybrid app比较
web app .native app.hybrid app比较 产品新人学习路 关注 2017.06.04 14:52* 字数 1887 阅读 11476评论 1喜欢 15 之前做讨论的时候,提出了 ...
- css grid 网格布局
前几天研究了一下这个布局方式,笔记待更新 先放一下学习站点 文档 我应该尝试使用CSS Grid Layout的IE实现吗 https://hacks.mozilla.org/2018/02/css- ...
- 【Selenium-WebDriver自学】出现的问题和解决方案(十七)
==================================================================================================== ...
- hadoop 问题及解决方式
转自http://www.bkjia.com/ASPjc/931209.html 解决Exception: org.apache.hadoop.io.nativeio.NativeIO$Windows ...
- 【Python爬虫实战】pywin32 安装后出现 import win32api ImportError DLL load failed
windows下执行 scrapy 的指定的时候出现错误, 最初出现错误 提示没有pywin32 那么就去安装了一个pywin32 然后pip安装 https://www.lfd.uci.edu ...
- 《The book of shaders》读书笔记
最近几天在GitHub上看到一个关于Shader开发的开源项目thebookofshaders,其中一个贡献者是Patricio Gonzalez Vivo,这个开源项目囊括了<The book ...
- Angular.js实现分页
一.编写angularJS实现的分页js(网上搜)和样式表(pagination),并在页面引入 二.编写变量和方法 //分页控件控制 $scope.paginationConf={ currentP ...
- 表格线边框重复css解决方法
1.td 的边框和table 的边框重叠 .table { border-left:1px solid #dedede; border-top:1px solid #dedede;} .td { bo ...
