安装 vue-devtools
1. github下载 vue-devtools:
git clone https://github.com/vuejs/vue-devtools
2. node install 安装包
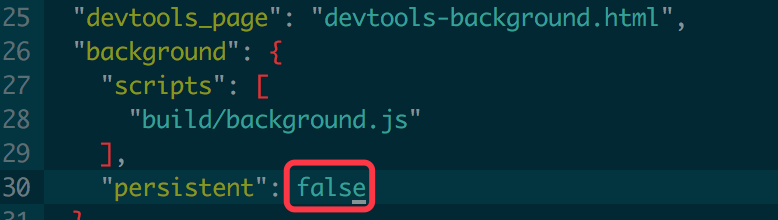
3. vi shells/chrome/manifest.json 修改false -> true

4. npm run build 编译代码
5. 浏览器 -> 更多工具 -> 扩展程序 -> 加载已压缩的扩展程序
选择 vue-devtools/shells/chrome
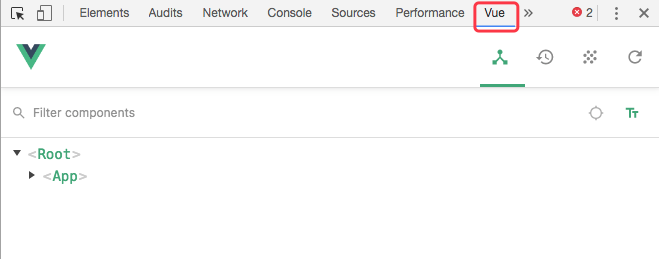
6. 安装完成如下

7. 重启浏览器

安装 vue-devtools的更多相关文章
- 【vue】chrome已安装Vue Devtools在控制台却无显示
chrome已安装Vue Devtools在控制台却无显示的解决: 在点亮Vue Devtools图标后,控制台没有vue解读显示. 原因:脚手架配置NODE_ENV直接定义为了production版 ...
- Vue安装Vue Devtools调试工具提示 Error: Cannot find module '@vue-devtools/build-tools' 解决办法
我看网络上面安装Vue Devtools 调试工具的步骤几乎都是按照文章链接里的步骤进行安装, 但是在最终执行编译命令的时候 :npm run build ,提示如下错误: 尝试了很多方法,都不能解决 ...
- 怎样在Chrome浏览器上安装 Vue Devtools 扩展程序
第一步: 前往 GitHub 下载 Vue Devtools 项目文件 https://github.com/vuejs/vue-devtools 注意: 1. 将分支切换为 master 2. 下载 ...
- 在浏览器上安装 Vue Devtools工具
Vue.js devtools是基于google chrome浏览器的一款调试vue.js应用的开发者浏览器扩展,可以在浏览器开发者工具下调试代码. 1)首先在github下载devtools源码,地 ...
- 浏览器上安装vue devtools
安装前要检查一下node版本的(node -v),必须将版本提高到>4.4.7.低版本的node在安装devtools时执行npm install 时报错.如何升级node版本,若在window ...
- 在google chrome浏览器上安装 Vue Devtools工具
[转]https://www.cnblogs.com/tanyongli/p/7554045.html Vue.js devtools是基于google chrome浏览器的一款调试vue.js应用的 ...
- 安装Vue Devtools
命令行进入vue-devtools\vue-devtools-master执行 cnpm install (貌似npm不太好使,也可能是我网络代理的原因) (淘宝镜像安装 npm install -- ...
- vue devtools无法使用
vue devtools无法使用 一.总结 一句话总结: 没显示vue devtools调试工具的原因是用了生产环境的版本或是压缩的vue版本,或是没有勾选:允许访问文件网址 二.vue调试工具Dev ...
- Electron开发使用Vue Devtools
转自 [https://orchidflower.oschina.io/2017/03/29/Using-Vue-Devtools-in-Electron/] 2.2 安装步骤 首先在Chrome中安 ...
- Vue安装以及Vue项目创建以及Vue Devtools安装
这几天一直在学习Vue.js框架. 因为以前没有前端项目的经验,也没学过什么前端框架,所以,对于vue.js的学习有些不知所措. 在vue.js官网看教程,按照教程指点,可以不用脚手架开发,也可以搭建 ...
随机推荐
- 八、word-space与letter-space
1.worde-space是增加或减少单词之间的空白,即字间距.例如: this is a bag 2.letter-space是增加或减少字符间的空白,即字符间距.例如 ...
- [uva] 10067 - Playing with Wheels
10067 - Playing with Wheels 题目页:https://uva.onlinejudge.org/index.php?option=com_onlinejudge&Ite ...
- svn up (svn update) 状态缩写含义
A:add,新增 C:conflict,冲突 D:delete,删除 M:modify,本地已经修改 G:modify and merGed,本地文件修改并且和服务器的进行合并 U:upda ...
- ajax 请求 服务器 响应内容过长 返回500错误的解决方法
在web.config试试加上 <system.web.extensions> <scripting> <webServices> <jsonSerializ ...
- python StringIO&BytesIO
StringIO StringIO就是在内存中读写str 要把str写入StringIO,先创建一个StringIO >>> from io import StringIO>& ...
- Github 删除 repository
Github 删除 repository 如下图操作
- [19/04/08-星期一] 多线程_线程的优先级(Priority) 和 守护线程(Daemon)
一.概念 1. 处于就绪状态的线程,会进入“就绪队列”等待JVM来挑选. 2. 线程的优先级用数字表示,范围从1到10,一个线程的缺省优先级是5. 3. 使用下列方法获得或设置线程对象的优先级. in ...
- springmvc(2)处理器设配器和映射器
非注解的处理器 映射器 和 适配器 一.处理器映射器 1.BeanNameUrlHandlerMapping <bean class="org.springframework.web ...
- Selenium基础知识(元素定位的调试)
对一个不能直接定位的元素来说,调试是很常见的事,所以这里也简单总结了一下. 调试定位元素的工具很多,介绍也多,就不一一介绍了.下次有时间再补充.以下是我常用调试的方法(浏览器自带的控制台调试,仅介绍一 ...
- MVC学习十一:合并资源文件(BundleConfig)
在BundleConfig.cs文件下 //1.用户可以 手动 添加 js绑定对象,取一个 名字(虚拟路径),添加要绑定的JS文件 路径 bundles.Add(new ScriptBundle(&q ...
