AngularJS transclude 理解及例子
一、概念理解
transclude可以在指令中让使用者自定义模板,也就是说,指令中模板的一部分,让指令的使用者动态指定;与指定中的Scope属性值为{}时候的作用类似,scope属性让指令使用者动态制定属性数据和事件,但是这里是模板,使用scope属性不合适。
也就是说,如果你在定义指令的时候,想要它在具体使用时中间加一些内容,那么你就要用transclusion。
使用时需要通过以下两点:
1、在指令的template中通过属性或者元素的方式标记放置动态内容的位置,比如<ng-transclude></ng-transclude>;ng-tranclude决定了在什么地方放置嵌入部分。
2、在指令的返回对象中增加transclude: true
也就是说,取出自定义指令中的内容(就是写在指令里面的子元素),以正确的作用域解析它,然后再放回指令模板中标记的位置(通常是ng-transclude标记的地方)。
二、transclude与作用域
在定义一个指令时,如果不显式声明scope,那么指令的作用域就是父作用域。如果声明scope:true或者scope:{},那么指令会生成一个自己的作用域,前者是原型继承,后者是独立作用域。使用transclusion,会生成一个新的作用域,直接原型继承于父作用域。
三、例子
1、入门例子
<body ng-app="myApp">
<div class="a">
<my-transclusion name="huyx">嵌入的内容</my-transclusion>
</div>
</body>
angular.module('myApp', []).directive('myTransclusion', function () {
return {
restrict: 'E',
transclude: true,
scope: { name:'@' },
template: '<div>' +
'<div>{{name}}</div><br>' +
'<div ng-transclude></div>' +
'</div>'
};
});
运行结果:

即,把使用指令的地方的内容,这里是“”嵌入的内容“,放到了指令模板中ng-transclude位置。
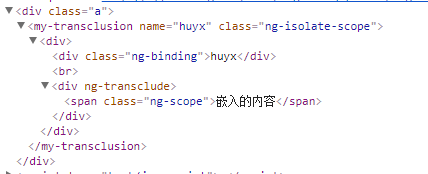
生成页面源码:

2、复杂点例子
button-bar指令使用的地方的内容(即下边的两个button),替换到指令模板ng-transclusion的地方。而且,在项目不同的地方多出使用该指令,根据需要可以指定不同的动态内容,插入指定的模板指定位置,而指定的其他部分可以共用。
<div ng-controller="parentController">
<button-bar>
<button class="primary" ng-click="onPrimary1Click()">{{primary1Label}}</button>
<button class="primary">Primary2</button>
</button-bar>
</div>
var testapp = angular.module('testapp', []);
testapp.controller('parentController', ['$scope', '$window', function($scope, $window) {
console.log('parentController scope id = ', $scope.$id);
$scope.primary1Label = 'Prime1';
$scope.onPrimary1Click = function() {
$window.alert('Primary1 clicked');
};
}]);
testapp.directive('primary', function() {
return {
restrict: 'C',
link: function(scope, element, attrs) {
element.addClass('btn btn-primary');
}
}
});
testapp.directive('buttonBar', function() {
return {
restrict: 'EA',
template: '<div class="span4 well clearfix"><div class="pull-right" ng-transclude></div></div>',
replace: true,
transclude: true
};
});
AngularJS transclude 理解及例子的更多相关文章
- AngularJS 深入理解 $scope 转载▼
AngularJS 深入理解 $scope 转载▼ (2015-04-07 14:09:50) $scope 的使用贯穿整个 AngularJS App 应用,它与数据模型相关联,同时也是表达 ...
- angularJS transclude
参考来源:彻底弄懂AngularJS中的transclusion 对以上文章进行摘录.总结和测试记录 在使用指令的时候,如果想要使用指令中的子元素,那么你就要用transclusion. 指令的DDO ...
- angular 自定义指令 directive transclude 理解
项目中断断续续的用了下angular,也没狠下心 认真的学习.angular 特别是自定义指令这块 空白. transclude 定义是否将当前元素的内容转移到模板中.看解释有点抽象. 看解释有点抽象 ...
- AngularJS 深入理解 $scope
$scope 的使用贯穿整个 AngularJS App 应用,它与数据模型相关联,同时也是表达式执行的上下文.有了$scope 就在视图和控制器之间建立了一个通道,基于作用域视图在修改数据时会立刻更 ...
- 『AngularJS』理解$Scope
理解$Scope 执行概要 在AngularJS,一个子scope通常原型继承于它的父scope.应用于这个规则的表达式是一个使用scope:{...}的指令,这将创建一个『孤岛』scope(非原型继 ...
- angularjs transclude demo
<!doctype html> <html lang="en" ng-app="expanderModule"> <head> ...
- [AngularJS] Transclude -- using what existing in DOM to replace the template elements in directive
var app = angular.module("phoneApp", []); app.controller("AppCtrl", function($sc ...
- angularjs深入理解向指令传递数据,双向绑定机制
<!DOCTYPE html> <html lang="zh-CN" ng-app="app"> <head> <me ...
- Java ClassLoader加载机制理解 实际例子
针对 Java ClassLoader加载机制理解, 做了个如何自定制简单的ClassLoader,并成功加载指定的类. 不废话,直接上代码. package com.chq.study.cl; im ...
随机推荐
- 开源防火墙(pfSense)的安装部署与配置
pfSense是一个基于FreeBSD架构的软件防火墙,通常会被安装在多网卡的主板上作为路由器或者防火墙去使用.往往这些硬件都比较廉价,高性能的配置也就1千元左右.pfSense具有商业防火墙的大部分 ...
- vs2015 npm list 更新问题
在更新npm list时候,经常会非常的慢,今天试了一个诡异的方法,就是在文件夹下面直接把所有缓存全部删除,全部重新下,结果感觉反而速度快很多. 原来的更新包80M竟然1个小时没有下载完. C:\Us ...
- PS制作纸质复古野外露营插画分享
经常有人说一些复古风,就觉得蛮难,其实制作过程其实没有想象中复杂,从1850年到2017年,通过这160多年里的平面设计,给我们的作品添加上一些新鲜的灵感和活力,本次教程就来教大家用PS做出耐看的纸质 ...
- 第五周Java学习总结(补)
第五周java学习内容(补) 学习内容: File类方法的操作 public String getName() public boolean canRead() public boolean canW ...
- 爬虫初窥day1:urllib
模拟“豆瓣”网站的用户登录 # coding:utf-8 import urllib url = 'https://www.douban.com/' data = urllib.parse.urlen ...
- Flex 确定弹出窗口的绝对位置x , y
var selectbox:Selectbox; selectbox = new SelectBox(); var pt:Point = new Point(0,0); pt = this.paren ...
- 博客写作的Checklist
Checklist 1.不要发明术语. 2.不要使用指代不清的代词.如:我,他. 3.不要使用错误的承前省. 4.不要使用口语. 5.给出结论之前,先交代背景. 6.站立会议报告中应有燃尽图. 7.燃 ...
- [vb.net]控制台进度条的示例
Private Sub ConsoleProcessBar() Dim isBreak As Boolean = False Dim colorBack As ConsoleColor = Conso ...
- android-如何获得当前正在运行的activity的相关信息
http://blog.csdn.net/centralperk/article/details/7269326 ActivityManager manager = (ActivityManager) ...
- docker 批量操作容器
docker stop $(sudo docker ps -q)
