css3实现自定义滚动条样式详解
在写页面的时候有时候滚动条的样式与页面风格不统一这时候就用到了自定义滚动条
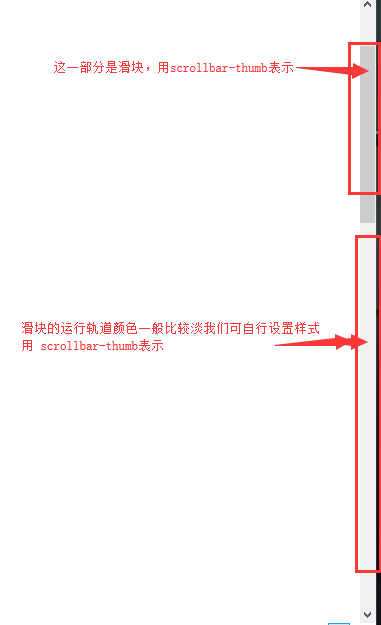
1、首先弄清楚页面的滚动条分为哪些部分,在写的时候分为几块
定义滚动条的时候先进行宏观定义,定义滚动条,然后定义滑块,然后定义滑块的轨道,总之很简单,结构如下

::-webkit-scrollbar 定义了滚动条整体的样式;::-webkit-scrollbar-thumb 滑块部分;::-webkit-scrollbar-thumb 轨道部分;
一开始不想要显示的时候可以定义overflow=auto,这样只有需要滚动条的时候才会展示,代码如下
.overview_alarm_list{
height: 100%;
overflow-x: auto;
border: none;
}
/*定义滚动条的整体样式使其变窄*/
.overview_scroll::-webkit-scrollbar{
width: 4px;
height: 1px;
}
/*定义滚动条的滑块的样式有圆角和阴影以及自定义的背景色*/
.overview_scroll::-webkit-scrollbar-thumb{
border-radius: 4px;
-webkit-box-shadow: inset 0 0 2px #00B47F;
background: #00B47F;
}
/*定义滚动条所在轨道的样式。有圆角和阴影以及淡色系的背景色*/
.overview_scroll::-webkit-scrollbar-track{
-webkit-box-shadow: inset 0 0 2px #E6FAF3;
border-radius: 4px;
background: #E6FAF3;
}
css3实现自定义滚动条样式详解的更多相关文章
- 【CSS3】自定义滚动条样式 -webkit-scrollbar
好文推荐:http://m.blog.csdn.net/article/details?id=40398177 http://www.xuanfengge.com/css3-webkit-scroll ...
- CSS3自定义滚动条样式 -webkit-scrollbar
今天写项目碰上需要改滚动条效果,我的第一反应是,需要用js写滚动条,顿时头大,上网搜了一下,原来css3就可以修改滚动条样式了,非常好啊,下面分享原文地址:http://www.xuanfengge. ...
- CSS3自定义滚动条样式
原文地址:→传送门 写在前面 滚动条是个很常见的东东,不过某些浏览器自带的滚动条确实不太好看啊,下面可以作为学习,探讨下自定义滚动条的实现,这样你的滚动条就可以美美的啦.但是,也只能玩玩,因为只针对w ...
- CSS自定义滚动条样式
原文地址:http://www.qianduan.net/css-custom-scroll-bar-style/ 相信很多人都遇到过在设计中自定义滚动条样式的情景,之前我都是努力说服设计师接受浏览器 ...
- CSS中的ul与li样式详解
CSS中的ul与li样式详解ul和li列表是使用CSS布局页面时常用的元素.在CSS中,有专门控制列表表现的属性,常用的有list-style-type属性.list-style-image属性.li ...
- jQuery自定义滚动条样式插件mCustomScrollbar
如果你构建一个很有特色和创意的网页,那么肯定希望定义网页中的滚动条样式,这方面的 jQuery 插件比较不错的,有两个:jScrollPane 和 mCustomScrollbar. 关于 jScro ...
- CSS3盒模型display:box详解
display:box;box-flex是css3新添加的盒子模型属性,它的出现可以解决我们通过N多结构.css实现的布局方式.经典的一个布局应用就是布局的垂直等高.水平均分.按比例划分. 目前box ...
- css控制UL LI 的样式详解
用<ul>设置导航 <style> #menu ul {list-style:none;margin:0px;} #menu ul li {float:left;} </ ...
- WPF 自定义滚动条样式
先看一下效果: 先分析一下滚动条有哪儿几部分组成: 滚动条总共有五部分组成: 两端的箭头按钮,实际类型为RepeatButton Thumb 两端的空白,实际也是RepeatButton 最后就是Th ...
随机推荐
- ubuntu 18 设置语言环境
1. 查看语言环境 ubuntu系统中,存在两个系统变量:$LANG和$LANGUAGE 分别控制语言环境和地区,这两个变量是从/etc/default/locale中读取的: 方法一: echo $ ...
- 初学Git和Github
一开始看到老师的作业,出于好奇打开看了一下教程链接,一脸懵逼.What is this???然后慢慢了解,自己百度琢磨这个陌生的git,Git是一款免费.开源的分布式版本控制系统.Github是一个代 ...
- python读写不同编码txt文件
以后整理规范 import os import codecs filenames=os.listdir(os.getcwd()) out=file("name.txt",& ...
- Windows下将jar包封装成服务程序
1 准备 使用工具Procrun(http://commons.apache.org/proper/commons-daemon/procrun.html),下载地址(http://archive.a ...
- angularJS web应用SEO
javascript给网站带来丰富的用户体验,越来越多的网站开始应用angularjs/emberjs这类MVC来开发web应用,可以说能够使用native方式来看法的手机app基本都可以使用替代的j ...
- jdbc 块提取方式
最近使用jdbc方式查询数据,保存为csv文件中.当然你可以在pl/sql中直接查出来,copy to excel就好了.但我想通过程序实现 1 @Test 2 public void test() ...
- devexpress chart 散点图加载并分组显示(可以自定义颜色 同组中的点颜色相同)
this.dChart.Diagram.Series.Clear();//清空图的内容 var groups = result.GroupBy(itm => itm["flag&quo ...
- 【Leetcode】【Medium】Best Time to Buy and Sell Stock
Say you have an array for which the ith element is the price of a given stock on day i. If you were ...
- 设计模式:观察者(Observer)模式
设计模式:观察者(Observer)模式 一.前言 观察者模式其实最好的名称应该是“发布订阅”模式,和我们现在大数据之中的发布订阅方式比较类似,但是也有区别的地方,在上一个设计模式,我们学习的是仲 ...
- Webpack笔记(二)——搭建React开发环境
前几天一直在学习webpack,总算比之前学习的时候有了点收获,所以在昨天发布了一篇webpack入门笔记,今天继续使用webpack练了练手,搭建了一个React开发环境,如果还不熟悉的童鞋可以看一 ...
